 こまったさん
こまったさんSWELLのふきだしの使い心地は?
ふきだしの設定はどうしたら良いの?
そんな疑問にお答えします。
- SWELLふきだしブロックのメリット
- SWELLふきだしブロックの効果的な使い方
- SWELLふきだしブロックの作成方法・カスタマイズ
SWELLには専用独自ブロックが22種類用意されていますが、「ふきだしブロック」もそのうちの一つになります。
ふきだしを効果的に使うことで、記事をテンポよく読みやすくしたり、オシャレにできます。
そして使い心地にもこだわって作られているので、記事作成の時短にもつながります。
今回はそんなSWELLのふきだしブロックについて解説をします。
SWELL専用ブロック「ふきだしブロック」とは


「ふきだしブロック」とは文字通り、記事中にアイコンとふきだしを追加できる機能です。
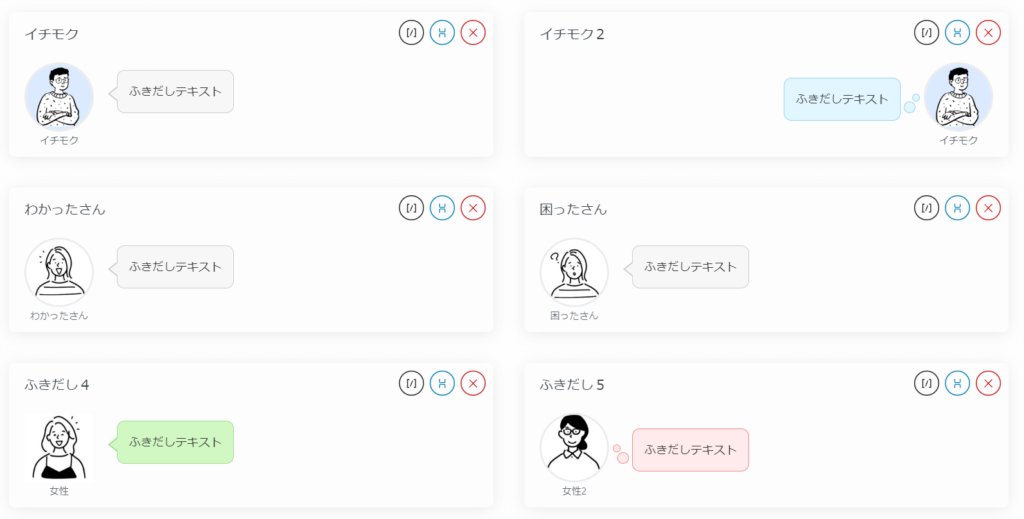
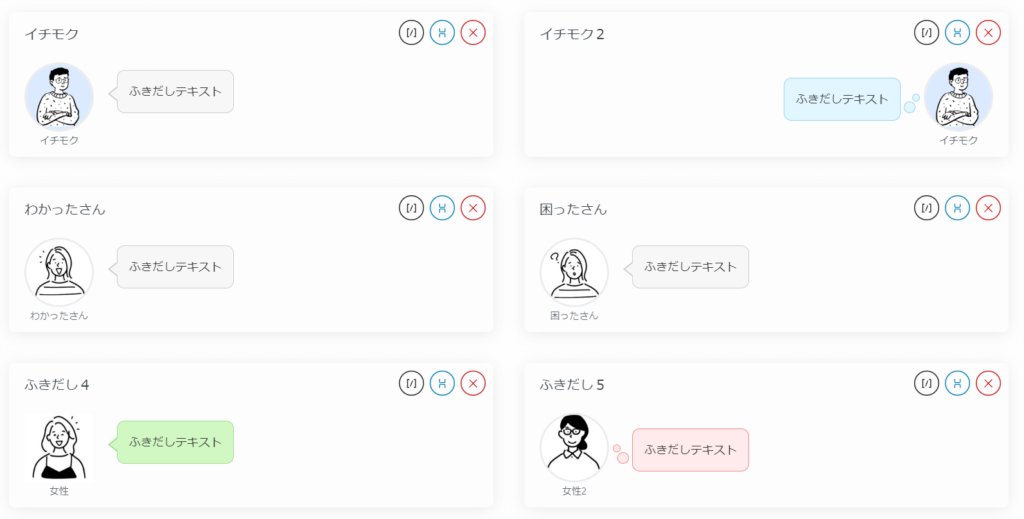
「ふきだし」の具体例
SWELLのふきだしブロックって知ってる?
いいや、そのブロックはどんな機能なの?
テキストにアイコン付きのふきだしを簡単に挿入できるんだよ。情報を分かりやすく強調できるよ。
Bなるほど、便利そうだね!使ってみたいと思う。ありがとう!
どういたしまして!新機能を活用して素敵なコンテンツ作りを楽しんでね!
このようなことができます。
さらに、SWELLではふきだしスタイル、色、枠線などを自由にカスタマイズできるようにもなっています。
ふきだしブロックのメリット


