 こまったさん
こまったさんSWELLのFAQブロックについて知りたいです
そんな疑問にお答えします。
- SWELLのFAQブロックの特徴・メリット
- SWELLのFAQブロックの使い方
- SWELLのFAQブロックについてよくある質問
SWELLには専用独自ブロックが22種類用意されていますが、「FAQブロック」もそのうちの一つです。
FAQブロックを使うことで、誰でも簡単に見やすく、「よくあるご質問」といったQ&Aコンテンツを作成することができます。
この記事ではSWELLに標準搭載されている「FAQブロック」の基本的な使い方からブログ運営する上で知っておくべき特徴について解説します。
SWELL「FAQブロック」の特徴・メリット


FAQブロックとは、「質問と回答」で構成される「よくある質問集」を作成するブロックのことです。
さらに、SWELLではその「FAQブロック」に以下の特徴をもたせることで更に使いやすいものになっています。
- QAコンテンツを簡単に見やすく作成できる
- 選べるデザインスタイルが多く、ブログデザインに合わせた見た目が作れる
- 検索エンジンにリッチリザルト形式で表示させることができる(構造化データ)
- Q部分を見出し(hタグ)で作成できる ※2023/6/3アップデートによる機能追加
① QAコンテンツを簡単に見やすく作成できる
SWELL専用ブロックに共通していることですが、この「FAQブロック」はとても簡単にQAコンテンツを作成できる特徴を持っています。
なぜなら、FAQブロックを持たないテーマの場合、HTMLやCSSなどのプログラミング言語を用いて自作する必要があり非常に手間がかかってしまうところを、SWELLであれば数回のクリックで簡単に見やすいQAコンテンツを作ることができるからです。
簡単に作ることができれば記事執筆作業の時短ができますし、見やすいコンテンツ作りは読者ファーストを考える上で非常に重要なものです。



ブログ初心者にはとても嬉しいメリットですね
② 選べるデザインスタイルが多く、ブログデザインに合わせた見た目が作れる
SWELLのFAQブロックは、QAコンテンツの見た目を変更するデザインスタイルが数多く用意されています。
QA全体のスタイル変更、囲み線or塗りつぶし、丸形or角丸四角or四角、色の変更などカスタマイズ項目は多岐に渡ります。
これだけのカスタマイズができれば、あなたのブログデザインに合わせたコンテンツ作成が可能になりますので、センスの良いブログを運営したいという方にとって役立つメリットになりますね。
しかも画面をポチポチしていくだけで作れてしまう所がまた良いのです。


