 こまったさん
こまったさん翌営業日期限のPlannerタスクをリマインドしたい
それなら前回解説したフローに手を加えることで対応可能ですよ!
この記事を読んでわかること
- 翌営業日期限のPlannerタスクだけをTeams投稿する方法が分かる
- コントロールコネクタの「スイッチ」アクションの使い方がわかる
| 日時 | 現在の時刻 |
|---|---|
| 日時 | タイムゾーンの変換 |
| 日時 | 時間への追加 |
| 変数 | 変数を初期化する |
| 変数 | 変数の設定 |
| Planner | タスクを一覧表示します |
| コントロール | 条件 |
| コントロール | スイッチ |
| MicrosoftTeams | チャットまたはチャネルでメッセージを投稿する |
今回は、前回の記事に引き続きPower Automateを使って翌営業日期限のPlannerタスクをTeamsで通知(リマインド)する方法を解説します。
前回は「当日期限」でしたが、今回は「営業日期限」タスクをターゲットにします。
前回の記事をまだ読んでいない方はコチラから!


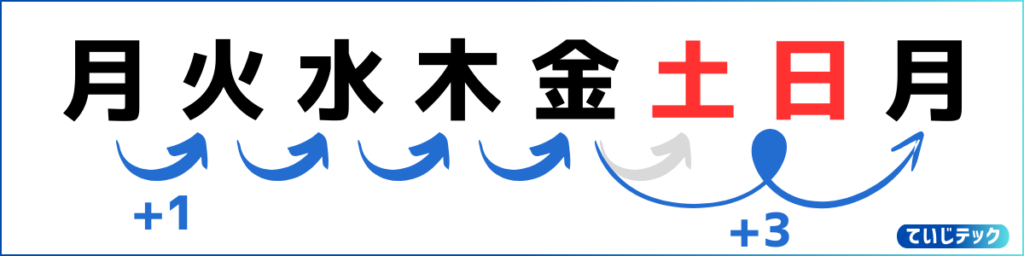
「当日」→「翌日」だからといっても、日付取得でただ1日加算するだけでは「休日(土日)」をはさむ金曜日にうまく機能してくれません。
今回は、そういった場合でもうまく機能するフローを解説します。
この記事を読んでもらえれば、Power Automateを使い、タスク管理として非常に便利なPlannerを今以上に活用できるようになりますよ。
Power Automateをまだ良く知らないという方はコチラから









ぜひ、最後までお付き合いください。
翌日が休日(土曜日・日曜日)になるケースがあることに注意


今回は、前回記事で解説をした「今日期限のPlannerタスクをTeamsで通知する」フローをベースにして作成します。
ただ、単に「日付取得」で1日加算するだけでは、うまくいかないケースが出てきます。
それが、翌営業日との間に「土曜日・日曜日」を挟んでしまう「金曜日」です。
「金曜日」に実行するときには、翌営業日が月曜日になります。
今回のそのケースでもうまく機能するフローを作成します。
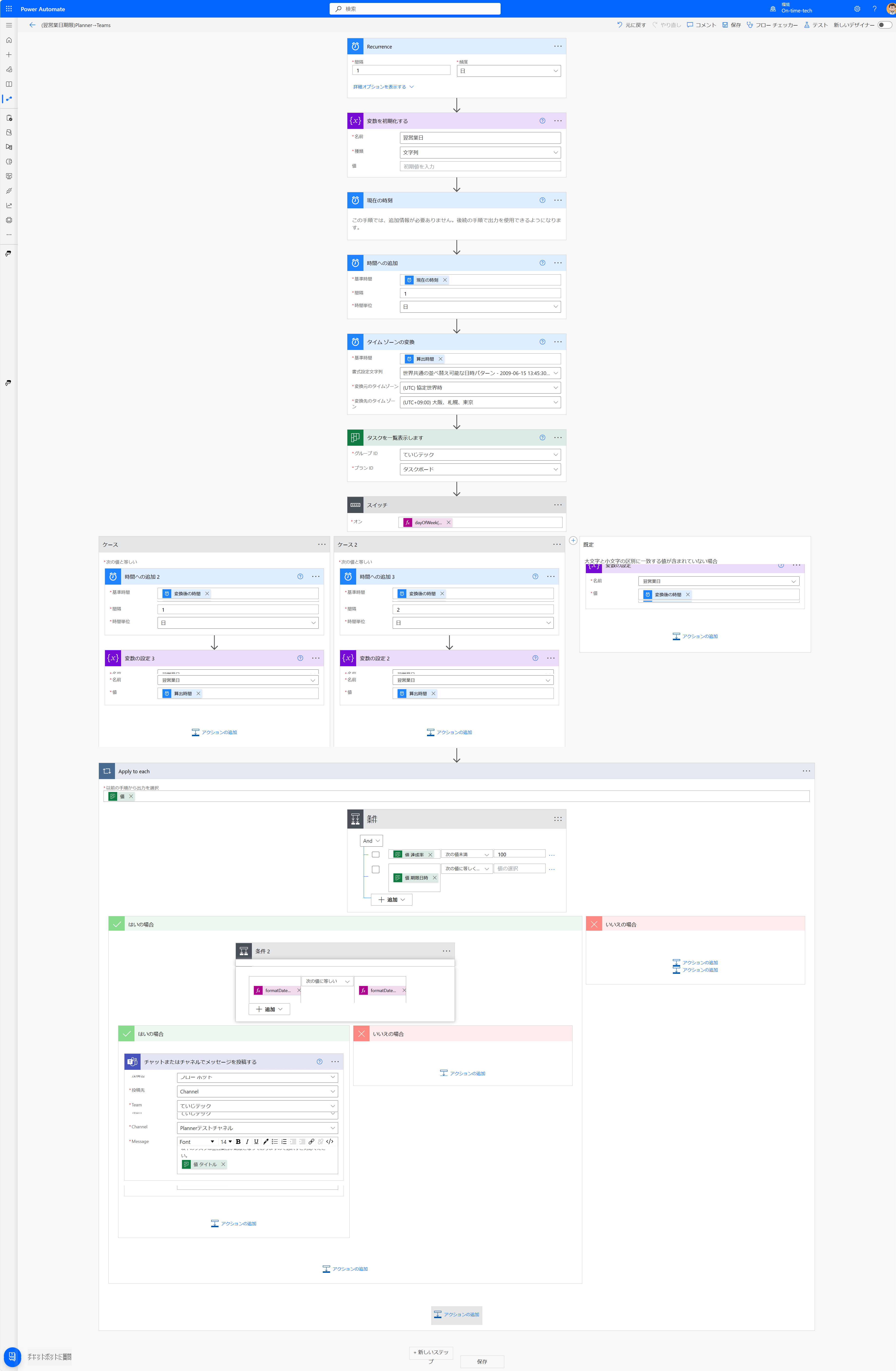
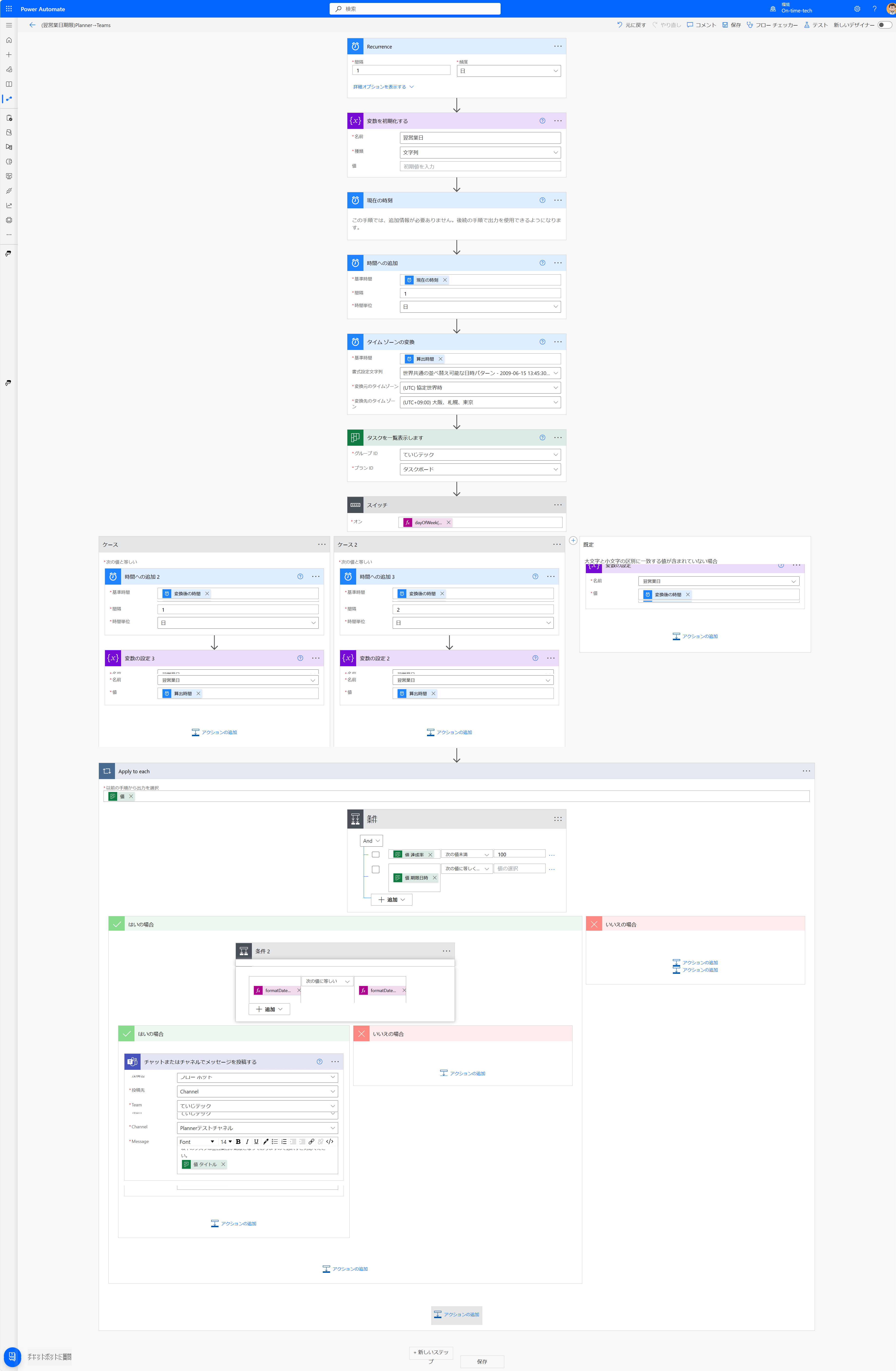
今回作成するフローの全体像
▼今回作成するフローの全体像


だいぶ長いフローに思えますが、中身が知れば全く難しくありませんので、ご安心ください
- スケジュール済みクラウドフローで毎日トリガーする
- 明日の日付を取得する
- Plannerタスク一覧を取得する
- 曜日に応じて「明日」を「翌営業日」に変換する
- 「期限が翌営業日」かつ「未実施」のタスクだけを抽出する
- MicrosoftTeamsのチャネルに抽出したタスクを投稿する
前回の「当日期限タスク通知フロー」と比べると、ステップ2と4に違いあります。
詳しくは次章「フローの作成」で解説します。
Power Automateフローの作成
今回は前回の「当日期限タスク通知フロー」に手を加える方法になります。
前回記事をまだご覧なっていない方はコチラから


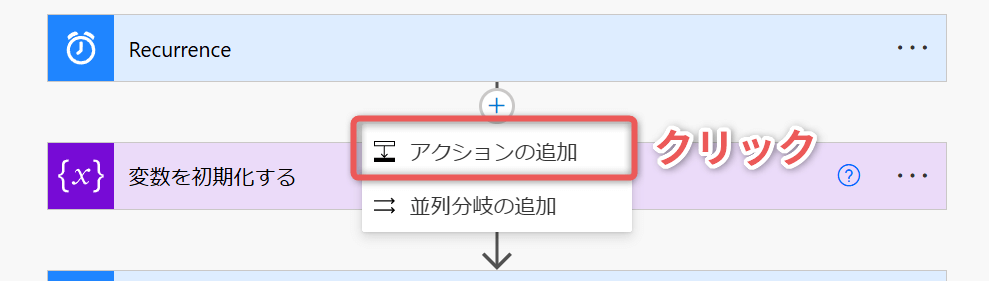
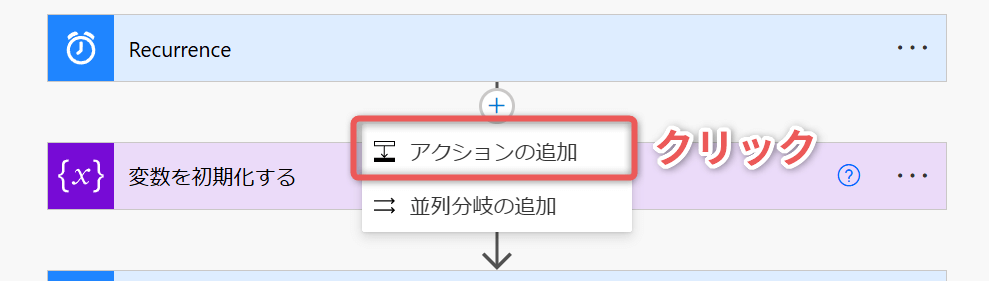
▼トリガーの下で「+ボタン」→「アクションの追加」をクリック