次に、SWELLふきだしのメリットについてまとめました。
ここに載せたもの以外にもありますが、これらは私が使用していて特にメリットだと感じるものを4つ厳選しました。
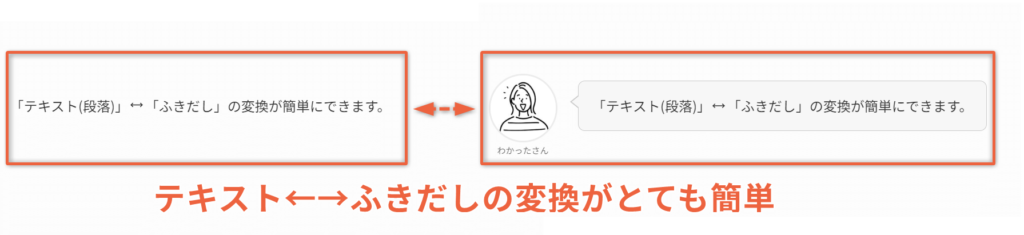
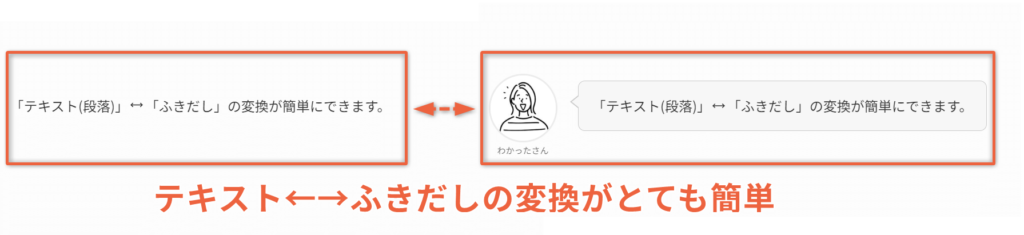
①テキストへの変換が簡単で記事作成効率が良い


SWELLのふきだしブロックはメニューバーから簡単に「段落ブロック」に変換することができます。
もちろん、逆に「段落ブロック」から「ふきだしブロック」への変換もできますので、効率よく記事執筆ができます。
②事前にテンプレートを作成できるので時短になる


SWELLふきだしには「ふきだしセット」というものがあり、ふきだしデザインを事前登録できるようになっています。
よく使うパターンはここに登録しておくことで、記事作成の時短ができます。
③カスタマイズ項目が豊富で好みのデザインにできる
SWELLふきだしは、カスタマイズ項目も豊富に用意されています。
スタンダードな「ふきだし」、心で思っている事を表現する「心の声」、枠線、色などを自由に設定することが出来ますので、ブログ全体のイメージに合わせた一体感のあるふきだしデザインにすることができます。
この点は、後半の作成方法の中で詳しく解説します。
④プラグインを入れる必要がない
SWELLふきだしは標準搭載されたブロックパターンです。
そのため、外部プラグインを入れる必要がありません。
外部プラグインを入れるとWordPressテーマとの相性などにより、予期せぬ不具合などが生じる場合があります。
その点、標準搭載された「SWELLふきだしブロック」であれば、そのような不具合を気にする必要はありませんので、記事作成に集中することが出来ます。



