 こまったさん
こまったさん記事に使う画像は軽くすると良いと聞くけど、みんなどうやっているの?
できれば無料でつかえるとうれしいんだけど・・・
そんな疑問にお答えします。
- 無料画像軽量化サービス「TinyPNG」の特徴
- 「TinyPNG」を使った画像軽量化方法
画像を軽くすることは大切と聞くけど、どうしたら良いか分からない。スクリーンショットした画像をそのまま使うのはダメなの?
私もブログを始めた当初は、こういった悩みを持っていました。
結論、サイトに使う画像はできる限り軽くすることがとても重要です。
それは、重たい画像はサイトスピードを遅くしてしまうから。
サイトスピードが遅いと読者が離れてしまうことはもちろん、Googleからも評価されにくくなり検索順位アップの障害になってしまいます。
もし、スクリーンショットした画像をそのままブログに使っているのであれば、今回紹介する「TinyPNG」を利用することで、サイトスピードをもっと早くすることができるかもしれません。
「TinyPNG」は、誰でも簡単に画像を軽量化することができる無料サービスです。
TinyPNGの使い方から実際に軽量化した画像の前後比較までを解説しますので、ぜひ最後までお付き合いください。
TinyPNGとは


TinyPNGとは、jpg/png形式の画像を圧縮して軽量化してくれるウェブサービスです。
一度に処理できる枚数制限などはありますが、基本的に無料で使うことが出来ます。
圧縮後の画像は大幅にファイルサイズが小さくなりますが、画質低下はPC画面上でほぼ分からない程度にとどめてくれるという非常に優秀なサービスです。
このDAYBREAK-LAB.で使う画像もほぼ全てをTinyPNGで圧縮しています。
体感的にはどれも50~70%程度のファイルサイズダウンをすることができていますよ。
- ブログ表示スピードを少しでもあげたい
- 読者に満足してもらえるブログにしたい
こういったことを考える方には、必須のウェブサービスです。
TinyPNGと言いながら、png形式だけでなくjpgやWebP形式も圧縮できます!
TinyPNGの使い方


