 こまったさん
こまったさん情報収集って意外と面倒で・・・
それならPower AutomateとRSSフィード使った業務効率化をおすすめします!
この記事を読んでわかること
- Power AutomateでRSSフィードを活用する方法がわかる
- GoogleニュースRSSを使った業務効率化の方法がわかる
- 特定のキーワードについての情報収集を自動化する方法がわかる
| RSS | すべてのRSSフィード項目を一覧表示します |
|---|---|
| データ操作 | HTMLテーブルの作成 |
| 変数 | 変数を初期化する |
| Office365Outlook | メールの送信(V2) |
今回の記事では、Power Automateを使い、毎週決まったタイミングであらかじめ決めたキーワードに関連したニュースを一括取得するフローを解説します。
このフローを活用することで、社外の情報収集や他社の動向、自業務に関連したキーワードに関するニュースを自動収集することができるようになります。
定期的に手作業で確認するのはとても手間と時間がかかりますし、なによりやり忘れが発生しがちです。
こういった面倒な作業を自動化することは、日頃の業務効率化につながりますよ。
とても簡単なフローなので、少しでも興味があればぜひ最後まで読んでみてください。
\ Power Automateをまだ良く知らないという方はコチラがおすすめ /




情報元はGoogleニュースのRSSを利用します
今回、情報元は多くの方が利用されている「Googleニュース」を使います。
Googleニュースはとても簡単にRSSを取得することができるので、特に初心者の方におすすめです。
- RSSとは、
-
「Really Simple Syndication」もしくは「Rich Site Summary」の略称で、ウェブサイトの更新情報を簡単に受け取ることができるデータフォーマットの一つです。
主なニュースサイトやブログなどのコンテンツが頻繁に更新されるウェブサイトでよく利用されています。
Power Automateでは、このRSSをトリガーにしたフローを簡単に作成できます。
GoogleニュースのRSS取得方法はとても簡単な4ステップ
フロー作成に入る前に、ここでGoogleニュースでRSSを取得する方法を解説します。
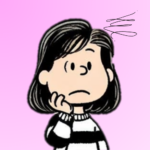
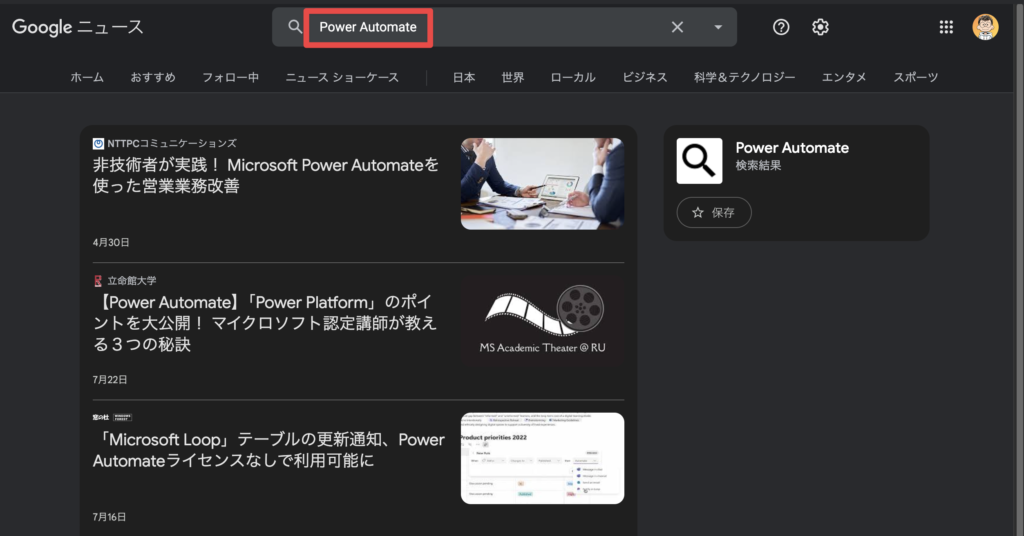
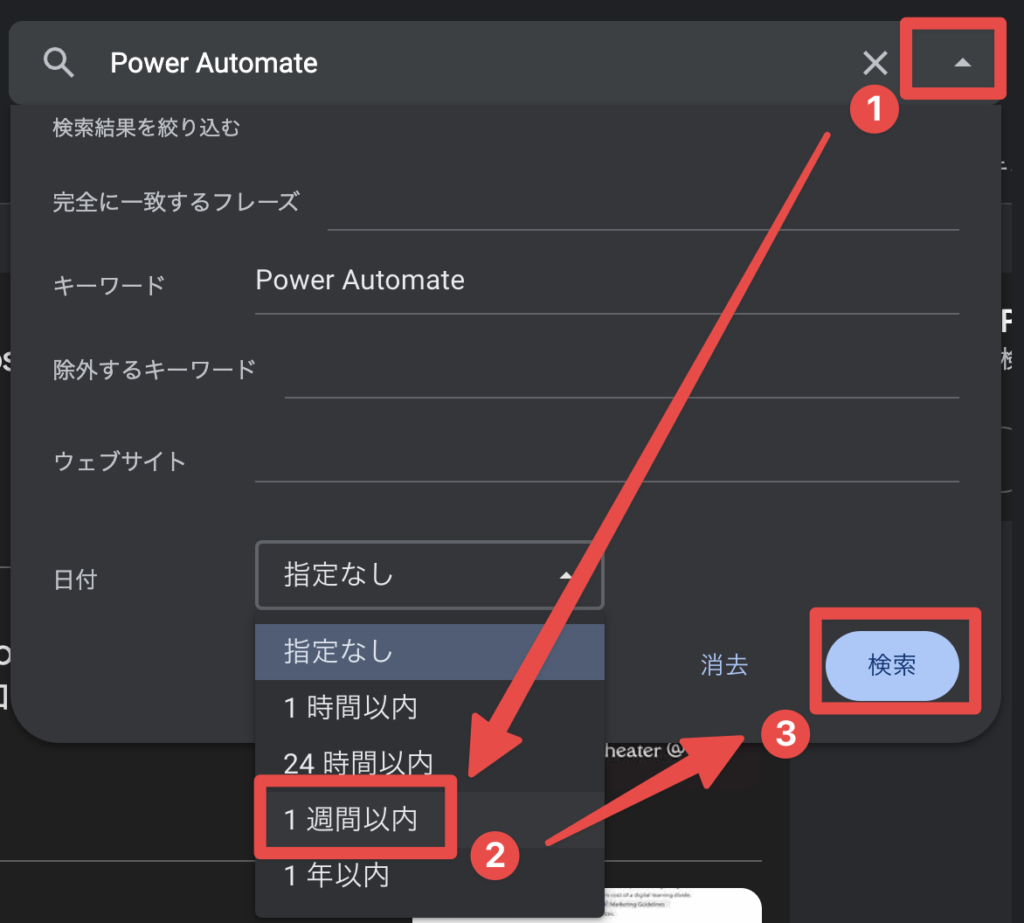
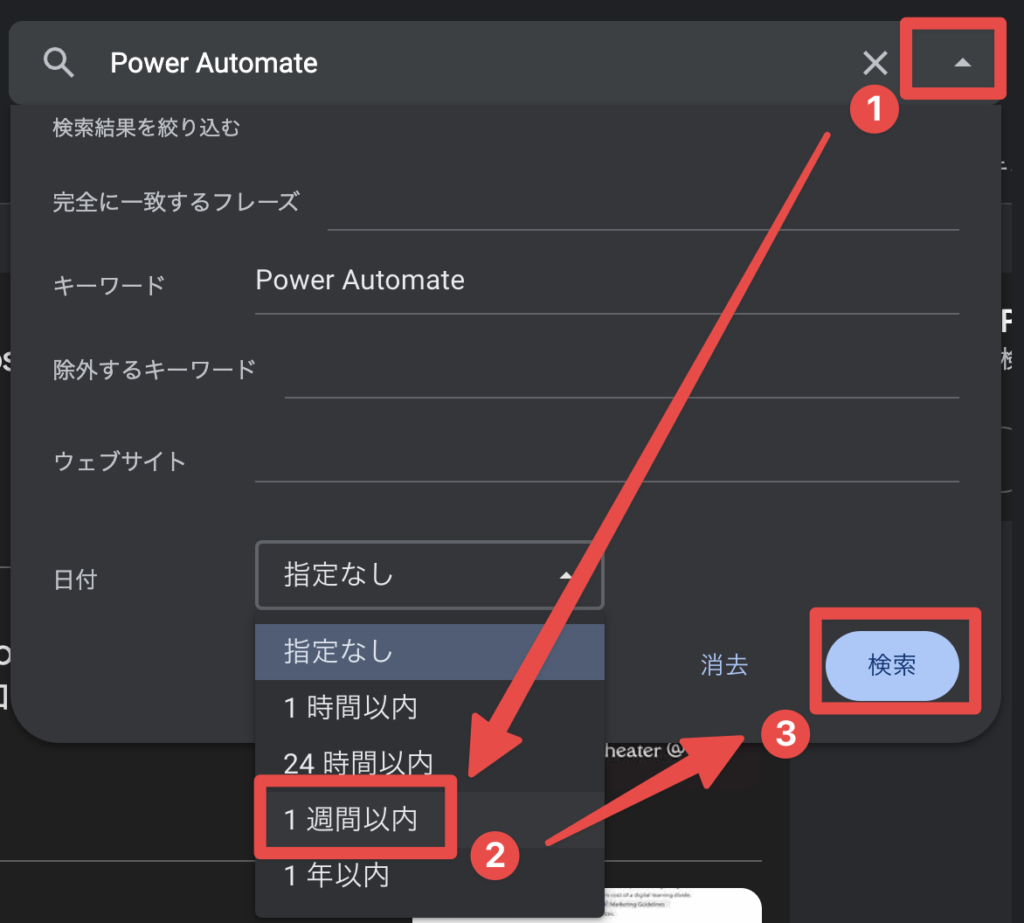
▼ここでは、「Power Automate」で検索しています