③ 検索エンジンにリッチリザルト形式で表示させることができる(構造化データ)
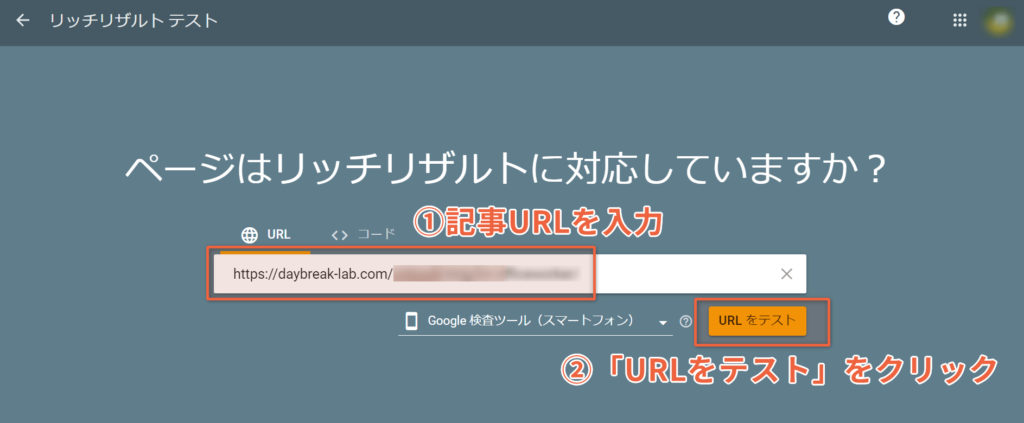
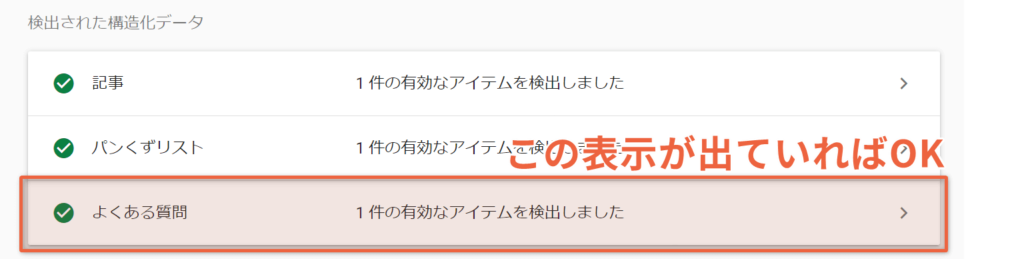
SWELLの「FAQブロック」であれば、QAコンテンツを「構造化データ」として出力することで、Google検索ページにてリッチリザルト形式で表示させることができます。
構造化データとは、、、
情報を整理して効率的に管理するための方法のことであり、その利点は、データの検索、分析、整理を容易にして、特定の属性を持つデータを探したり、集計することをやりやすくしてくれるところです。