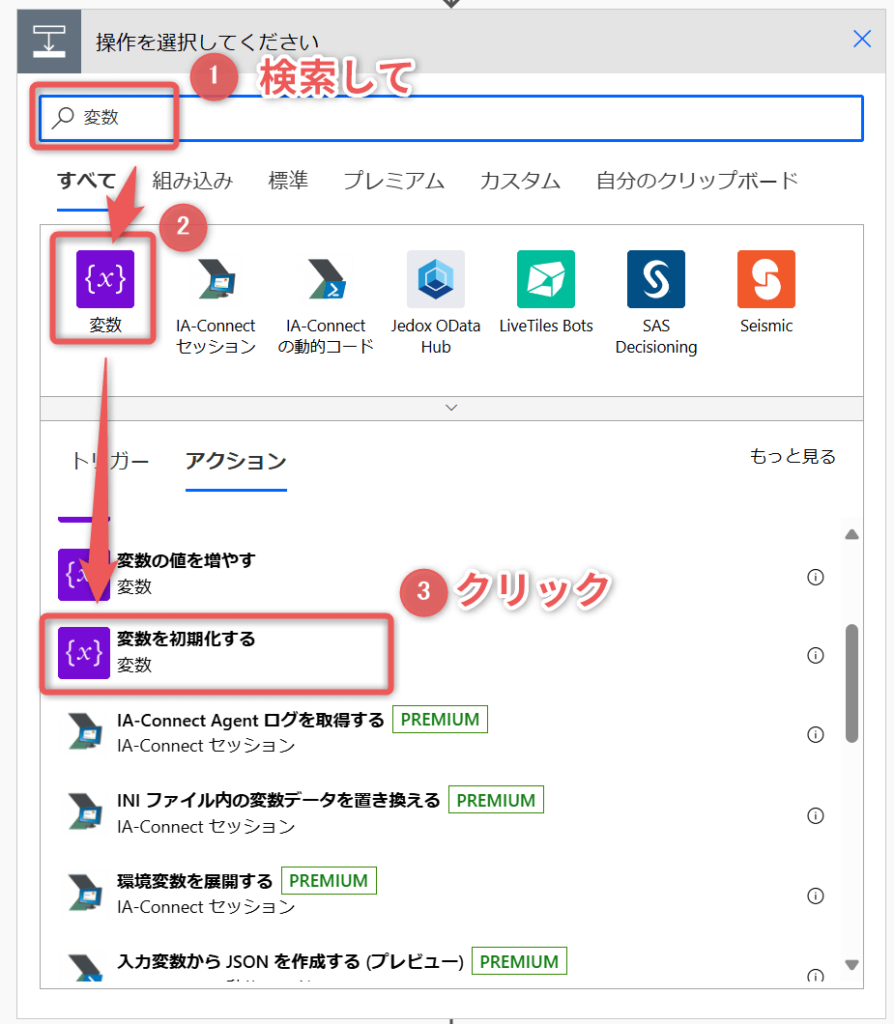
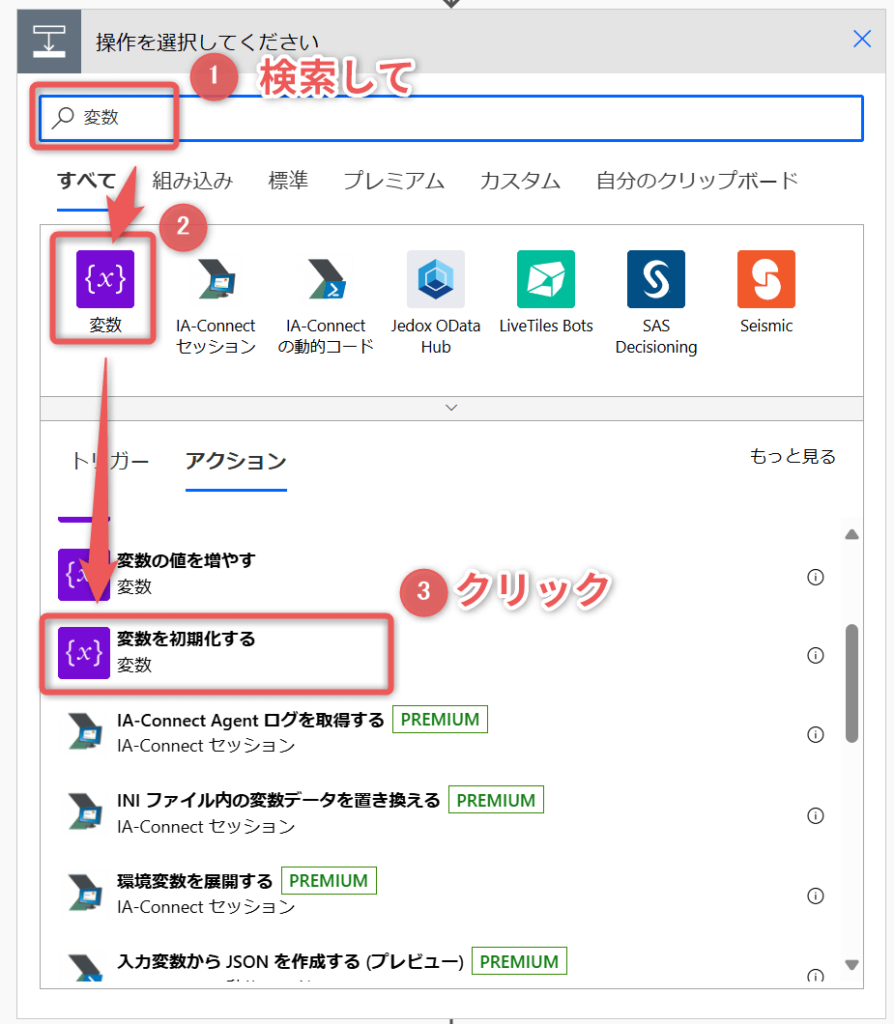
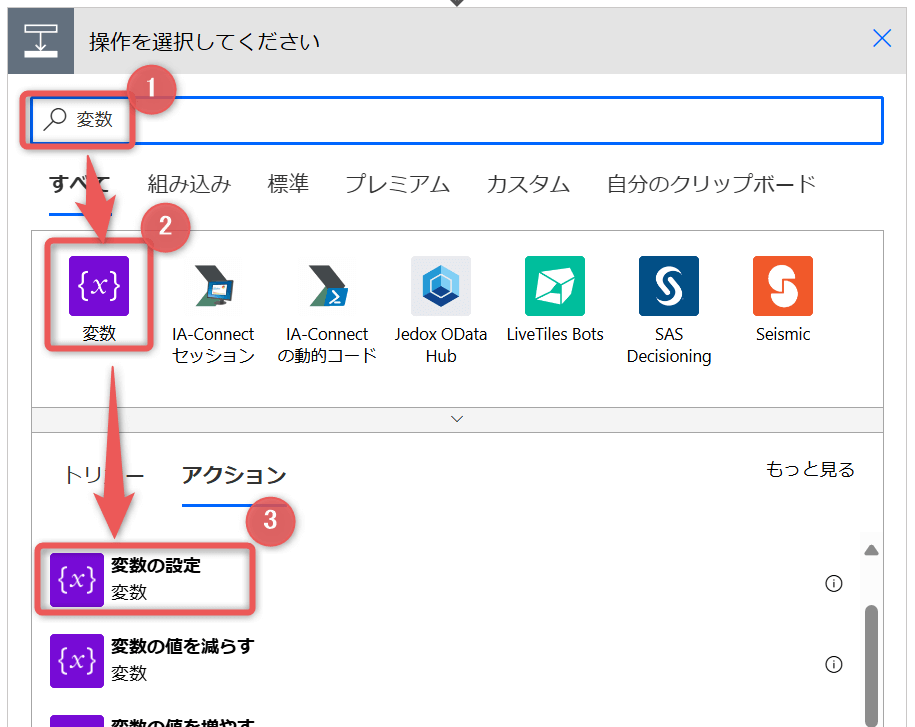
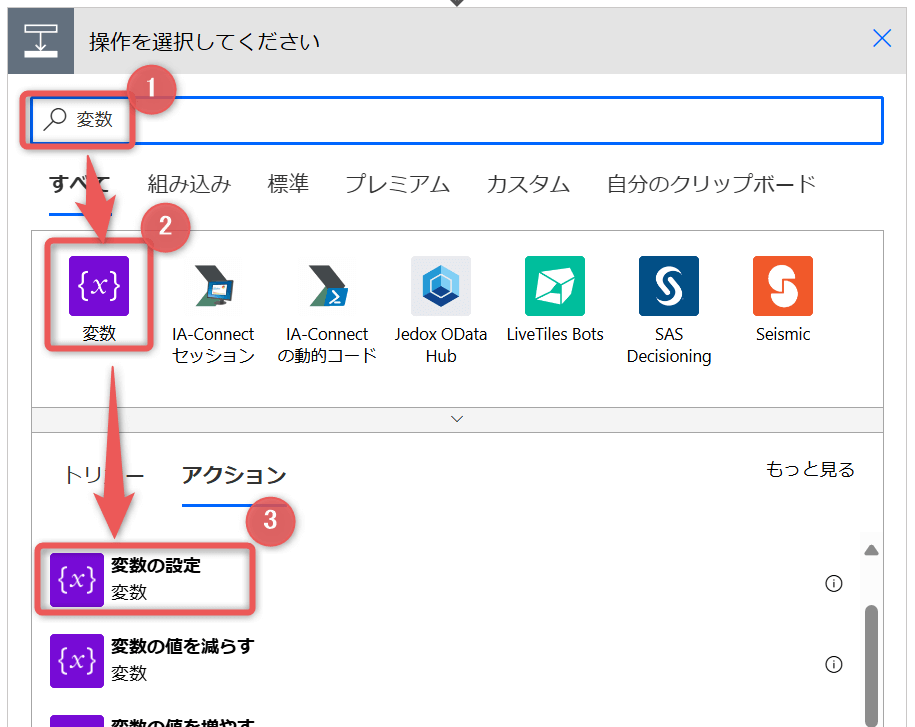
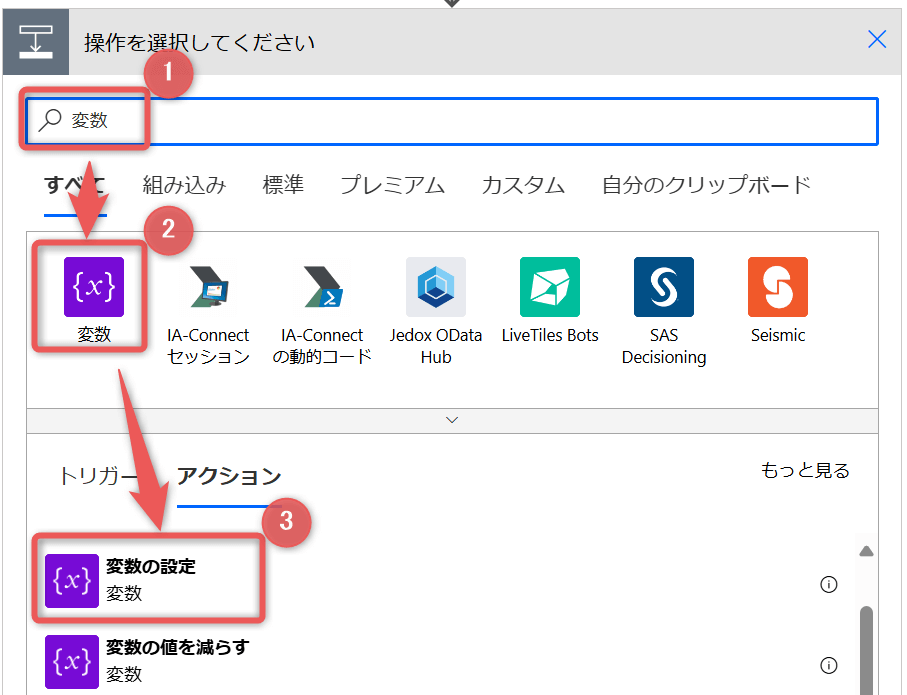
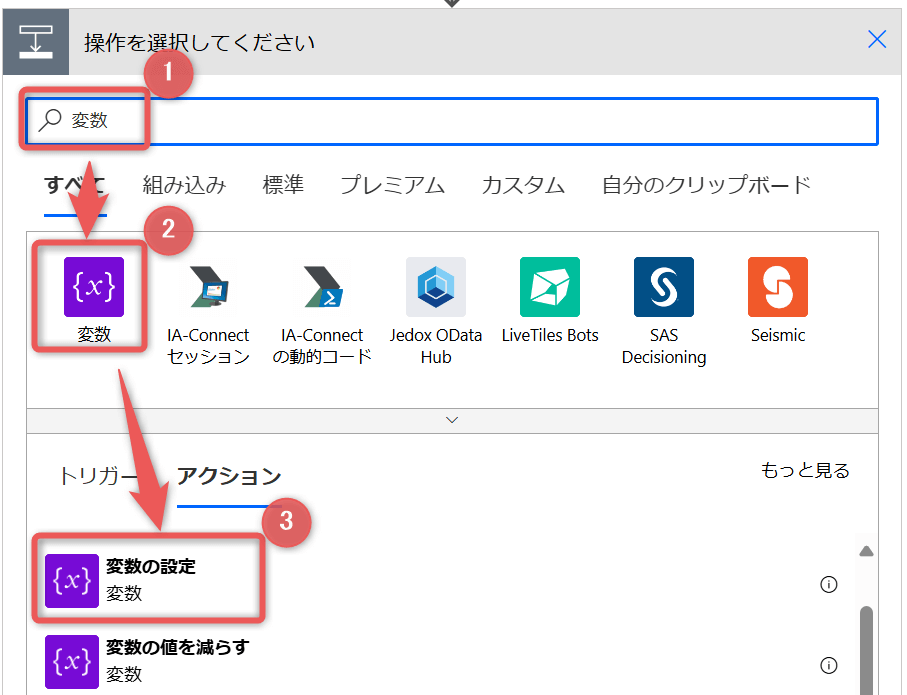
▼「変数」→「変数を初期化する」をクリック