ここからはTinyPNGを使った画像軽量化する方法について解説します。
と言っても、誰でもとても簡単にできますよ。
- TinyPNGのサイトへアクセスする
- 圧縮したい画像をドラッグ&ドロップでアップロードする
無料版は20枚/回まで - 圧縮された画像をダウンロードする
順番に解説します。
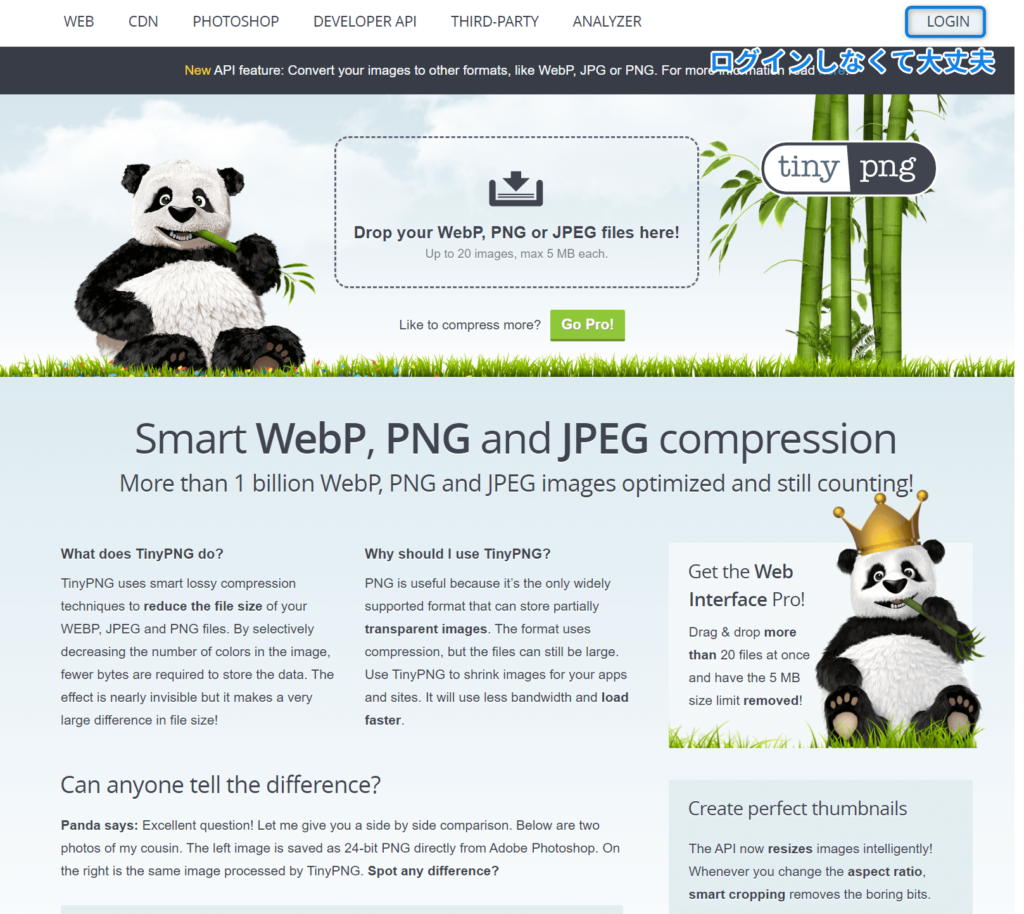
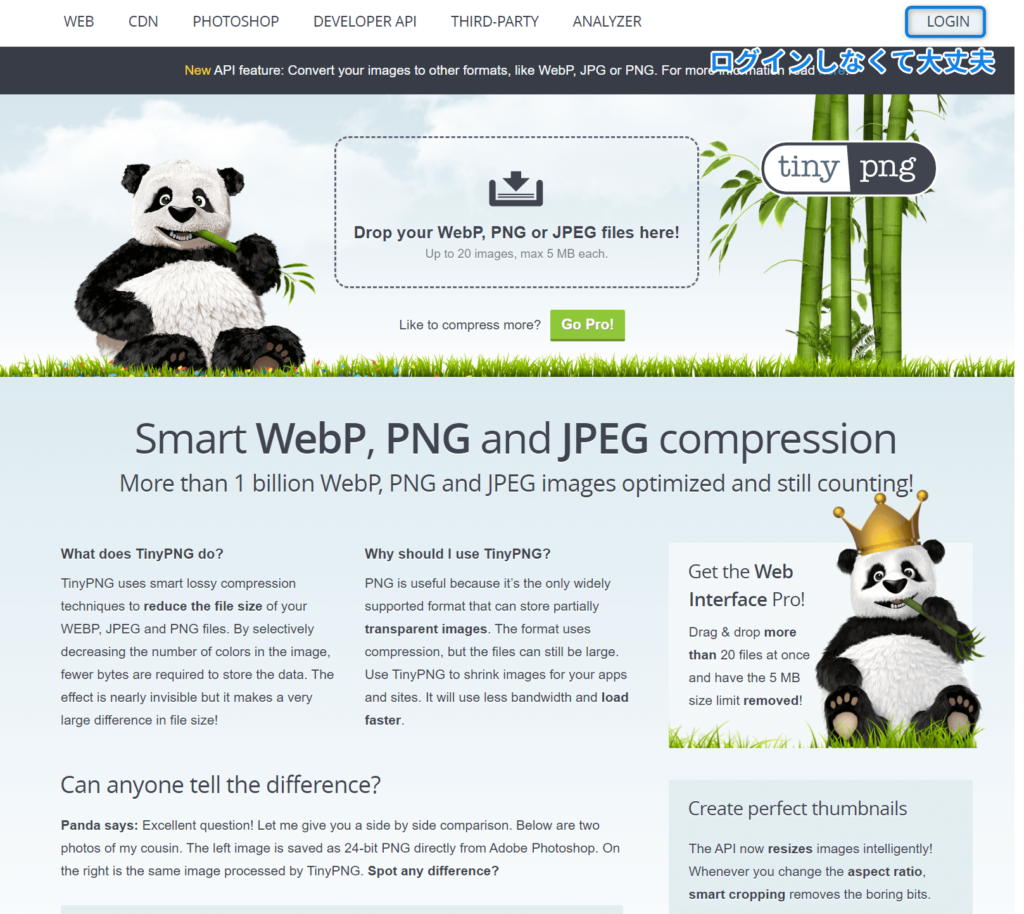
まずはTinyPNGへアクセスします。
笹をかじっているパンダがいるページが表示されるはずです。
画像の圧縮はこのページから行います。
右上に「LOGIN」と書かれていますが、無料版であればログイン不要です。
そのまま次のステップに進みましょう。