▼さらに、期間を「直前一週間」に絞り込みます


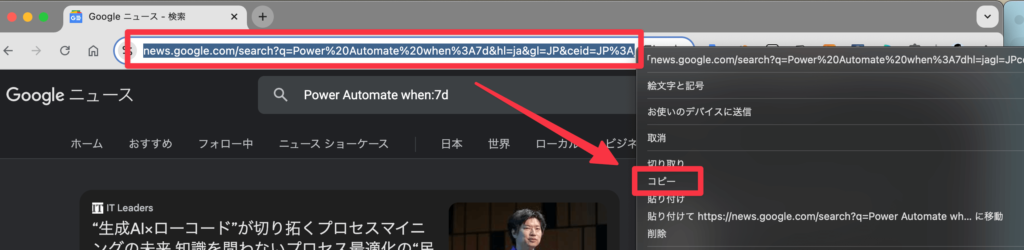
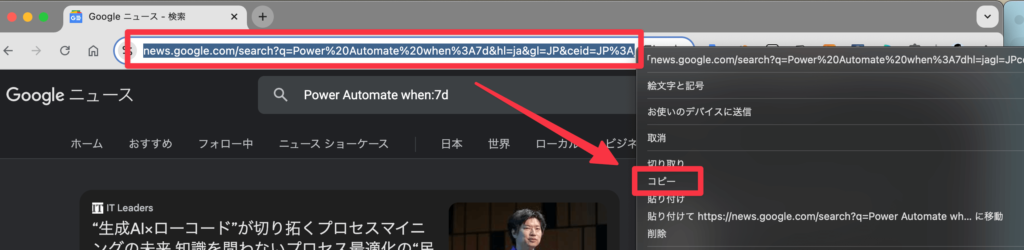
▼アドレスバーや右クリックメニューから表示されているページURLをコピー


参考|「直前一週間」の「Power Automate」に関するニュースURL
https://news.google.com/search?q=Power Automate when:7d&hl=ja&gl=JP&ceid=JP:ja
▼コピーしたURLの「news.google.com」と「/search」の間に「/rss」を追記することでURLがRSSになります。
- 修正前(URL)
-
https://news.google.com/search?q=Power%20Automate%20when%3A7d&hl=ja&gl=JP&ceid=JP%3Aja
- 修正後(RSS)
-
https://news.google.com/rss/search?q=Power%20Automate%20when%3A7d&hl=ja&gl=JP&ceid=JP%3Aja
今回作成するフローの全体像
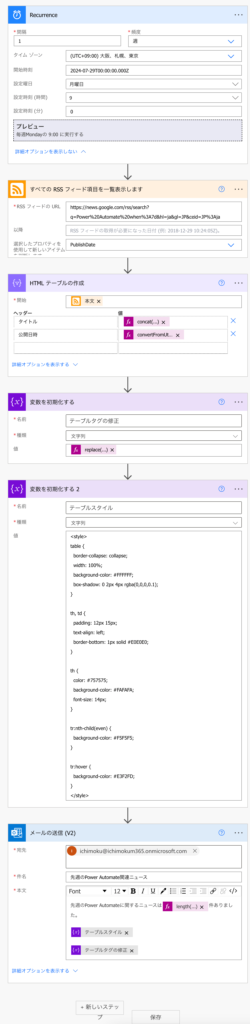
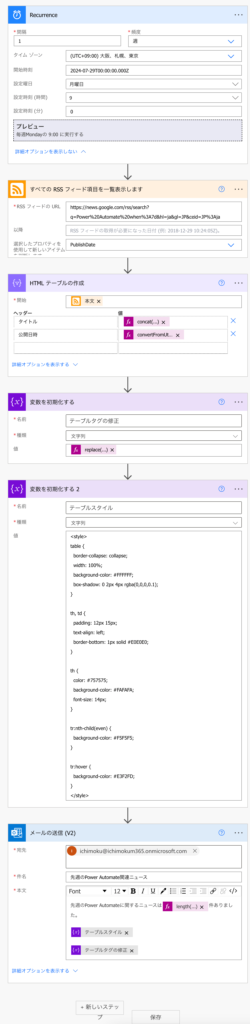
▼今回作成するフローの全体はこちら


- 毎週決まったタイミングでトリガーする(スケジュールフロー)
- RSS情報を元にした直前一週間のニュースを取得する
- 取得したニュースをまとめて一覧にする
- ニュース一覧をメールで自分宛てに送信する
今回もとても簡単なフローですので、この記事の解説どおりに進めれば15分くらいで作成できますよ!
Power Automateフローの作成方法
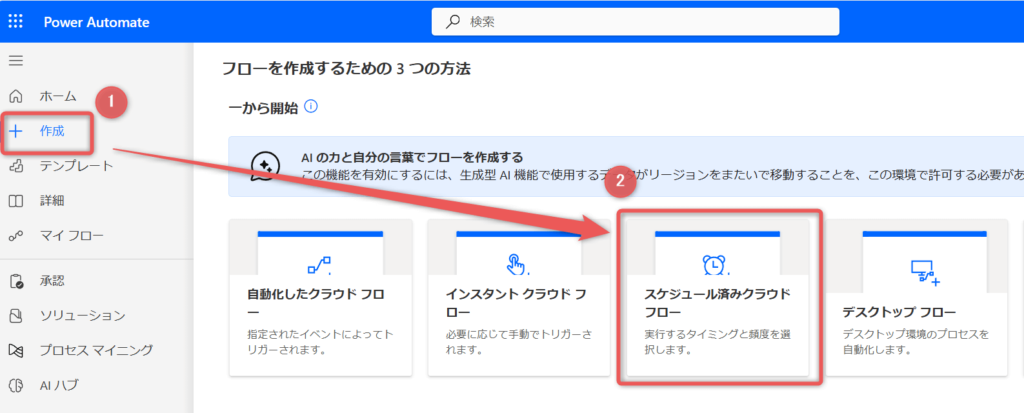
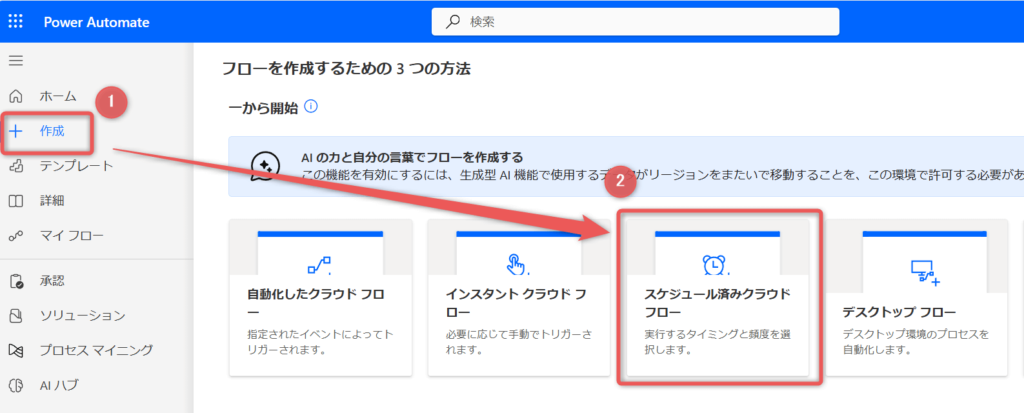
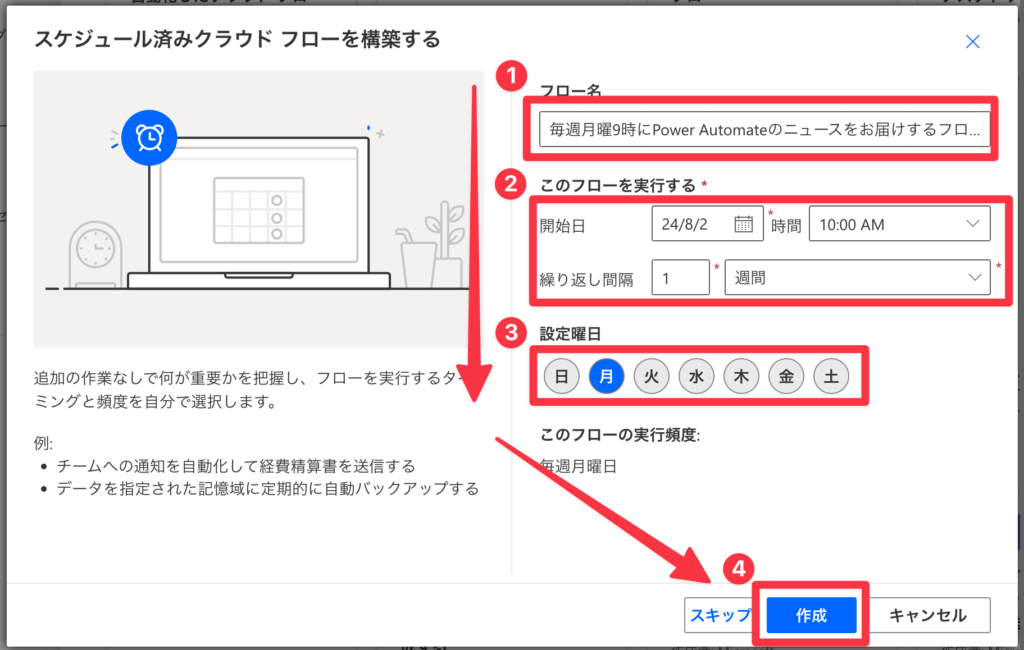
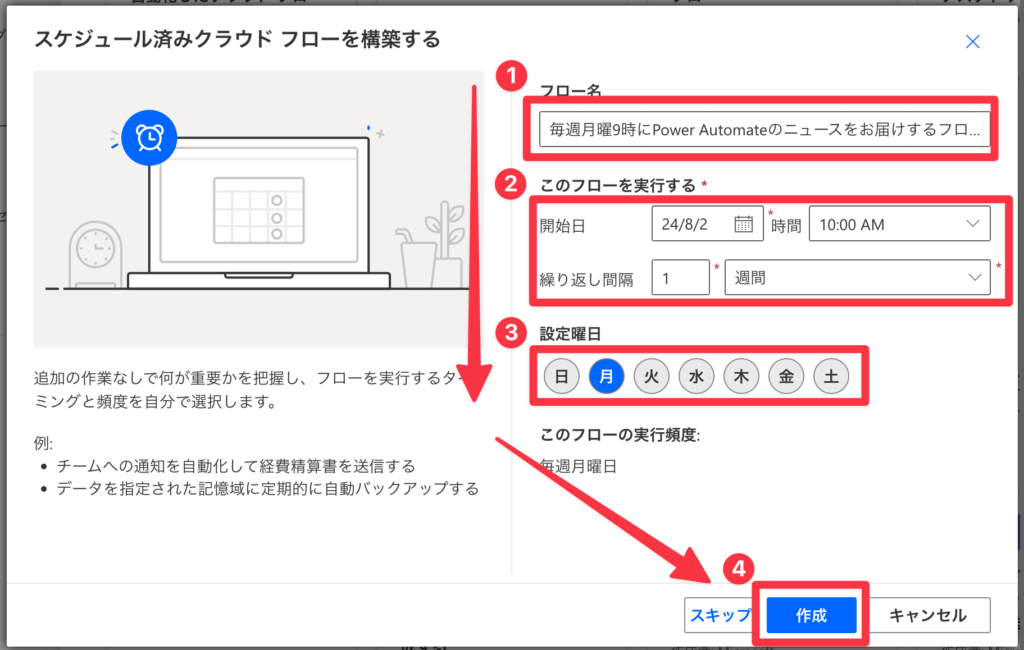
▼トップ画面から「スケジュール済みクラウドフロー」を選択