特に不具合対応に慣れていないブログ初心者には嬉しいメリットですね。
SWELLふきだしの効果的な使い方


ここでは、ふきだしを効果的に使う方法について、いくつかご紹介します。
気に入るものがあれば、ぜひ参考にしてみてください。
①文字が多い部分に挿入して、記事のリズムを整える
読者の悩みを解決しようと熱を入れて記事を作成すると、どうしても文字数が多くなりがちです。
ただ、それがかえって読みにくい記事にしてしまい、結果、読まれることなく途中離脱をされてしまうということがあります。
そんな時は、この「ふきだし」を使いましょう。
文章中にテキスト以外のビジュアル的な要素があると、視覚的な変化が生じて記事にリズムが生まれます。
画像でも良いですが、「ふきだし」にはコメントを入れることができる特徴があるので、会話の中の「合いの手」のような役割をもたせることもできます。
うまく「ふきだし」を取り入れることで、読者を飽きさせずに読み進めてもらうことができます。
③読者の悩みを代弁させる
ブログ記事の本質は「読者の悩みを解決する」ことにあります。
記事中で、読者が疑問に思いそうなところがあれば、「ふきだし」を使ってそれを表現しましょう。
記事が読みやすくなるだけでなく、読者の気持ちを先読みすることで信頼を得ることもできます。
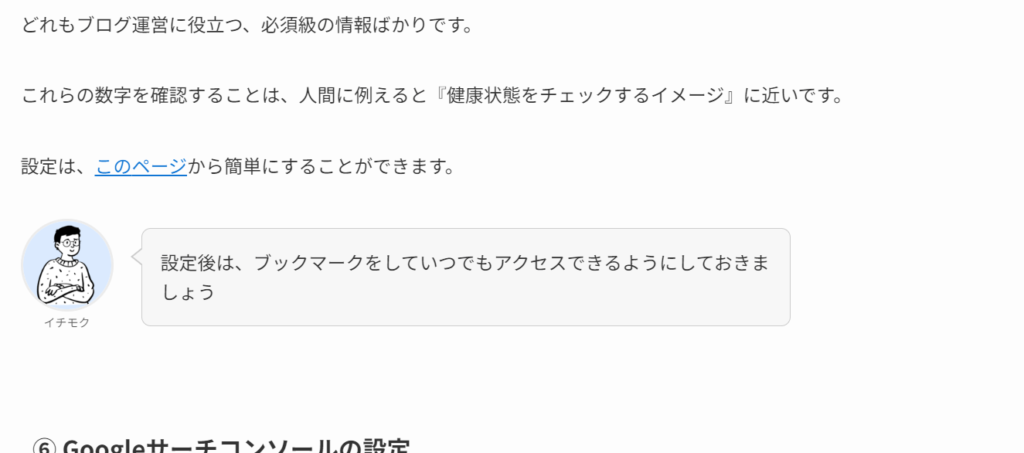
このブログでも記事冒頭に想定読者の悩みを入れるときに使っています。
このような感じです


②内容のまとめ役として使う
ふきだしは、「内容のまとめ役」としても使えます。
記事や見出し中で主張したことを、最後の方で「ふきだし」を使ってもう一度書くことで、内容が伝わりやすくなります。
このような感じです


SWELLふきだしの使い方・カスタマイズ


SWELLふきだしの使い方はとても簡単ですし、スタイルや色などのカスタマイズも分かりやすいものになっています。
また、よく使うふきだしパターンがあれば、「ふきだしセット」というテンプレートを事前準備しておくことで時短ができます。
ここではそれらの使い方を解説します。
①ふきだしセットを作成する
WordPress管理画面から「ふきだし」→「新規追加」へ進み、好みのデザインを作成します。
- タイトル
- アイコン画像
- アイコン名
→アイコン下に小さく入ります - アイコンの丸枠
→アイコンを丸枠で囲うかどうか - ふきだしの形
→「発言」か「心の声」 - ふきだしの向き
→「左」か「右」 - ふきだしの線
→ふきだしに枠線をつけるかどうか - ふきだしの色
→選択色は「SWELL設定」で編集可能 - テキストとアイコンの並び
→チェックを入れるとスマホ表示で縦並びにできます


