 こまったさん
こまったさんブログに使う画像加工に時間がかかってしまって、もっと簡単に早くする方法はないかな?
できればお金はかけたくないけど・・・
そんな疑問にお答えします。
- ブログ画像作成にオススメな「Screenpresso」
- 「Screenpresso」の基本的な機能紹介
- 実際に「Screenpresso」をつかった画像加工方法
- 「Screenpresso」の口コミ・評判
ブログに使う画像を用意するのって結構時間がかかりますよね。
わたしもブログ開始直後は、手順記事を作るときなどの画像作成作業にとても手間取っていました。
でも今回紹介するScreenpressoを使い始めてから、その作業時間をミニマム化できるようになりました。
Screenpressoは、スクリーンショットから画像加工、画像圧縮までブログ画像作成に欲しい機能がひと通り揃っている無料のアプリケーションです。
ブログ運営はとてもたくさんすることがあります。でも、使える時間は限られているという方がほとんど。
だからこそ、こういった便利なアプリケーションを上手に使って、一つひとつの作業の効率化をしていくのがオススメです。
Screenpressoを使えばブログ画像作成にかかる時間をミニマム化することができます。
とくに「スクリーンショット→画像加工→画像圧縮」の作業が多い人はきっと役立つはずです。
今回の記事では、そんなScreenpressoについて解説します。
Screenpressoとは


まず最初に、Screenpressoの簡単な説明です。
Screenpresso(スクリーンプレッソ)は、PC画面を画像ファイル(静止画)もしくは動画ファイルとしてキャプチャして加工するまでの作業をこれ1つで全て完結させることができるとてもパワフルなアプリケーションです。


「画像キャプチャ+画像加工」「動画キャプチャ」というとWindows純正ツールの「Snipping Tool」がありますが、「Screenpresso」は「SnippingTool」にはない特徴を持っています。
| Windows純正ツール (Snipping Tool) | Screenpresso (無料版) | |
|---|---|---|
| スクショ種類の数 | ||
| 自動保存 | ||
| 専用ワークスペース | ||
| 画像加工機能 | ||
| 画像サイズの変更・圧縮 | ||
| 動画キャプチャ |
このScreenpressoには無料版と有料版(プロ版)がありますが上記は無料版での比較です。
有料版になるとさらに便利な機能が追加されますが、それについては別の記事にまとめます。
また、Screenpressoはフランス企業の「Learnpulse SAS」で開発されていますが、この企業はMicrosoftスタートアッププログラムにて選ばれた企業です。
つまり、Microsoftが認めたアプリケーションということです。