▼任意のフロー名を入力して「作成」をクリック
| 開始時 | 今日の日付 |
|---|---|
| 繰り返し期間 | 1週間 |
| 設定曜日 | 月 |





スケジュール設定は次のステップで修正するのでここでは修正しなくてOKです
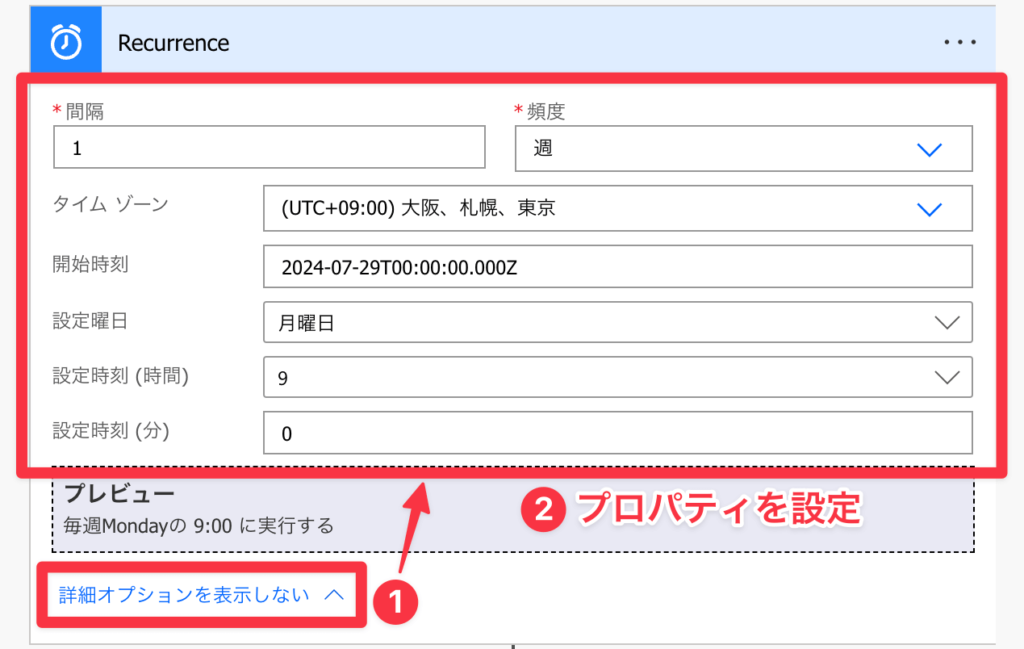
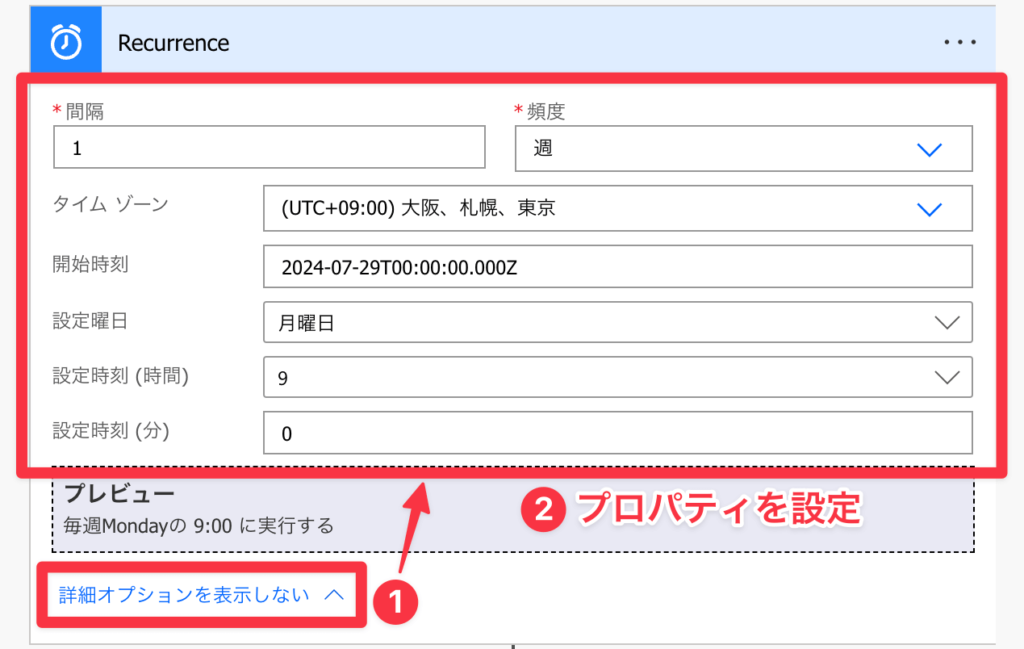
▼「詳細オプションを表示する」をクリックして以下の通り詳細を入力
| 間隔 | 1週 |
|---|---|
| タイムゾーン | (UTC+09:00)大阪、札幌、東京 |
| 開始時刻 | 2024-08-05T00:00:00.000Z 次の月曜日を入力 |
| 設定曜日 | 月曜日 |
| 設定時刻(時間) | 9 |
| 設定時刻(分) | 0 |


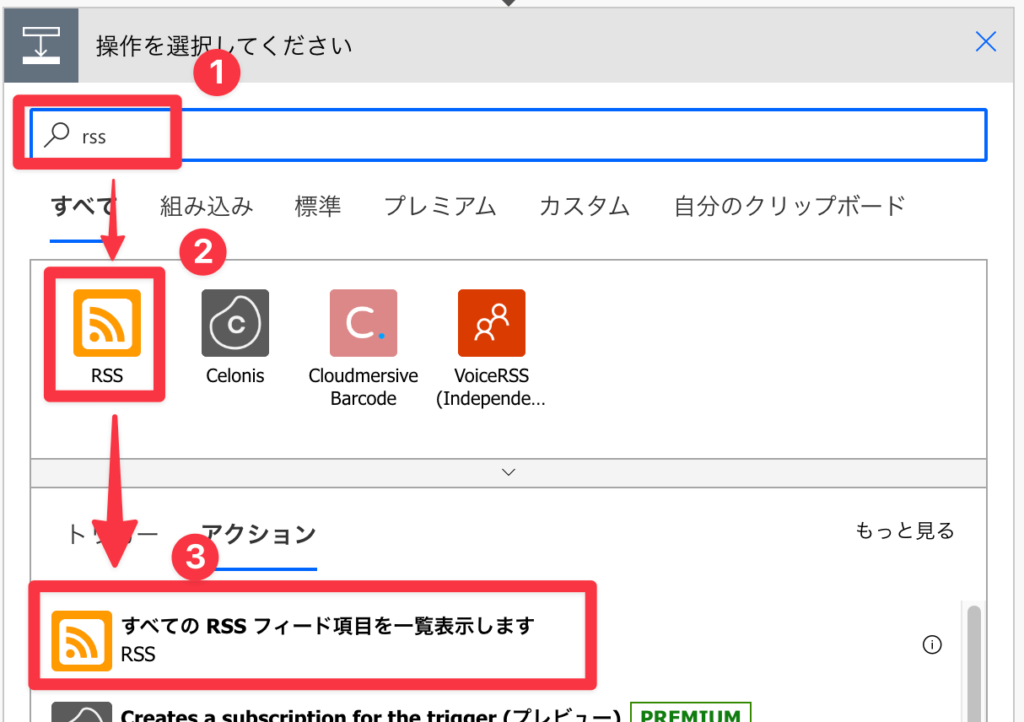
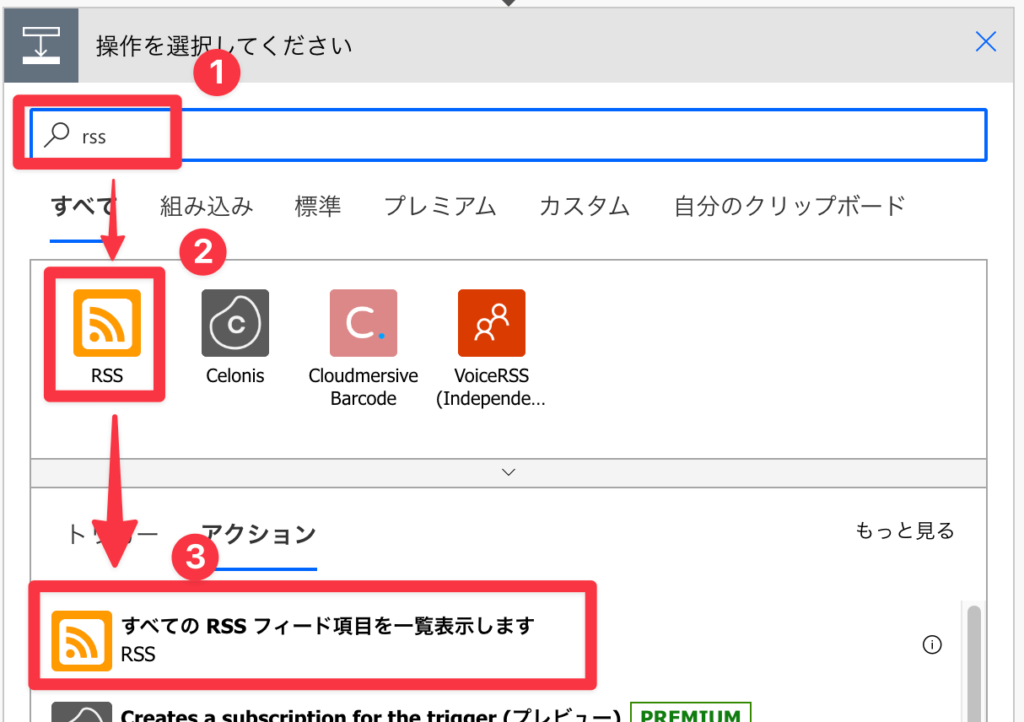
▼「RSS」コネクタ→「すべてのRSSフィード項目を一覧表示します」アクションをクリック