アイコンの画像サイズは「160px〜200px」がオススメです。
容量と見た目のバランスが良いとされています。
②投稿画面でふきだしを呼び出す。
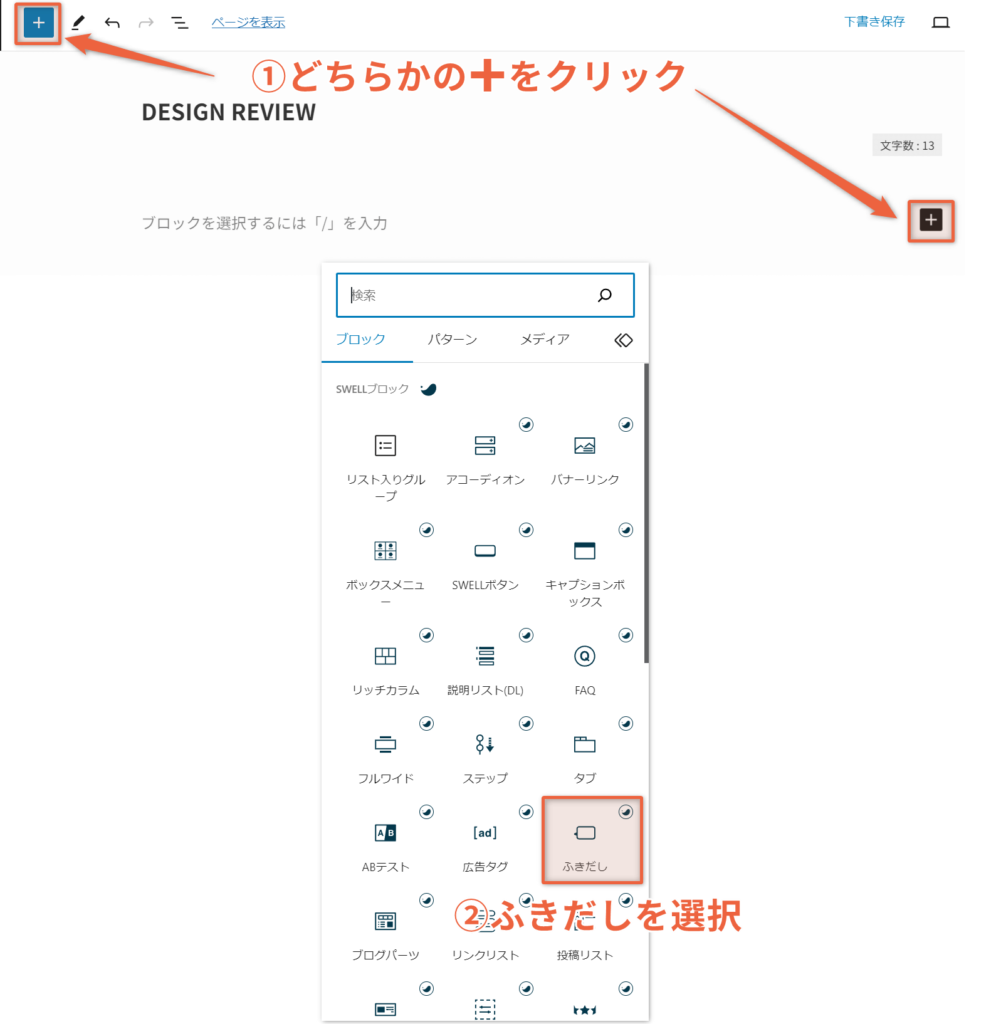