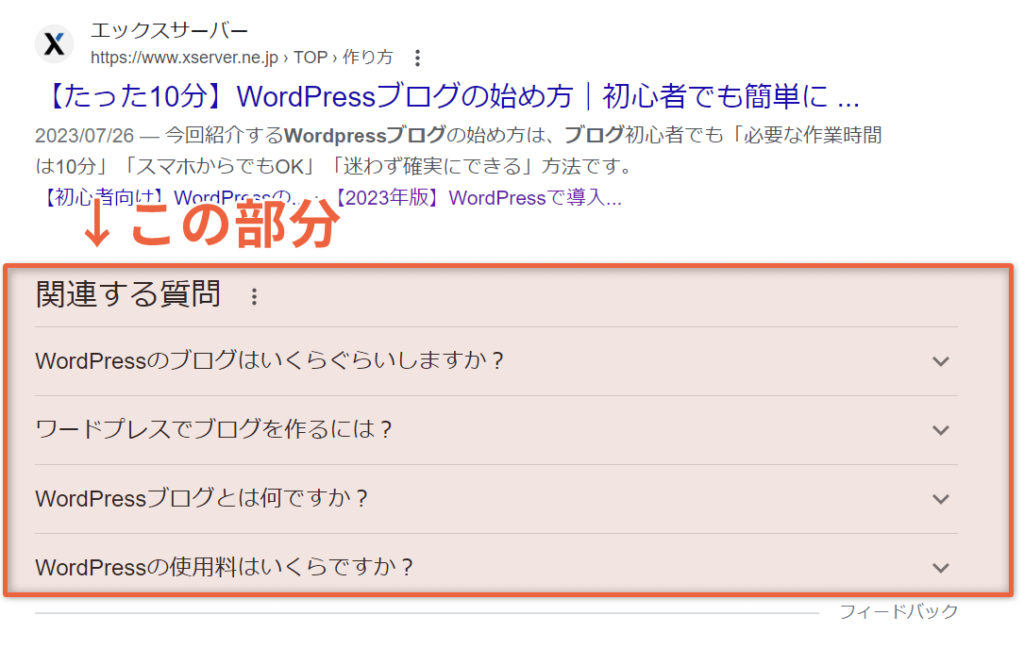
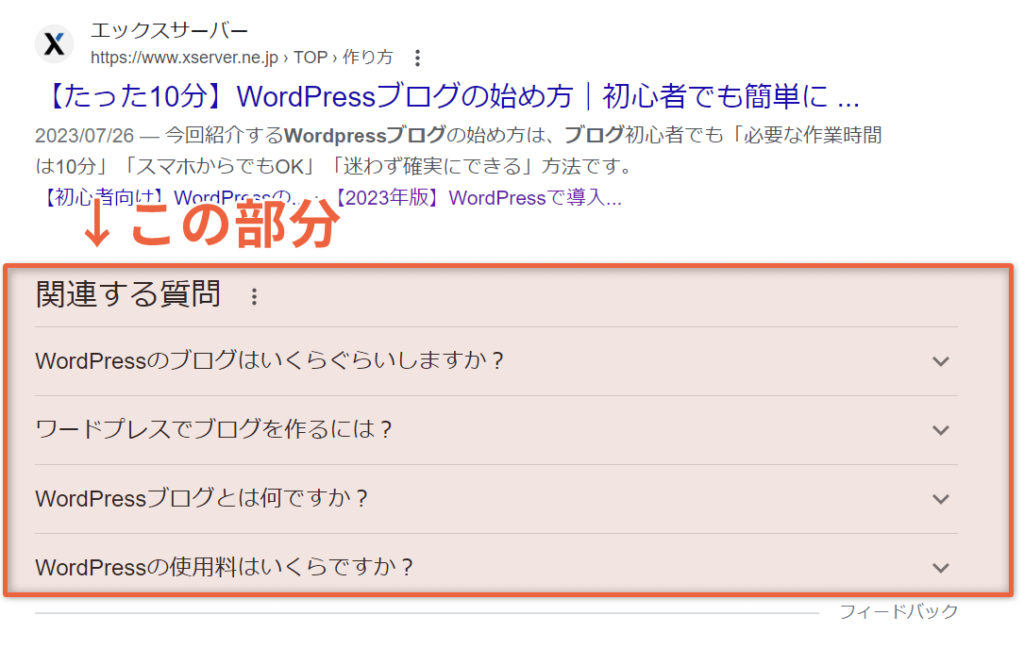
リッチリザルト形式とは、Google検索結果ページに表示されるアコーディオン型のQAコンテンツのことです。
リッチリザルト形式で表示がされると、他のサイトよりも目立つことができてアクセス数UPに繋がります。
この機能はSWELLのver2.5.0(2021年9月)に追加されました。他のテーマでは未だに対応が出来ていないものを多くある中、先んじて搭載している開発者の熱量の大きさが垣間見れる良い点でもあると思います。