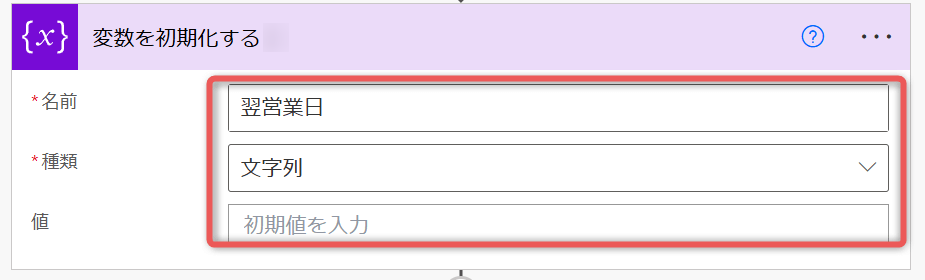
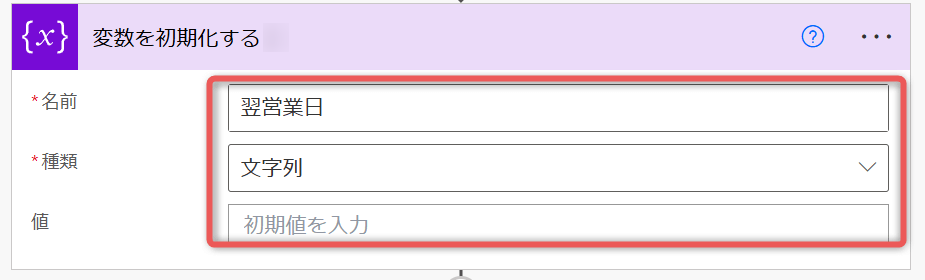
▼以下の通りプロパティを入力
| 名前 | 翌営業日 |
|---|---|
| 種類 | 文字列 |
| 値 | (空) |


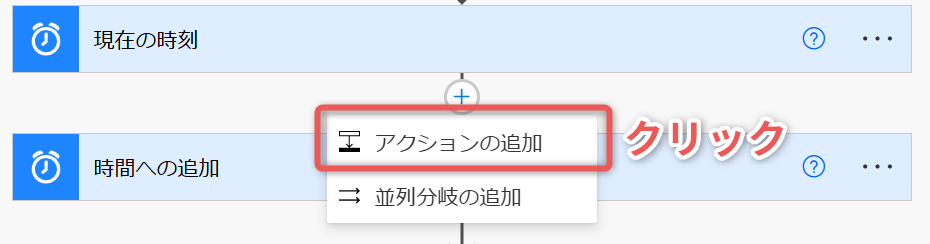
▼「現在の時刻」の下で「+ボタン」→「アクションの追加」をクリック


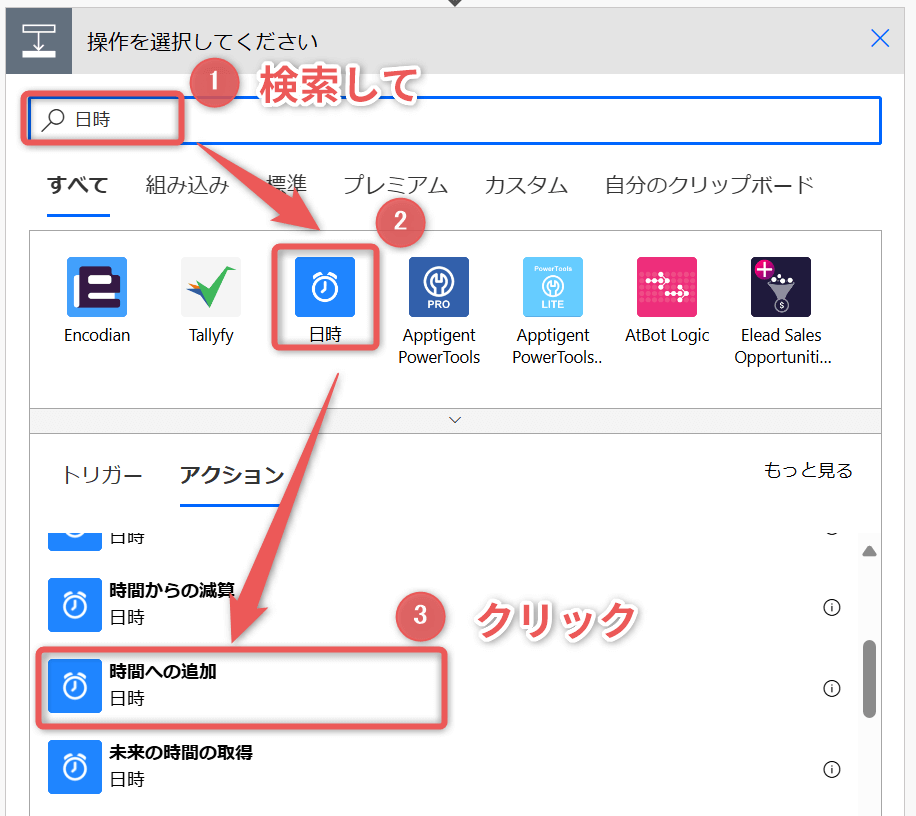
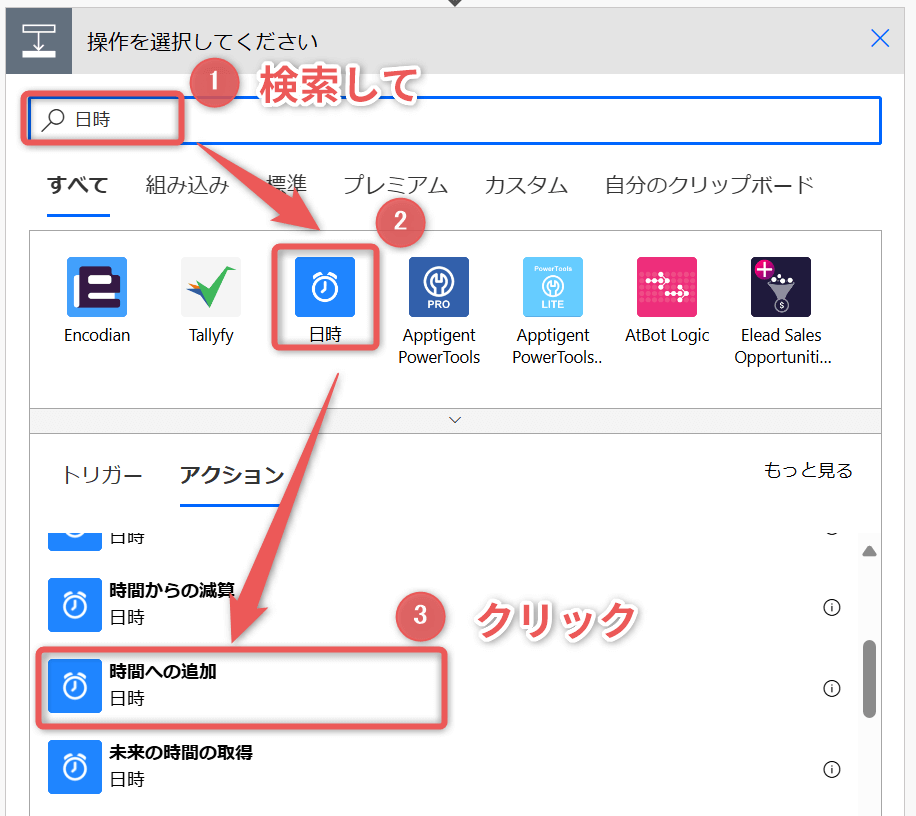
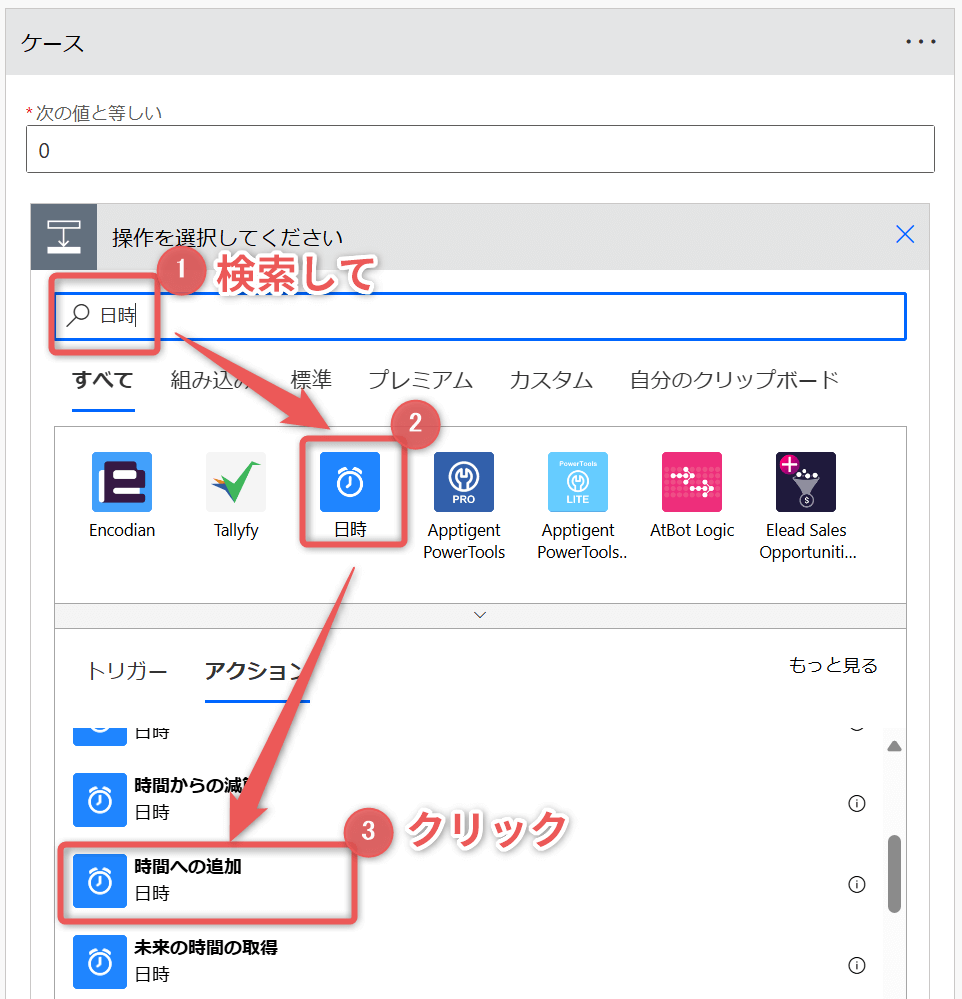
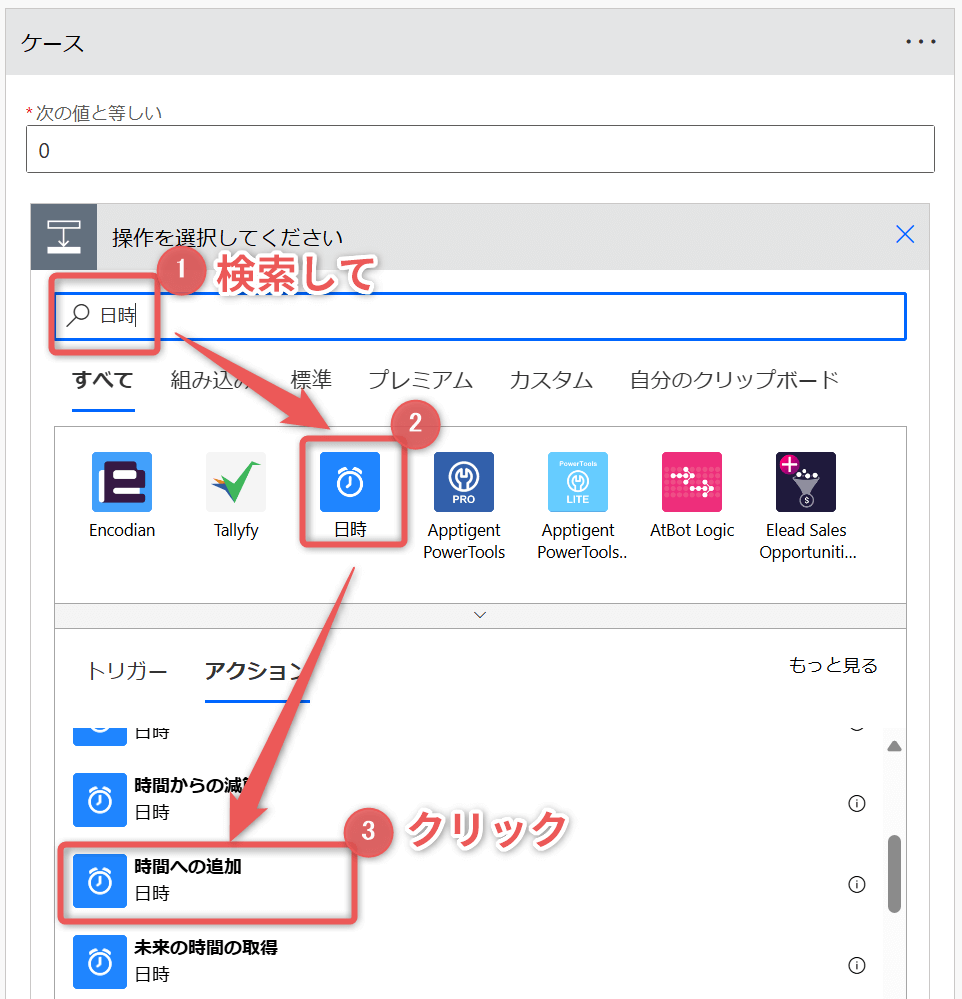
▼「日時」→「時間への追加」をクリック