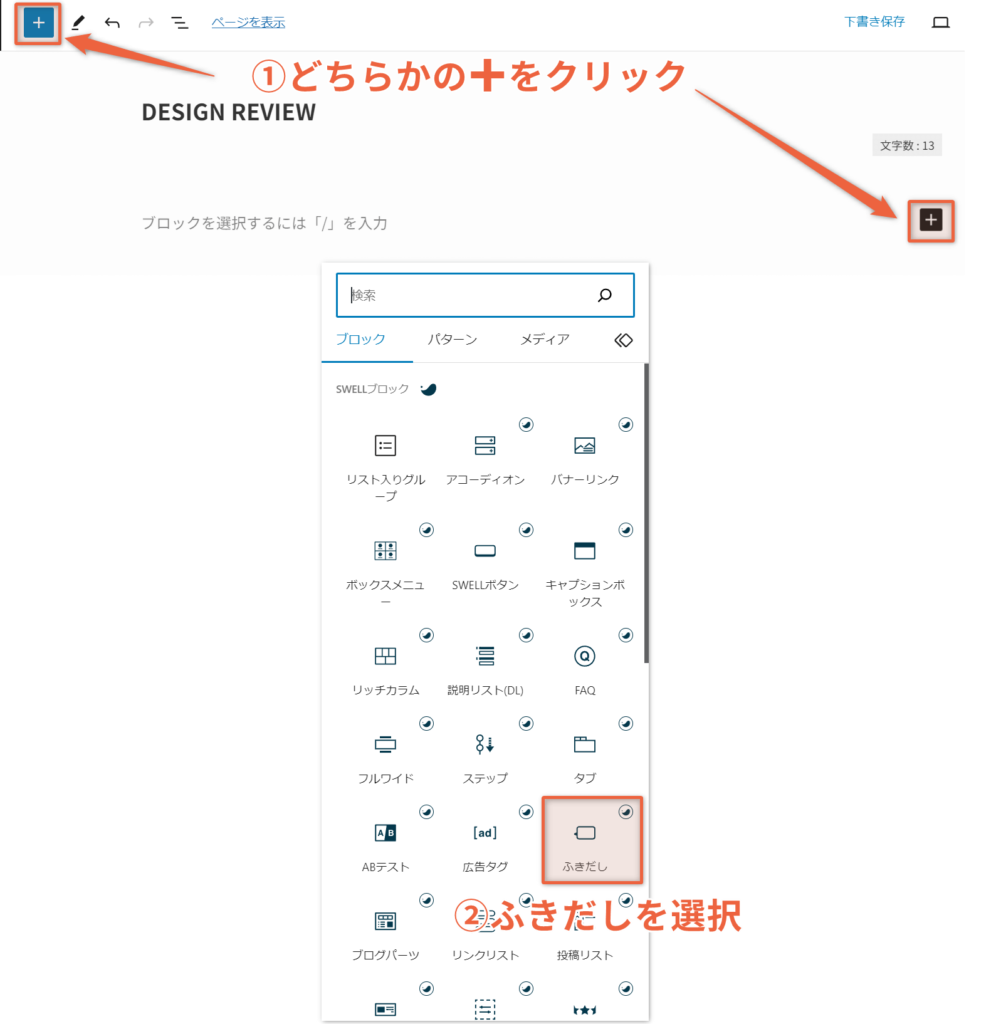
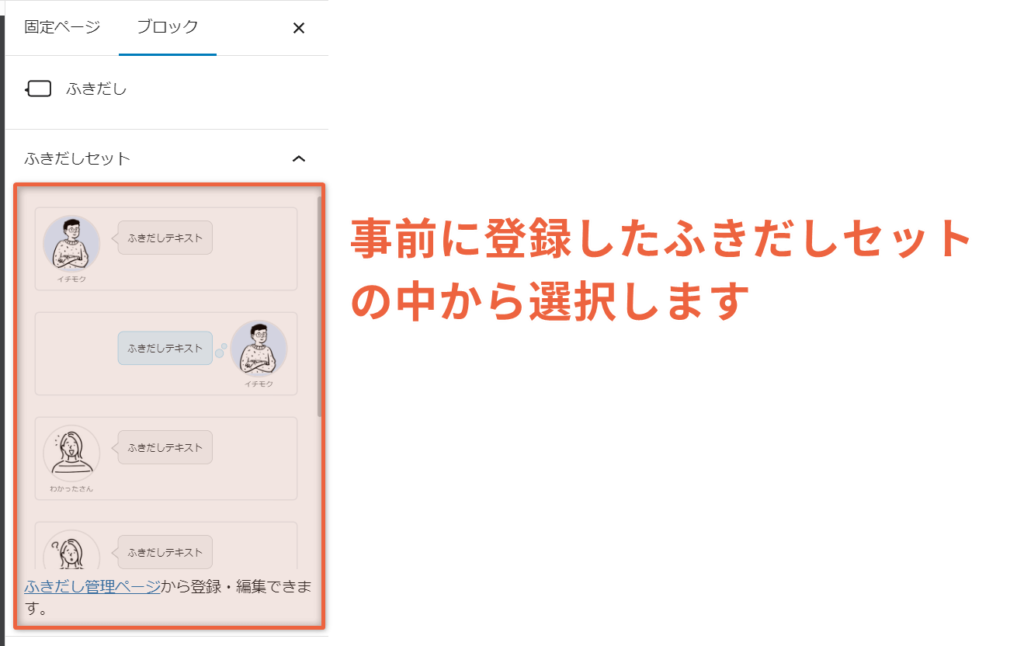
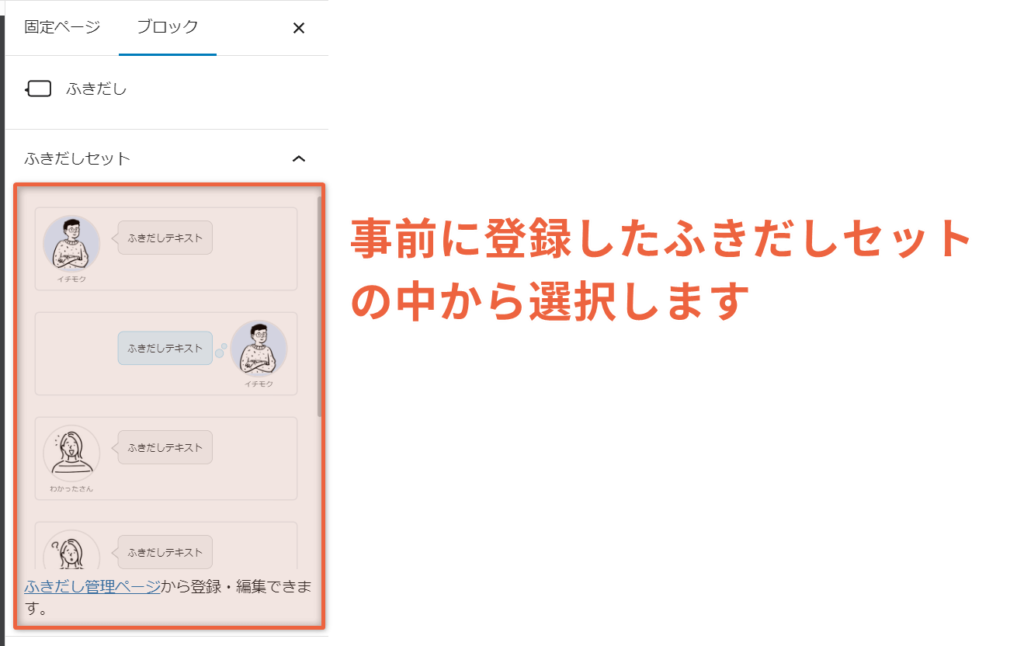
- 投稿画面左上もしくは右側の「➕ボタン」から「ふきだし」を選択