それなら安心して使うことができますね。
Screenpressoの基本的な機能


ここからはScreenpressoの基本的な機能を紹介します。
スクリーンショット機能(静止画キャプチャ)
ScreenpressoはPrtScで静止画キャプチャを取ることができます。
Windows標準ツール「SnippingTool」に置き換えて起動することができますので、Window標準ツールと変わらない使用感で使うことが可能です。
しかも、Screenpressoのスクリーンショットには複数の取り方があります。
- 通常のスクリーンショット(場所指定・全画面)
- ウィンドウ指定のスクリーンショット
→複数ウィンドウを開いている場合に任意ウィンドウの全体をキャプチャすることができる - 同じ領域でのスクリーンショット
→前回キャプチャしたエリアと同じエリアをキャプチャ - 遅延起動のスクリーンショット
→5秒遅れで起動させることでプルダウンメニューなどの「カーソルを当てていないと消えてしまう部分」
をキャプチャできる - 画面スクロールさせながらのスクリーンショット
→縦に長いウェブページなどを一度にキャプチャできる
公式サイトのデモムービーはこちら
「同じ領域でのスクリーンショット」は、大きさや写りを合わせたキャプチャが簡単にできるので、手順解説の画像などに最適です。
画像の加工・編集
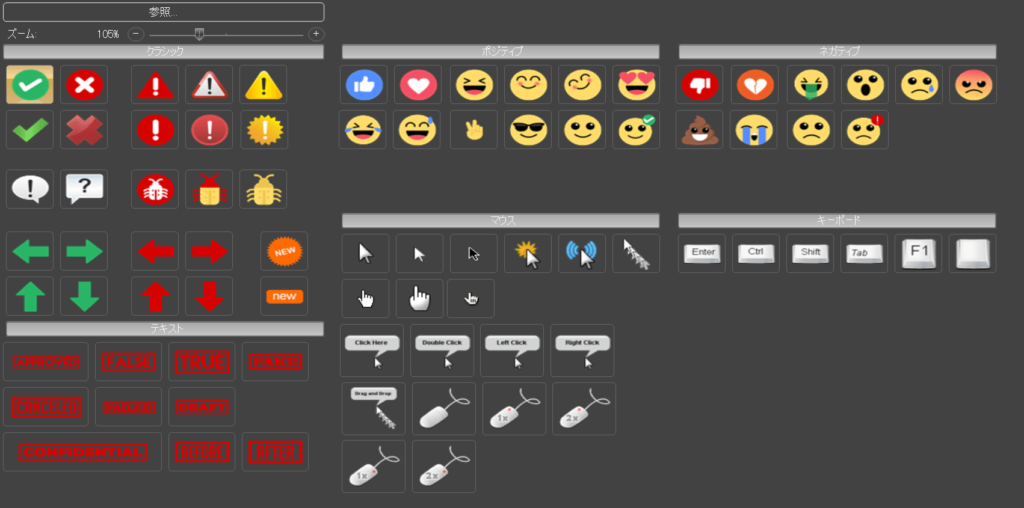
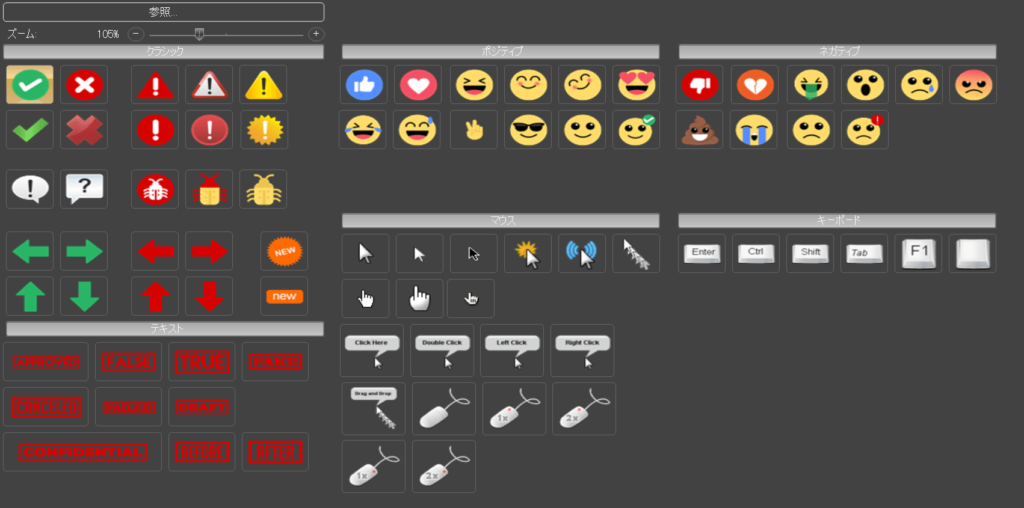
Screenpressoはとても多機能な画像加工メニューがあります。
Screenpressoでできる画像加工・編集メニュー
- 矢印を描く
- 四角形を描く
- テキストを描く
- ふきだしを描く
- 番号をつける
- マーカーを描く
- 円(楕円)を描く
- ポリゴン(多角形)を描く
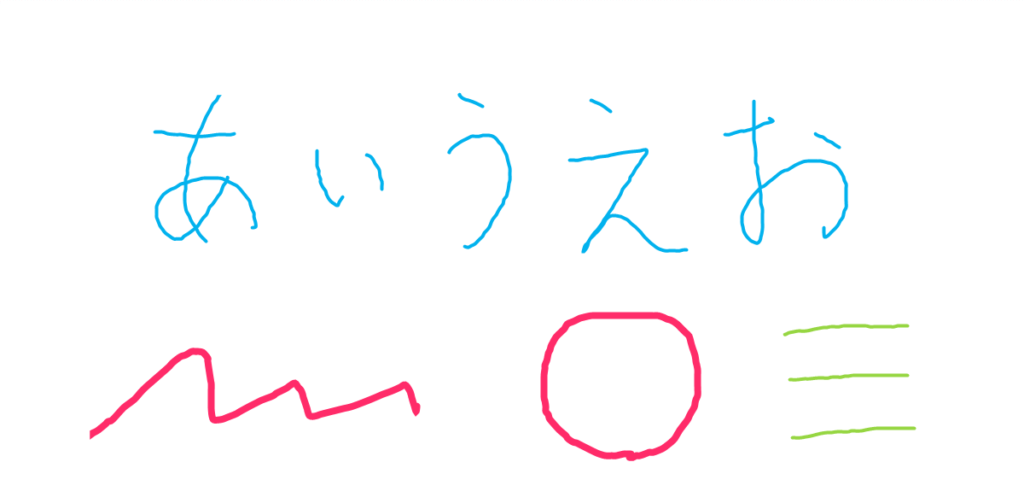
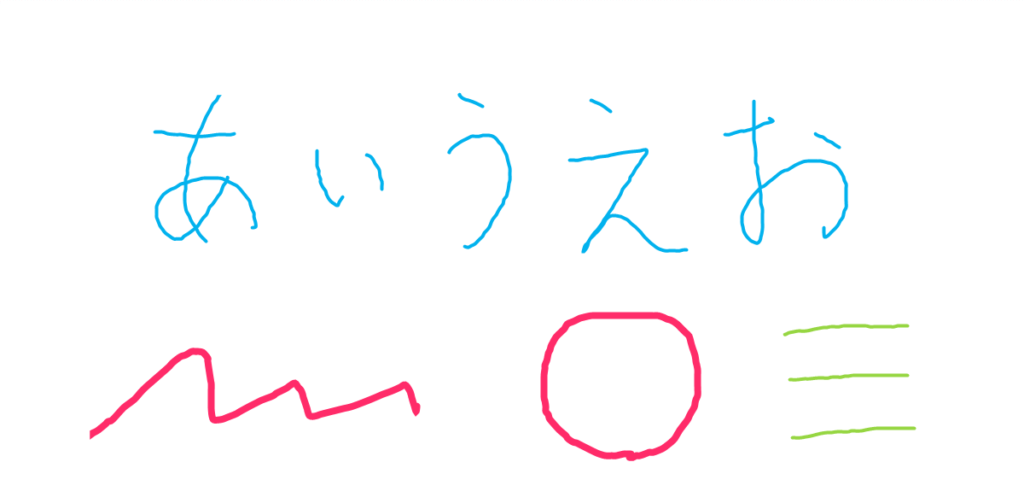
- フリーハンドを描く
- 指定領域をぼかす
- 画像を追加する
- ルーペ(部分拡大)表示
- 波括弧を描く
これらのメニューは、「描画オプション」設定から線の太さ・色・影・透過性などを好みに応じて変更もできます。
それぞれ簡単に紹介します。
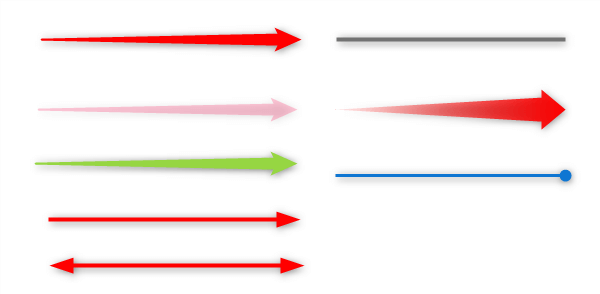
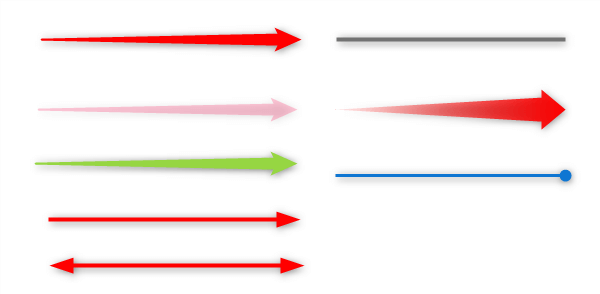
矢印を描く
線のスタイルは7種類あり、色・影・太さも自由に変更できます。曲線も描くことができます。


