 こまったさん
こまったさん先輩ブログに必ずお問い合わせフォームを見かけるけど必要なの?
お問い合わせフォームってどうやってつくったらいいの?
そんな悩みにお答えします。
結論からいうと、”お問い合わせフォーム”は必ず必要なものになります。
設置されていないと、せっかくの稼ぐチャンスを逃してしまうことになりかねないので、設置がまだの方はぜひともこの記事を読んでお問い合わせフォームを設置しましょう。
なぜなら、お問い合わせフォームは、読者や企業がブログ運営者に連絡を取りたい時に連絡する手段になるからです。
『スパムや迷惑メールが大量に来たら困るな・・・』という方もセキュリティ設定をしっかりしておけば大丈夫です。
最短10分で完了できる作業です。
ということで、今回は、WordPressブログにお問い合わせフォームを設置する方法をゼロから解説します。設置理由やオススメのカスタマイズ方法も紹介するので、お問い合わせフォームに関するお悩みはすべて解消できますよ。
お問い合わせフォームを設置する3つの理由


最初にWordPressブログにお問い合わせフォームを設置する理由を解説します。
お問い合わせフォームを設置する理由
- ブログの信頼度・安心感UPに貢献するから
- 読者・企業からの連絡窓口になるから
- Googleアドセンスの審査に通りやすくなるから
一つずつ解説していきます。
① 読者・企業からの連絡窓口になる


ブログに”お問い合わせフォーム”を設置する一番の理由がこれです。
あるブログ記事を読み、疑問を持ったり、もう少し詳しく聞きたいと思った時、あなたならどうしますか?
運営者に連絡を取ってみようと考えませんか?
企業からの仕事の依頼なども同様です。
でもその時、”お問い合わせフォーム”がなければ、多くの読者・企業がそこで連絡をとることを諦めてしまい、
つながるはずだった縁が途絶えてしまいます。
お問い合わせの一例
- 読者からの記事に対する質問
- 仕事・案件の執筆依頼
- 商品レビューの依頼
- 広告掲載の依頼 など
また、ブログ運営をしていると、意図せず著作権侵害などをしてしまうこともありえます。 お問い合わせフォームがあれば当事者同士のやり取りで済むことが、連絡先がなければ訴訟問題に発展してしまうことも。
チャンスの獲得、トラブル回避の点から、お問い合わせフォームは設置しましょう。
② ブログの信頼度・安心感UPに貢献する


いつでも自由に問い合わせができるブログというのは、読者の信頼度・安心感UPにつながります。
例えば、インターネット上で買い物をする時、問い合わせができないようなサイトでは、 何か怪しくて、いくら安くても買うことをためらいませんか?
つまり、問い合わせ窓口が設置することは”お客様のことを考えている”という姿勢を示し、安心感を与えることに繋がるのです。
ブログであっても同じで、”お問い合わせフォーム”を設置することで、読者の信頼度・安心感を上げるようにしましょう。
③ Googleアドセンスの審査に通過しやすくなる


GoogleアドセンスはGoogleが提供するサイト運営者向けの広告配信サービスのこと。
読者がクリックするだけで収益が発生するハードルの低さから、ブログ初心者~上級者まで幅広いユーザーに人気があります。
ただ、利用する際にはGoogleの審査があり、合格するためにはお問い合わせフォームの設置は必須と言われています。
アドセンス広告で収益を上げたいと考えているなら、お問い合わせフォームは必ず設置しましょう。
お問い合わせフォームは「Contact Form7」を使えばすぐにできる


ここからは実際にお問い合わせフォームを作成する方法を解説します。
WordPressブログでお問い合わせフォームを設置するには、大きく次の2つの方法が有名です。
- プラグイン”Contact Form 7”を使う
- Googleフォームを使う
今回は、初心者向けに設定が簡単な『Contact Form 7』を使った方法を解説します。
『Contact Form 7』は日本人のTakayuki Miyoshi氏によって開発されたプラグインで、これまで累計500万回以上インストールされているほど大人気です。
もちろん無料で使うことができますよ。
日本語の解説ページがあるということも人気の理由の一つです。
安心して使うことができますよね。
「Contact Form 7」でお問い合わせフォームを設置する方法
設置手順は大きく5つあります。
お問い合わせフォームを設置する手順
- “Contact Form 7″をインストールする
- “お問い合わせフォーム”を設定する
- 作成した”お問い合わせフォーム”を固定に貼り付ける
- “お問い合わせフォーム”の送信テストをする
- “お問い合わせフォーム”をトップページに設置する
順を追って解説します。
『Contact Form 7』をインストールする
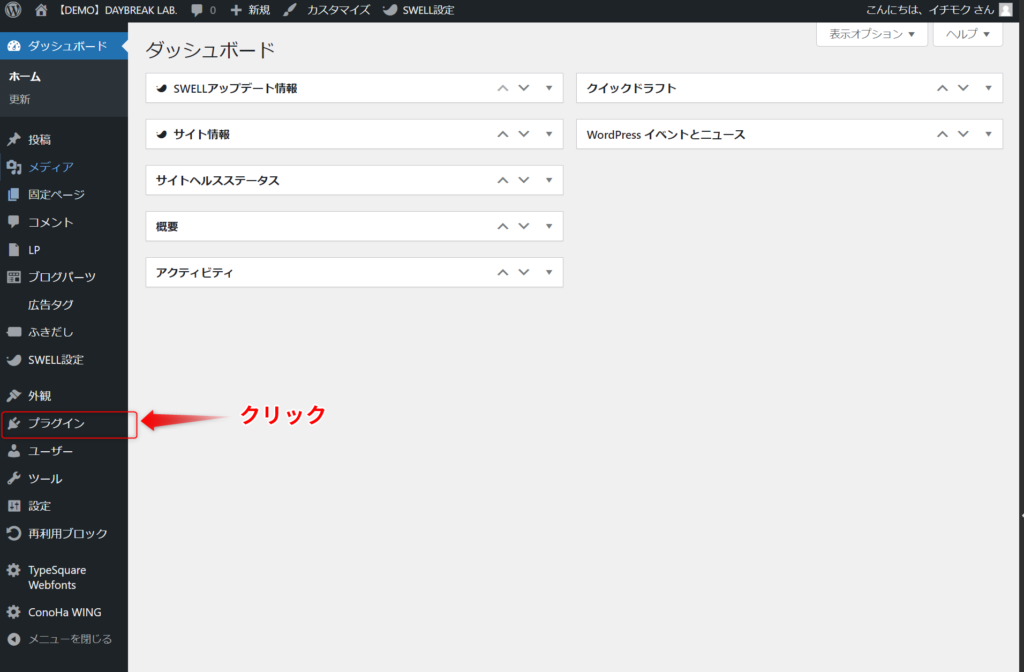
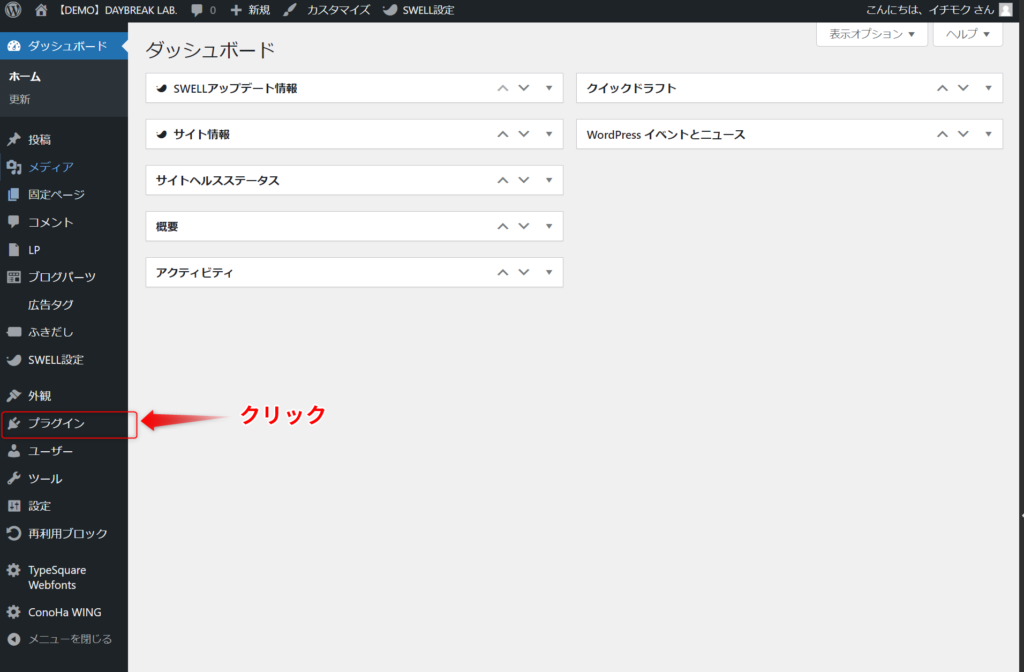
▼WordPress管理画面へログインし、左側メニューから『プラグイン』をクリックしましょう。


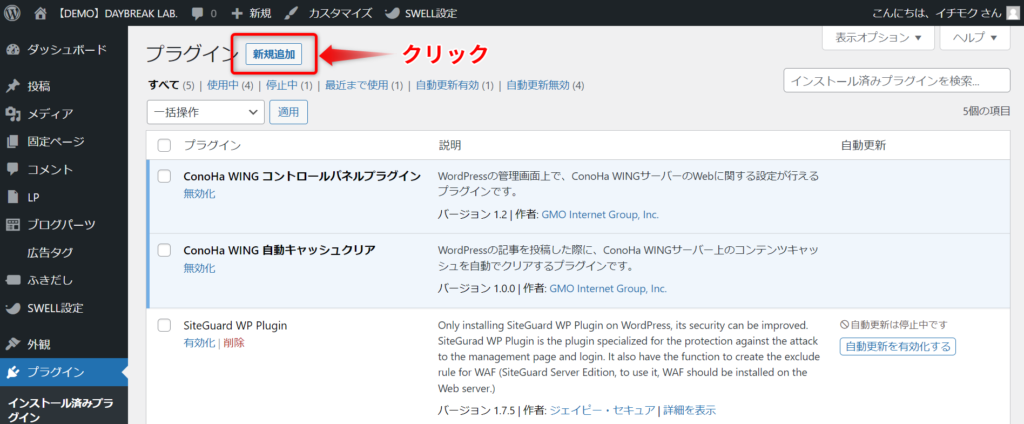
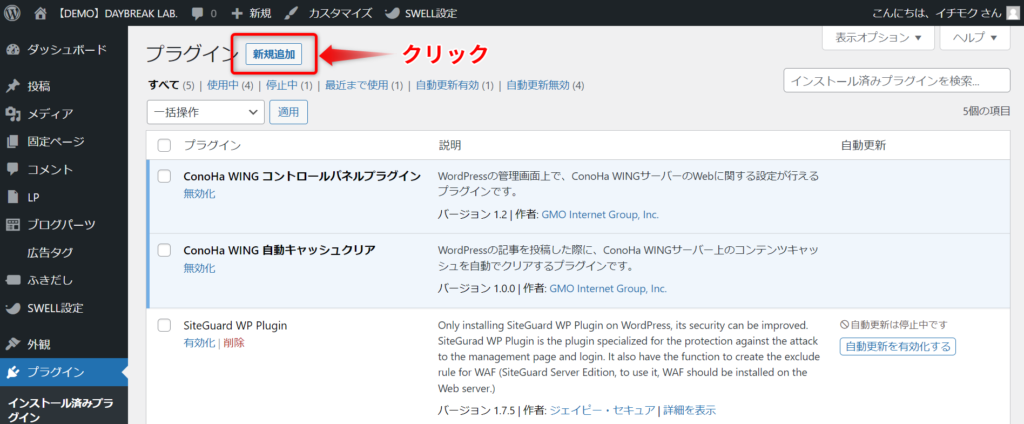
▼次に画面上部の”新規追加”をクリックします。


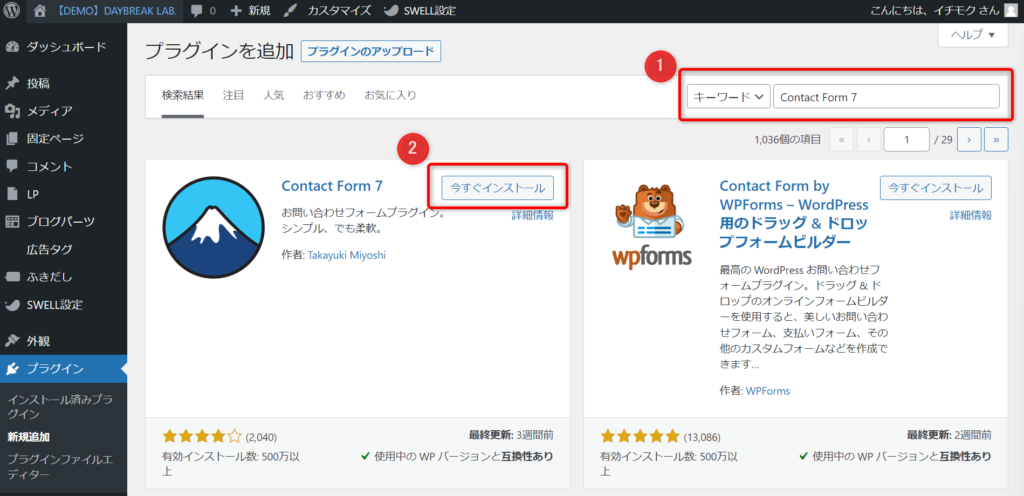
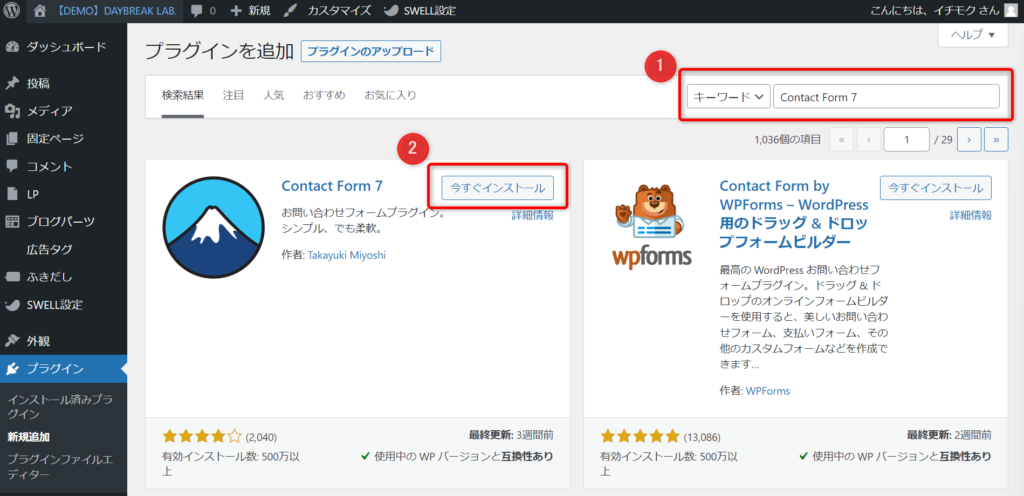
▼右上の検索窓に”Contact Form 7”と入力し、出てきた『Contact Form 7』の“今すぐインストール”をクリックします。