④ Q部分を見出し(hタグ)で作成できる ※2023/6/3アップデートによる機能追加
SWELLの「FAQブロック」では、「Q」部分を見出し(hタグ)として設定することが可能です。
この機能を使えば、目次で「よくある質問集」の中身を表示することができるので、訪れた読者への記事説明がしやすくなります。
上手に使うことで、検索エンジンに記事内容を伝えやすくするというSEO効果も期待できます。
SWELLのFAQブロックの使い方


ここではFAQブロックの使い方についてステップで解説します。
次の2通りのいづれで「FAQブロック」を呼び出します。
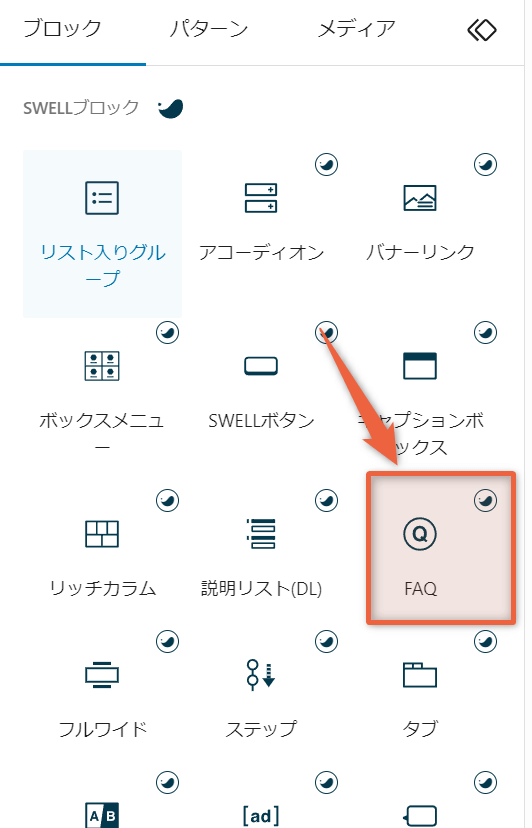
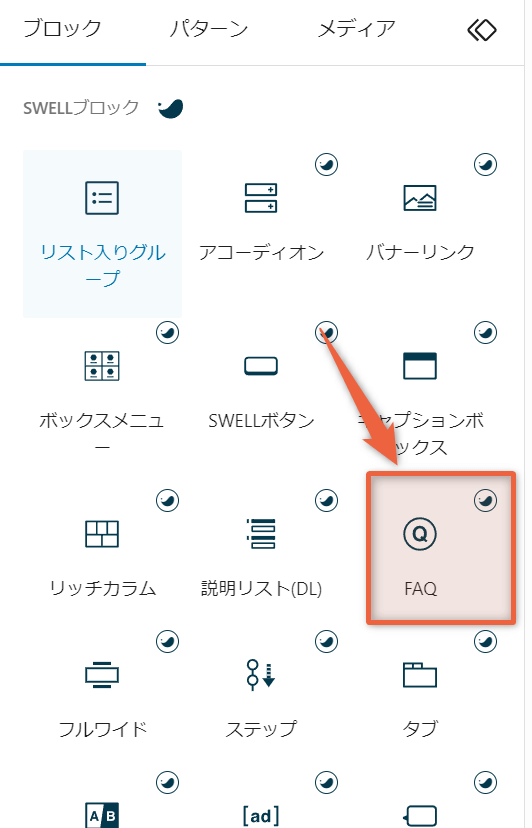
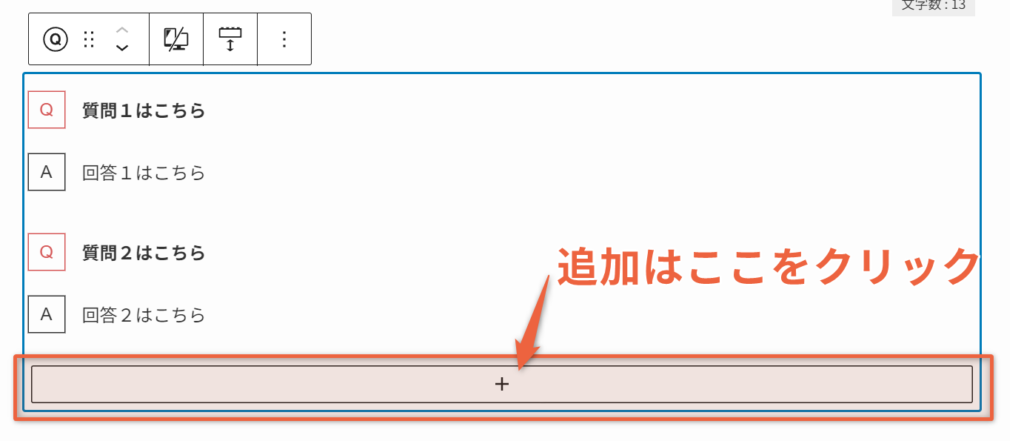
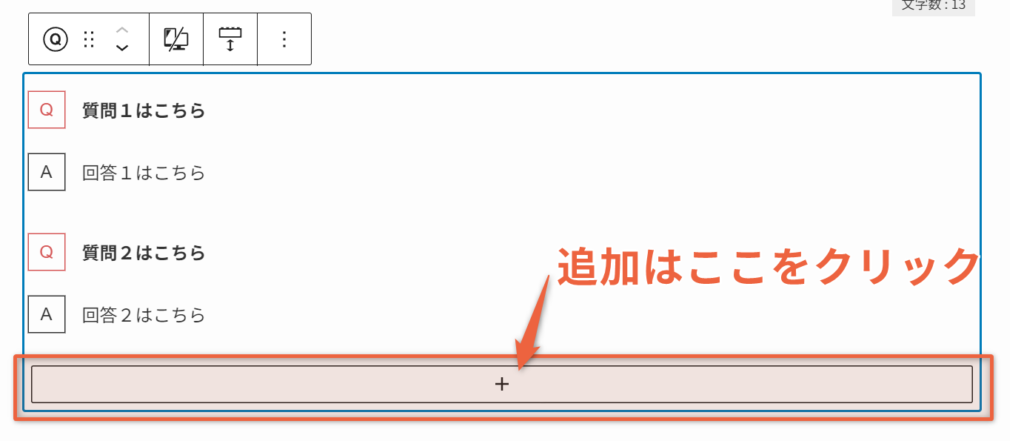
- 「➕ボタン」から「FAQブロック」をクリック
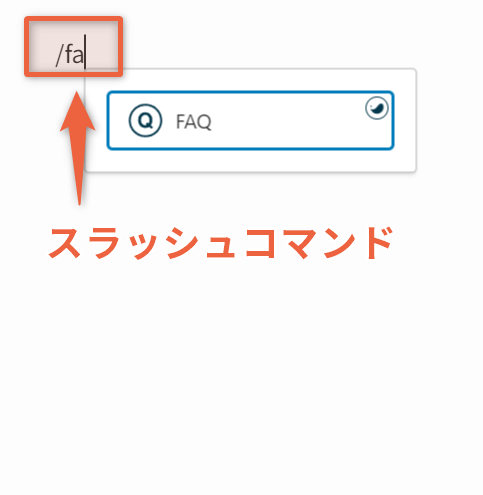
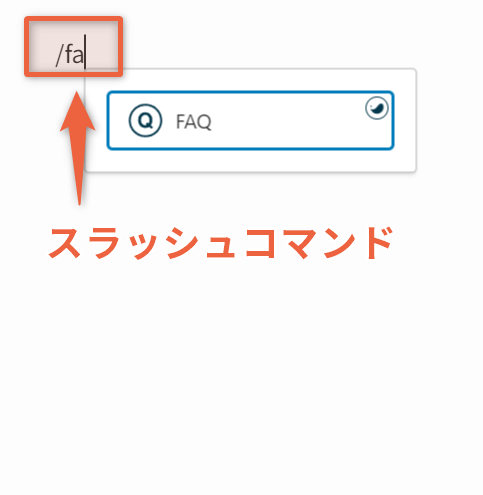
- スラッシュコマンド
/faqを入力
➕ボタンから