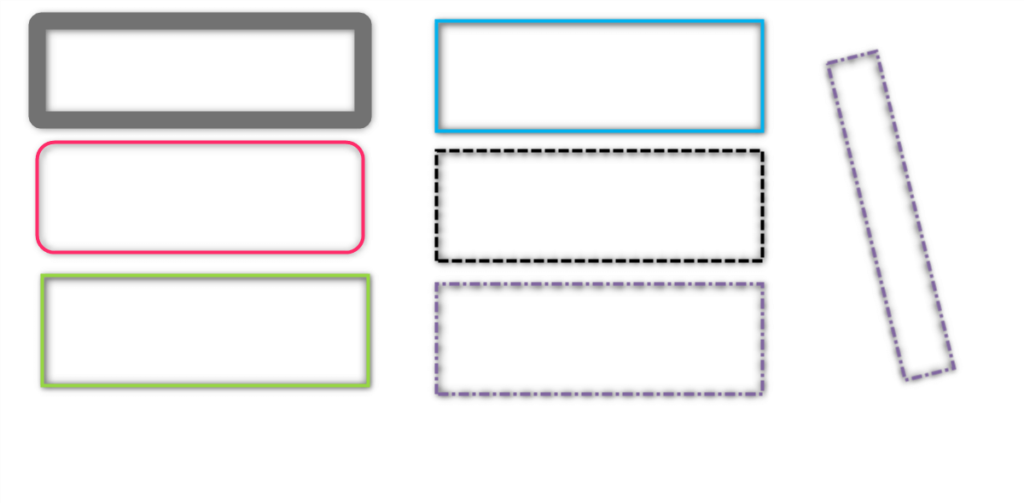
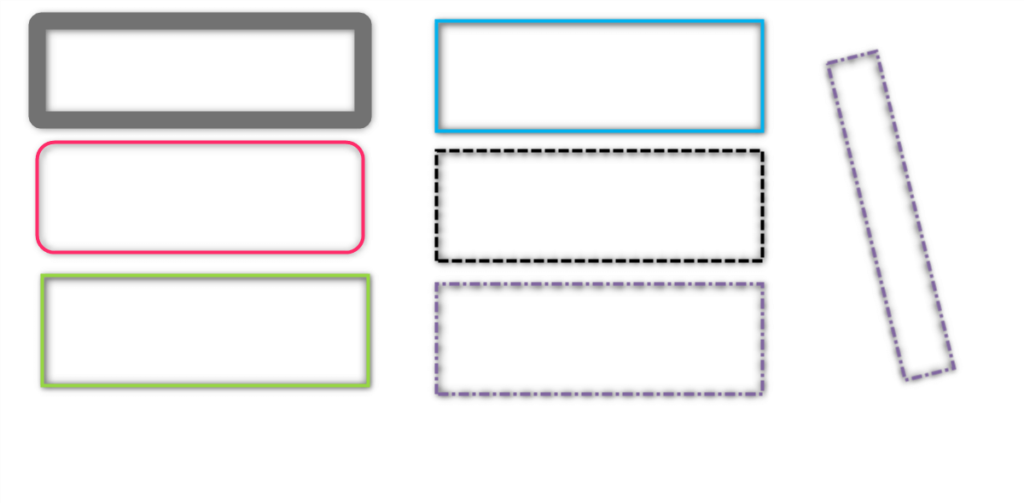
四角形を描く
色・線の太さ・塗りつぶし有無・影など自由に変更ができます。
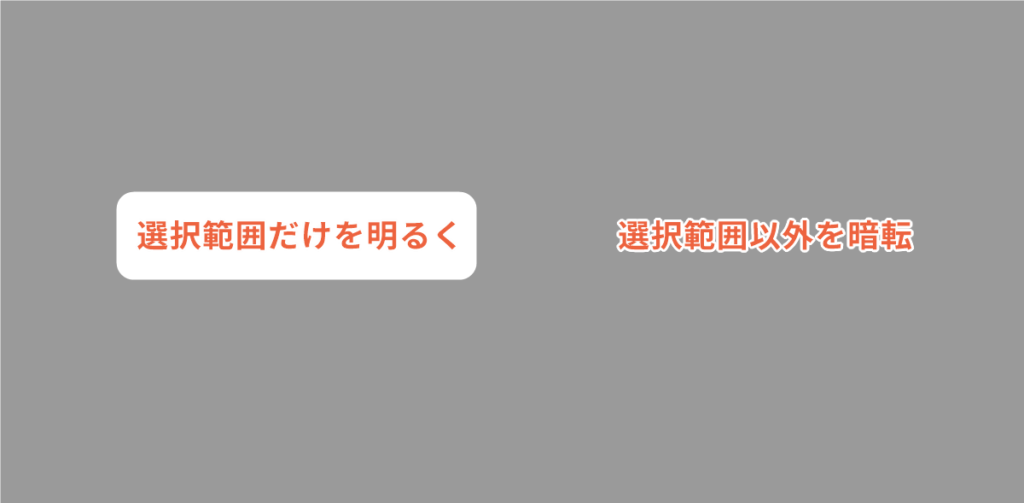
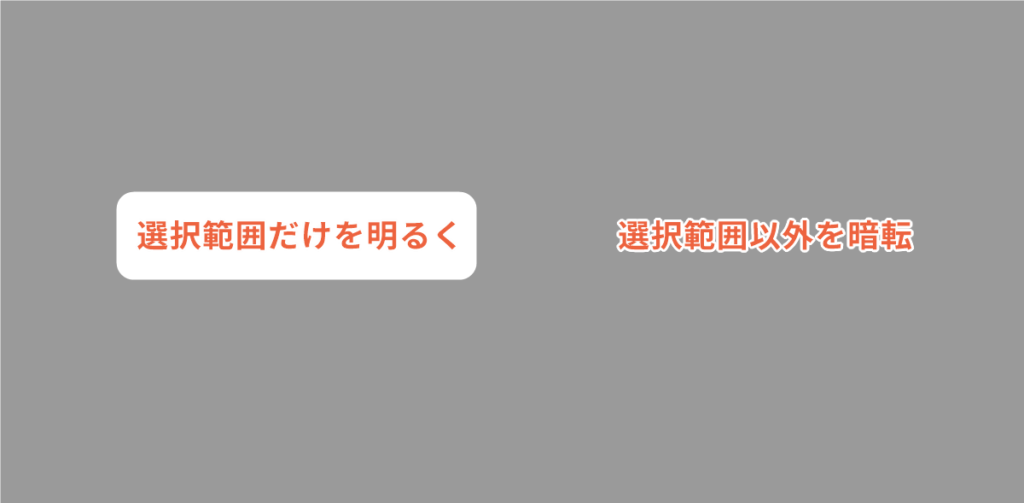
塗りつぶし%をマイナスにすることで選択部分以外を暗転させるような表現にもなります。