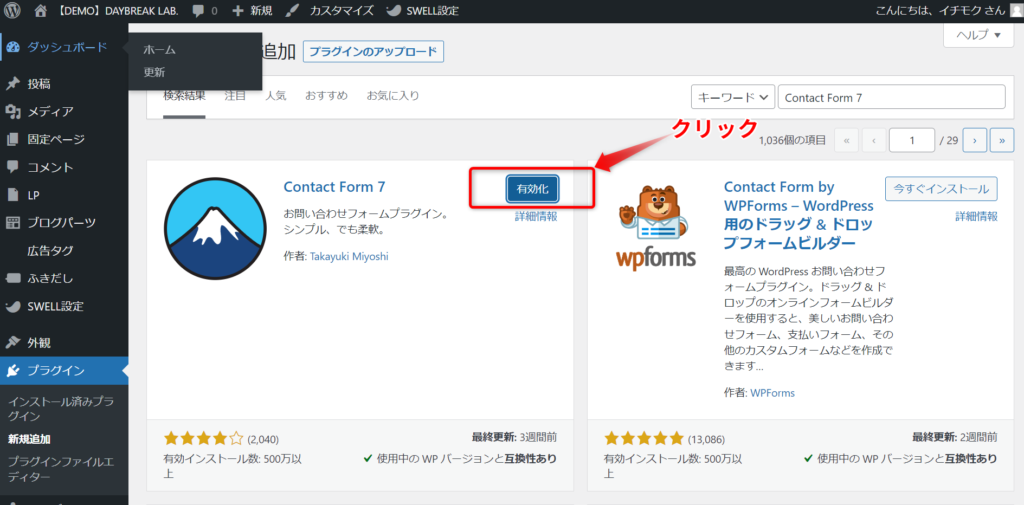
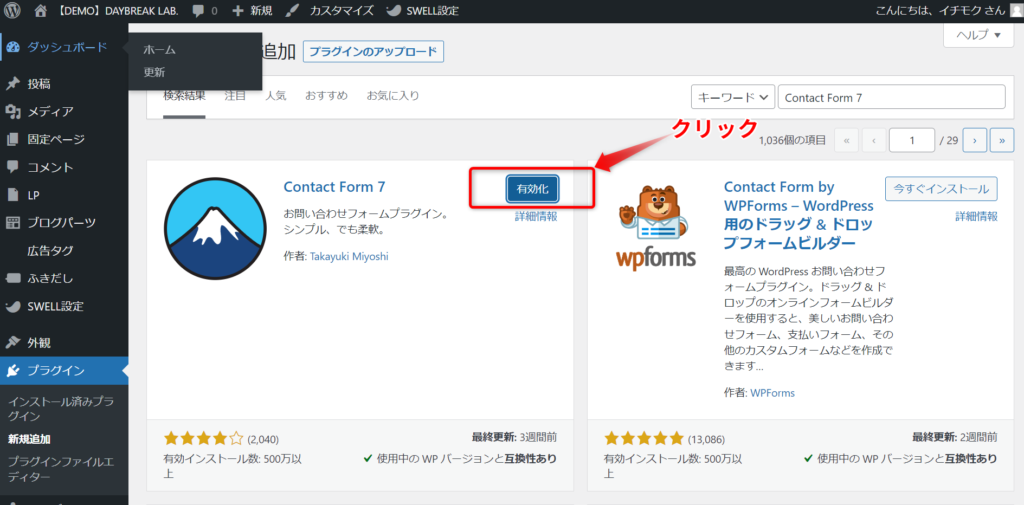
▼しばらくしてインストールが完了したら、“有効化”をクリックします。


これで、『Contact Form 7』のインストールは完了です。
『お問い合わせフォーム』を設定する
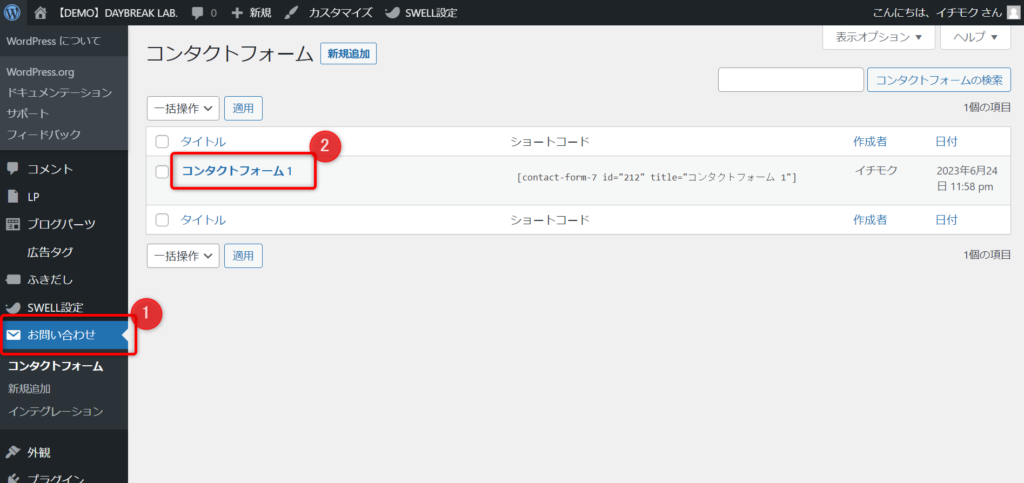
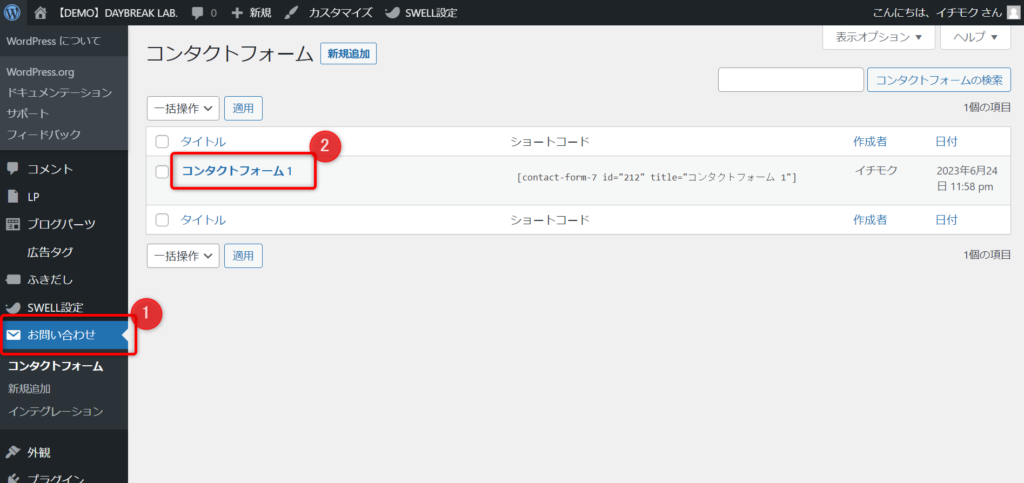
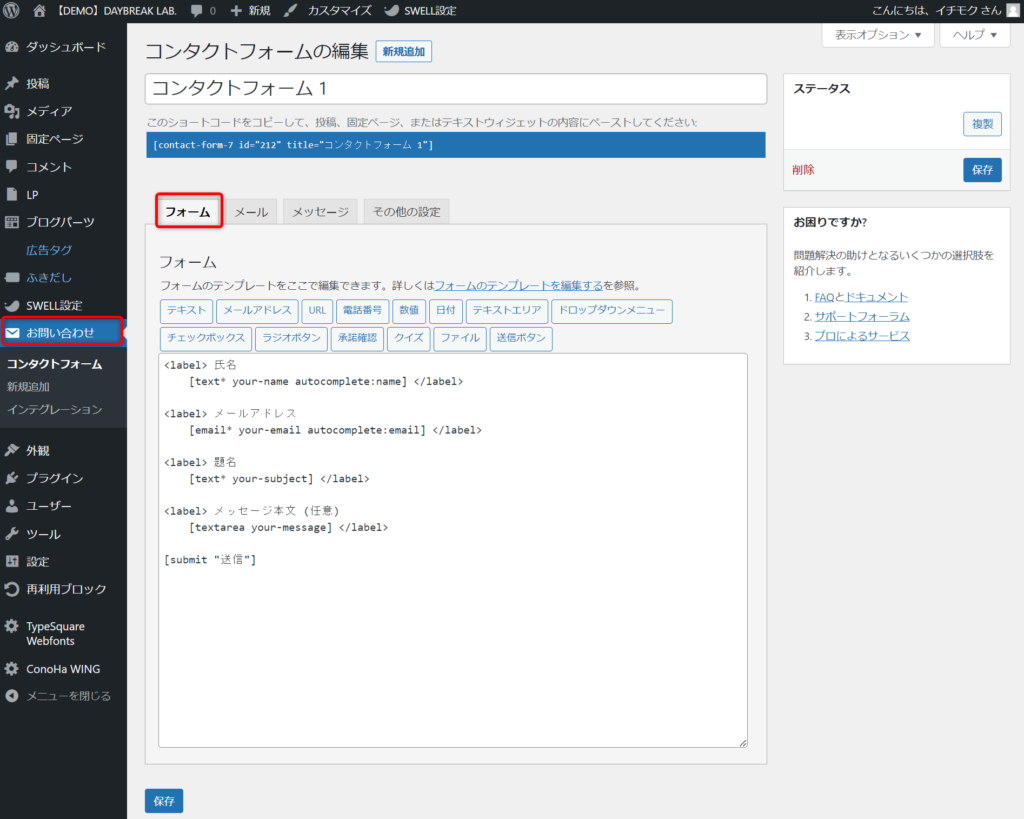
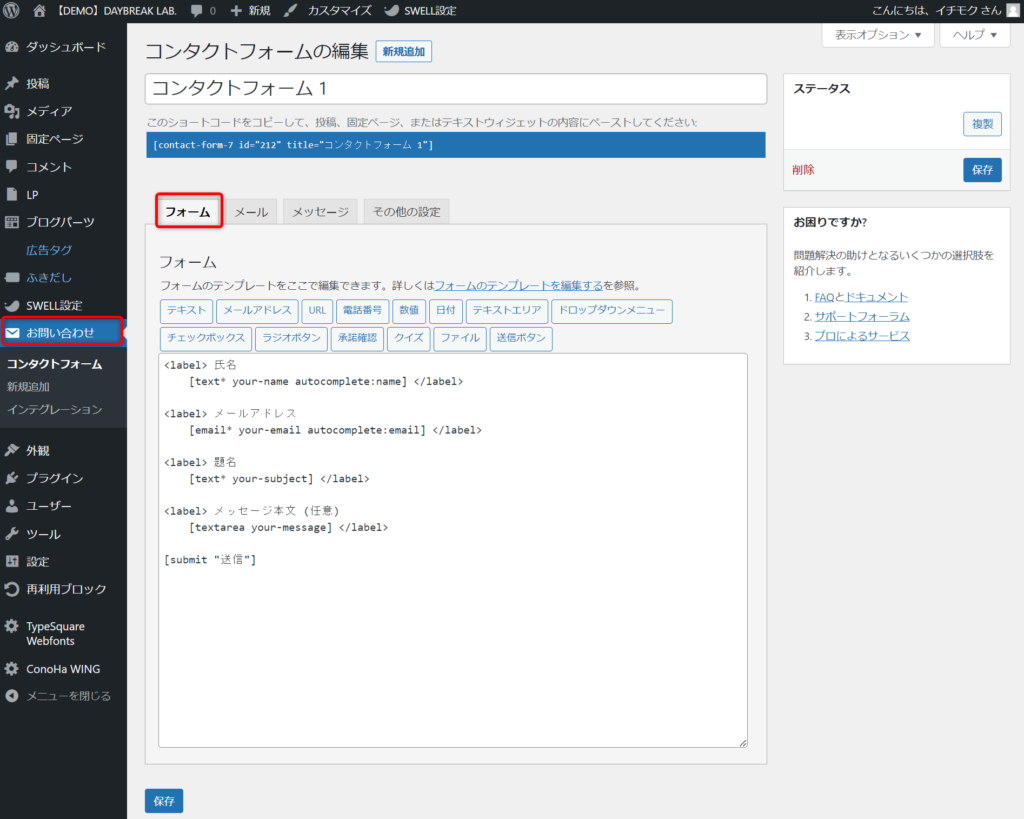
▼次に『Contact Form 7』を有効化すると左側のメニューに新たに出てくる“お問い合わせ”をクリック
画面が『コンタクトフォーム』に移るので、既に作られている“コンタクトフォーム1”をクリックします。