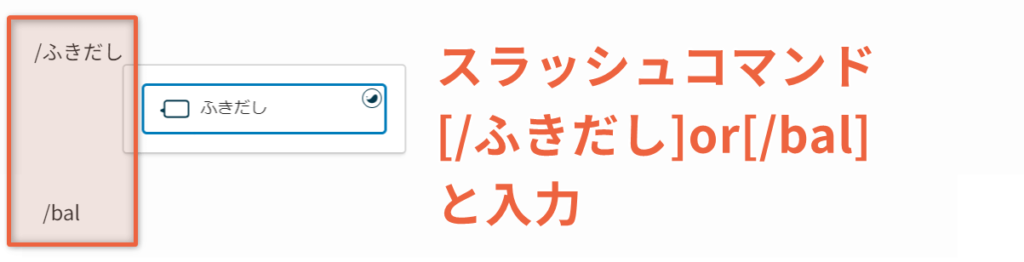
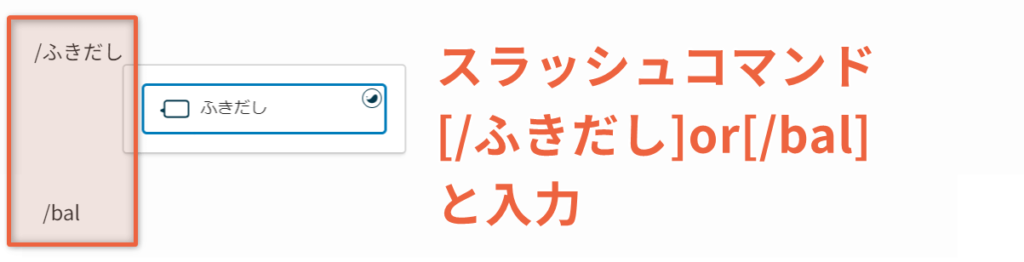
- ショートカットコマンド
/ふきだしor/ballonを入力