ふきだしを描く
種類は多くありませんが、好きな形で「ふきだし+テキスト」が追加できます。


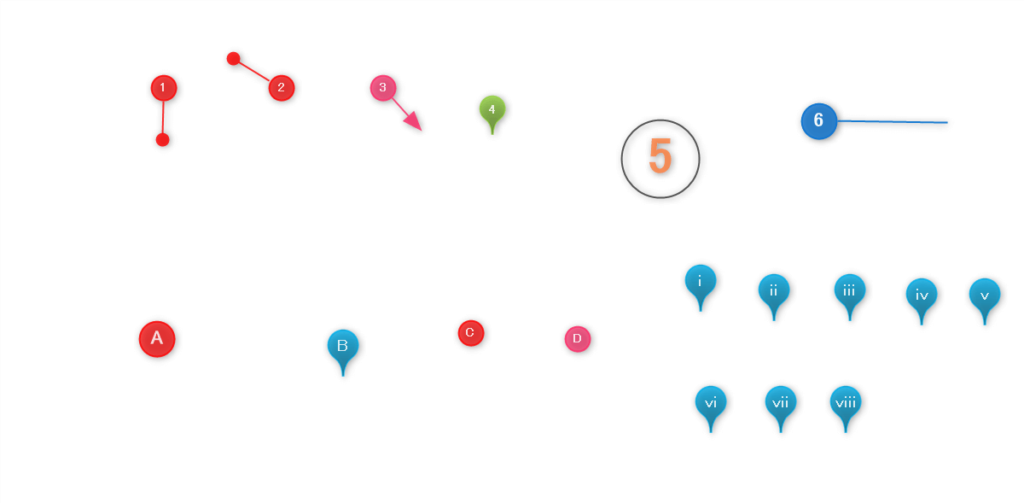
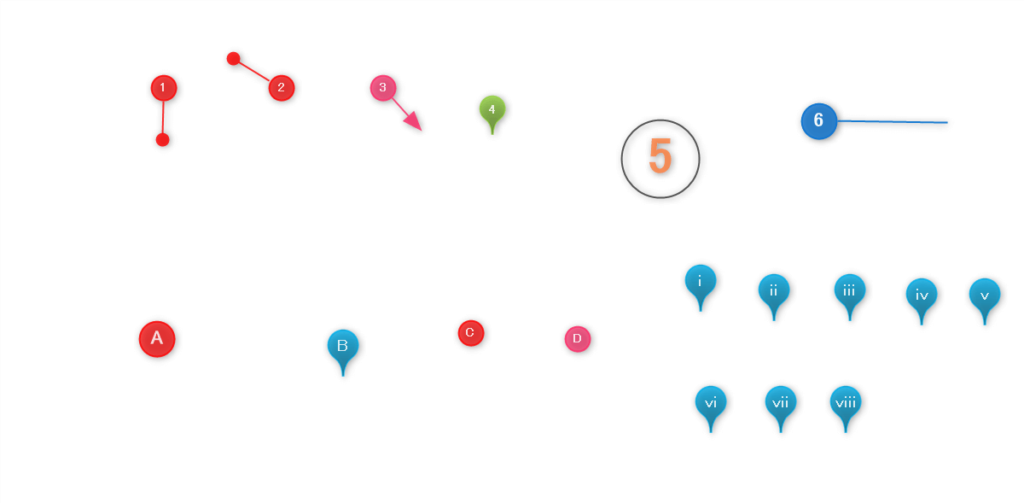
番号をつける
番号が付いた丸を書くことが出来ます。色・大きさ・線の種類も選ぶことができます。
英数字以外にも「A,B,C・・・」「ⅰ,ⅱ,ⅲ・・・」へも変更ができます。
自動で追番付与(1,2,3・・・)されるので手順解説画像で役立ちます。