パンダの横に点線で囲まれた「Drop your WebP,PNG or JPEG files here!」と書かれている部分があります。
ここへ圧縮したい画像をドラッグ&ドロップで投げ入れます。


- 圧縮できるファイル形式はjpg/png/WepPの3種類
- 一度にアップロードできるファイルは20枚まで
- 20枚以上圧縮したい場合は複数回に分ければできます
- ファイルサイズ上限は5MB/枚
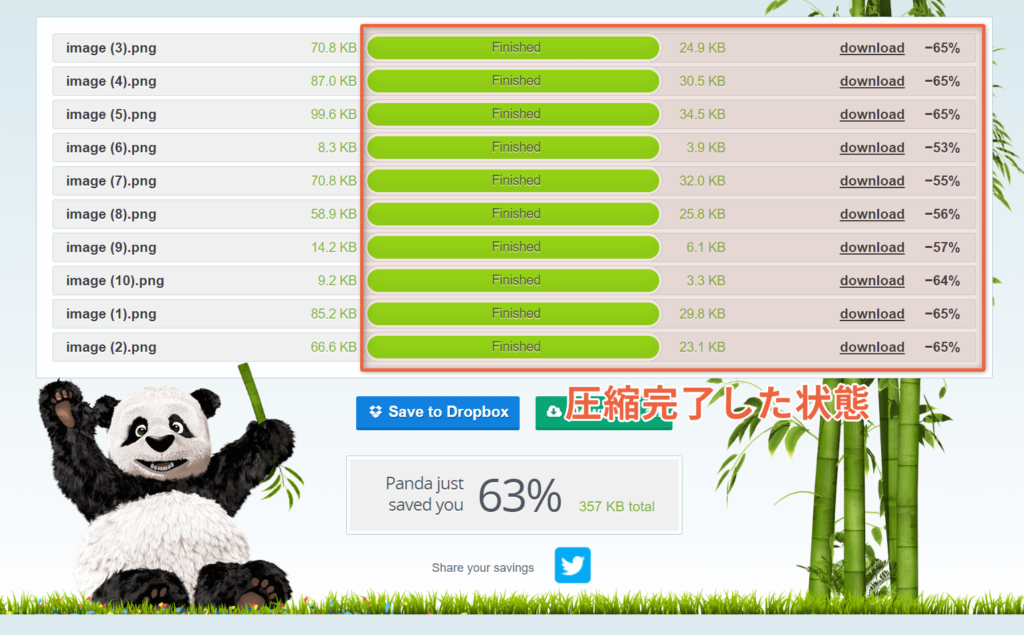
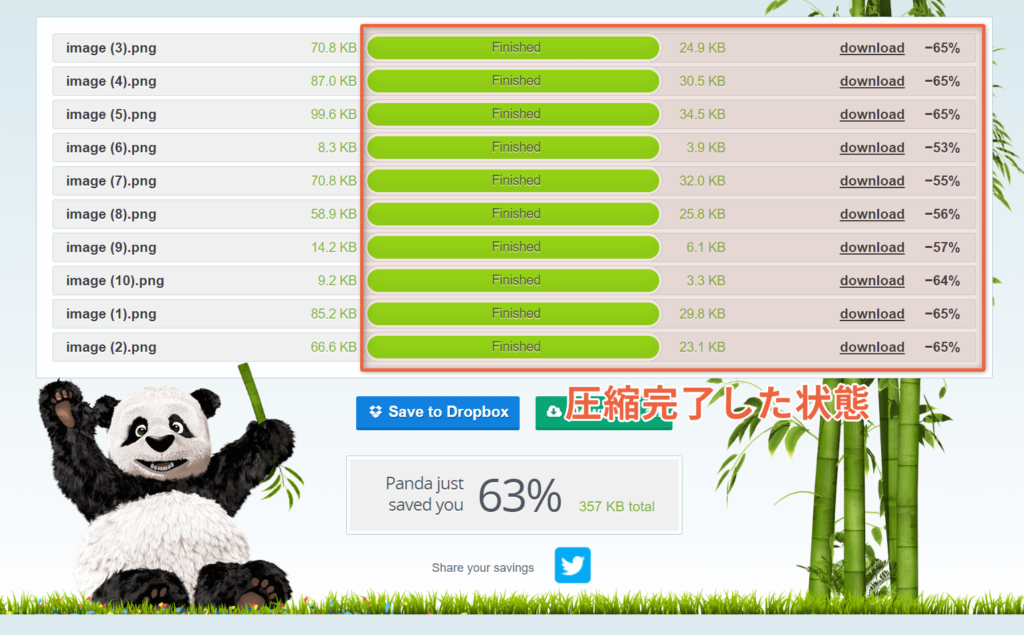
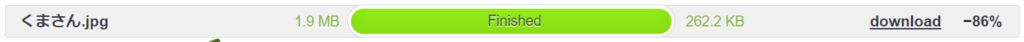
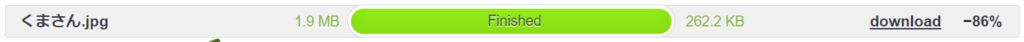
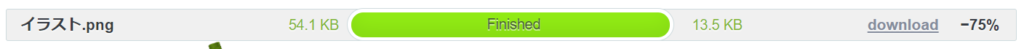
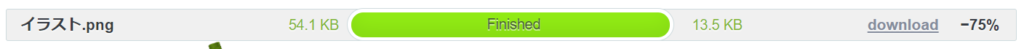
うまくアップロードができていれば下図のように「Finished」という文字と圧縮後のファイルサイズ・圧縮率が表示されます。