ここでは、次の4項目を細かく設定可能です。
- フォーム設定
- メール設定
- メッセージ設定
- その他の設定
それぞれ解説します。
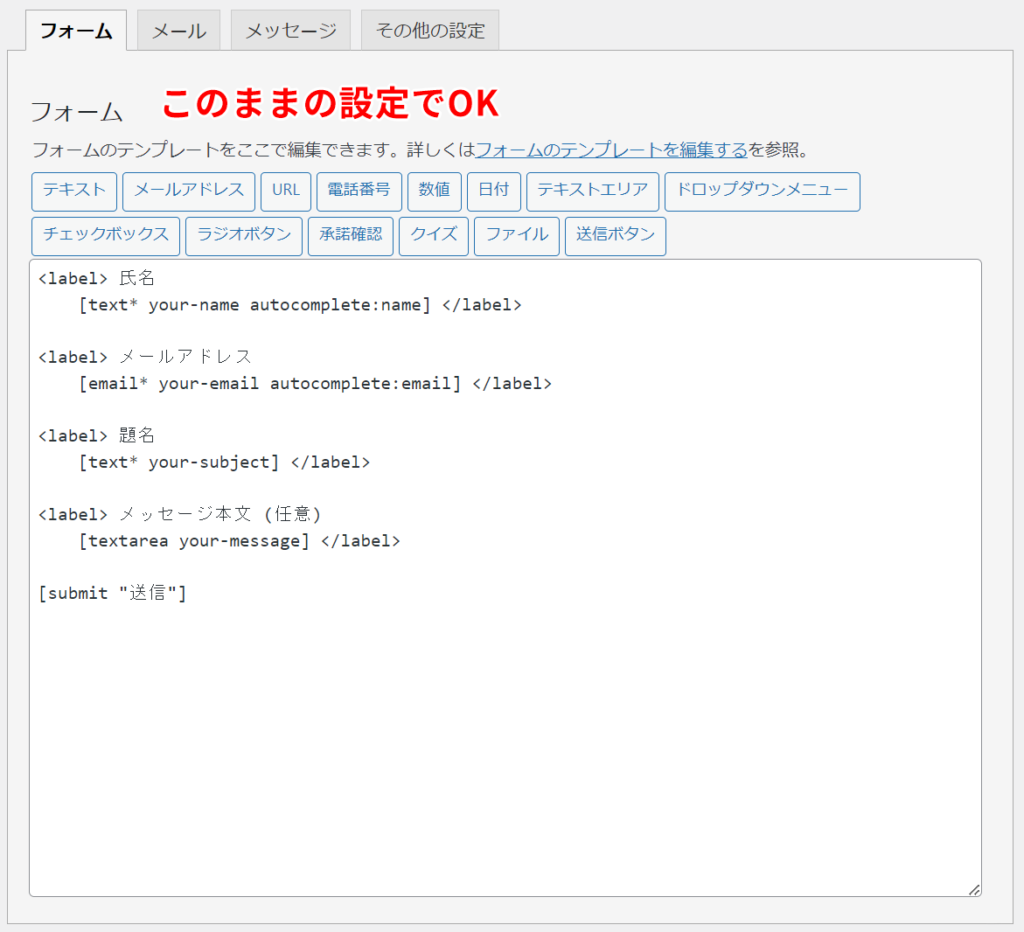
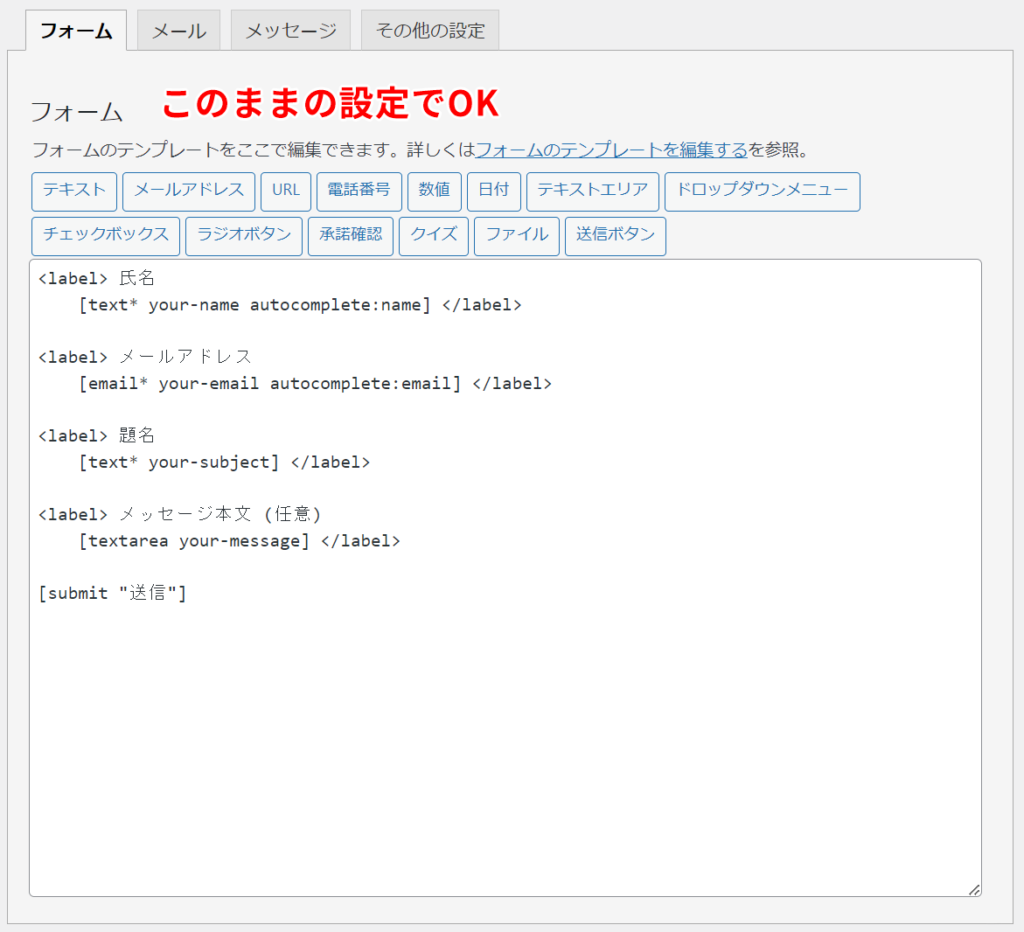
フォーム設定
お問い合わせフォームに入力してもらう項目の設定です。
お問い合わせしやすいフォームとするなら、できるだけ項目数は少なく、シンプルが良いです。
お問い合わせのハードルを下げることができます。
そのため、この記事では最初から設定されている『氏名』『メールアドレス』『題名』『メッセージ本文』の4項目を推奨しています。


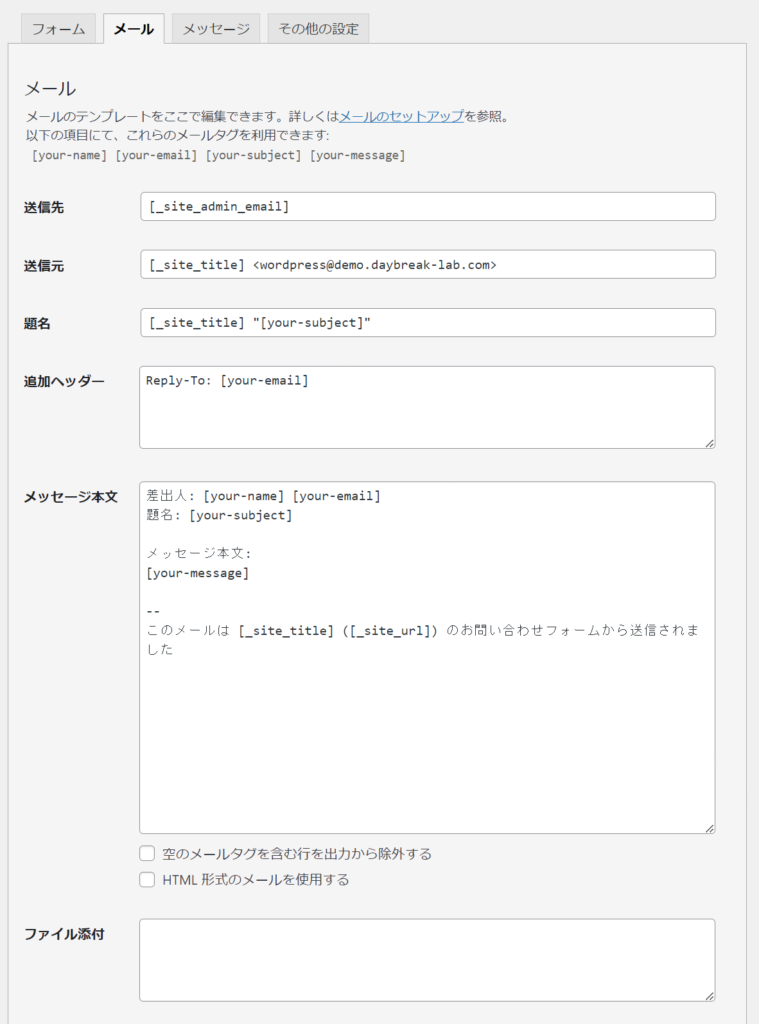
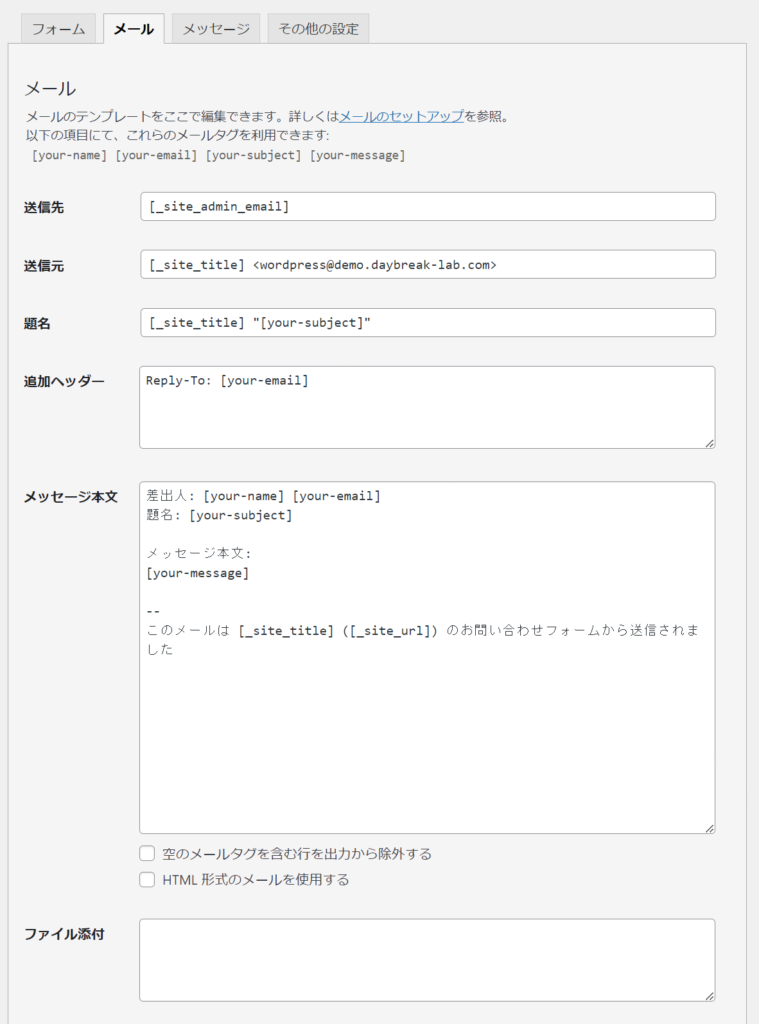
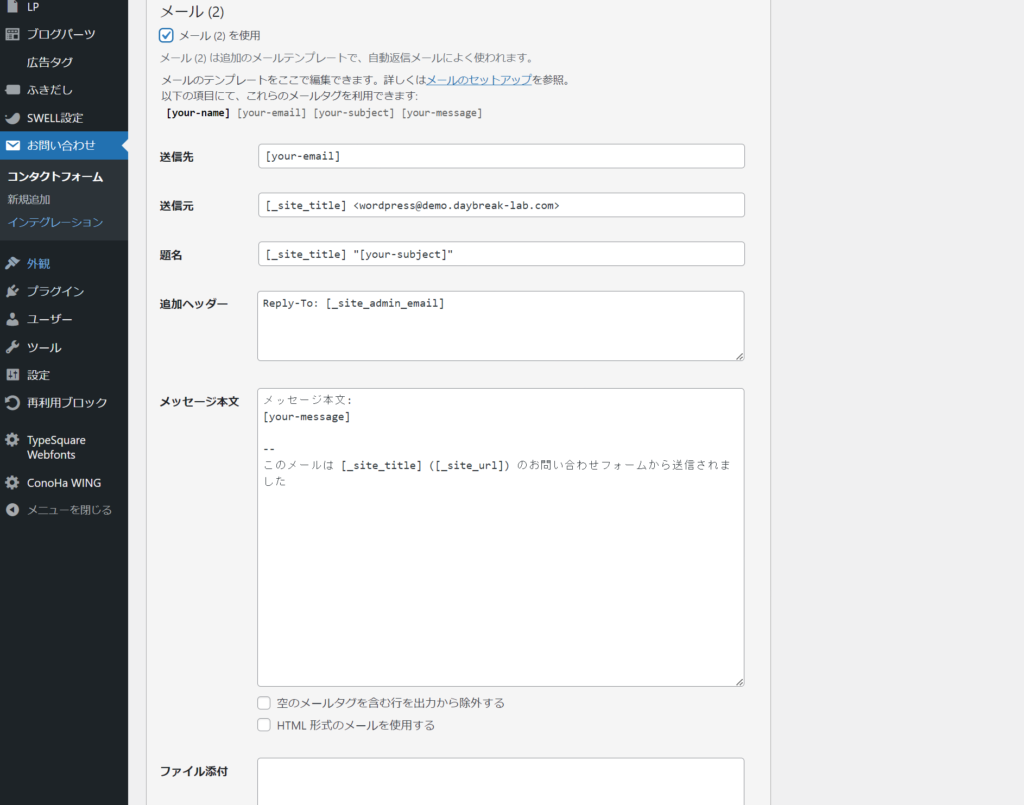
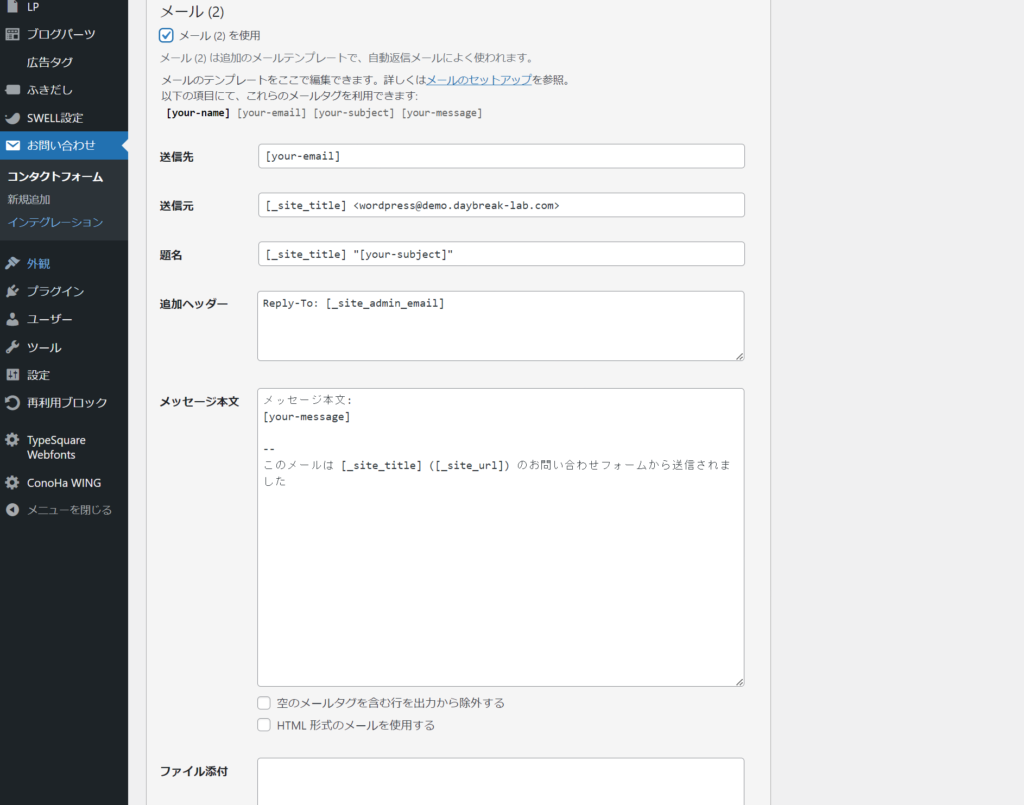
メール設定
読者・企業がお問い合わせフォームを送信した後に、運営者(あなた)へ送られるメールの設定です。
最初から『送信先』『送信元』『題名』『追加ヘッダー』『メッセージ本文』が入力されています。
基本的に、全てそのままの設定で問題ありません。