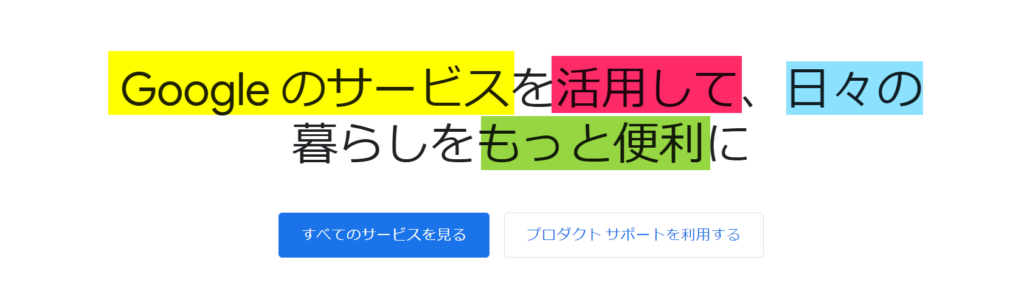
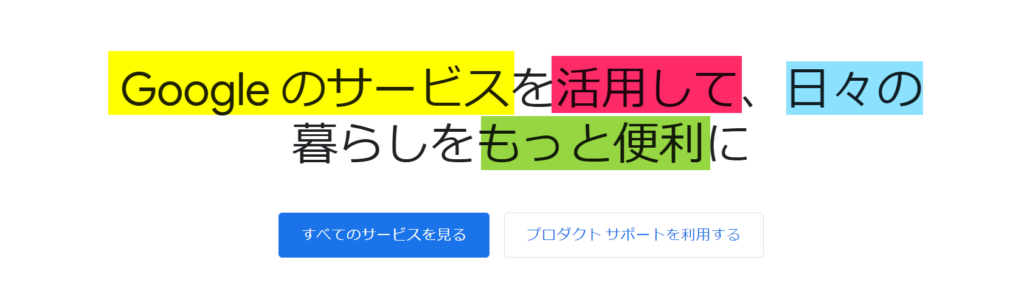
マーカーを描く
任意部分に背景色をつけることができます。色・透過性の調整ができます。


丸(楕円)を描く
正円、楕円の両方を描くことができます。回転にも対応しています。


ポリゴン(多角形)を描く
好きな数だけ角をつけた線を描くことができます。
端部は「点・矢印・なし」を選ぶことができます。


フリーハンドを描く
マウスでは上手に描くことは難しいですが、ペンタブなどを使うことできれいな手書きを加えることができます。


指定領域をぼかす
画像の一部に「ぼかし」を入れることが出来ます。
IDなどの見せたくない部分を隠すように使う場面が多いです。


画像を追加する
好きな画像を追加できます。


▲基本セット以外にも、PC上でコピーした画像なども追加できます。
ルーペ(部分拡大)表示
画面や地図の一部を大きく見せたいときなどに使える機能です。


波括弧を描く
あまり出番は多くありませんが、括弧を入れることもできます。


動画キャプチャ
Screenpressoは動画キャプチャとしても、SnippingToolより優れた面があります。
- 録音(マイク・PC)ができる
マイク音声やPCサウンドを入れた動画キャプチャが可能 - キャプチャ画面サイズが指定できる
- 640×480(YouTube)
- 800×600
- 1024×768
- 1280×720(YouTube HD)
- 1920×1080(フルHD)
- 3840×2160(フルスクリーン 4K対応)
- 複数の動画フォーマットに対応
- MMV
- Ogv
- WebM
- GIF
公式サイトのデモムービーはこちら
このデモを見てもらうと、とても直感的に操作ができるということが分かると思います。
実際にScreenpressoを使った画像加工方法