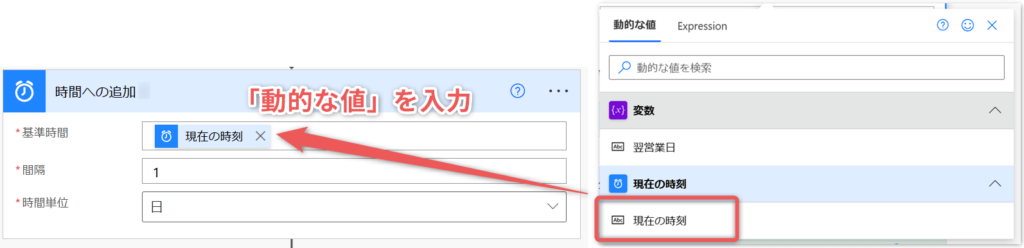
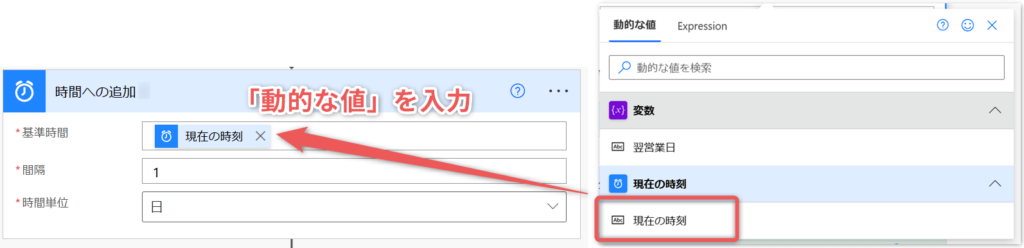
▼以下の通りプロパティを入力
| 基準時間 | 現在の時刻 |
|---|---|
| 間隔 | 1 |
| 時間単位 | 日 |


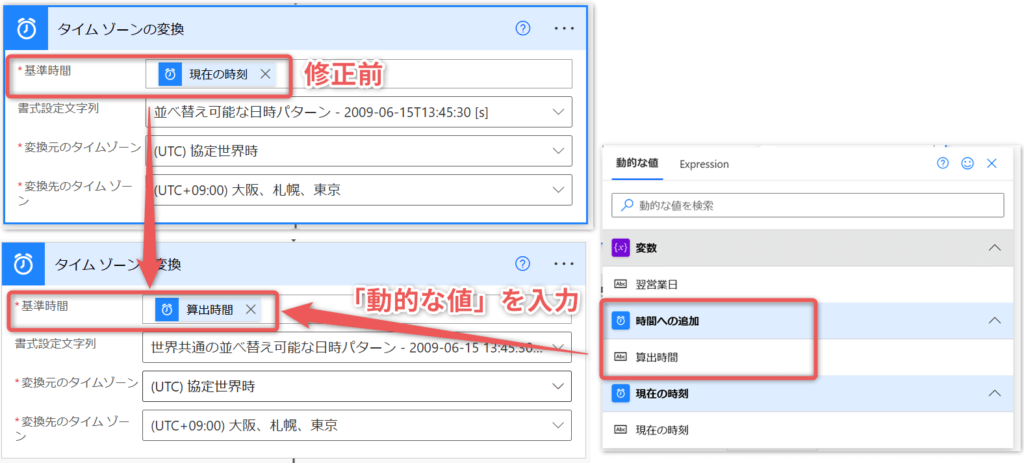
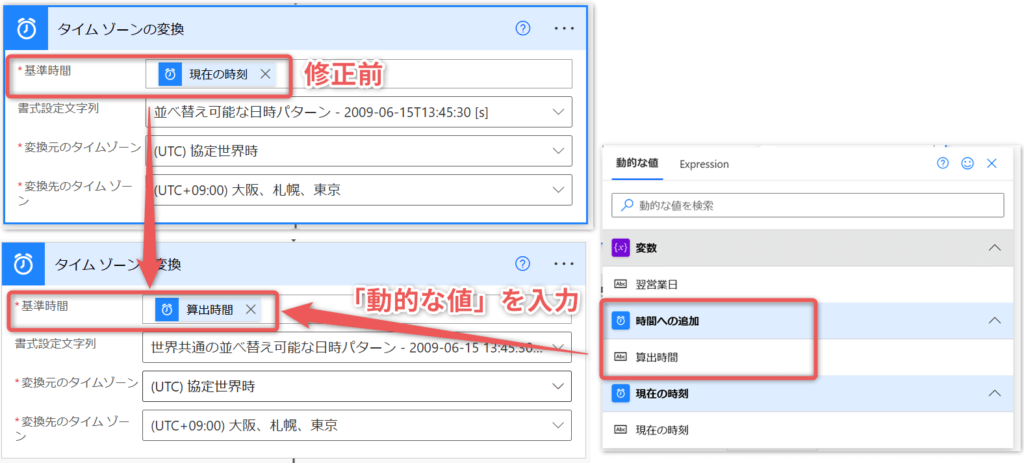
▼以下の通りプロパティを修正入力
| 基準時間 | 時間への追加の 算出時間 |
|---|---|
| 書式設定文字列 | 世界共通の並べ替え可能な日時パターン – 2009-06-15 13:45:30 |
| 変換元のタイムゾーン | (UTC)協定世界時 |
| 変換先のタイムゾーン | (UTC+09:00)大阪、札幌、東京 |


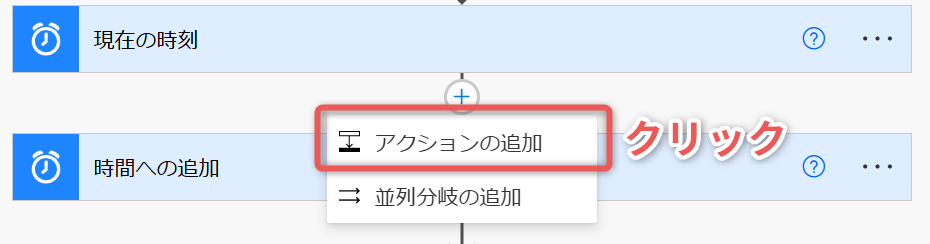
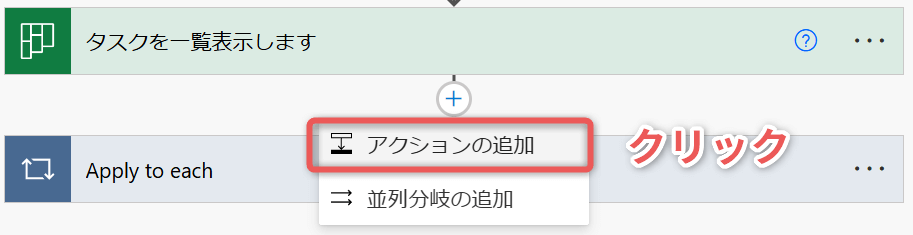
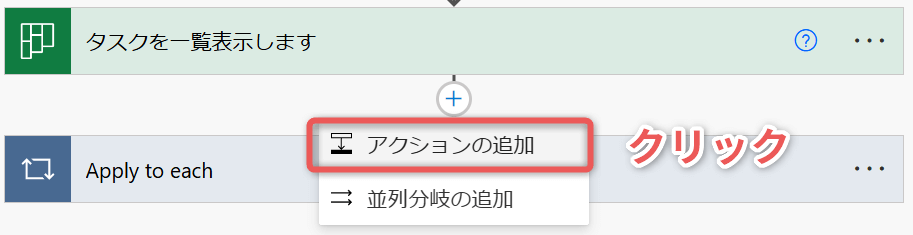
▼「タスクを一覧表示します」の下で「+ボタン」→「アクションの追加」をクリック


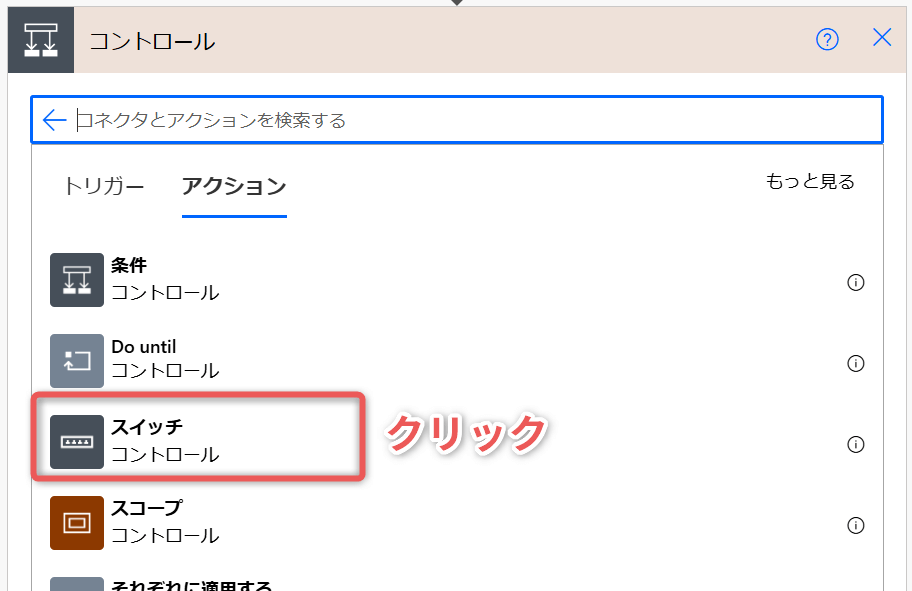
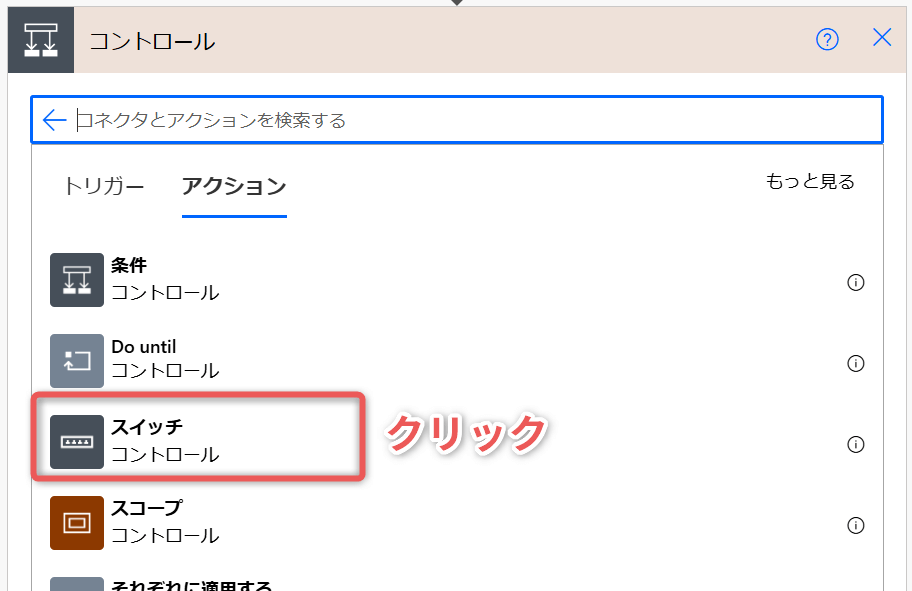
▼「コントロール」→「スイッチ」を追加