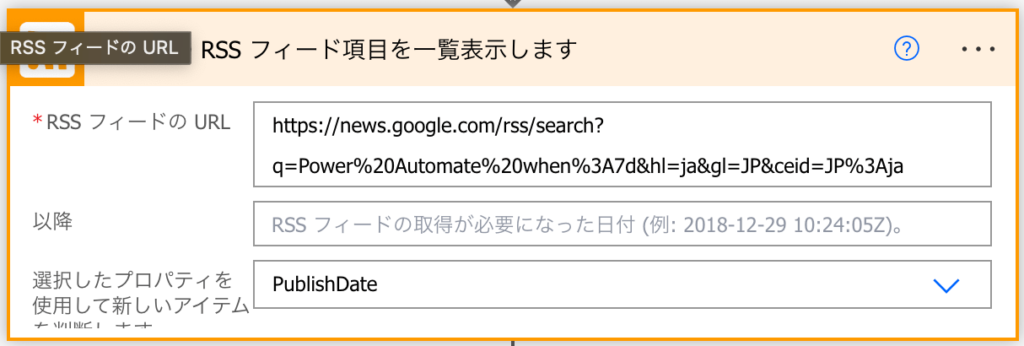
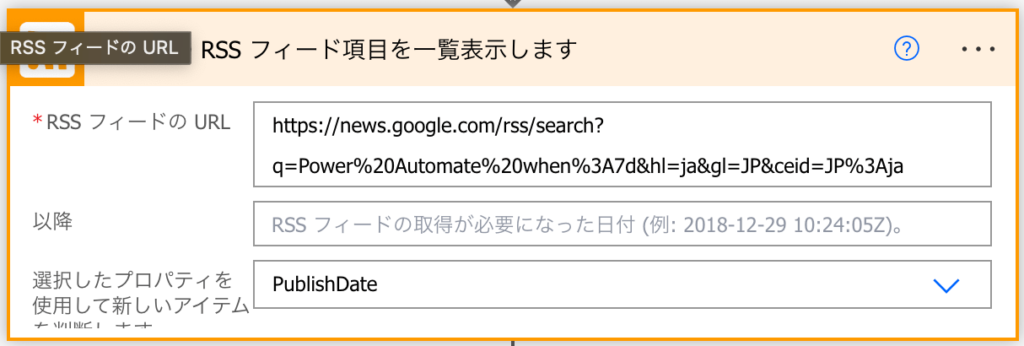
▼以下の通りプロパティを入力する
| RSSフィードのURL | https://news.google.com/rss/search?q=Power Automate when%3A7d&hl=ja&gl=JP&ceid=JP%3Aja |
|---|---|
| 以降 | (空) |
| 選択したプロパティを使用して新しいアイテムを判断します | PublishDate |


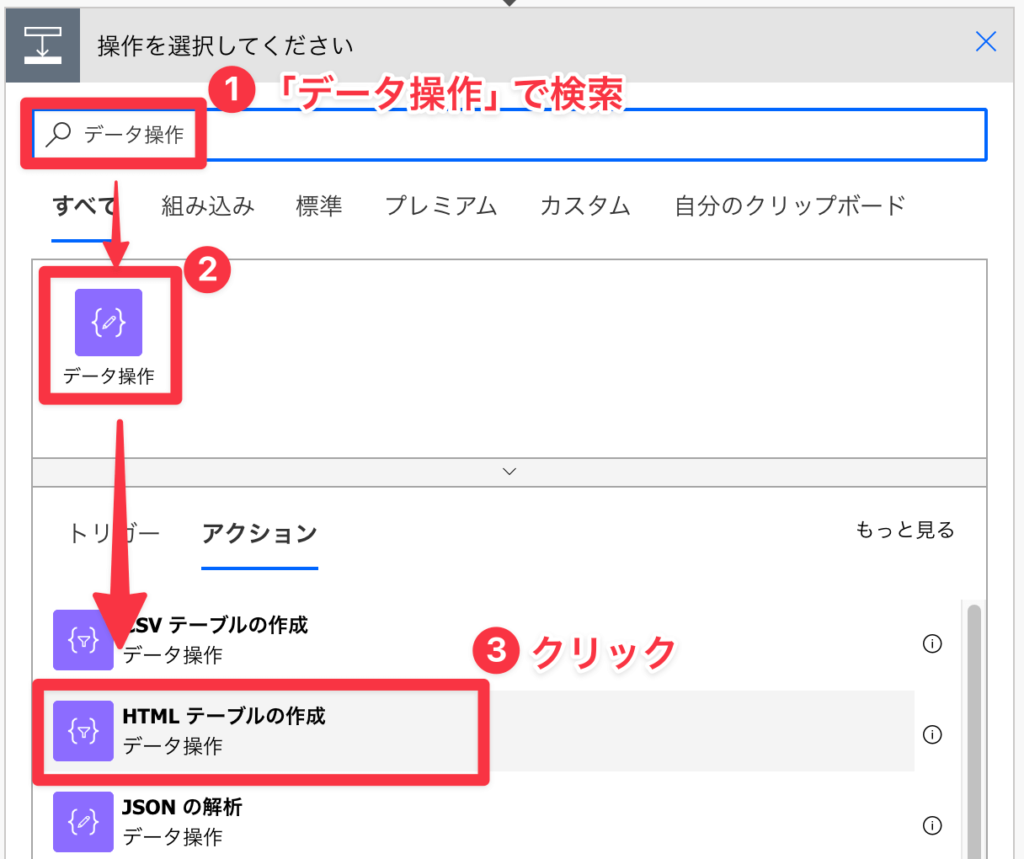
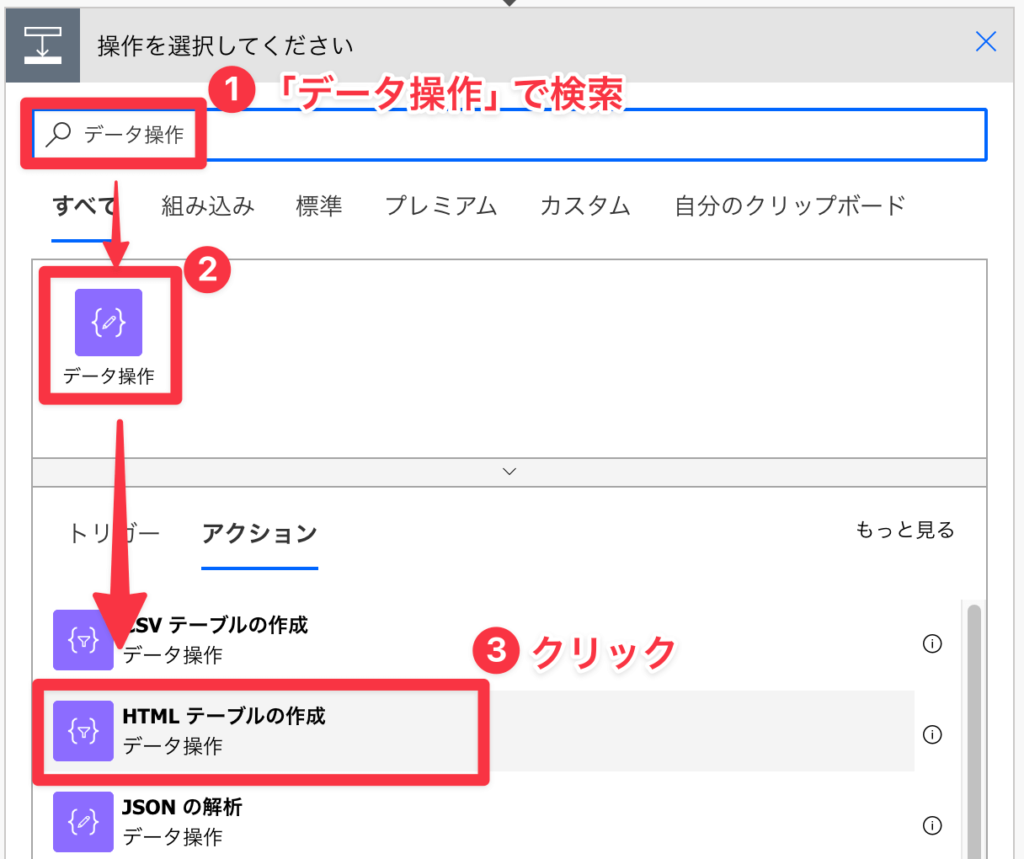
▼「データ操作」→「HTMLテーブルの作成」をクリック