実際の利用シーンを再現してみました。
手順解説用の説明を追加する
▼クリックする場所、順番を判りやすく表示しました。
使用したツール→「四角形を描く」「番号をつける」「テキストを描く」
画像の一部にぼかしを入れて見えないようにする
▼サンプルとしてYahooのロゴにぼかしを入れてみました。とても簡単にできます。
使用したツール→「指定領域をぼかす」
IDやメールアドレス等見せたくない部分をマスキングするのに最適です。
Screenpressoについての口コミ


Screenpressoに対する評価を集めてみました。
ブロガー界隈ではよく使われているアプリケーションという印象です。これなら信用ができますね。
スクリーンキャプチャに便利なツールScreenpressoというのを見つけた
— K.Y. (@KumasanDebug) March 2, 2021
Twitterとかブログでよく見る矢印はこれに入ってるやつやったのか pic.twitter.com/xylS0kvTDN
さとちさん!
— エースケ@【第32回】無料コンテンツ大賞にノミネートされました! (@eisuke820) June 23, 2023
ありがとうございます✨
Screenpressoはホント便利ですよねー
Mac版もあればいいのにー😢
(使うときだけWinにしてます😂)
えこでこツールは初めて聞きましたけど
めっちゃ便利そうですね😊✨
🌱ブログ界の大先輩に教えていただいた「Screenpresso」なるツールがめっちゃ便利。
— りょうこ@ブログ×IT系ワーママ (@KasanTekuteku) August 20, 2022
使って2日目にして有償版を購入したい欲がうずうずしてます。
screenpressoくっそ便利でわろた うわぁ業務捗るぅ……
— 紙魚 (@____Bel) August 10, 2023
【 でじぱん愛用の便利ツール 】
— でじぱん 🔎稼ぐブログの添削プロ × IT業界の会社役員 (@degipan) February 26, 2020
✅Screenpresso
ブロガーさんは、絶対使った方がいいやつです。
【特徴】
・簡単スクショ
・簡単文字入れ
・簡単矢印
とにかく簡単で多機能☝️
ブログに画像の説明を入れたい時にめっちゃ使えます。もちろんお仕事でも作業が捗ります😊#ブログ初心者#ブログ書け
Screenpressoのインストール方法


ここではScreenpressoのインストール方法を解説します。
公式サイトからインストールファイルを取ってきてPCへインストールするという流れですので、あっという間に済ませられますよ。
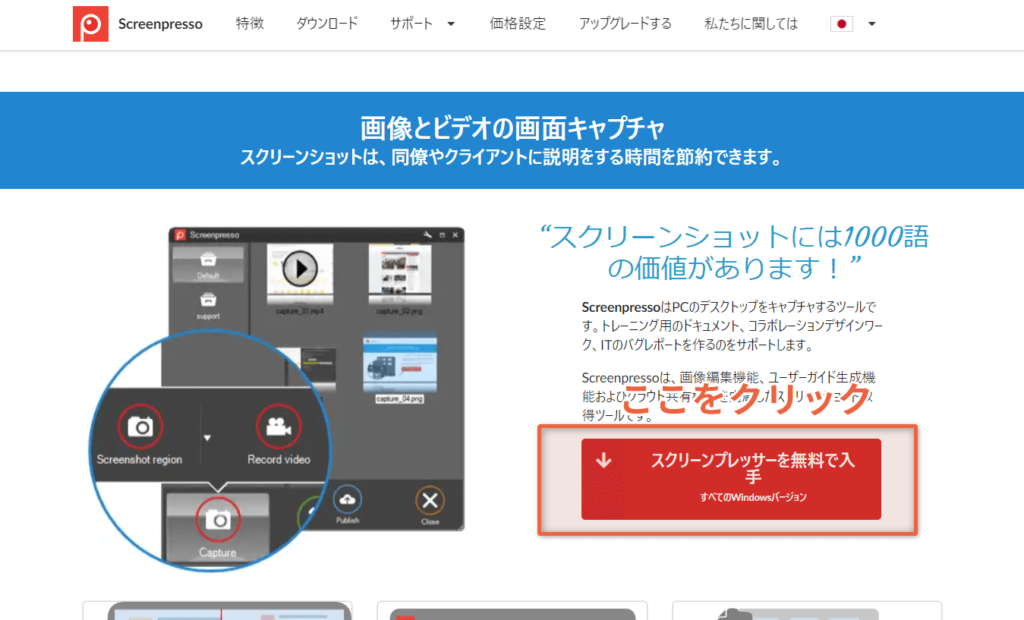
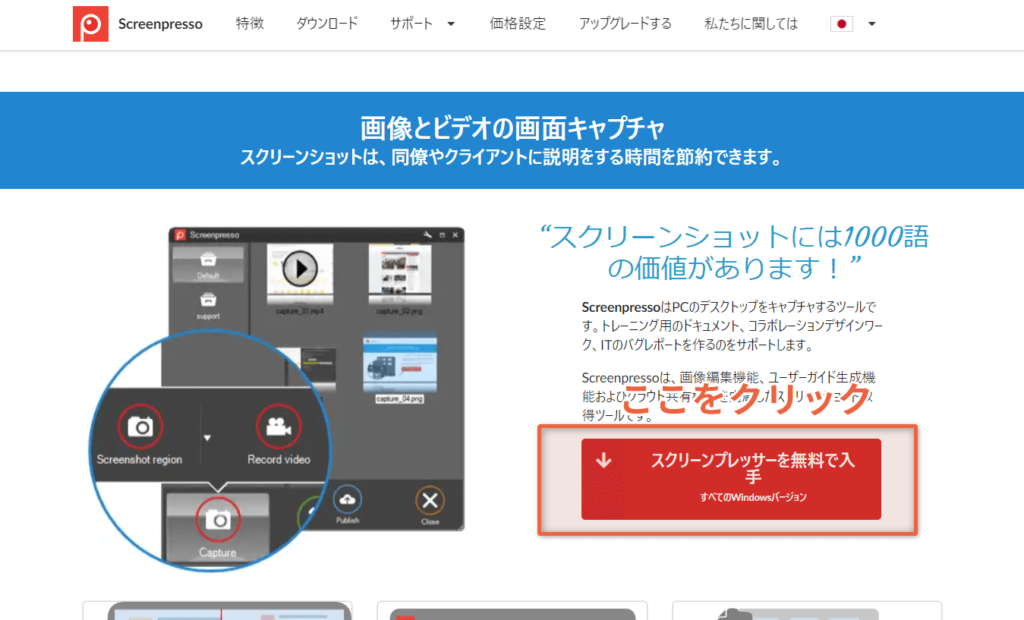
「スクリーンプレッサーを無料で入手」のボタンをクリックします