このタイミングでもスタイルや色などの設定をカスタマイズできますよ。
※右の▼を押すと設定画面が表示されます。




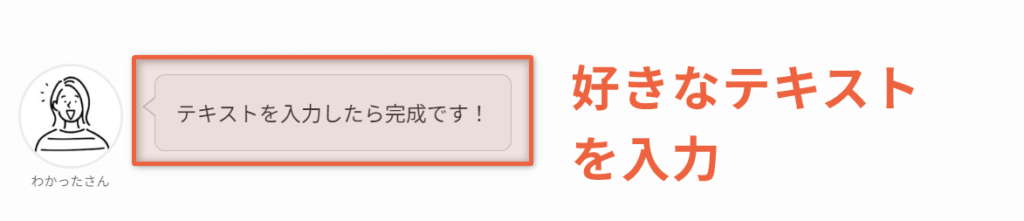
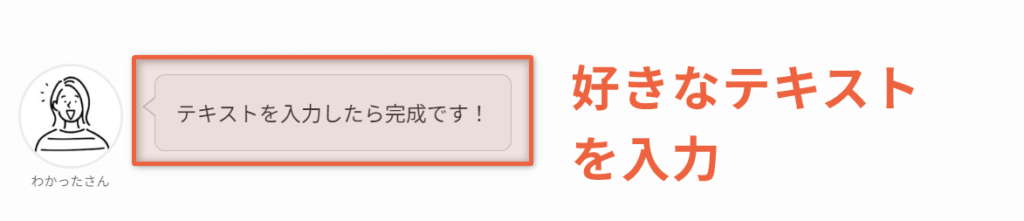
これで完成です。
まとめ:SWELLふきだしを使いこなして読みやすい記事を作ろう


今回はSWELLの独自専用ブロックのひとつである「ふきだしブロック」について解説しました。
SWELLふきだしブロックは、手軽に使えて、デザイン・機能面にも優れています。
効果的に使うことで、読者がとても読みやすい記事にすることができます。
SWELLではこのような専用ブロックが22種類も用意がされた大人気のWordPressテーマです。もし少しでも興味が湧いた方は、下記の紹介記事をオススメします。


ここまでお読みいただきありがとうございました。