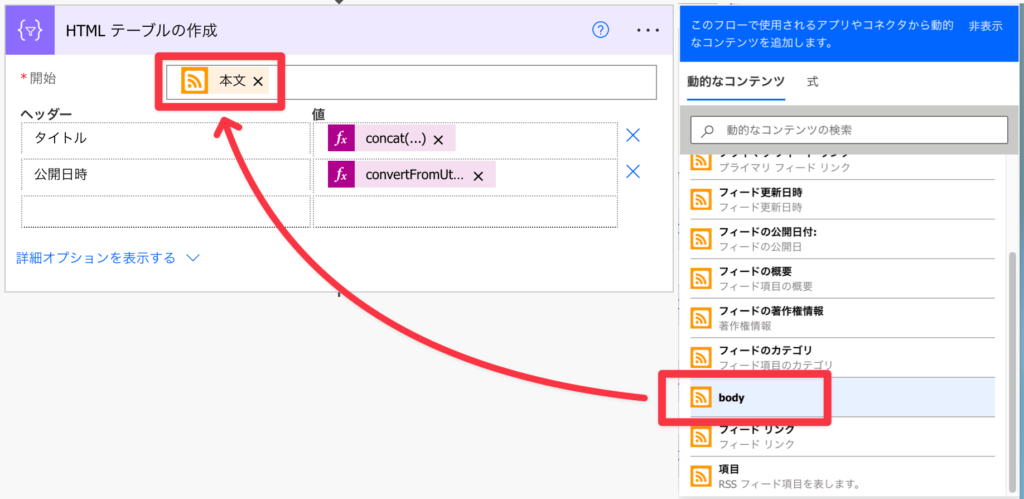
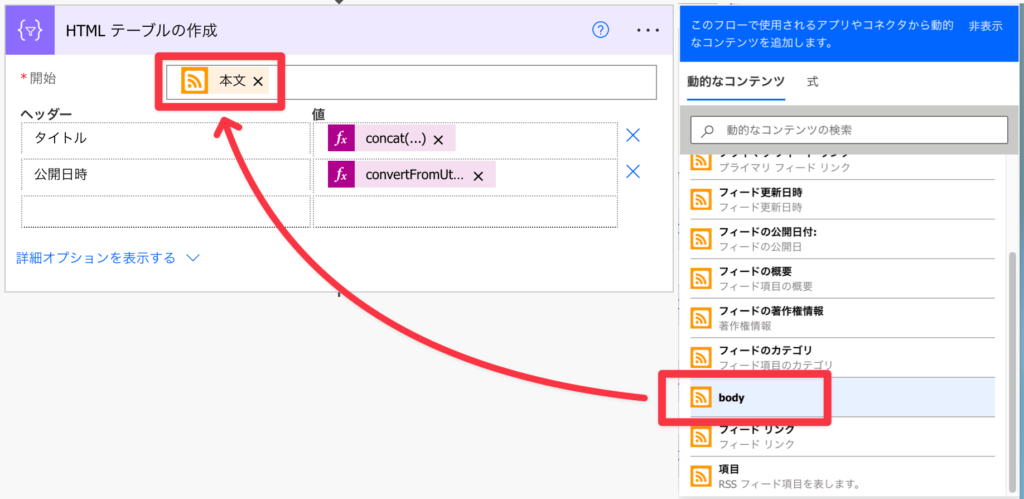
▼複数のニュースを取得しても見やすくなるよう、HTMLテーブルで一覧表を作成
| 開始 | body 「すべてのRSSフィード項目を一覧表示します」アクション動的な値 |
|---|---|
| タイトル | concat( ‘<a href=”‘, item()?[‘primaryLink’], ‘” target=”_blank”>’, item()?[‘title’], ‘</a>’ ) |
| 公開日時 | convertFromUtc( item()?[‘publishDate’], ‘Tokyo Standard Time’, ‘yyyy/MM/dd HH:mm’ ) |


「タイトル」「公開日時」に入力した関数の解説
▼タイトル
concat(
'<a href="',
item()?['primaryLink'],
'" target="_blank">',
item()?['title'],
'</a>'
)- HTMLリンクの開始タグの生成
文字列<a href="を使用して、アンカータグ(aタグ)の開始部分を生成 - リンクURLの挿入
item()?['primaryLink']で現在処理中のアイテム(たとえばリスト内の特定のアイテムやデータレコード)からprimaryLinkというキーに対応する値を取得し、これをリンク先のURLとして挿入 - リンクターゲットの指定
" target="_blank">を追加して、リンクが新しいタブまたはウィンドウで開かれるように設定 - リンクテキストの挿入
item()?['title']で、リンクのテキストとして表示されるタイトルを現在のアイテムから取得して挿入 - HTMLリンクの終了タグの生成
</a>を使用して、アンカータグを閉じる
▼公開日時
convertFromUtc(
item()?['publishDate'],
'Tokyo Standard Time',
'yyyy/MM/dd HH:mm'
)- 日時データの取得
item()?['publishDate']で、現在処理中のアイテムからpublishDateというキーに対応する値を取得 - タイムゾーンの指定
Tokyo Standard Timeを指定して、UTCから東京の時間帯(日本標準時)へ変換 - 日時フォーマットの指定
yyyy/MM/dd HH:mmで変換後の日時がどのような形式で表示されるかを指定する。ここでは「年/月/日 時:分」を指定
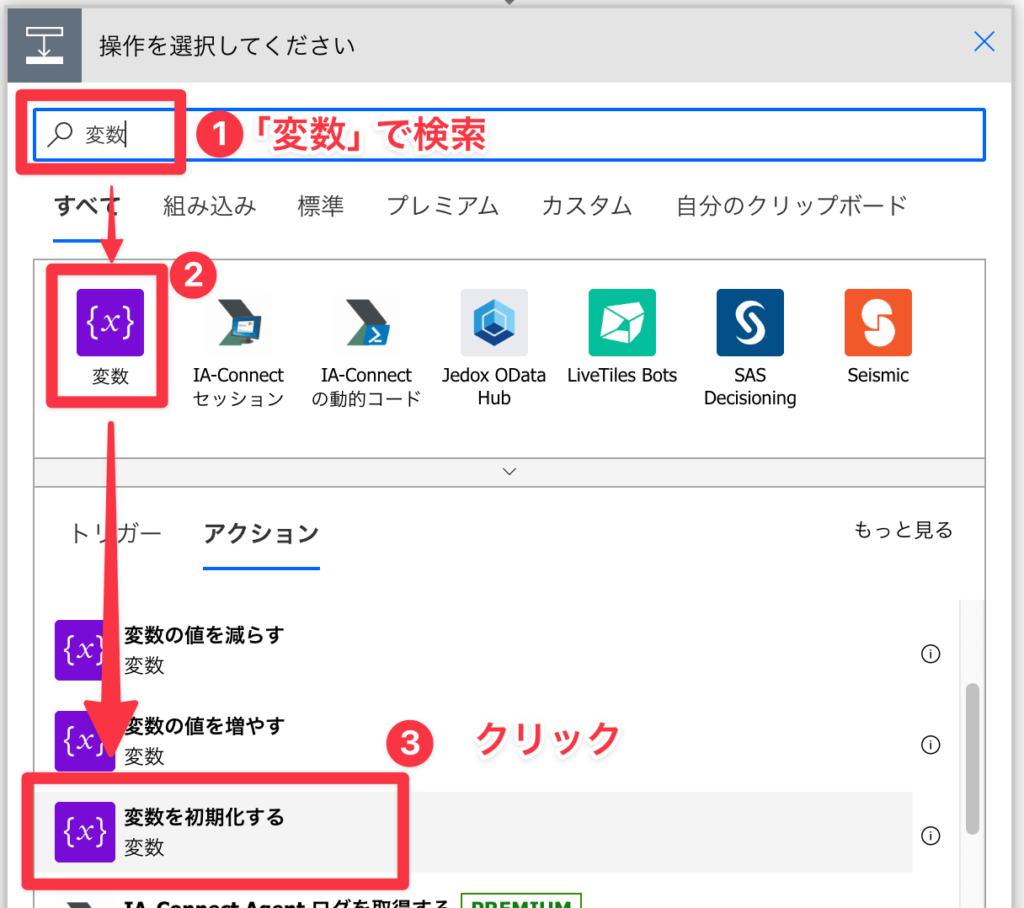
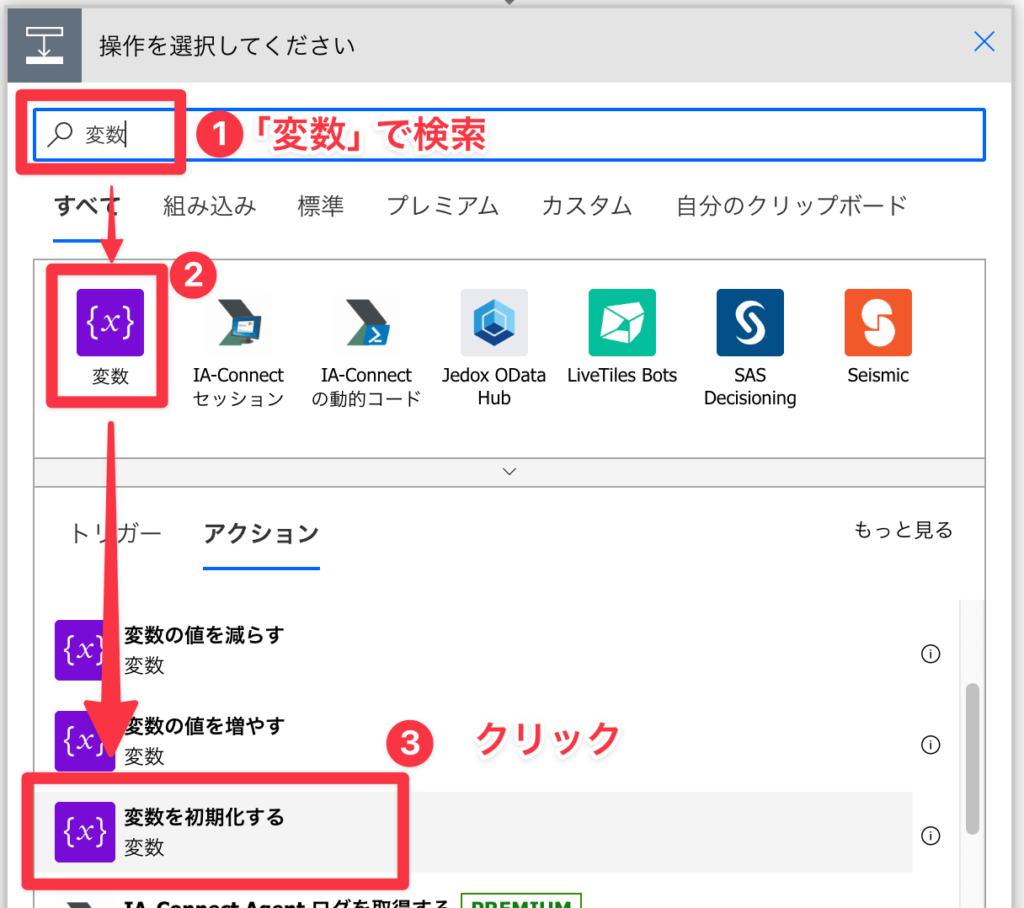
▼「変数」→「変数を初期化する」をクリック