メッセージ設定
読者や企業が、お問い合わせを送信した時や誤った入力をした時に表示するメッセージを設定することができます。
基本的に、この項目も全てそのままの設定で問題ありません。


その他の設定
その他の設定では、フォーム、メール、メッセージ以外のカスタマイズができます。


具体的には、入力欄に以下のコードを入力することで、機能追加・変更をすることが可能です。
- 購読者限定モード :
subscribers_only:ture - デモモード :
demo_mede:on - メールをスキップする:
skip_mail:on - 検証としての承諾確認:
acceptance_as_validation:on - メッセージ保存の抑制:
do_not_store:true - JavaScriptコード :
on_sent_ok: "alert('sent ok');"、on_submit: "alert('submit');”
とはいえ、初心者の方には関係ない項目がほとんどですので、空白のままで問題ありません。
Contact Form 7公式サイトで詳しく解説されているので興味がある方は見てみてください。
ここまでが、”Contact Form 7”の設定でした。
設定変更している場合は、忘れず画面右側の『保存』をクリックしましょう。
作成した『お問い合わせフォーム』を固定ページに貼り付ける
続いて、”お問い合わせフォーム”の設置方法を解説します。
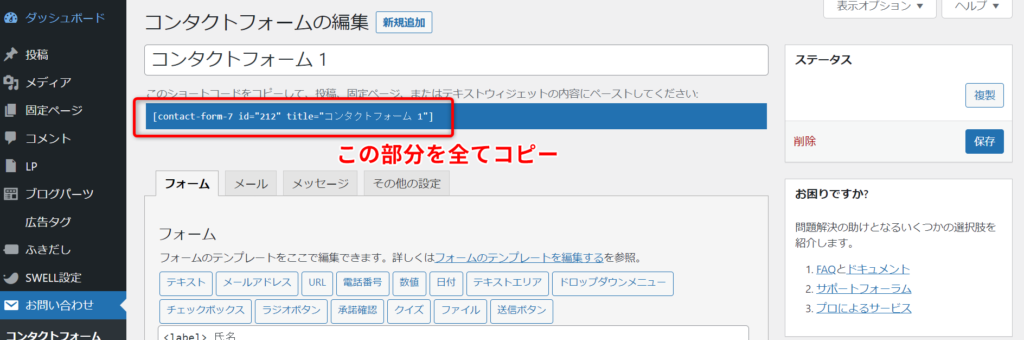
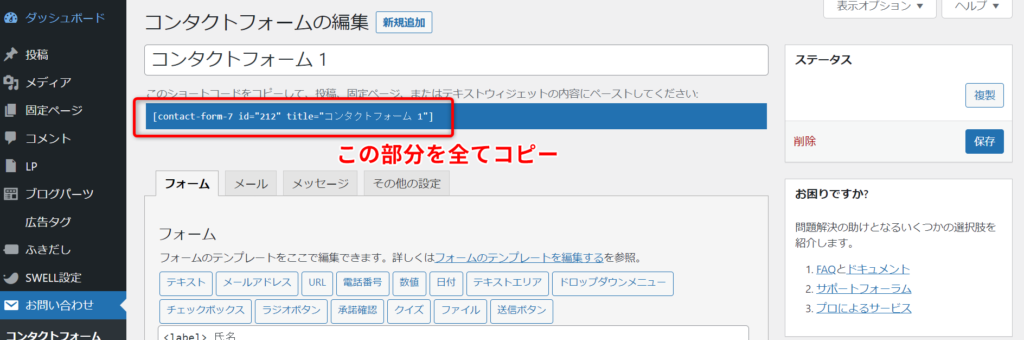
▼コンタクトフォーム1の下にある“ショートコード”をコピーします。


上図の青背景に白文字の部分です。
[ ]も含めて全てコピーくださいね。
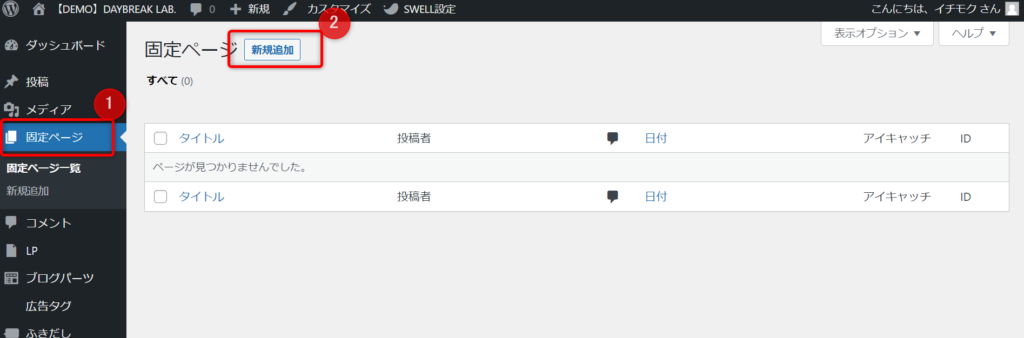
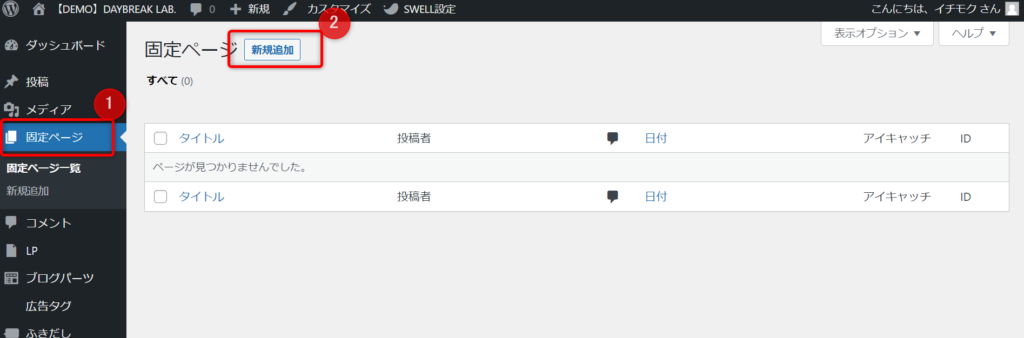
▼『固定ページ』→『新規追加』の順でクリックし、新しい固定ページの作成画面を開きます。


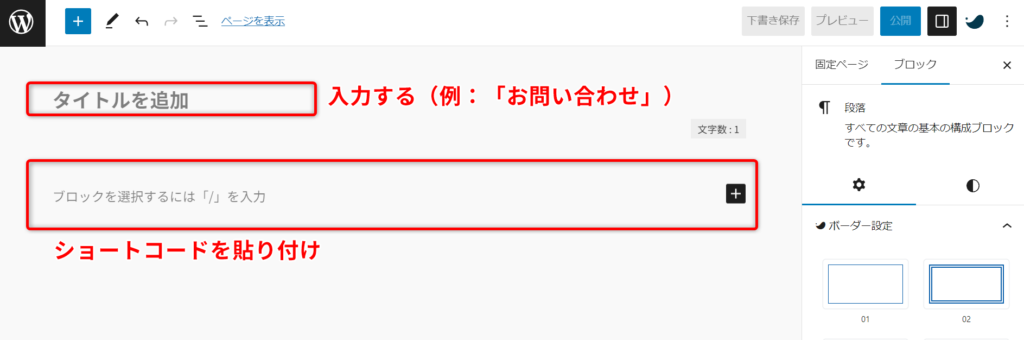
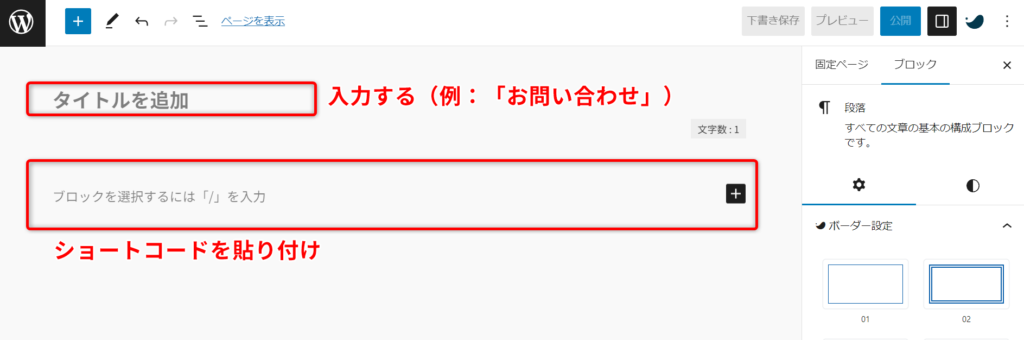
▼固定ページ作成画面では、『タイトル』『本文(お問い合わせフォーム)』を入力します。
『タイトル』を入力したら、『本文』に先程コピーしたショートコードを貼り付けましょう。


画面上部”プレビュー”で確認して、問題なければ”公開”をクリックします。
ついでにパーマリンク/contactの設定も合わせてしておきましょう
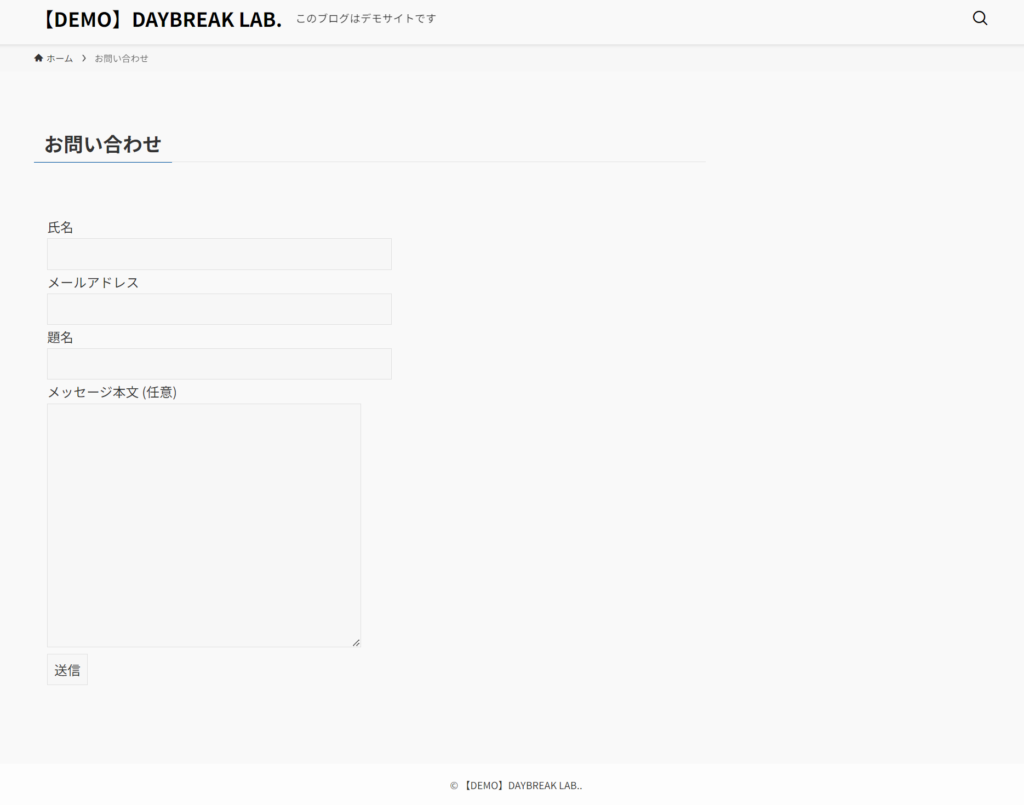
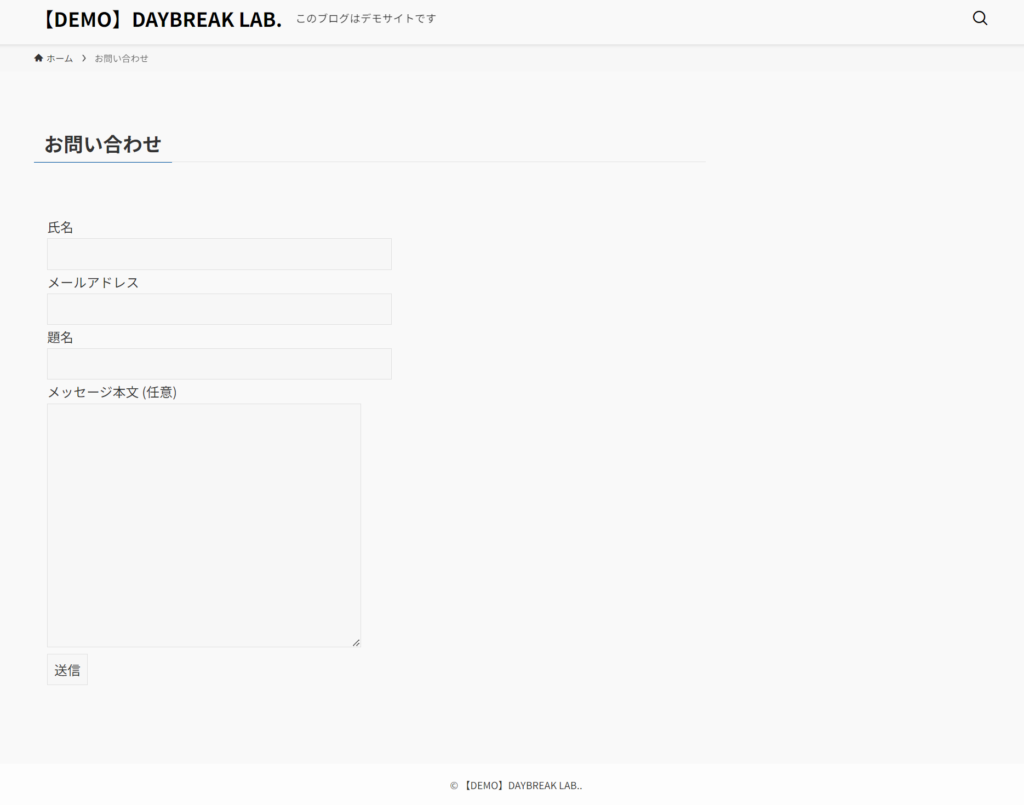
▼これで、下図のような”お問い合わせフォーム”が設置できました。