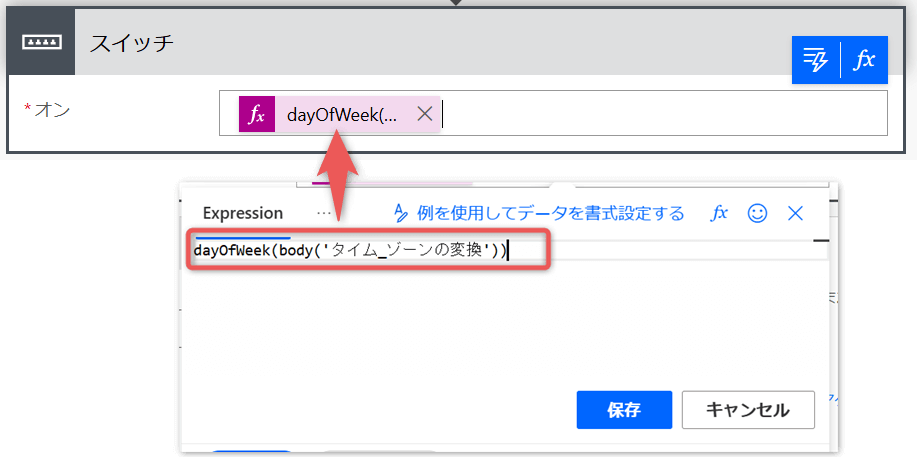
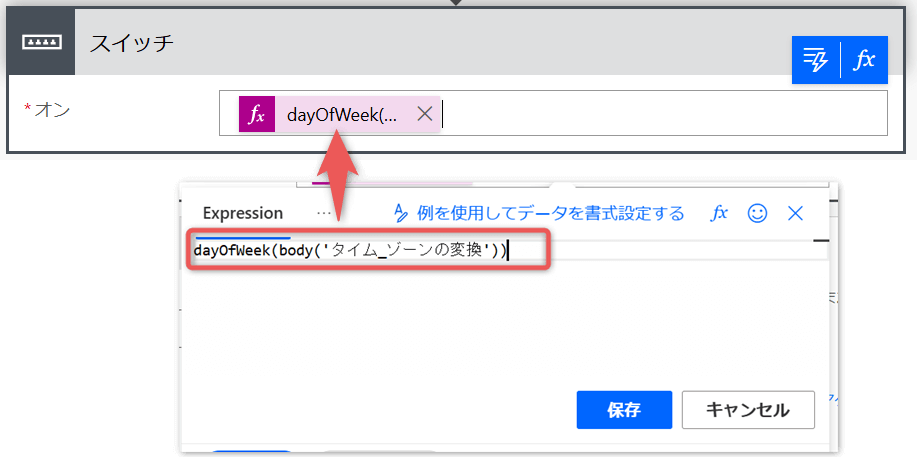
▼以下の通りプロパティを入力
| オン | dayOfWeek(body('タイム_ゾーンの変換')) |
|---|


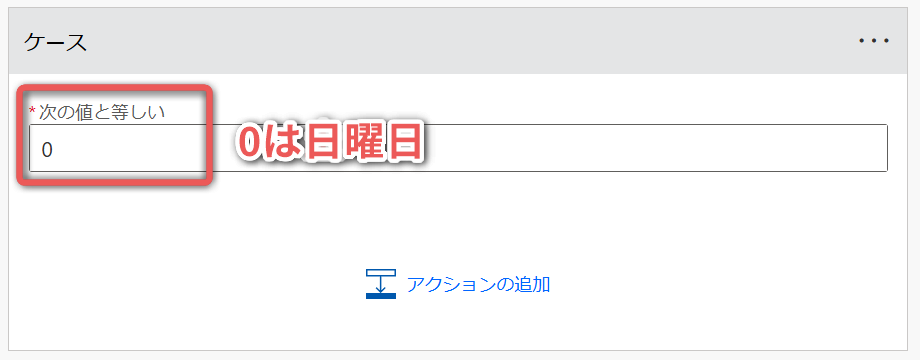
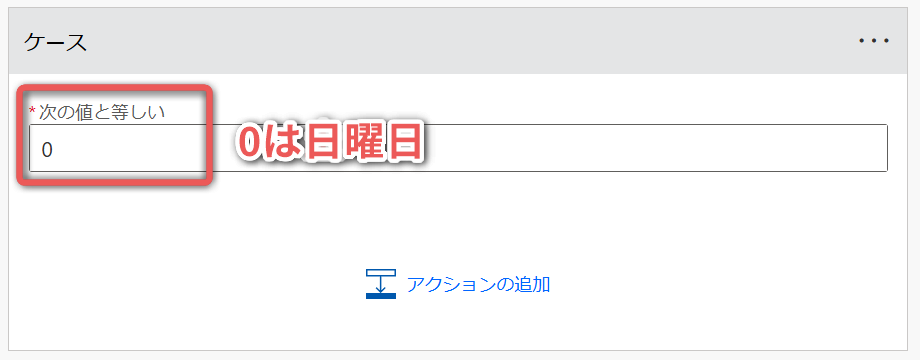
| 日曜日 | 0 |
|---|---|
| 月曜日 | 1 |
| 火曜日 | 2 |
| 水曜日 | 3 |
| 木曜日 | 4 |
| 金曜日 | 5 |
| 土曜日 | 6 |
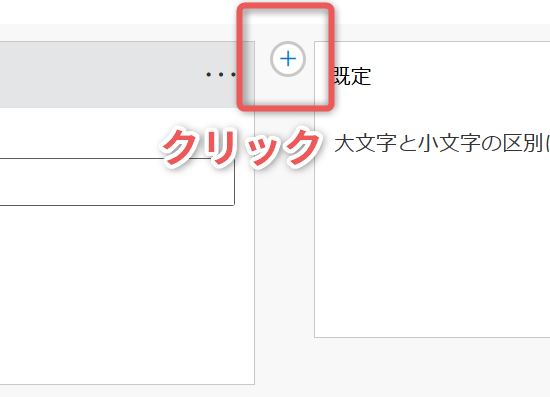
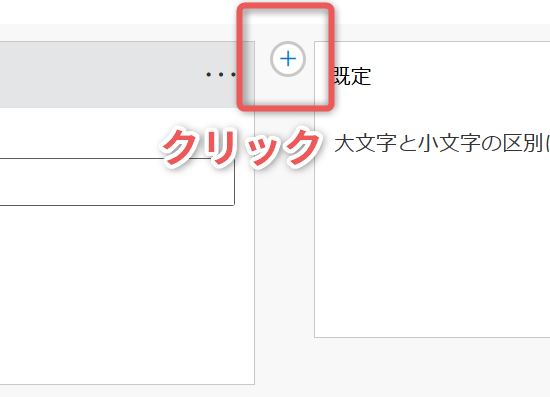
▼ケースと既定の間の「+ボタン」をクリックして、ケースを2つに増やす


▼「0」は日曜日を示します。


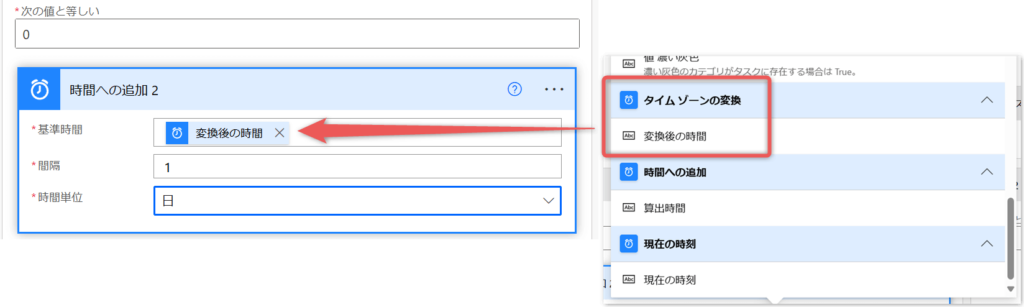
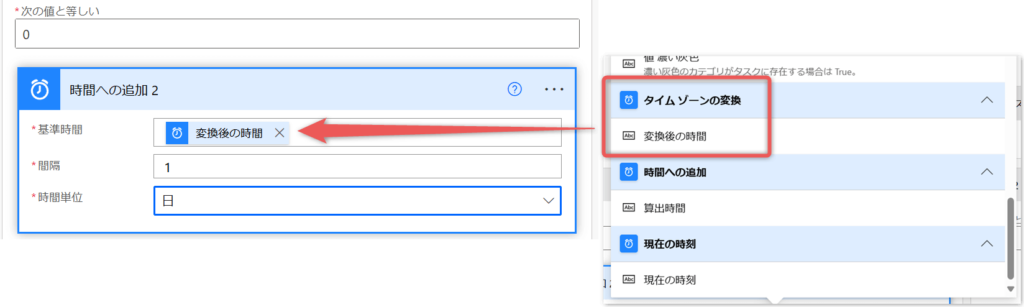
▼「時間への追加」アクションをクリック


▼以下の通りプロパティを入力
| 基準時間 | 変換後の時間 |
|---|---|
| 間隔 | 1 |
| 時間単位 | 日 |


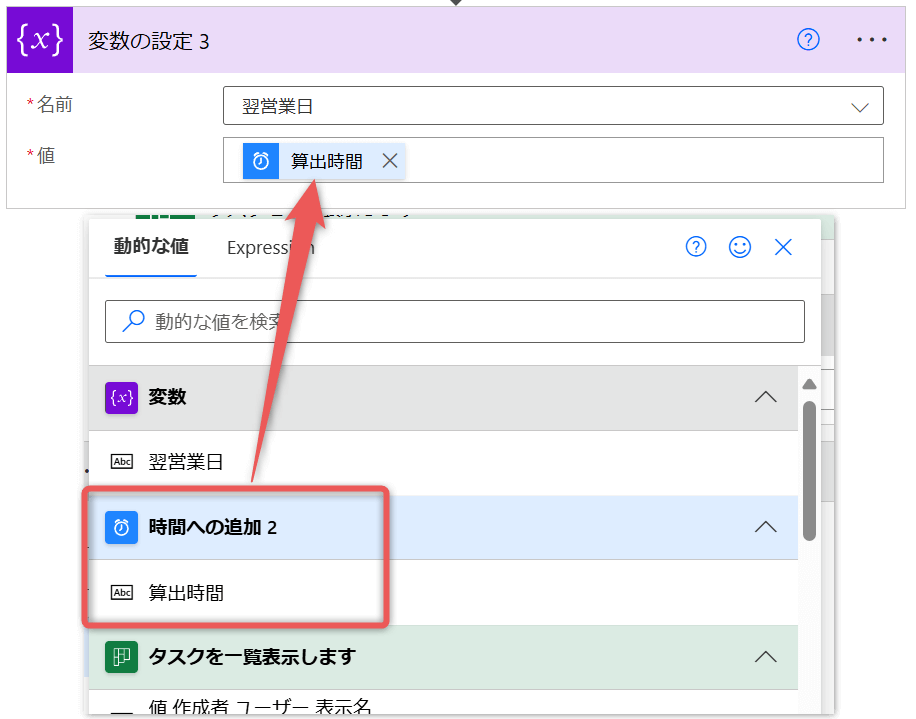
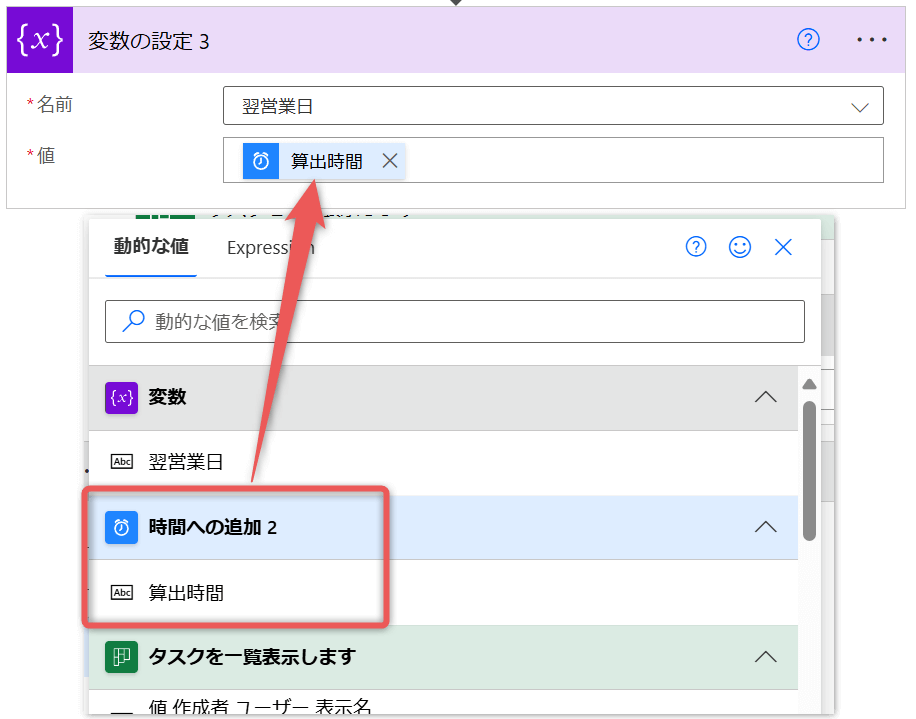
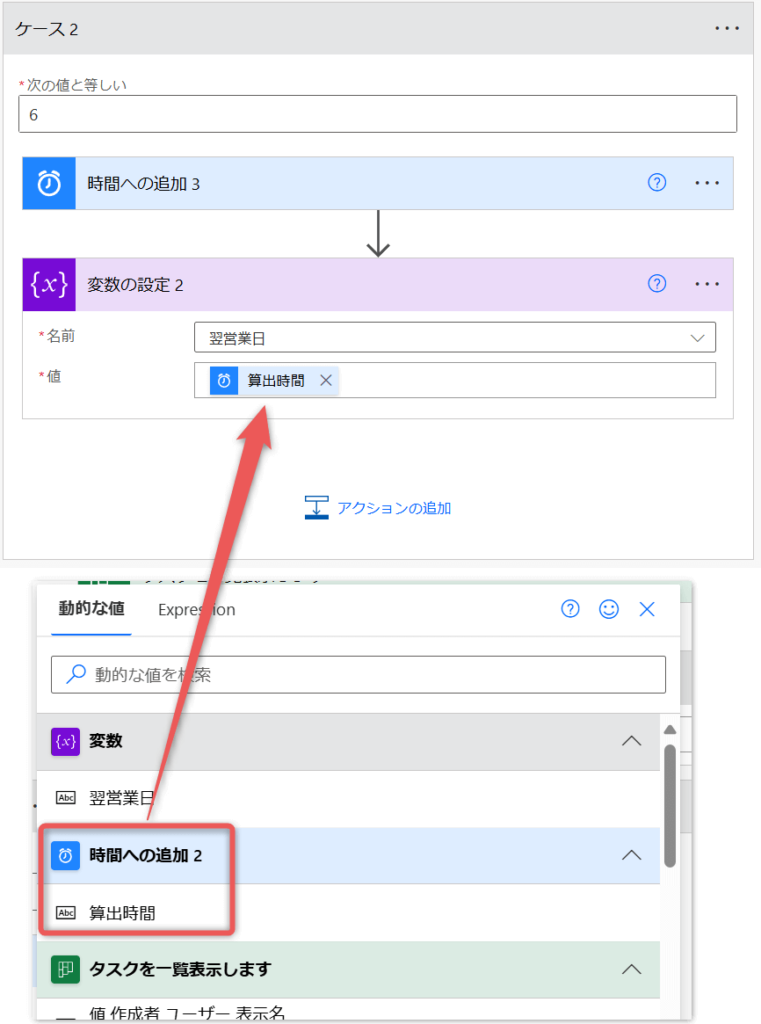
▼「変数の設定」アクションをクリック