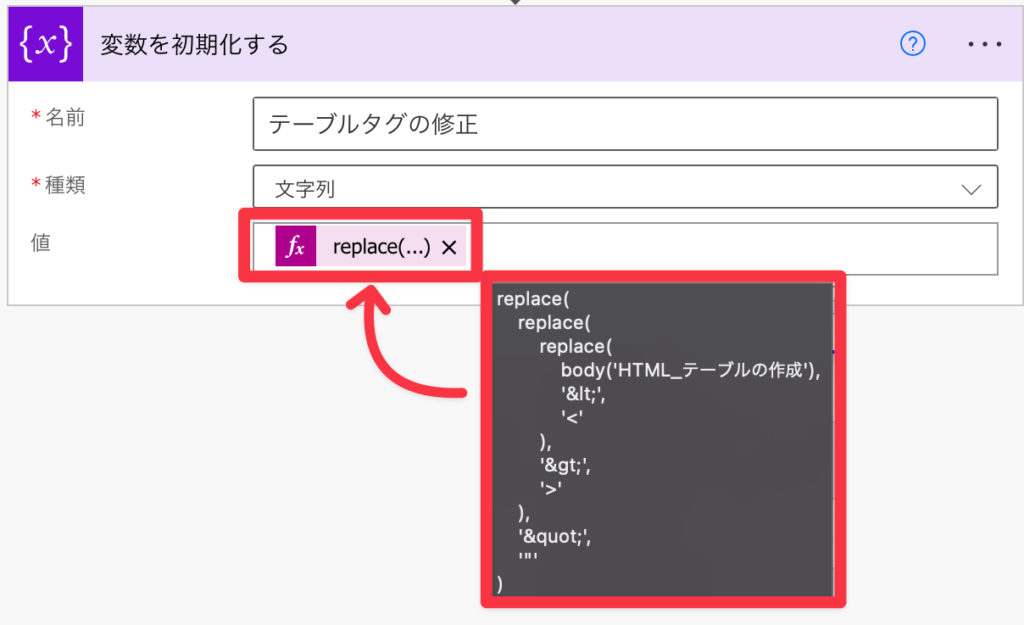
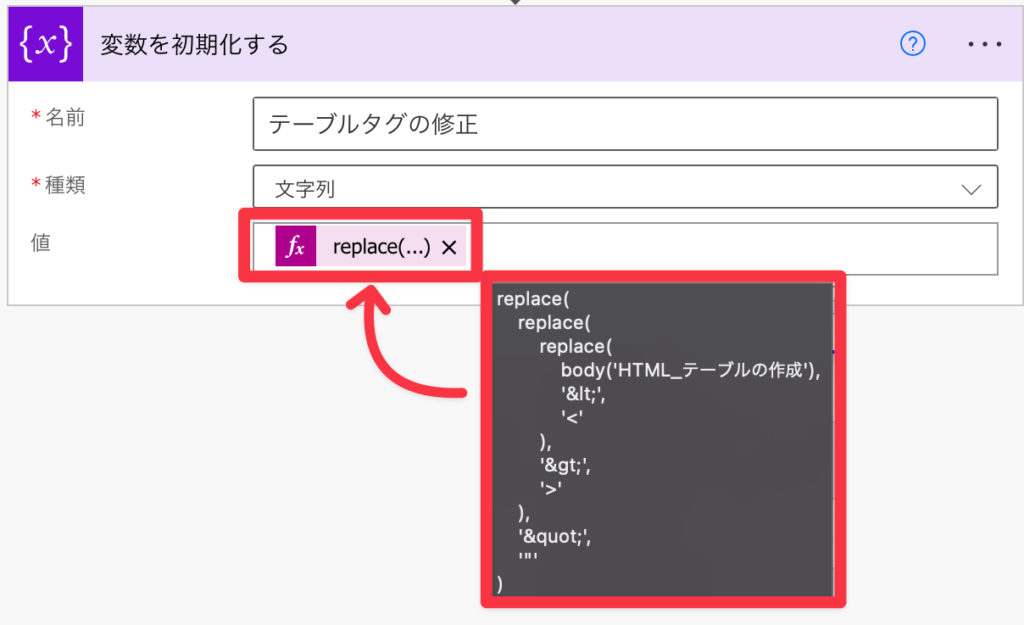
▼前項のままではメールで送信した場合にうまく動作しないため、このアクションで修正する
| 名前 | テーブルタグの修正 |
|---|---|
| 種類 | 文字列 |
| 値 | replace( replace( replace( body(‘HTML_テーブルの作成’), ‘<’, ‘<‘ ), ‘>’, ‘>’ ), ‘"’, ‘”‘ ) |