スラッシュコマンドから


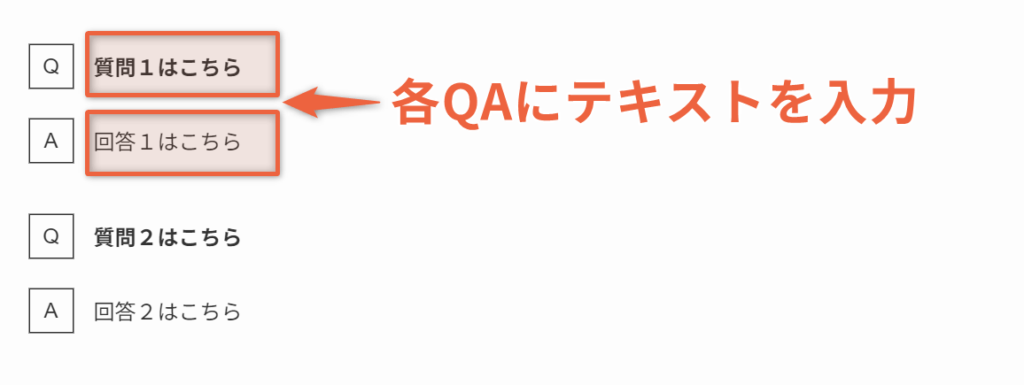
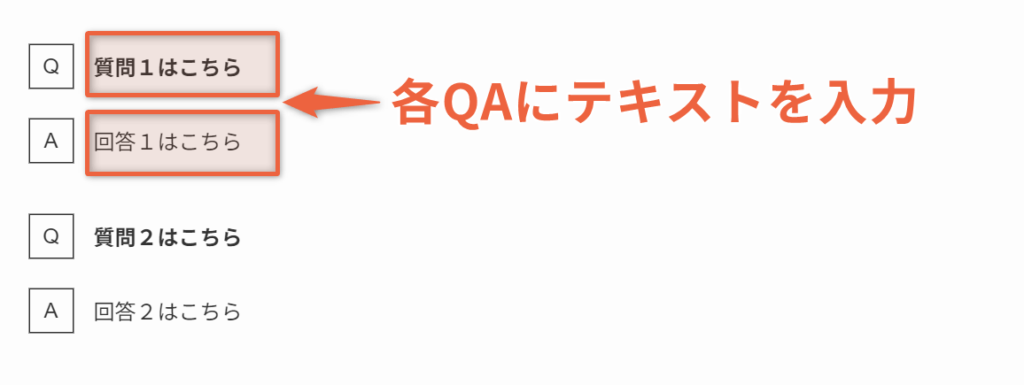
Q、Aのそれぞれにカーソルを合わせてテキスト入力をします。


右側メニューから各設定項目をクリックして選択していきます。
スタイルデフォルト/線あり/ボックス/ストライプアイコンの形四角/角丸四角/丸形アイコンの色テキスト色/メインカラー/カスタムカラー(白抜きor塗りつぶし)




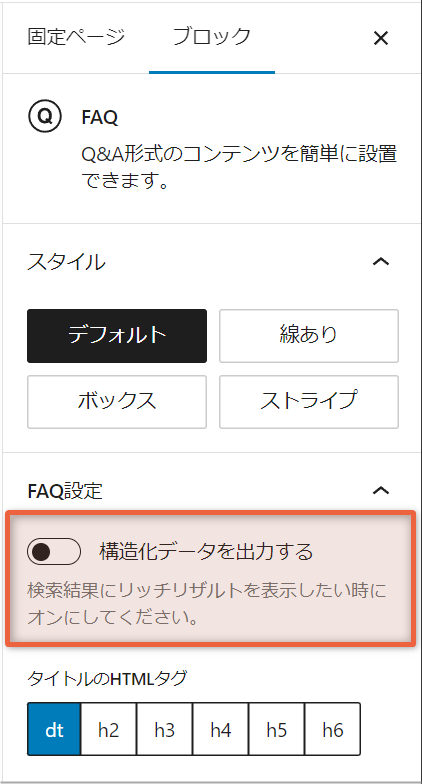
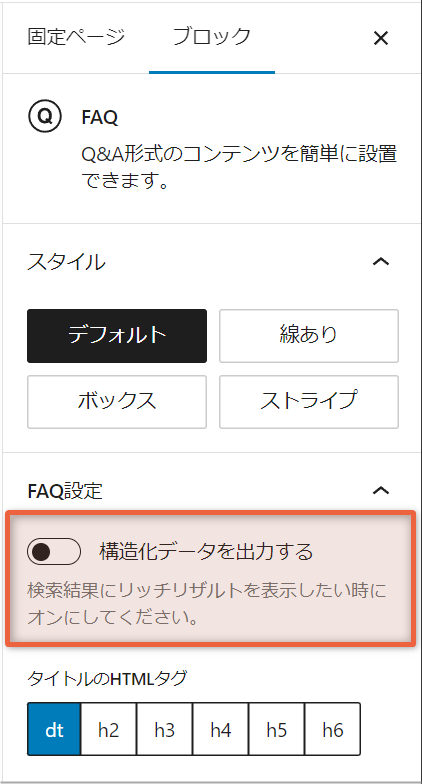
右側メニューの「構造化データを出力する」のトグルボタンをONにします。