▲トップ画面の赤いボタン「スクリーンプレッサーを無料で入手」をクリック
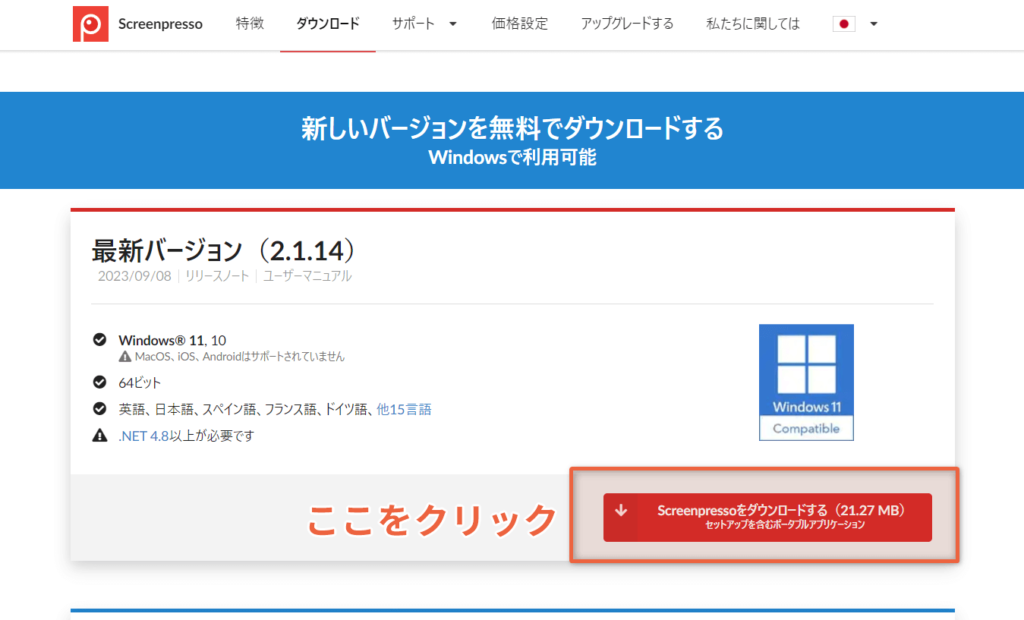
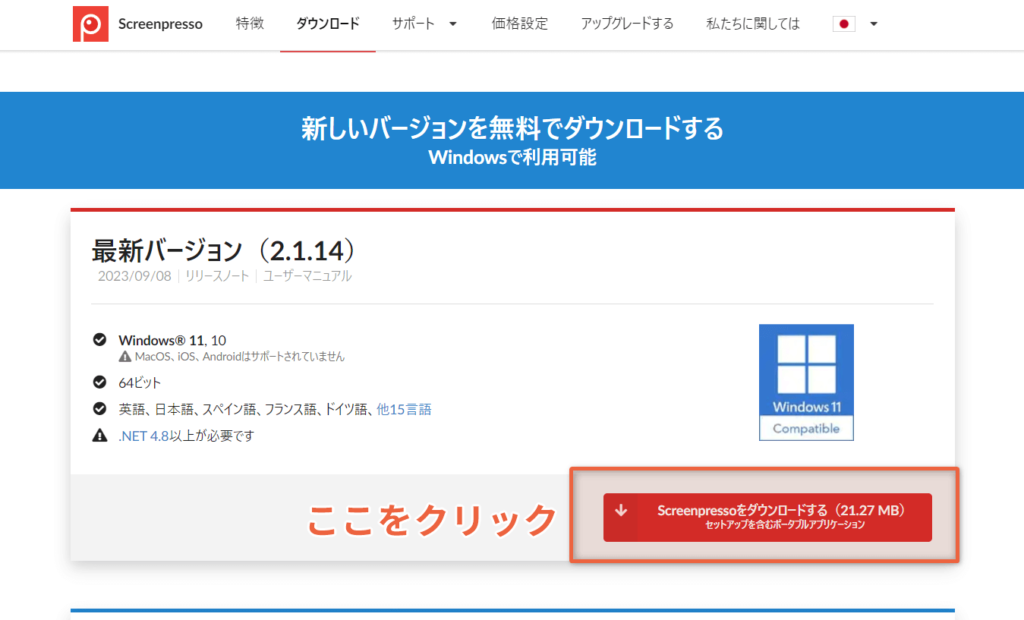
最新バージョンをダウンロードする