パンダも両手を上げて喜んでくれていますね!
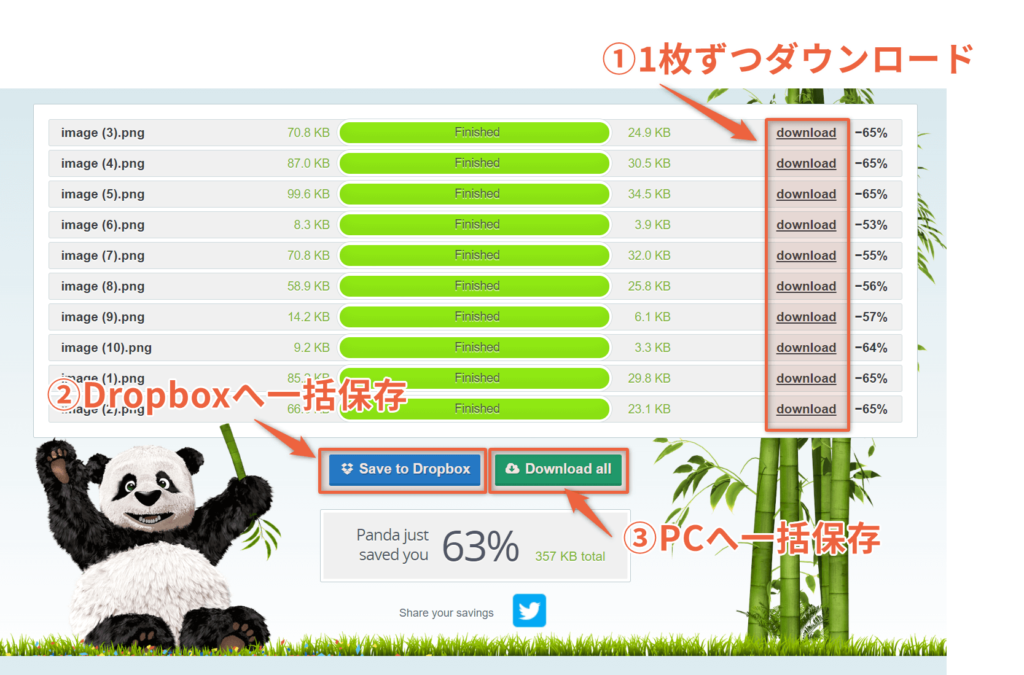
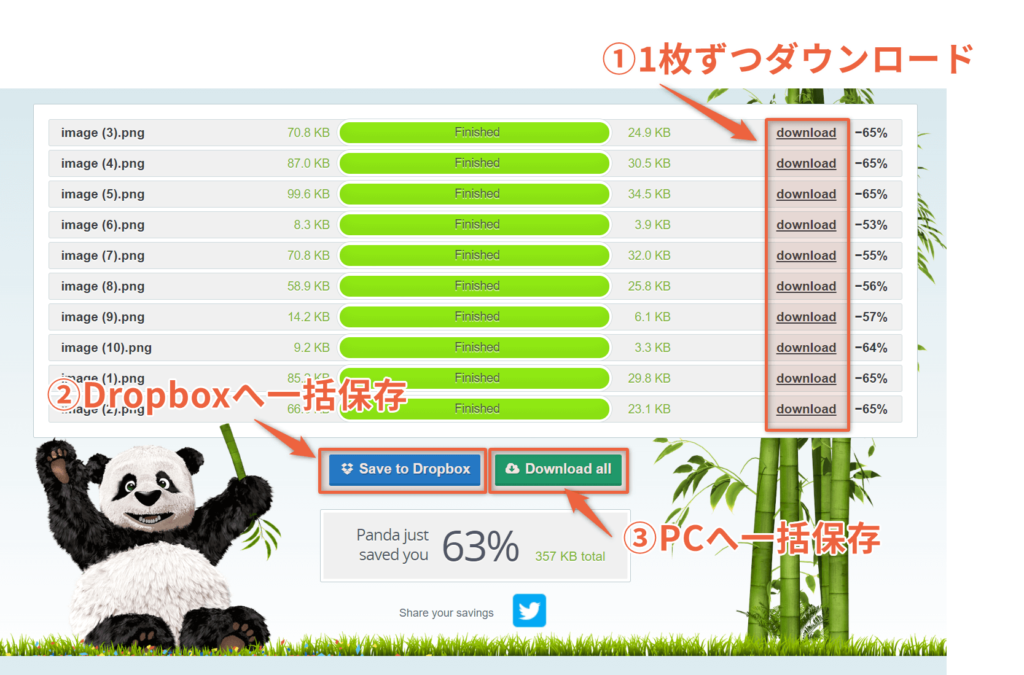
あとは、圧縮された画像をダウンロードするだけです。
ダウンロードは3つの方法がありますので、好みで選びましょう
- ①download
1枚ずつダウンロード - ②Save to Dropbox
- Dropboxへの一括保存
- ③Download all
- PCへの一括保存(基本的にはこれでOK)