お問い合わせフォームの送信テストをする
続いて、お問い合わせフォームが問題なく機能するかを確認するため、送信テストをしておきましょう。
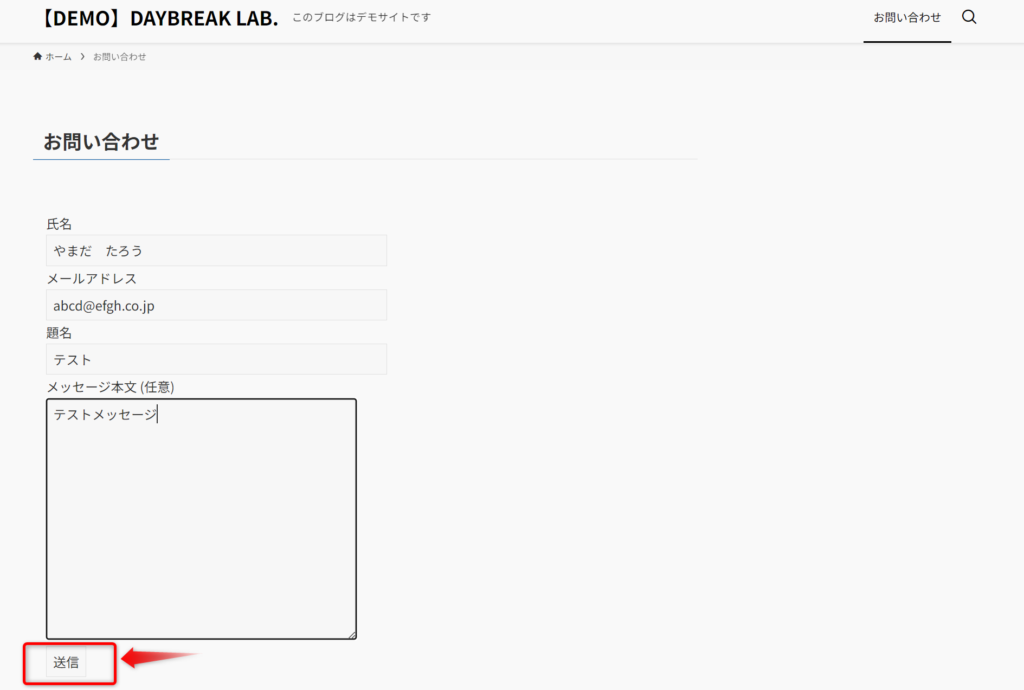
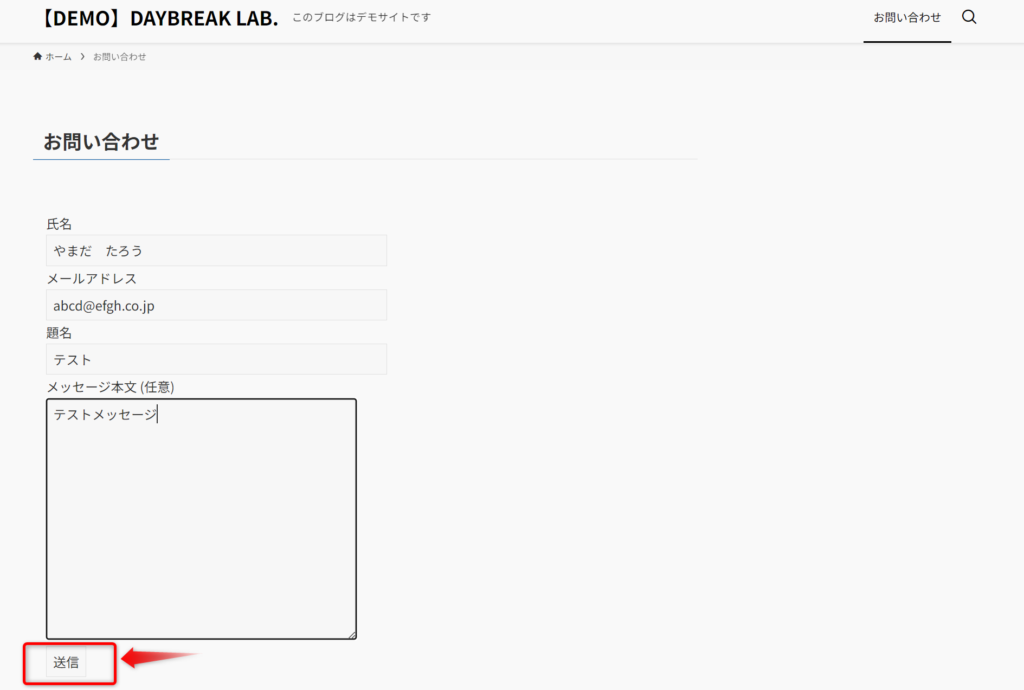
▼作成したお問い合わせページにアクセスし、各項目を入力後、”送信”をクリックします。


送信に成功し、設定している自分のアドレスに通知が届けばOKです。
お問い合わせページをブログに設置する
せっかくお問い合わせページを作っていても、読者が見つけられなければ意味がありません。
簡単にアクセスしてもらえるように、目立つ場所に設置するようにしましょう。
お問い合わせページの定番位置は次の2つですので、好みで選べば大丈夫です。
- 『ヘッダー』
- 『サイドバー』
一つずつ解説します。
その①:ヘッダー
いわゆるヘッダー位置にあるメニューバーのことを指します。
ちなみに当ブログ「ていじテック」もこの場所に設置しています。


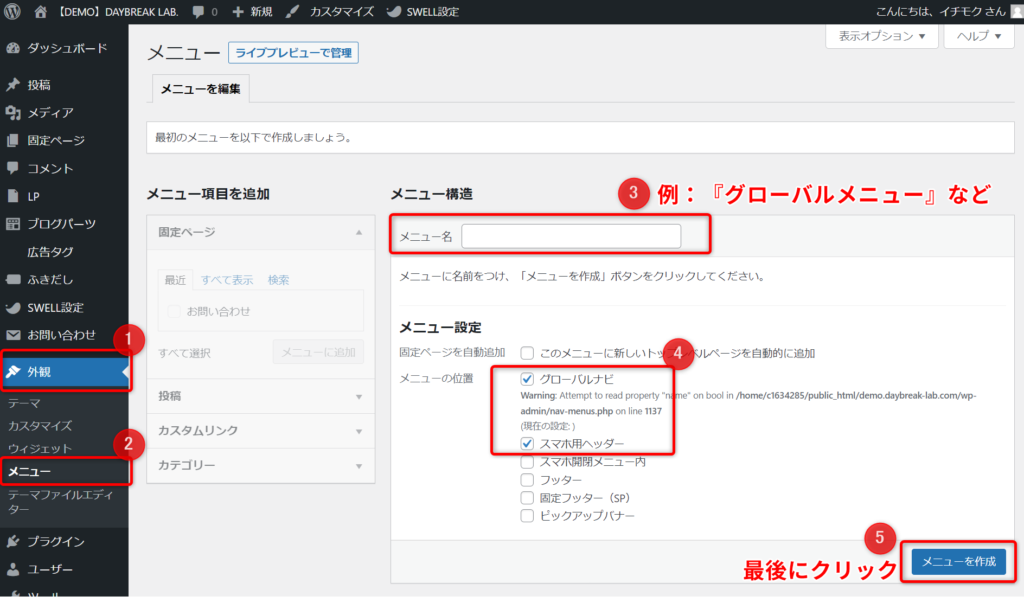
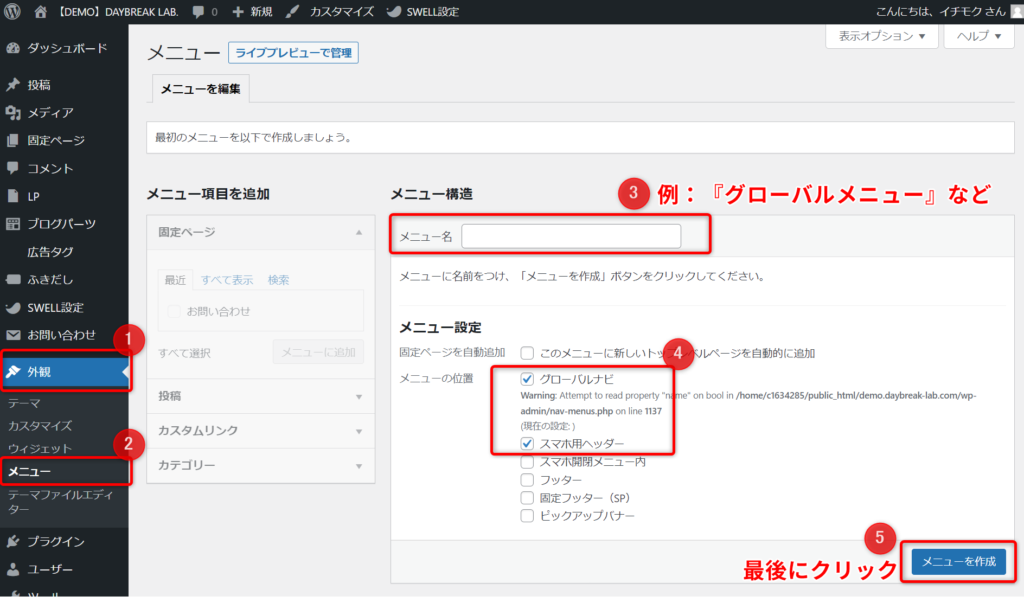
WordPress管理画面から「外観」→「メニュー」の順にクリックして、”メニュー名”に入力し新しいメニューを作成しましょう。
既にメニューを持っている方は、作成不要ですよ。
▼『メニュー項目を追加』から”お問い合わせ”を、『メニュー構造』から”ヘッダー”を選択して保存します。


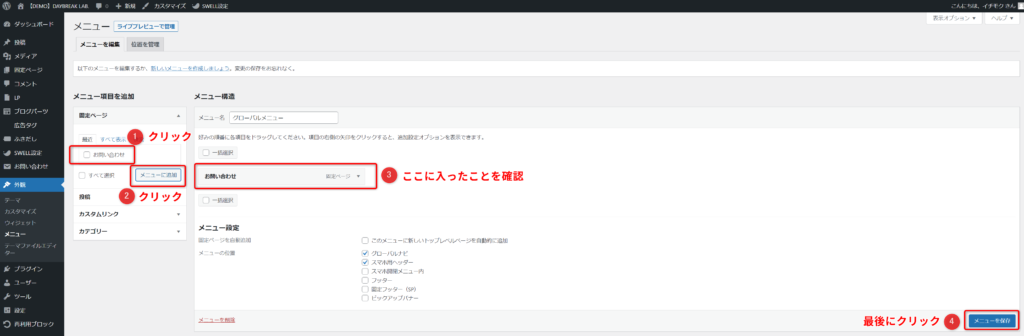
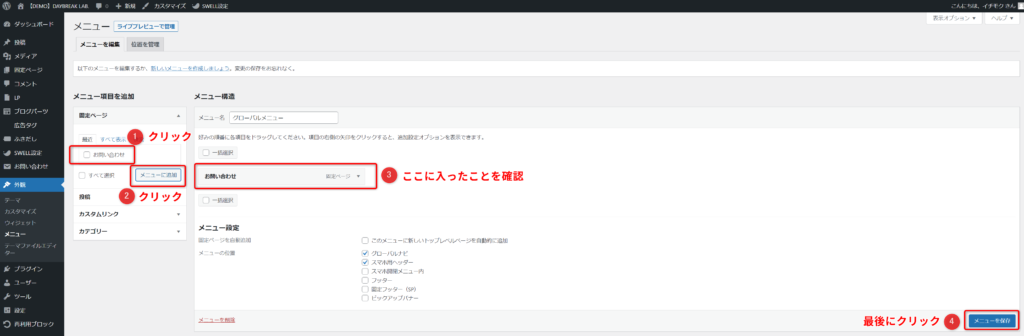
▼その後、『メニュー項目を追加』が選択できるようになるので、『お問い合わせ』を選択し『メニューに追加』をクリックして、メニュー構造に『お問い合わせ』が入ったことを確認してから再度保存をします。


これで、ヘッダーへの設置が完了です。
その②:サイドバー
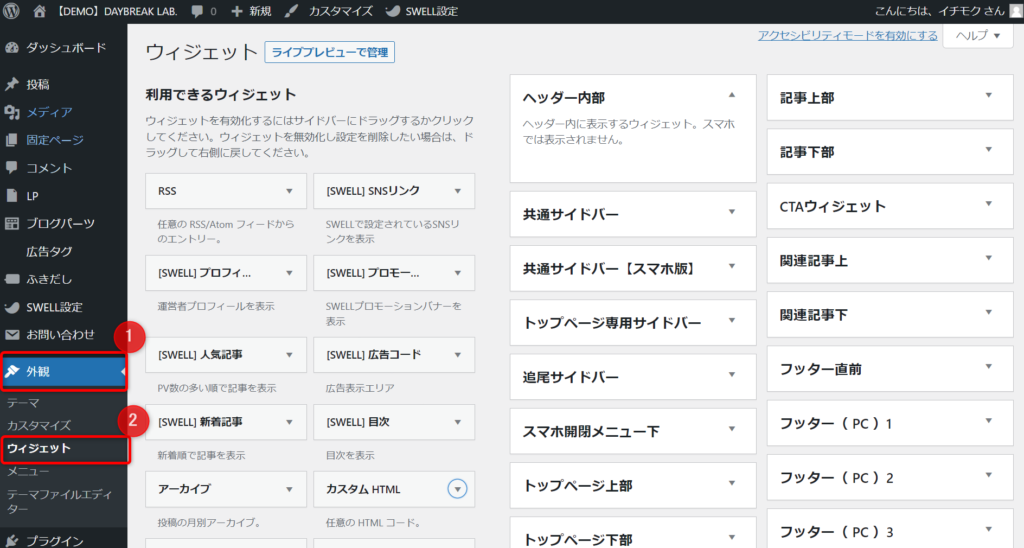
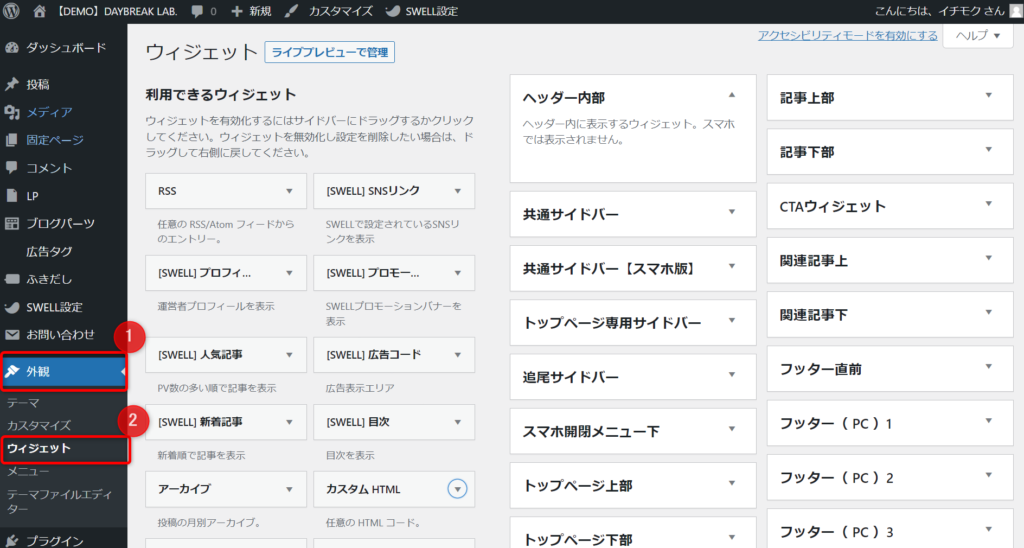
▼サイドバーに設置する場合は、『外観』→『ウィジェット』の順に進みます。