▼以下の通りプロパティを入力
| 名前 | 翌営業日 |
|---|---|
| 値 | 算出時間 |





これで「ケース」の入力は完了です。次は「ケース2」に移ります。
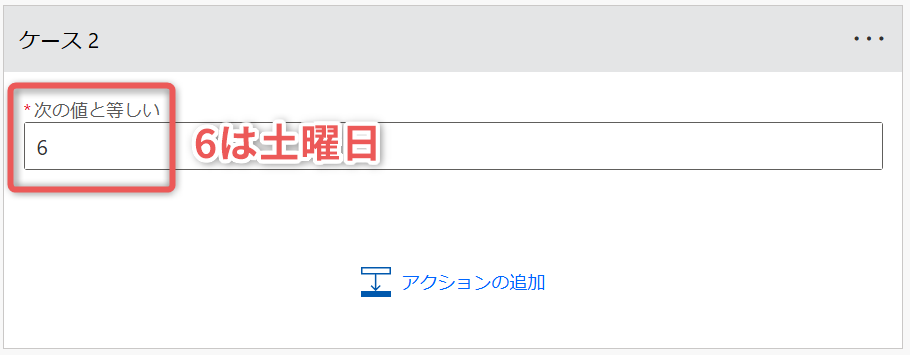
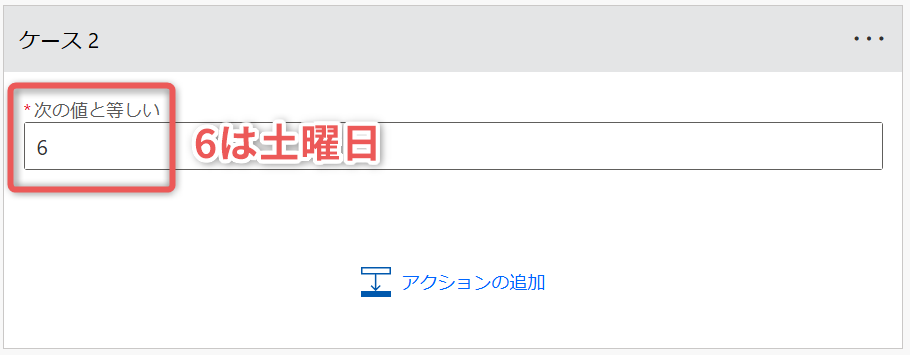
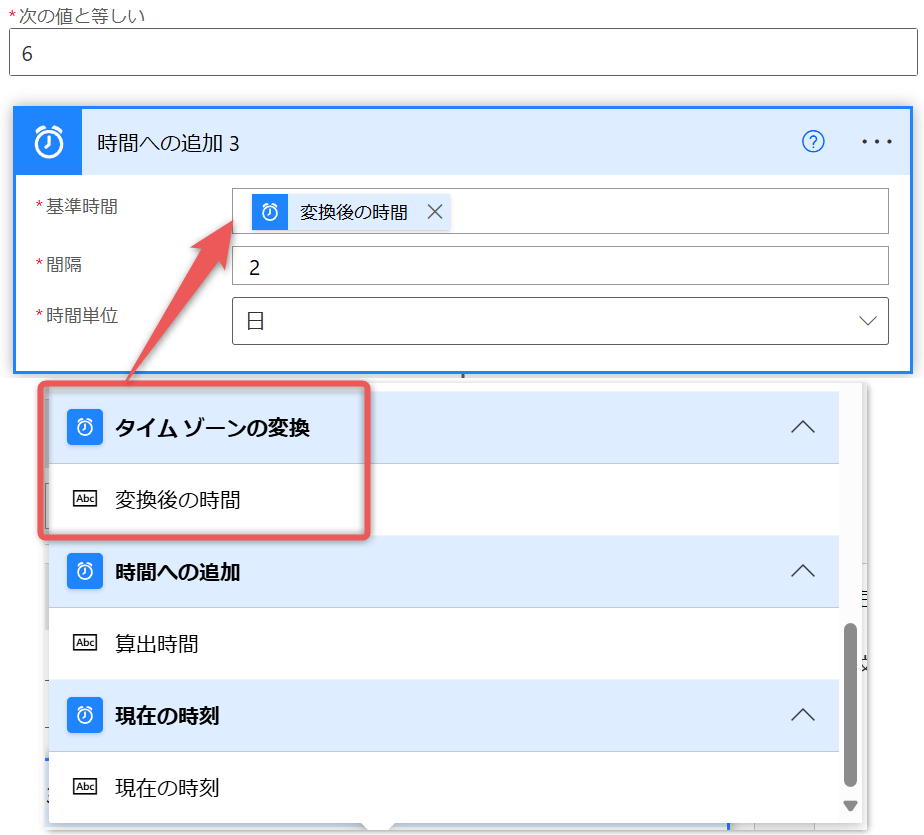
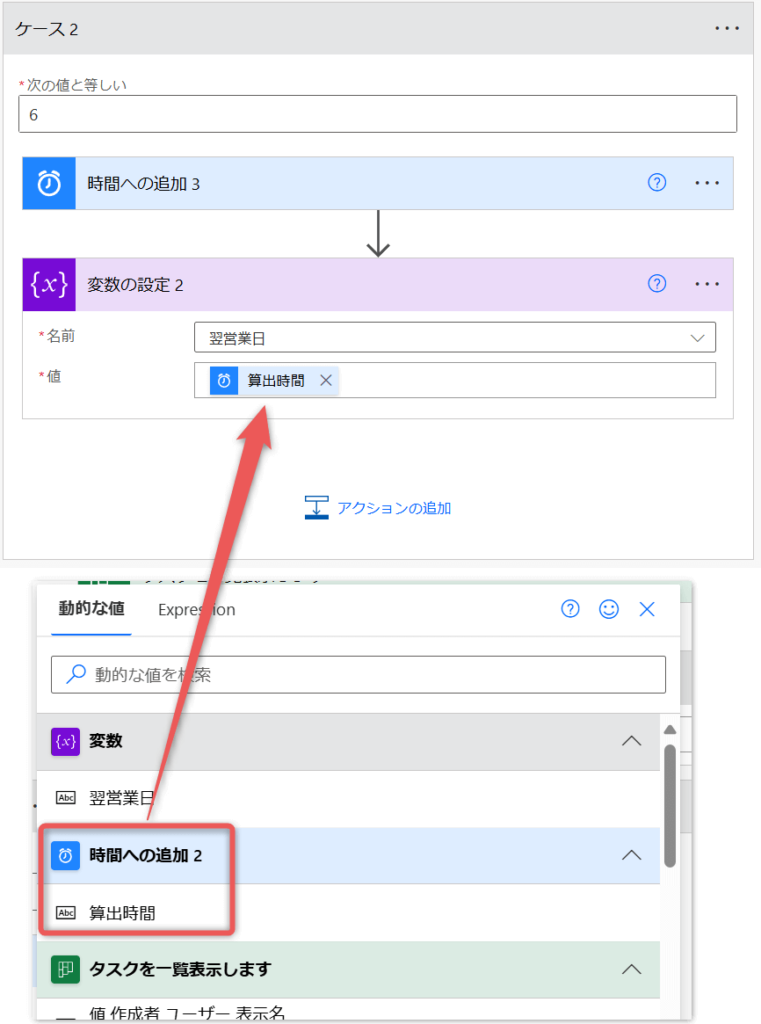
▼「6」は土曜日を示します。


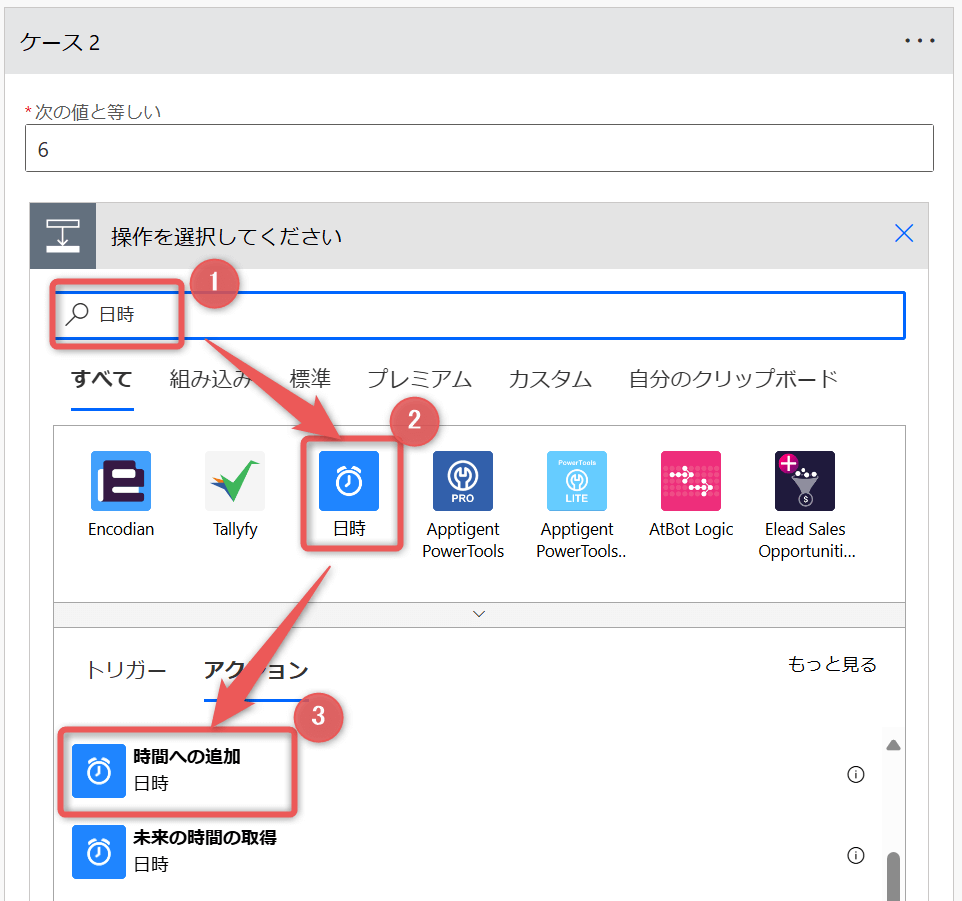
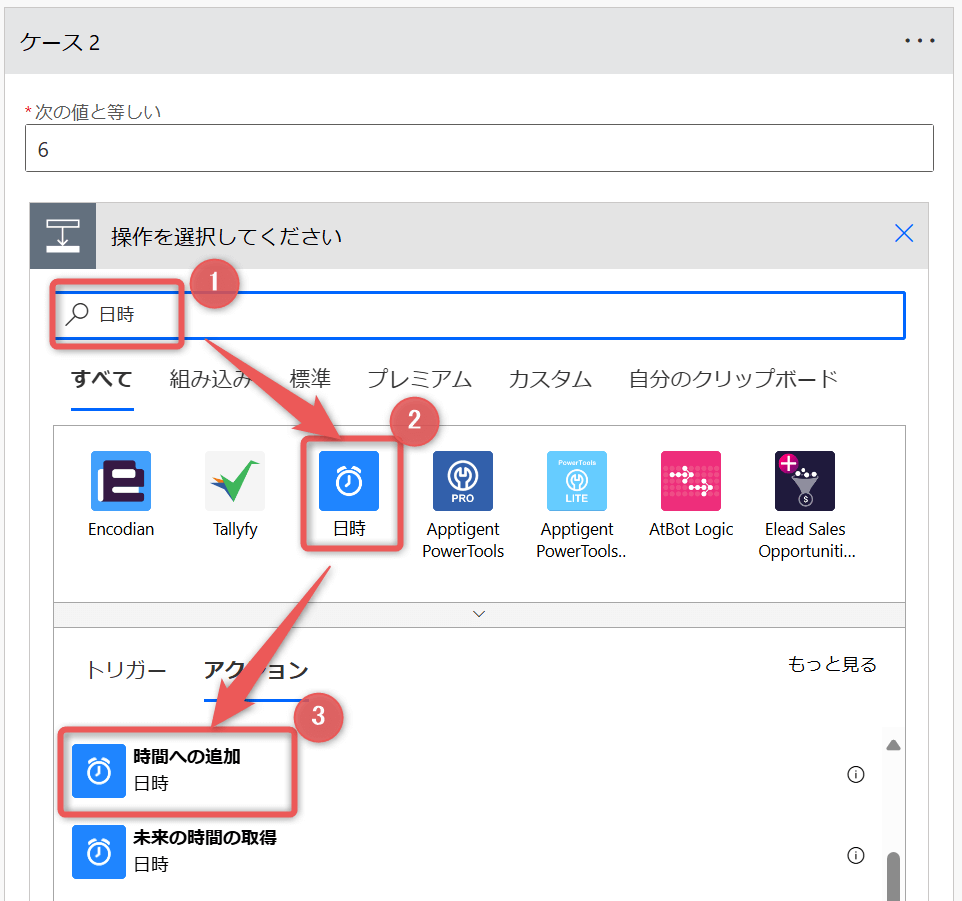
▼「時間への追加」をクリック