▲最新バージョンの「Screenpressoをダウンロードする」ボタンを押してインストールファイルをダウンロードします。ダウンロード先は自分がわかりやすい場所(デスクトップなど)であればどこでもOKです。ダウンロードが完了したら次のステップに進みます。
ダウンロードファイルを使ってPCへインストールする


▲ダウンロードした「Screenpresso」ファイルをダブルクリックして開きます


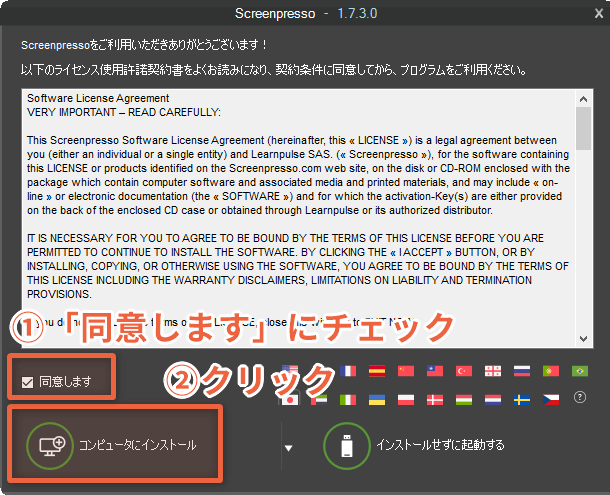
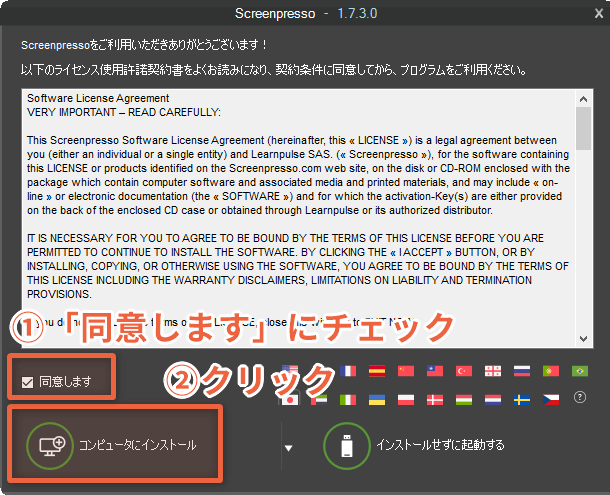
▲表示された画面で「同意する」にチェックして「コンピュータにインストール」をクリックします。


▲上記の画面が出たらインストールは完了です
すぐにScreenpressoが起動しますが、使わないときは✕ボタンで閉じればOKです。
Screenpressoに対するよくある質問


無料版には、使用期限のようなものはありませんか?
使用期限はありませんので永続的に使用かのうです。
ただ、画面キャプチャをした際に時々広告が表示されることがあります。
✕ボタンですぐに消せますし、数十回に1度くらいの感覚です。
無料版と有料版の違いは何ですか?
Screenpressoには4,742円買い切りの有料版(プロフェッショナル版)があります。(2023年9月時点)
有料版は無料版に比べ色々な追加機能が用意されています。
追加機能の抜粋
- 画像からのテキストキャプチャ(OCR機能)
- 画像の再加工
- 画像へのウォーターマーク追加
- 広告の非表示化
画面キャプチャのデータ形式は選べますか?
はい、静止画、動画ともに以下の形式から選択できます。
- 静止画(スクリーンショット):PNG、JPG、GIF、BMP、TIFF、WEBP、JXL
- 動画 :MP4、GIF、WMV、Ogv、Webm、Apng、Webp
ScreenpressoにMac版はありませんか?
2023年9月時点では、ScreenpressoにはMac版はありません。
Macの方は類似アプリケーション(Sketchなど)を使う必要があります。
まとめ:Screenpressoでブログ画像加工の作業を効率化しよう


今回はブログ画像加工作業に便利なScreenpressoについて解説しました。
Screenpressoは無料でありながら、とても色々な機能がついた便利ツールです。
- スクリーンショット機能(静止画キャプチャ)
- 画像の加工・編集
- 動画キャプチャ
Screenpressoを使うことで、ブログ画像加工作業の効率化が出来ます。
ブログ運営は継続することがとても大切です。
日々の細かな作業の効率化をして、楽しくブログ運営を継続していきましょう。
もし、ブログ開設がまだという方は、以下の記事がオススメです。


コロナ禍が一旦落ち着き、社会人やOLの副業ブームはますます過熱しています。始めるなら今がチャンスです。
何か新しいことを思い立ち、実際に行動に移すことができる人は100人中8人程度です。
さらにその中から継続できる人は3人という研究結果があるようです。
知識を増やすインプットだけでは、何も変わりません。副業でブログを始めるのであれば、まずやってみるという姿勢が大事です。
ここまで読んでいただきありがとうございました!