「値」に入力した関数はこちら
replace( replace(
replace(
body('HTML_テーブルの作成'),
'<',
'<'
),
'>',
'>'
),
'"',
'"'
)- HTMLコンテンツの取得
HTML_テーブルの作成アクションの結果として得られたHTMLコンテンツを body 関数を使って取得 - 小なり記号の置き換え
HTMLエンティティ<を<に置換 - 大なり記号の置き換え
さらに、上記の置換結果に対して>を>に置換 - ダブルクオートの置き換え
さらに、二重引用符を表すHTMLエンティティ"を"に置換
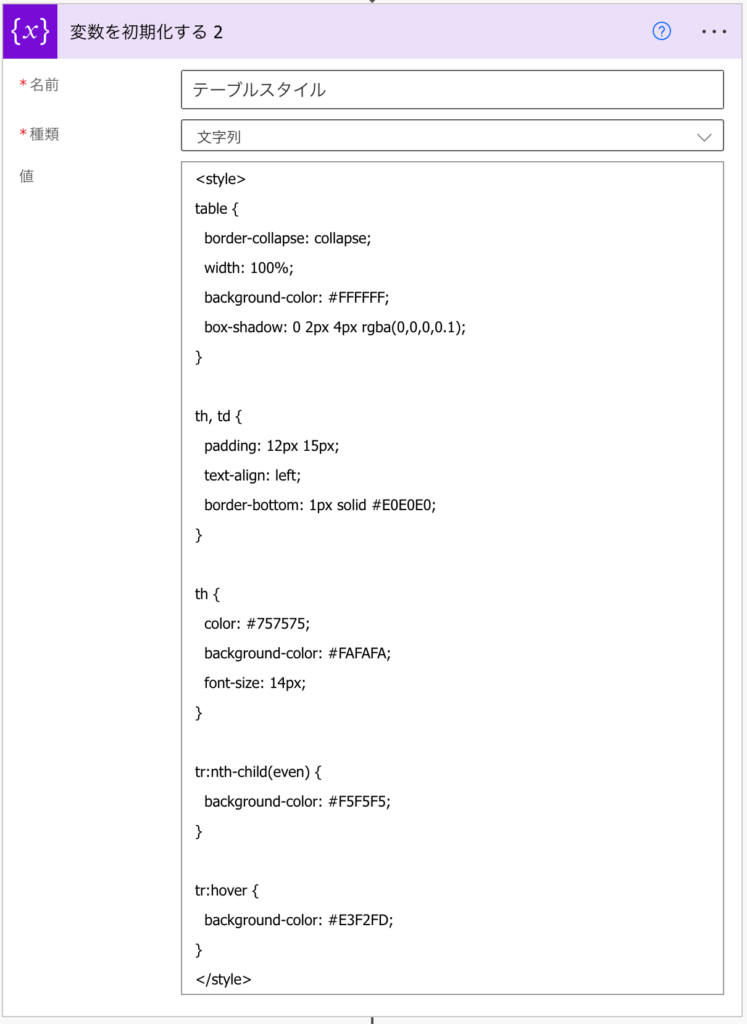
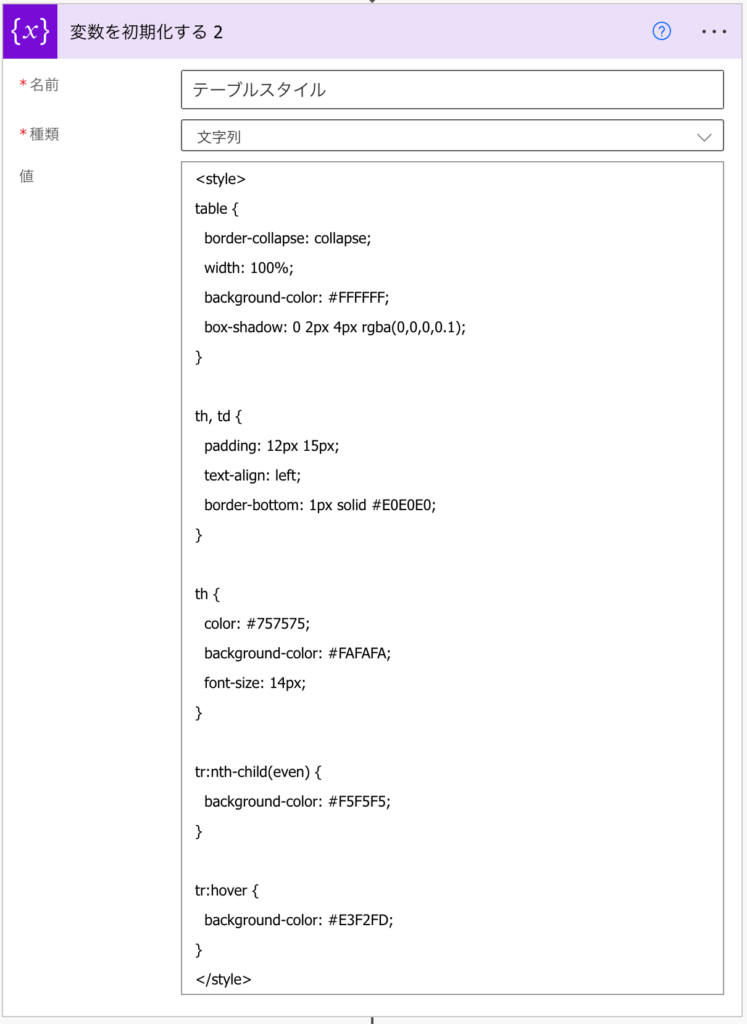
▼前項まででも機能はしますが、より見やすくなるようHTMLテーブルのCSSスタイルを調整します
| 名前 | テーブルのスタイル |
|---|---|
| 種類 | 文字列 |
| 値 | 下記コード参照 |


「値」に入力するCSSスタイルはこちら
<style>
table {
border-collapse: collapse;
width: 100%;
background-color: #FFFFFF;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
th, td {
padding: 12px 15px;
text-align: left;
border-bottom: 1px solid #E0E0E0;
}
th {
color: #757575;
background-color: #FAFAFA;
font-size: 14px;
}
tr:nth-child(even) {
background-color: #F5F5F5;
}
tr:hover {
background-color: #E3F2FD;
}
</style>▼CSSスタイルの解説
- テーブルの基本設定(table)
background-color: #FFFFFF;背景色を白box-shadow: 0 2px 4px rgba(0,0,0,0.1);テーブルに軽い影をつけて立体感
- セルのスタイリング(th, td)
padding: 12px 15px;セル内のテキストスペースを調整text-align: left;テキストの左揃えborder-bottom: 1px solid #E0E0E0;セルの下に薄いグレーの線
- ヘッダー行の特別なスタイリング(th)
color: #757575;文字色をダークグレーbackground-color: #FAFAFA;ヘッダー行の背景色を薄いグレーfont-size: 14px;文字のサイズを調整
- 偶数行の背景色(tr:nth-child(even))
background-color: #F5F5F5;偶数行に薄いグレーの背景色を設定
- 行ホバー時のスタイル(tr:hover)
background-color: #E3F2FD;マウスオーバー時に行の背景色を薄い青
最後に、ここまでで作ったテーブルをメールで送信する設定です
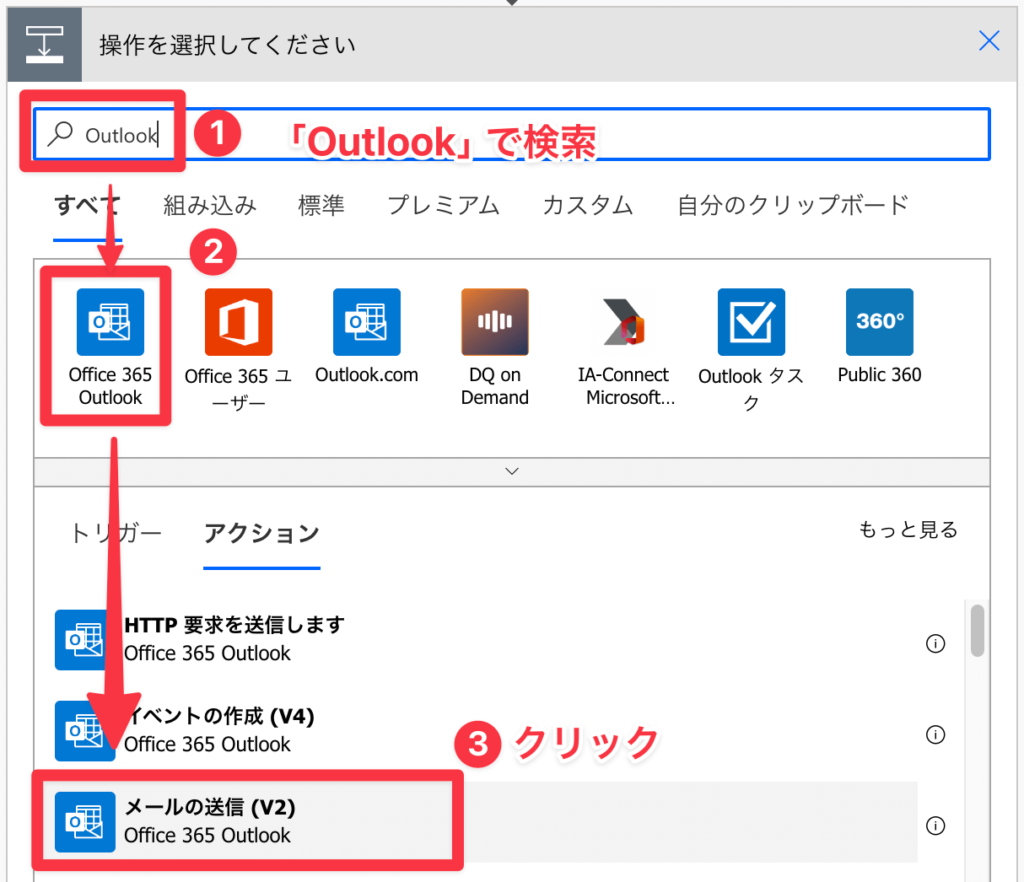
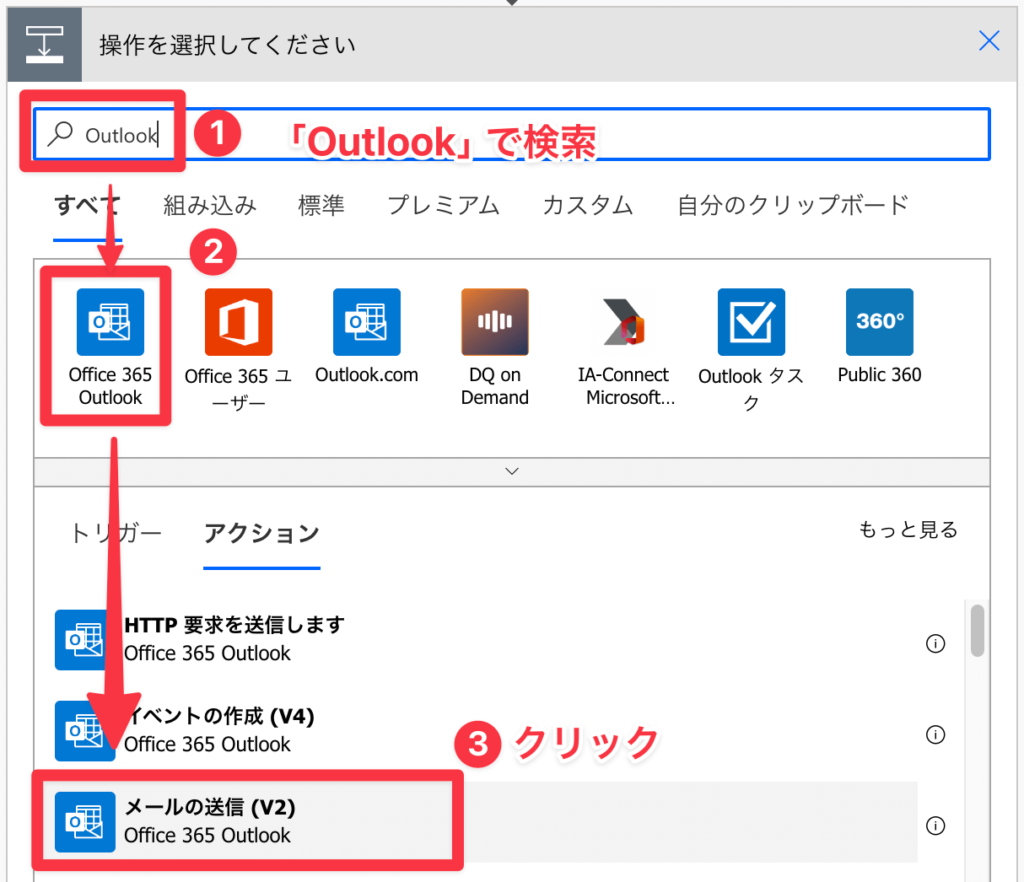
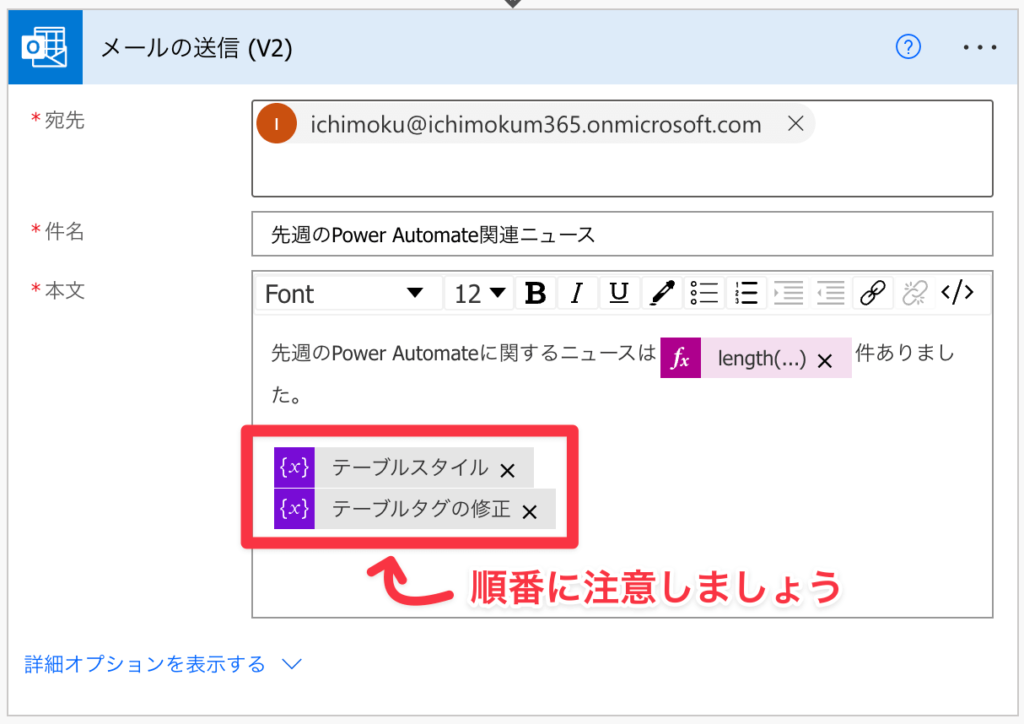
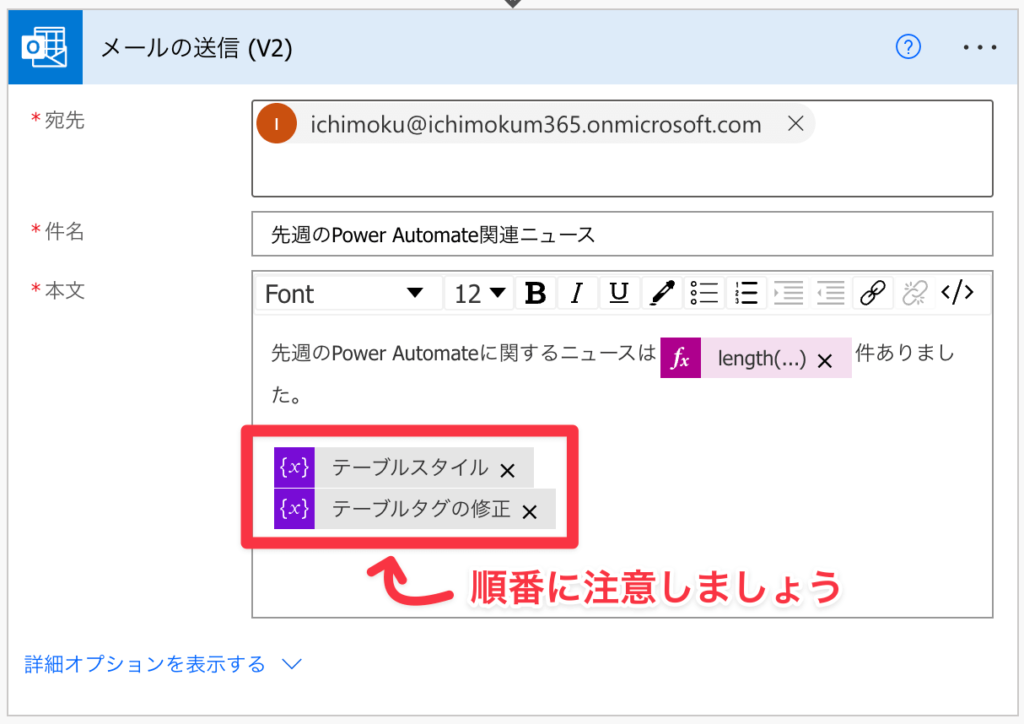
▼「Office365 Outlook」→「メールの送信(V2)」をクリック