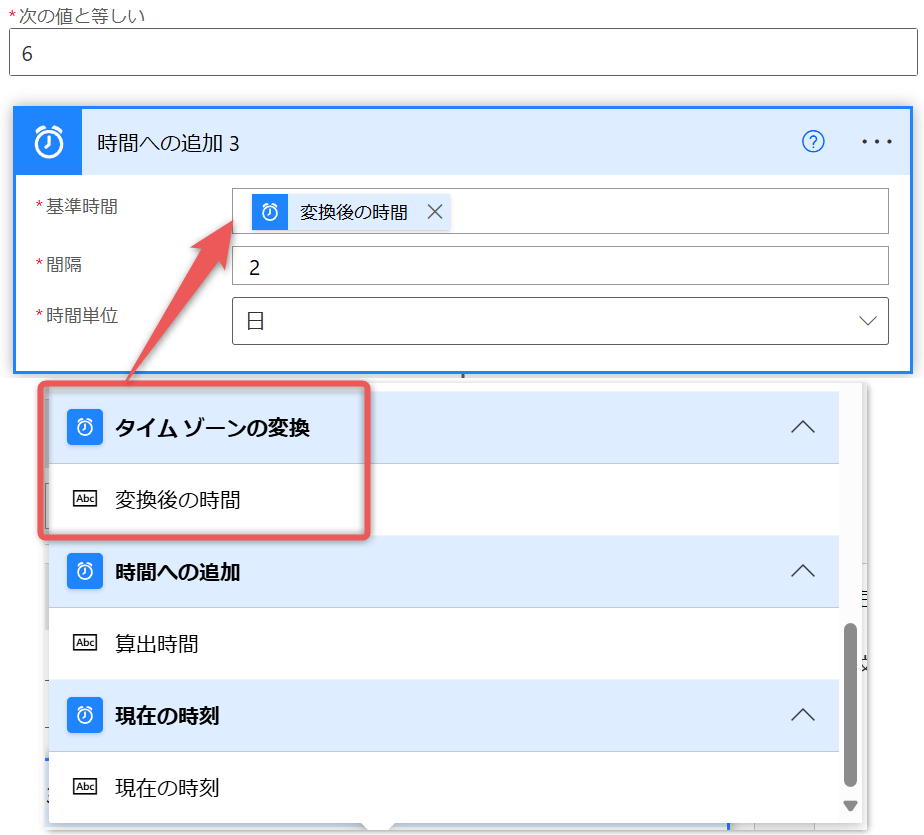
▼以下の通りプロパティを入力
| 基準時間 | 変換後の時間 |
|---|---|
| 間隔 | 2 |
| 時間単位 | 日 |


▼「変数の設定」をクリック


▼以下の通りプロパティを入力
| 名前 | 翌営業日 |
|---|---|
| 値 | 算出時間 |


これで「ケース2」の入力も完了です。最後は規定(土日以外)に移ります。
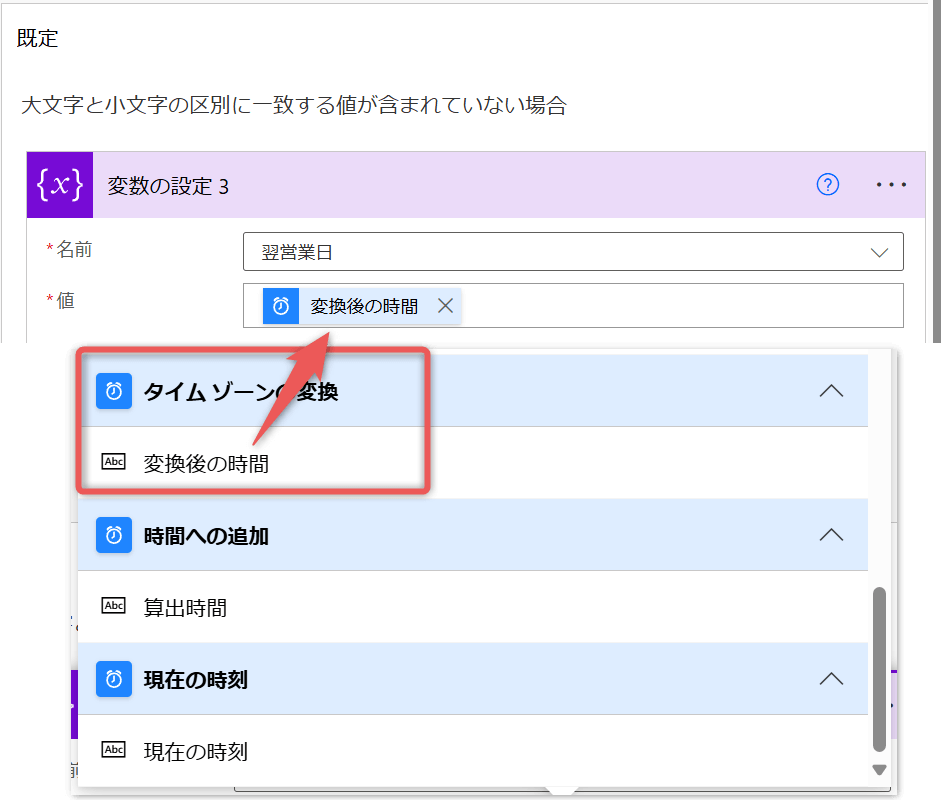
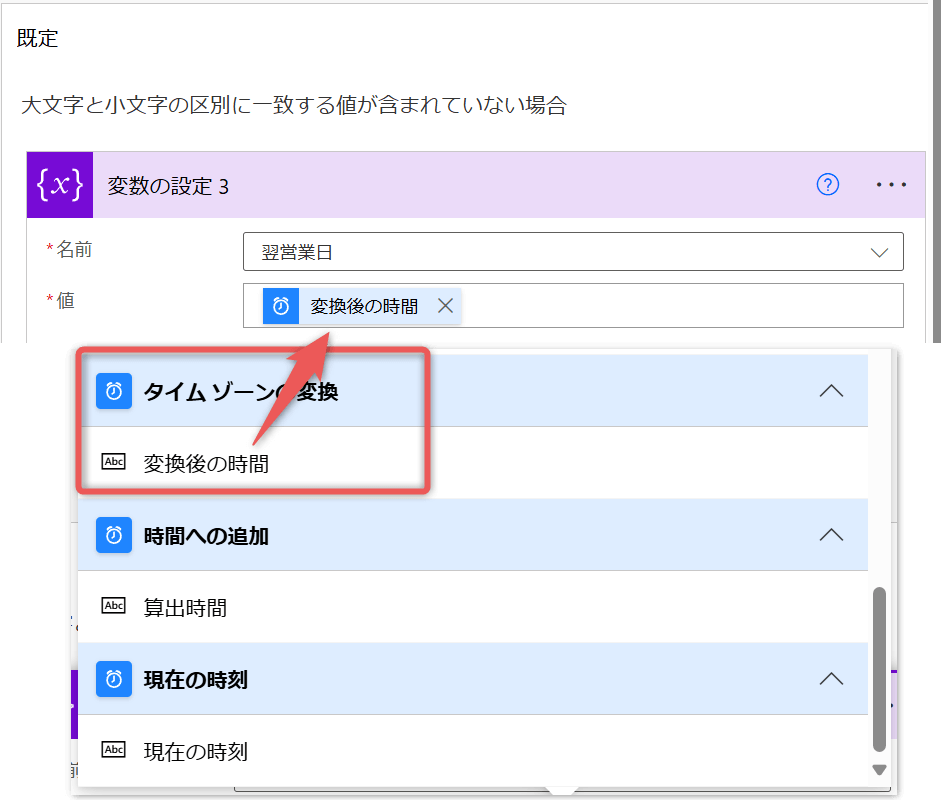
▼以下の通りプロパティを入力
| 名前 | 翌営業日 |
|---|---|
| 値 | 変換後の時間 |





これで曜日を判別するための「スイッチ」アクション入力はすべて完了です。
後は「Apply to each」アクションを少し修正して終わりです
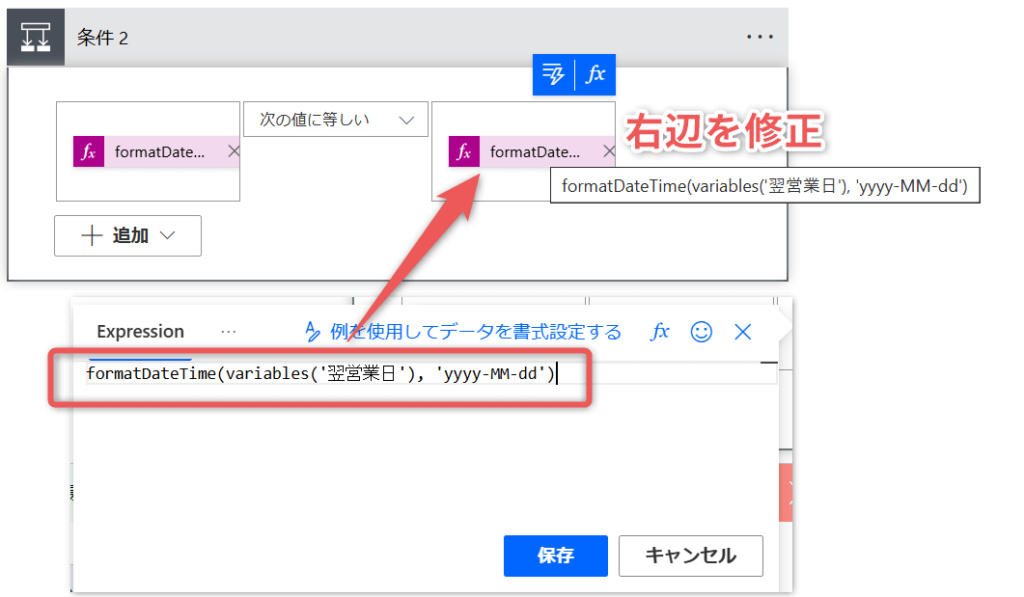
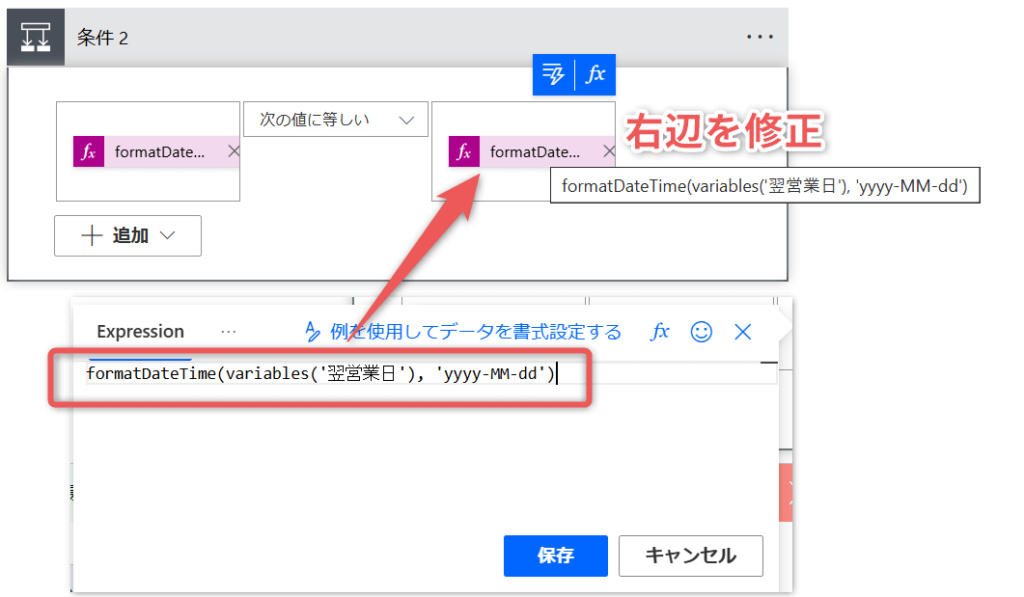
▼以下の通りプロパティを修正入力
| 左辺 | formatDateTime(items('Apply_to_each')?['dueDateTime'], 'yyyy-MM-dd') |
|---|---|
| 中央 | 次の値に等しい |
| 右辺 | formatDateTime(variables('翌営業日'), 'yyyy-MM-dd') |