WordPressテーマによって若干異なるため、今回は当ブログで使用している『SWELL』の場合で、解説します。
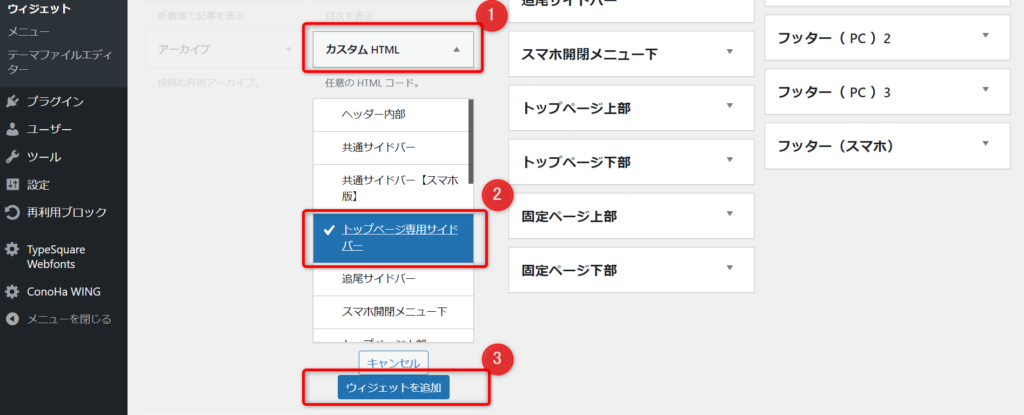
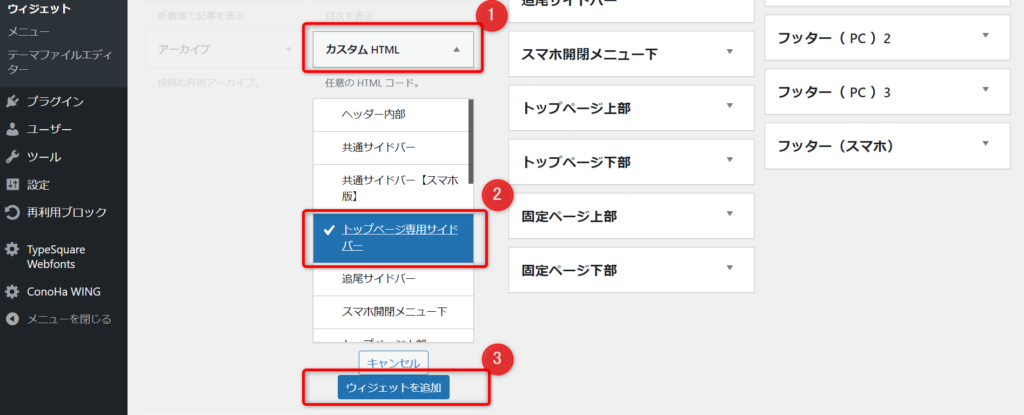
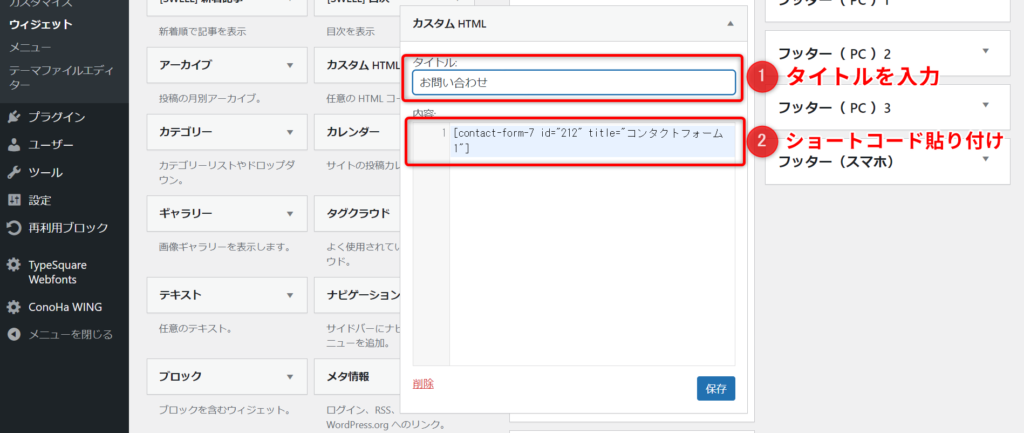
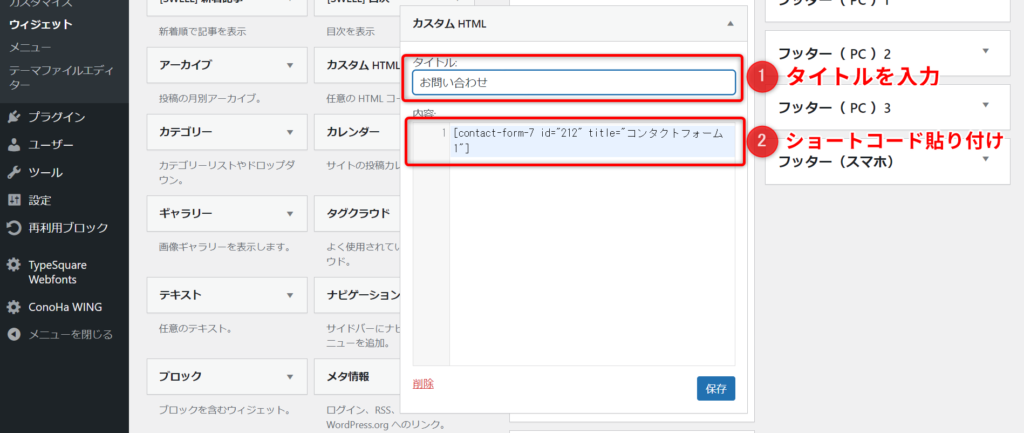
▼使用できるウィジェットから『カスタムHTML』をクリックして、『トップページ専用サイドバー』を選択し『ウィジェットを追加』をクリックしましょう。


▼カスタムHTMLの窓が開きますので、ショートコードを貼り付けして『保存』→『完了』をクリックして窓を閉じます。


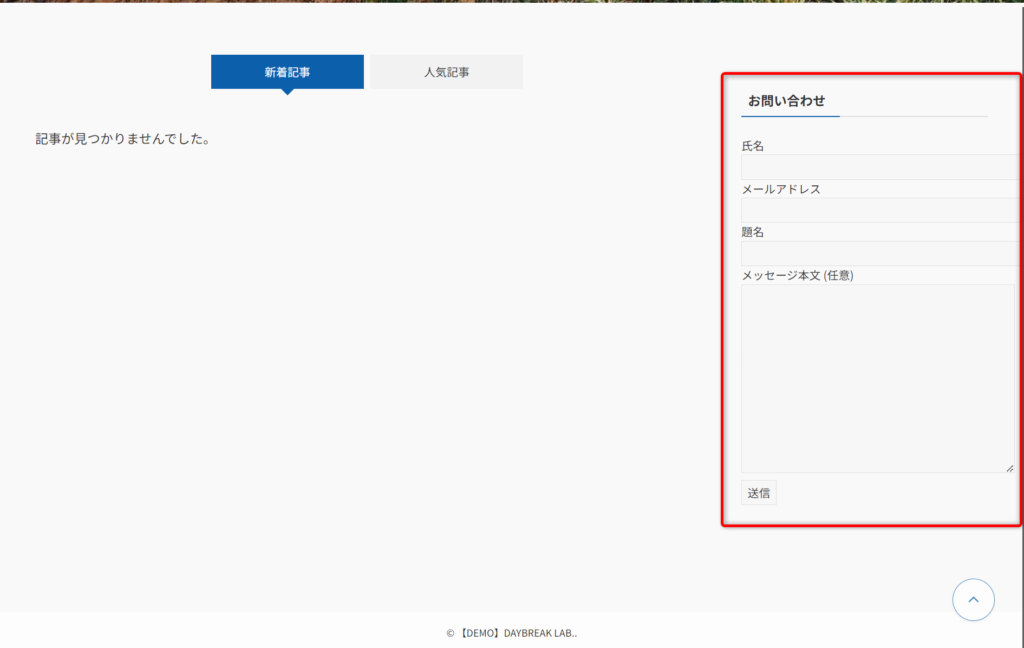
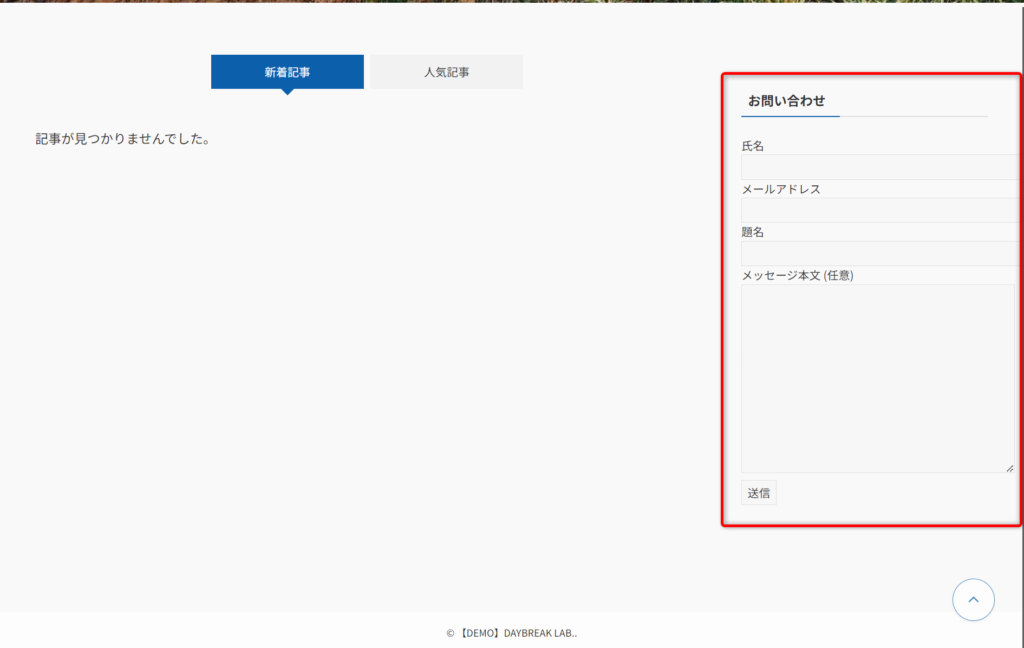
▼これで、サイドバーへの設置も完了です。