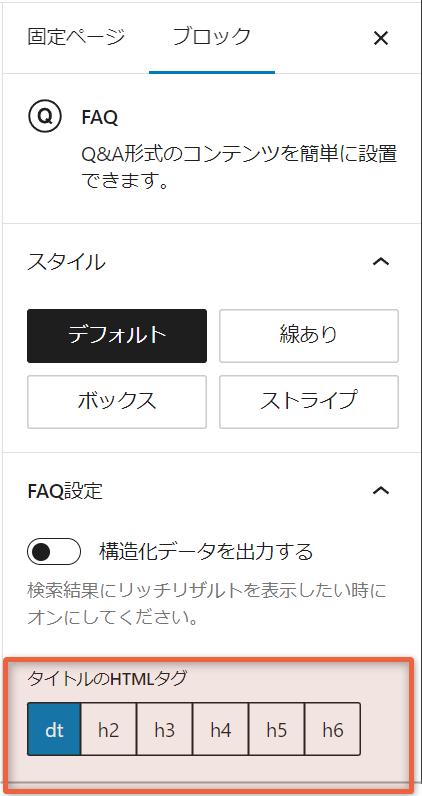
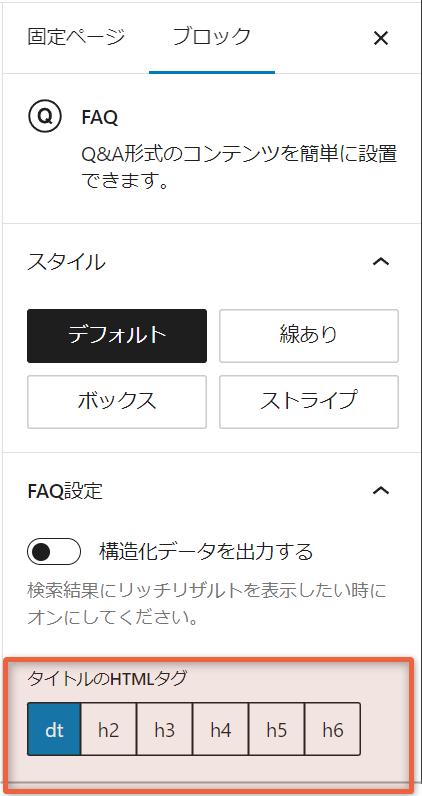
右側メニューの「タイトルのHTMLタグ」から設定したいhタグを選びます。





これだけで作成完了です。
FAQブロックについてよくある質問


実際に「FAQブロック」を使って、よくある質問集をまとめました。
まとめ:FAQを使いこなしてコンテンツを充実させよう


今回は、SWELL専用ブロックの「FAQブロック」について解説しました。
- QAコンテンツを簡単に見やすく作成できる
- 選べるデザインスタイルが多く、ブログデザインに合わせた見た目が作れる
- 検索エンジンにリッチリザルト形式で表示させることができる(構造化データ)
- Q部分を見出し(hタグ)で作成できる ※2023/6/3アップデートによる機能追加
QAコンテンツは、記事内容を濃くしたり補足説明に利用するなど、記事の網羅性向上にも活用できます。
このFAQブロックを使いこなしてコンテンツを充実させていきましょう。
ここまでお読みいただきありがとうございました。