左辺と中央の選択は元の値から変更不要です
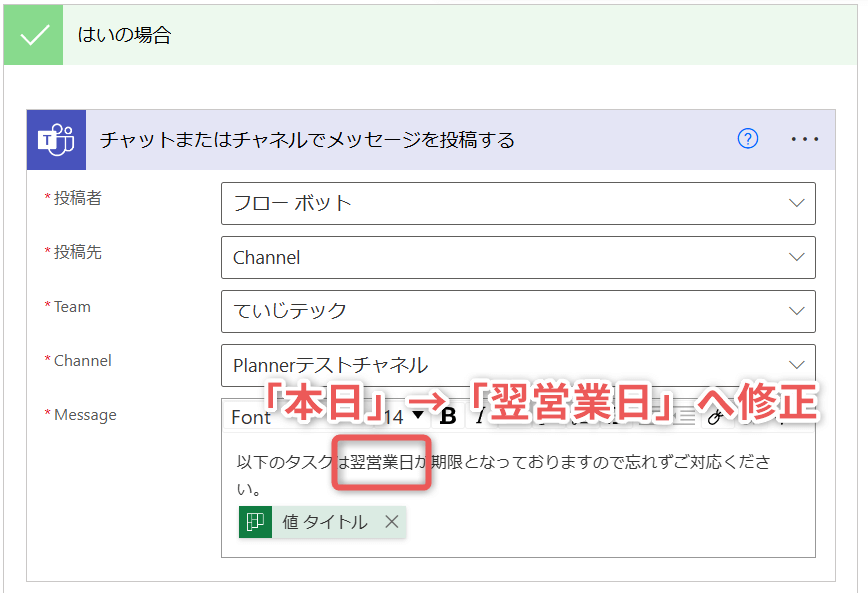
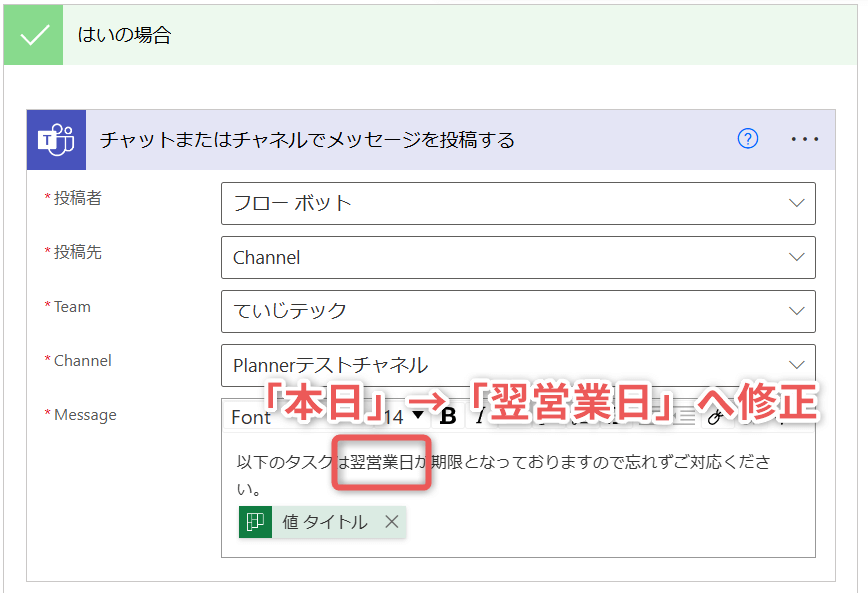
▼「本日」→「翌営業日」へ修正


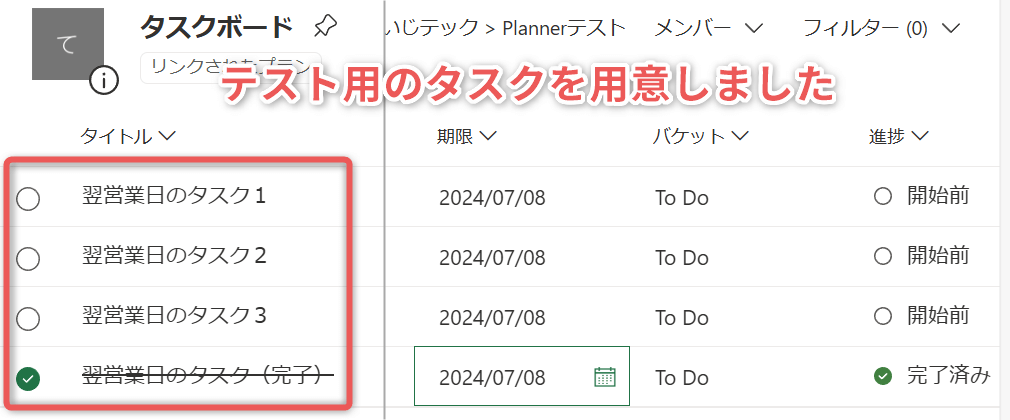
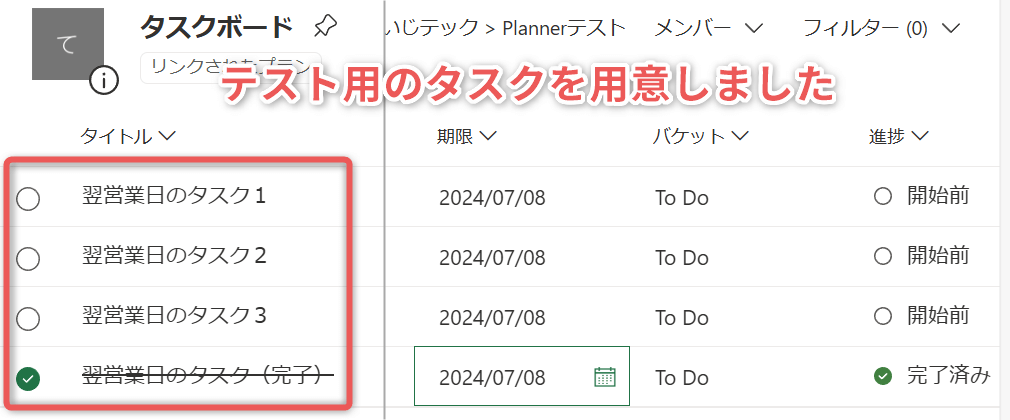
▼テスト用にいくつかタスクを作成しました。


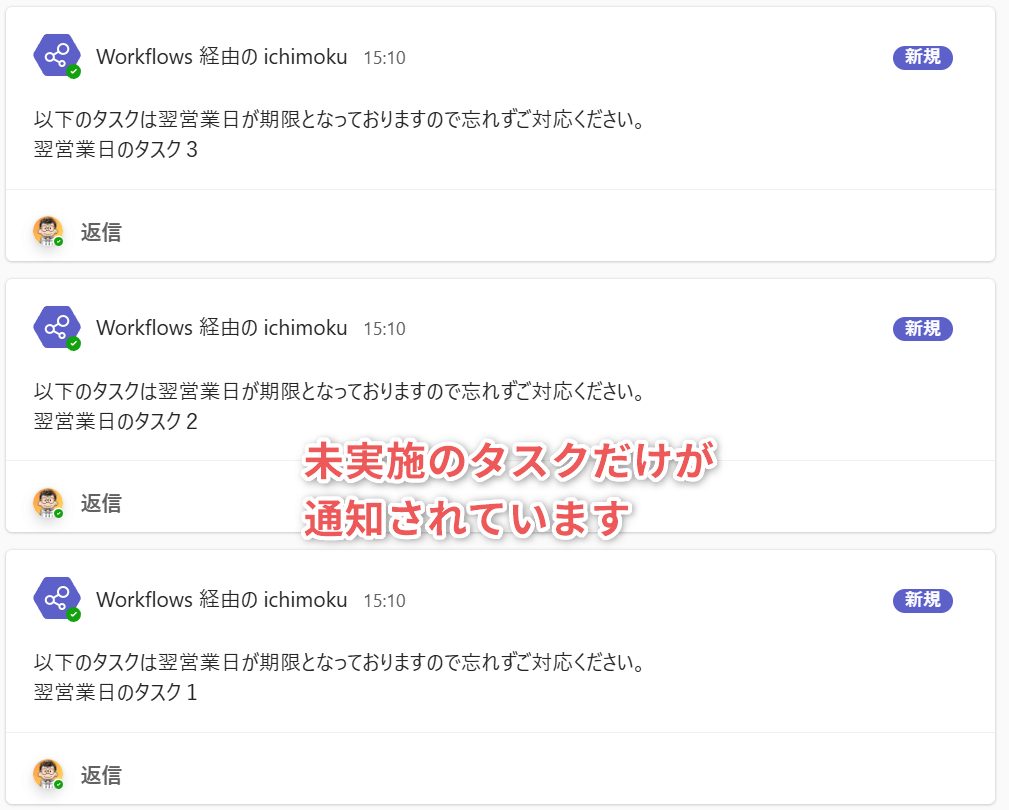
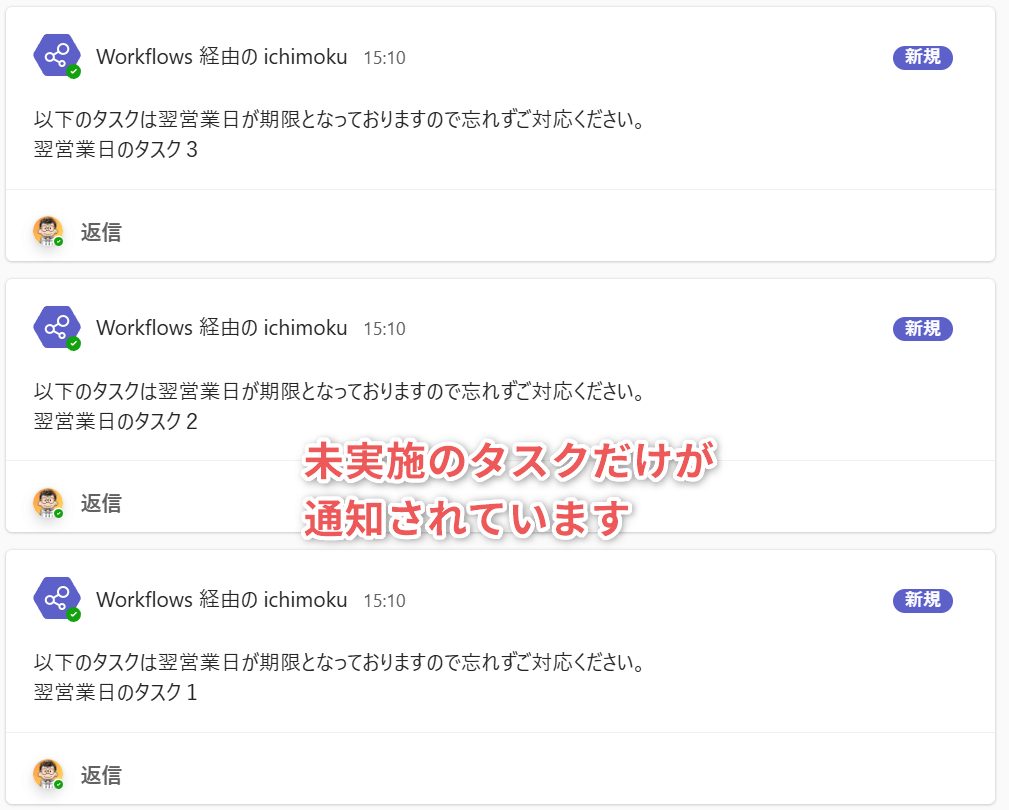
▼テスト投稿した画面です。今回もうまく機能しました。


まとめ:Power Automateで翌営業日期限のPlannerタスクも忘れ防止!
今回は、前回の記事で解説した「本日期限のPlannerタスクをTeams投稿してリマインドする」フローに少し手を加えて、「翌営業日期限のPlannerタスクをTeams投稿してリマインドする」方法を紹介しました。
翌営業日期限のタスクを取得する場合、土日などの休日をフローの中で考慮する必要があります。
今回紹介したフローでは、それを「スイッチ」アクションを用いて、土曜、日曜、それ以外の3パターンに分けすることで、対応しています。
この考え方は、他のフローでも活用することができます。
ぜひ、この記事で使い方を覚えて更なる業務効率化を進めていきましょう。



このブログではPower Automateを始めとしたローコードツール、Microsoft365系ソフトの効率的な使い方など定時帰りに役立つ情報を発信しています。
参考になりましたら、ぜひブックマーク登録をお願いします!



定時帰り後の時間を有効活用する活動『てじ活』には副業ブログがおすすめ!
副業ブログには、自分の知識やスキルを活かして収入を得るチャンスがあります。さらに、ブログを書くことで日常の業務スキルも向上し、新しい分野への知識が広がりますよ!




オススメのPower Automate教材はコチラ
Power Automateをもっと使いこなしたいという方はコチラの書籍がおすすめです!
▲これから自動化を学びたい方にぴったりの入門書です。PowerAutomateなどのウェブツールは日々進化しています。そのアップデートにより画面構成や用語など、UI自体に見直しが入ることがあります。数年前の書籍では、使われている画面や用語が自分のPC画面と若干違って戸惑うことがあります。その点、この書籍は2024年に発売されたばかりで安心です。
▲これからPower Automate Desktopを始めたい人にオススメの入門書です。基本的なところから実用的はフローの紹介まで幅広く書かれています。図解も多く最初の1冊にぴったり。自分も最初はこの書籍から入りました。PADの書籍選びに迷っているならこの書籍を激推します。
▲Power Automatedesktopをこれから学習する人にはこの書籍がオススメです。インプレス社の「できる」シリーズなので内容は間違いなし。イラストを多用しているので飽きずに最後まで読めます。しかも内容も初心者向けに丁寧に解説されているので、これ一冊でPower Automate Desktopの基礎はマスターできます。
ここで紹介している書籍は、20冊以上のPower Automate本を読んでいる運営者が、安心しておすすめできるものばかりです!