『Contact Form 7』のおすすめ3つのカスタマイズ方法


これまでの作業で基本的なお問い合わせフォームは完成できました。
ここからは、おすすめのカスタマイズについて解説をします。
おすすめの『Contact Form 7』のカスタマイズ方法
- reCAPTCHAによるスパム対策
- スペースホルダー設定による誤入力防止
- 自動返信メールによる印象アップ
ひとつずつ解説します。
1| Google reCAPTCHAによるスパム対策
お問い合わせフォームを設置しただけでは、後々「スパムメールばかりでうんざり」という状況になりかねません。
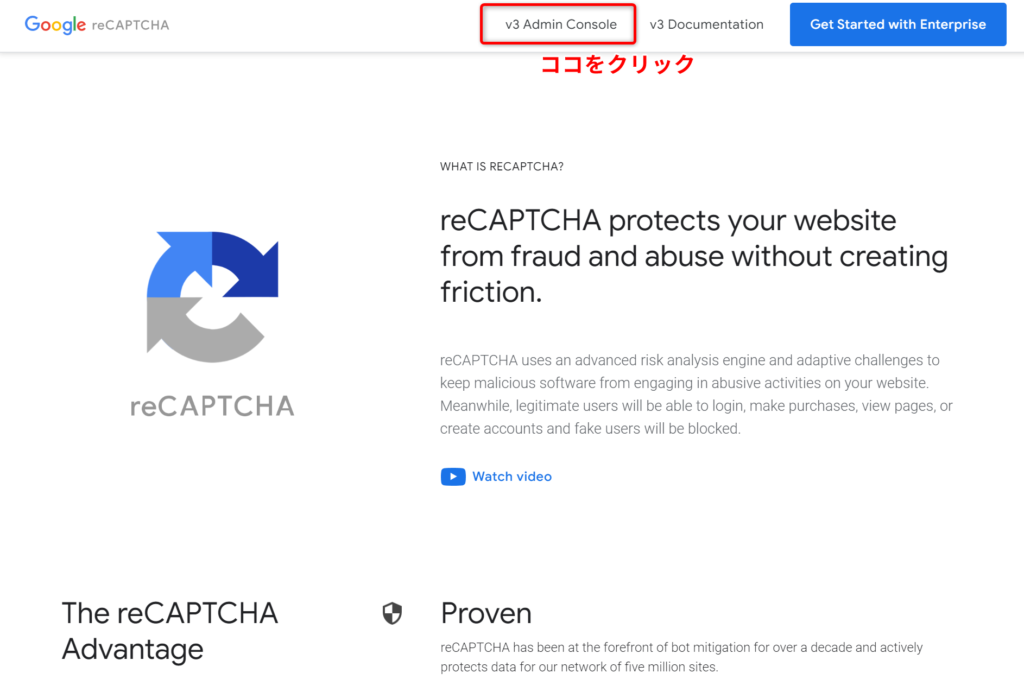
それを防止してくれるのが、Google reCAPTCHAです。
まずは、Google reCAPTCHAへアクセスし、『v3 Admin Console』をクリック
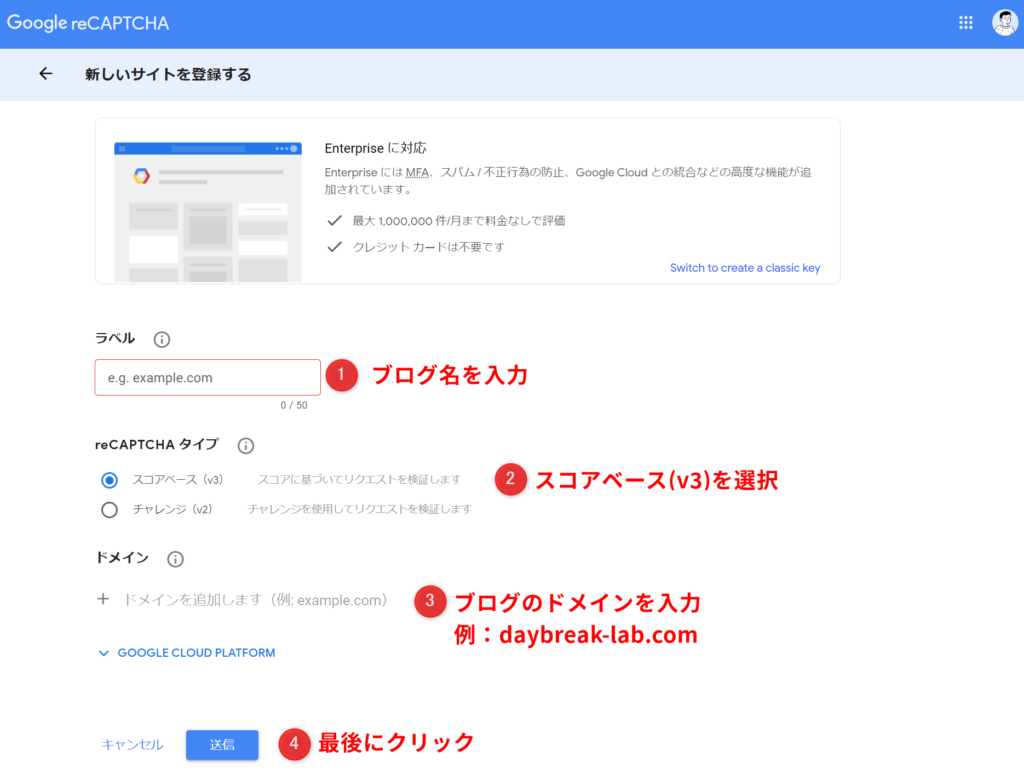
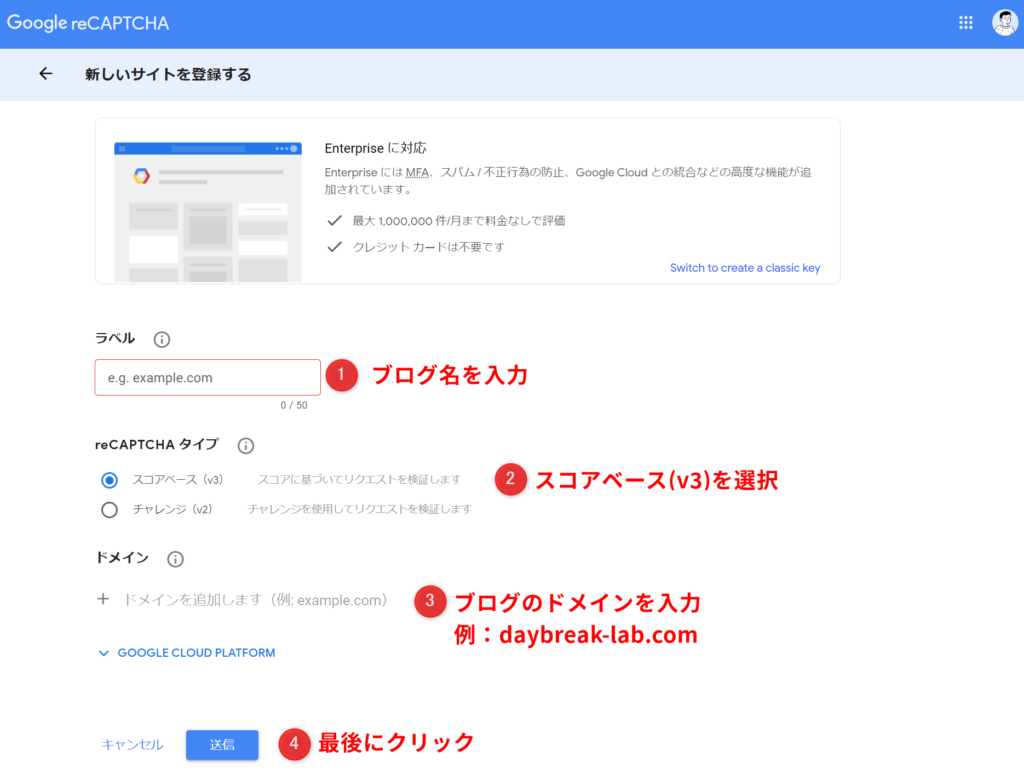
次の画面では以下のブログ情報を入力して『送信』をクリック。
- ラベル:ブログ名
- reCAPTCHAタイプ:『スコアベース(v3)』を選択
- ドメイン: ブログのドメインを入力(このブログなら”daybreak-lab.com”)


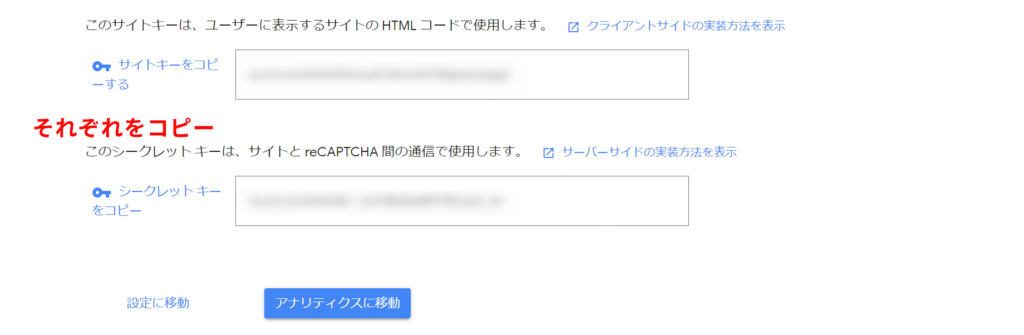
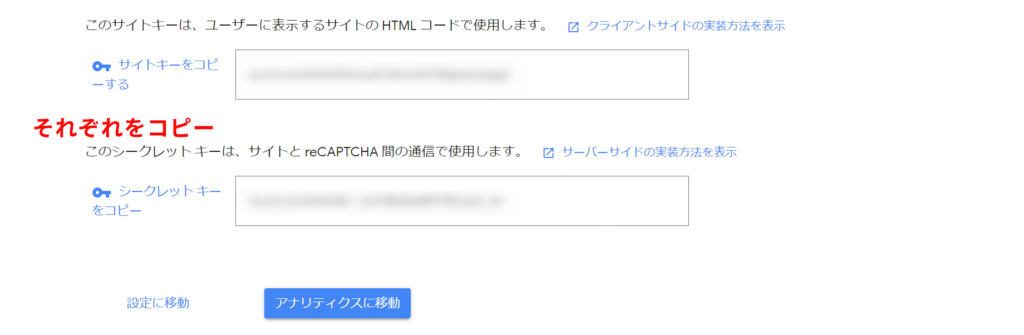
『ブログ名』が登録されました。の画面に表示された『サイトキー』『シークレットキー』をコピーします。


画面を開いたままにしておいて次の作業に移っても大丈夫です。
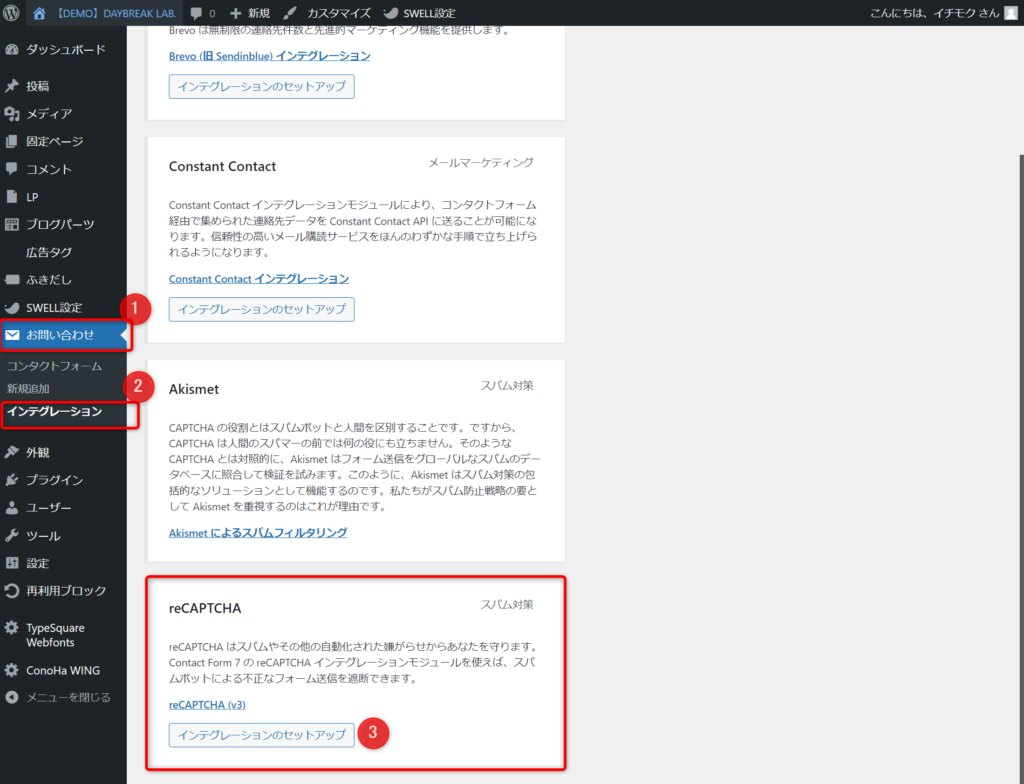
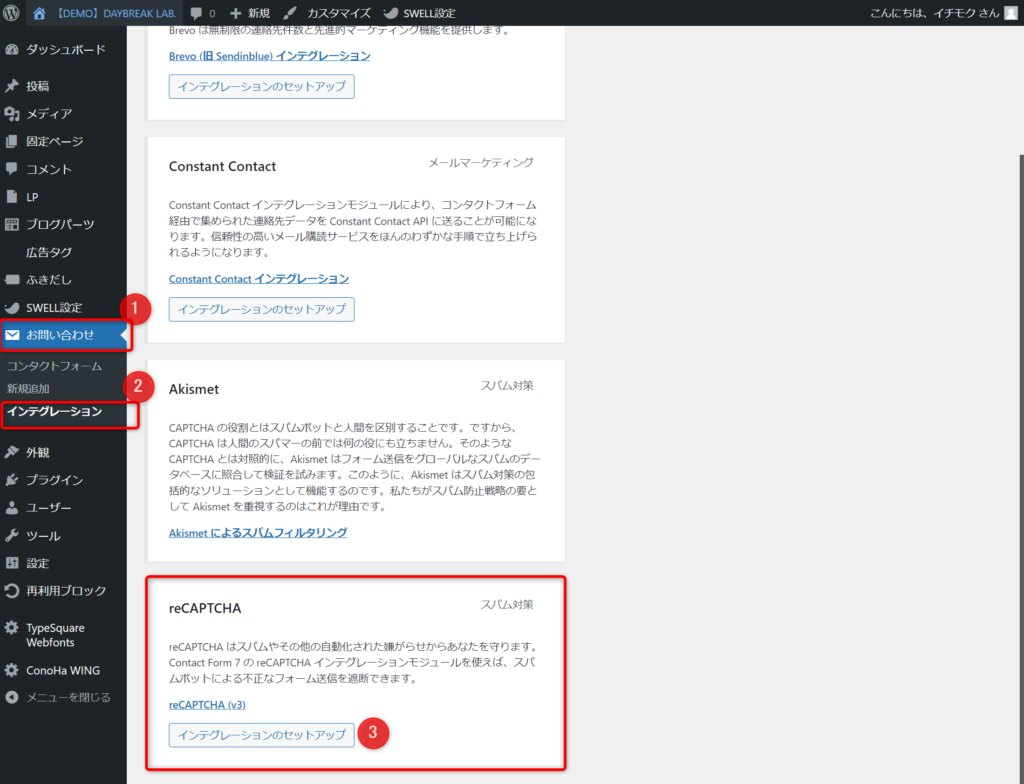
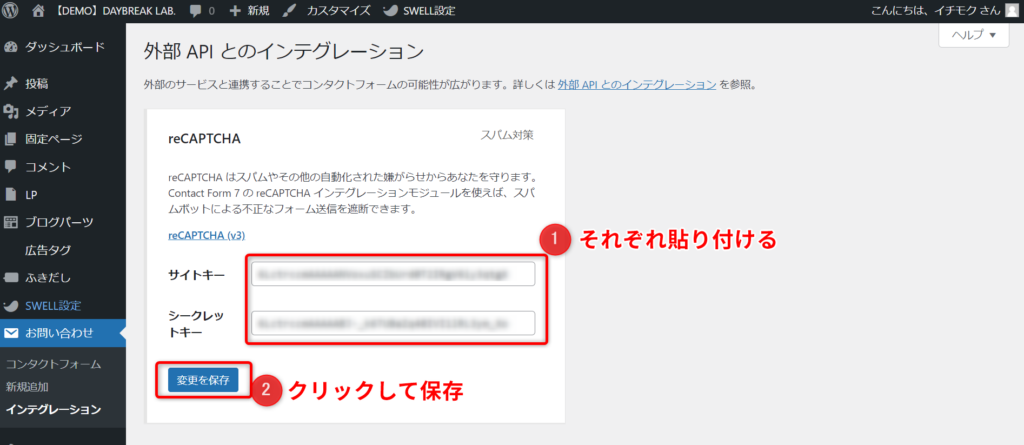
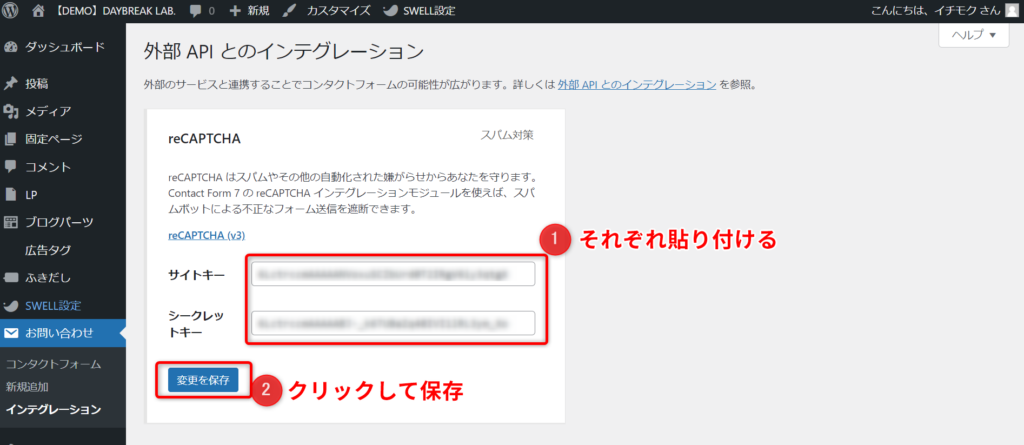
WordPress管理画面に移り、『お問い合わせ』→『インテグレーション』へ進み、 reCAPTCHAの項目の『インテグレーションのセットアップ』をクリックします。