これで画像の軽量化は完了です。
使い方も簡単で、慣れてしまえば本当にあっという間に画像を軽くすることができますよ。
TinyPNGで圧縮した画像の前後を比較


ここまでファイルサイズが小さくなると、圧縮後の画像がどうなっているか気になる人もいるかと思います。
比較ができるように圧縮前後の画像を載せておきます。
上:圧縮前(1,900KB) / 下: 圧縮後(262KB)






圧縮前1,900KB→圧縮後262KBと86%サイズダウンしているにも関わらず、アップ表示をしてもほぼ違いがわかりませんね。
軽めのイラストデータでも試してみました。
上:圧縮前(54.1KB) / 下:圧縮後(13.5KB)






こちらも54.1KB→13.5KBと75%サイズダウンが出来ています。
違いもよく見比べないと分からない程度です。
特に画質が荒くなるということがないので、見た目が気になる人もこれなら安心できるのではないでしょうか。
TinyPNGについての口コミ


実際にTinyPNGについての口コミも調べてみました。
結構多くの方が使われています。
特に頻繁に画像を扱うブロガーには定番サービスになっているようです。



他にもたくさん紹介をしているツイートを見かけました。
まとめ:TinyPNGで作った軽量画像でサイトスピードを上げてみよう!


今回は無料で簡単に画像軽量化ができるウェブサービス「TingPNG」を紹介しました。
使い方はとても簡単です。
- TinyPNGのサイトへアクセスする
- 圧縮したい画像をドラッグ&ドロップでアップロードする
無料版は20枚/回まで - 圧縮された画像をダウンロードする
しかも、画像圧縮率がとても高く優秀なウェブサービスです。
画像を軽くすることはサイトの表示スピード向上につながります。
表示スピードが早ければ、それだけGoogleに評価されやすくなります。
つまり、SEO的にもメリットが大きいということです。
ぜひともTinyPNGを使って、サイトスピードを上げていきましょう!
このDAYBREAK-LAB.ではブログ運営に役立つ情報を発信しています。
良ければブックマークしていただけると非常に励みになりますので、ぜひよろしくお願いします。
最後に、これから副業ブログを始めたいという方は以下の記事がオススメです。


ここまでお読みいただきありがとうございました。