『外部APIとのインテグレーション』の画面に移ったら、3.の『サイトキー』『シークレットキー』を貼り付けて、『変更を保存』をクリックしましょう。


これで、reCAPTCHAによるスパム対策は完了です。
2| スペースホルダー設定での誤入力防止
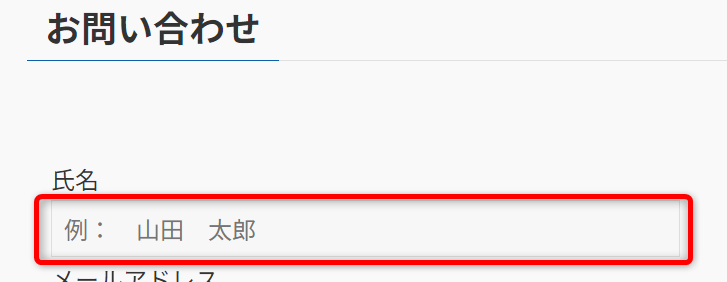
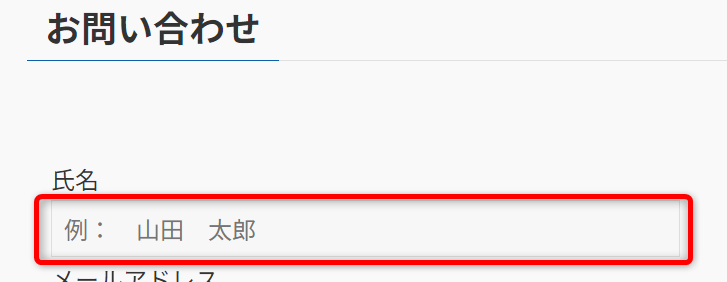
スペースホルダーとは、お問い合わせフォームの入力欄に表示される説明文や例文のことで、入力欄に何らかの文字を入力するまで表示されるものです。
これを活用することで、間違い入力や入力ミスを減らすことができます。


例えば、[text* your-name placeholder “例: 山田 太郎”] とすると、


お名前の欄に、このようにプレースホルダーが表示されます。


プレースホルダー入力の例(ていじテックの場合)
- 氏名 :
placeholder "例: 山田 太郎" - メールアドレス:
placeholder "例: abcd@efgh.co.jp" - 題名 :
placeholder "例: ていじテックの記事について"
これで、プレースホルダーの設定も完了です。
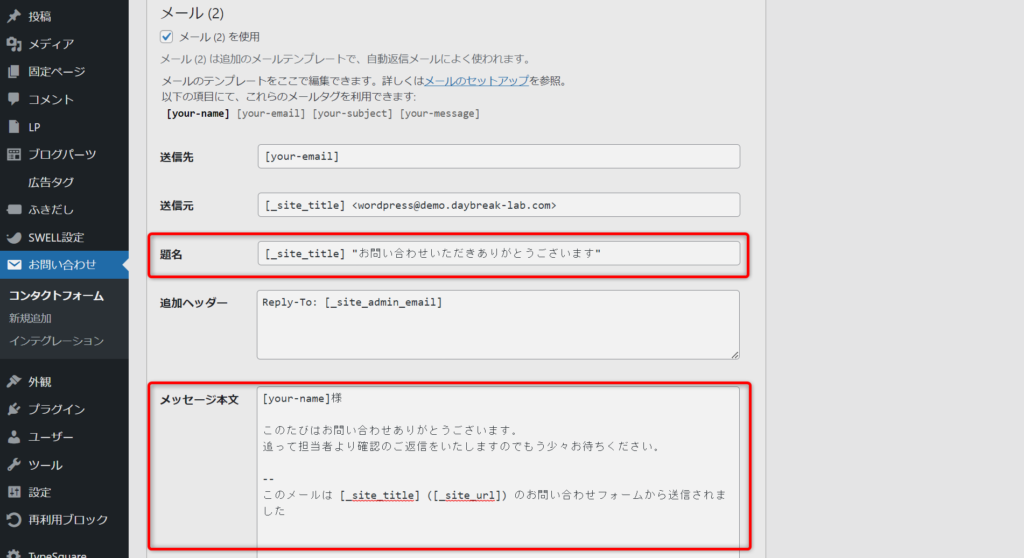
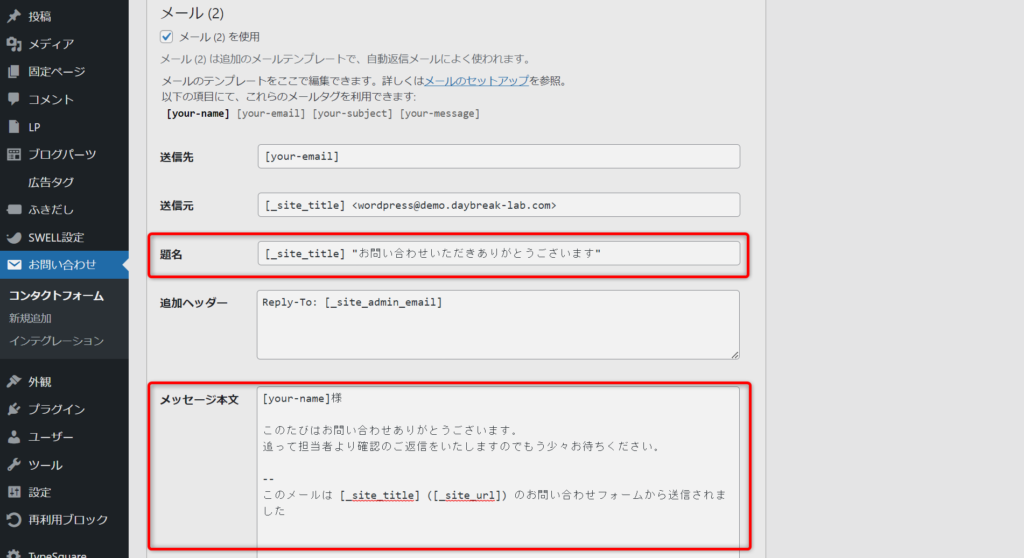
3| 自動返信メールでの印象アップ
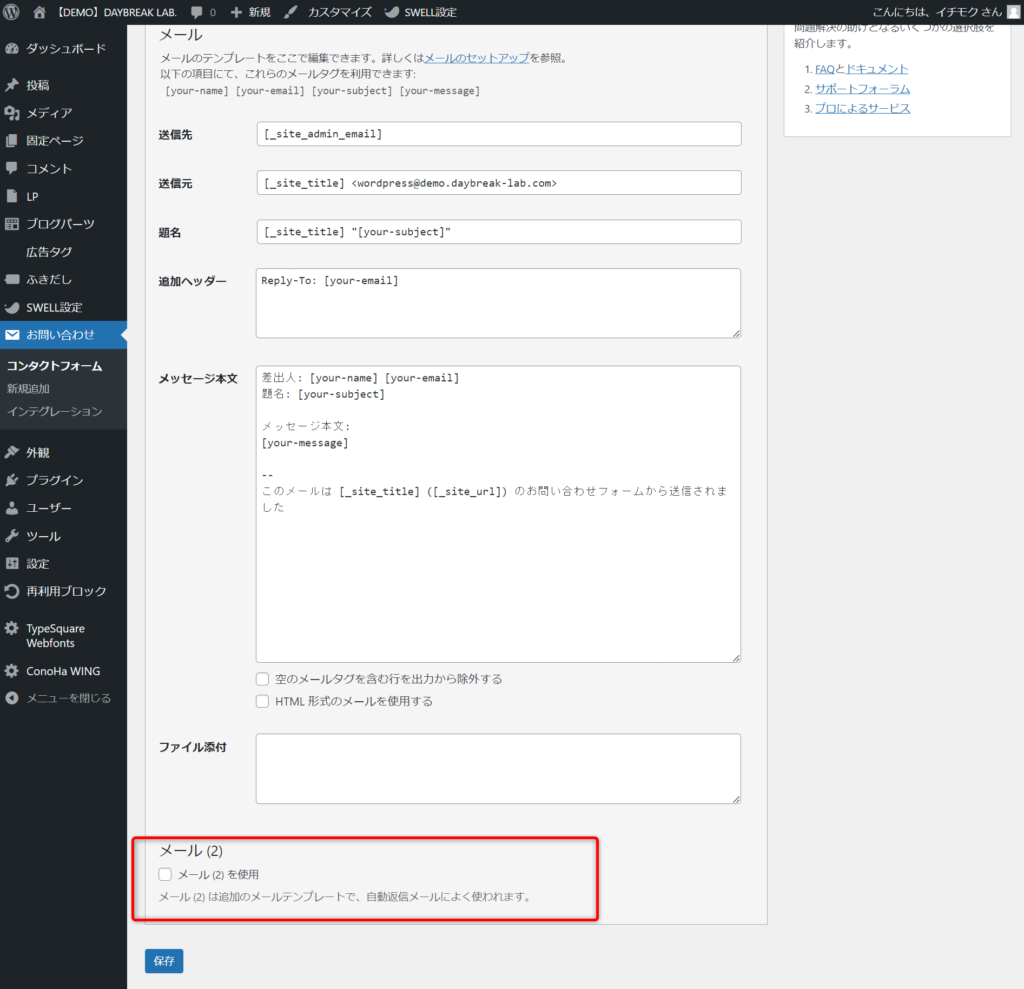
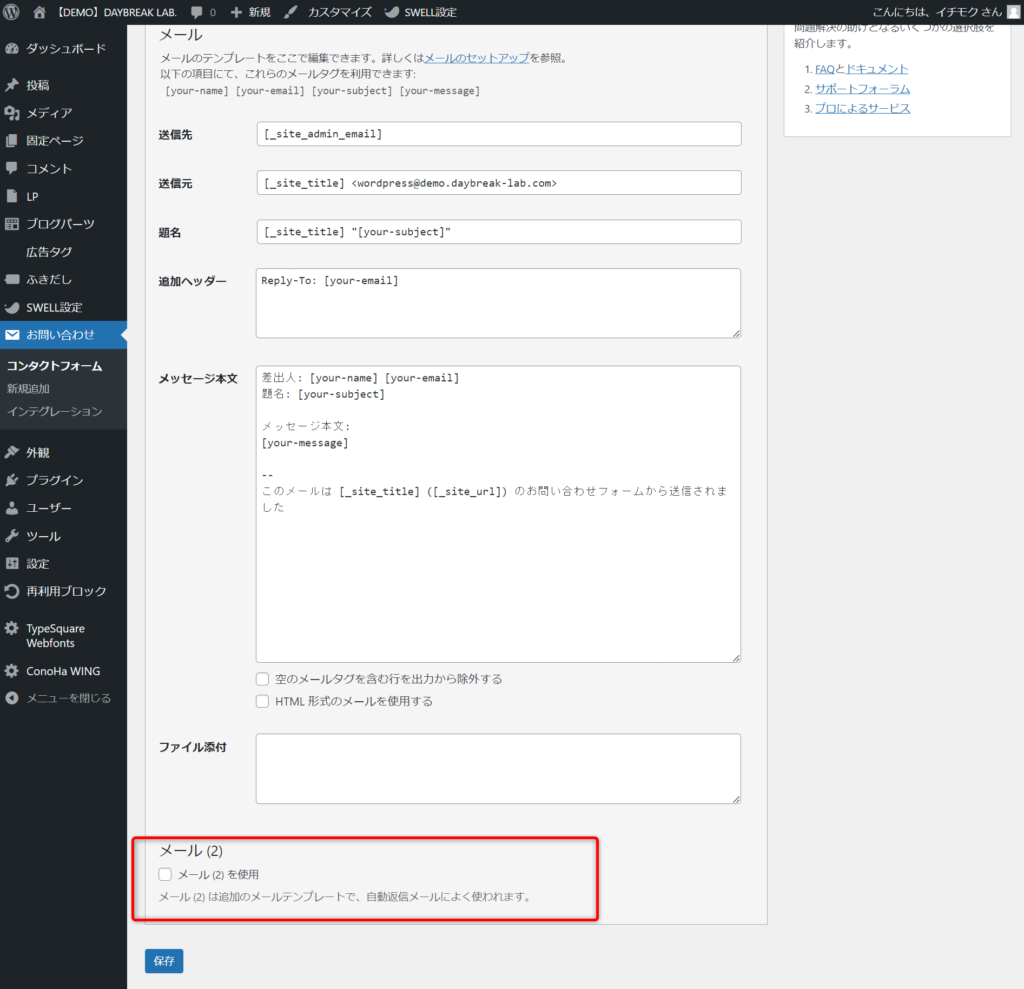
読者がお問い合わせ送信後に、自動的に読者側にも届く『自動返信メール』の設定方法です。




- 題名:
[your-subject]をお問い合わせいただきありがとうございますに書きかえ - メッセージ本文:
メッセージ本文:[your-message]を返信したい内容に書きかえ


「[your-name]様」とすると、「相手の名前+様」表記になり丁寧な表現になるのでオススメです。
最後に「保存」をクリックすれば、自動返信メールの設定も完了です。
まとめ:お問い合わせフォームを設置して読者の信頼感を獲得しよう
今回は、WordPressブログにお問い合わせフォームの設置する方法、おすすめのカスタマイズについて解説しました。
お問い合わせフォームは『Contact Form 7』を使うことで簡単に設置ができます。
お問い合わせフォームを設置することで、読者・企業があなたに連絡をとれるようになり、仕事の依頼、リライトのヒントなども得られるかもしれません。
さらにはGoogleアドセンス審査にも合格しやすくなるなりますので、欠かさず設置をしましょう。
もし、WordPressブログの解説がまだという方がいれば、下の記事で『ブログ初心者でも分かるWordPressブログの始め方』を詳しく解説していますので、よければ読んでみてください。


何か新しいことを学び、実際に行動に移すことができる人は100人中8人程度です。
さらにその中から継続できる人は3人という研究結果があるようです。
知識を増やすインプットだけでは、何も変わりません。副業でブログを始めるのであれば、まずやってみるという姿勢が大事です。
ここまでお読みいただきありがとうございました!