▼以下の通りプロパティを入力する
| 宛先 | 任意のメールアドレス ※ここでは自分のメールアドレスに設定しました |
|---|---|
| 件名 | 先週のPower Automate関連ニュース |
| 本文 | 先週のPower Automateに関するニュースはlength(outputs('すべての_RSS_フィード項目を一覧表示します')?['body'])ありました。 テーブルスタイル テーブルタグの修正 |


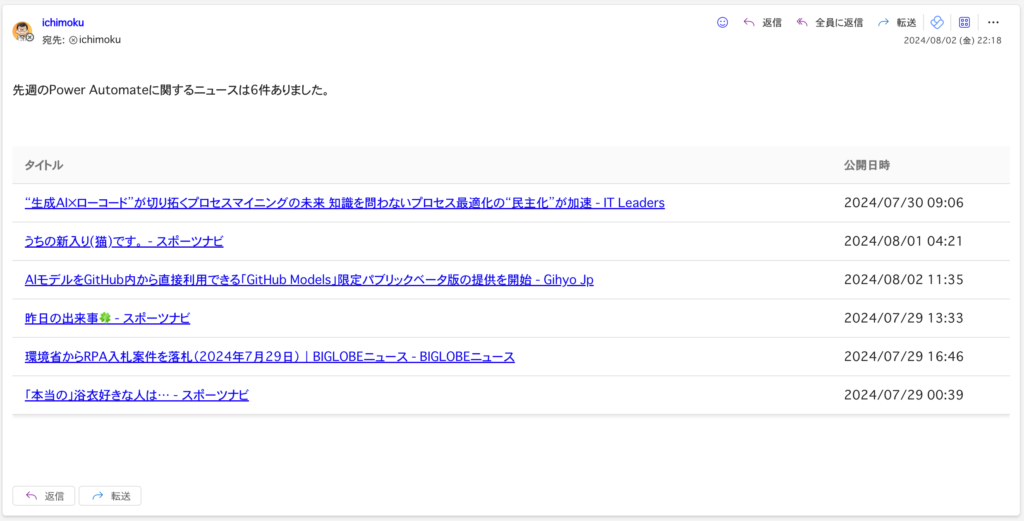
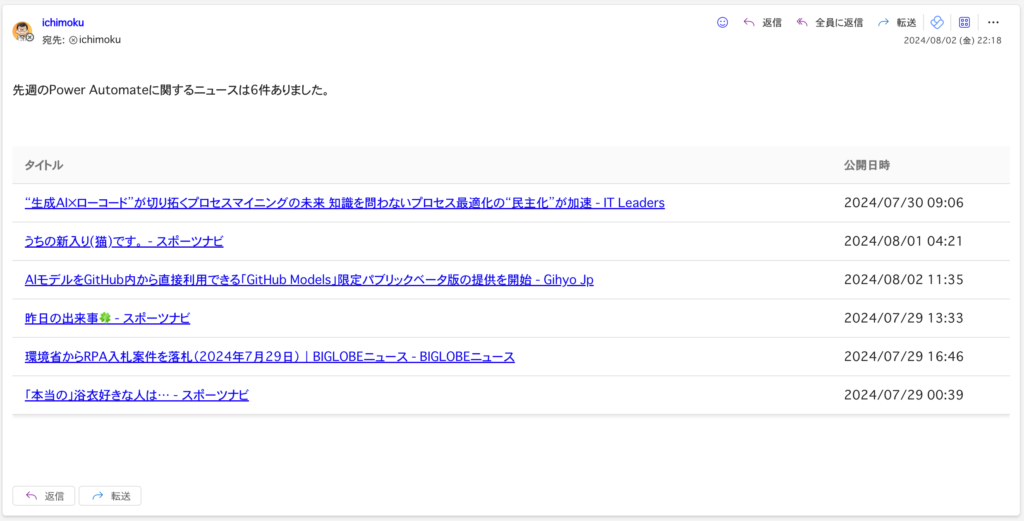
▼スタイルも適用されて見やすい形で正しく通知されました!


まとめ:RSSフィードを活用して情報収集を効率化しよう!
今回は、Power Automateを使って毎週決まったタイミングであらかじめ決めたキーワードに関連したニュースを一括取得するフローを解説しました。
取得したニュースはOutlookメールやTeamsチャットなどで通知することが可能です。
日々の業務の中で、自業務に関連するキーワードについて調べたり、他社動向をリサーチする方もいるのではないでしょうか。
定期的に手作業で確認するのはとても手間と時間がかかりますし、なによりやり忘れが発生しがちです。
そういった面倒な作業を自動化することは、日頃の業務効率化につながりますよ。
この記事を読んで、少しでもPower Automateを使った自動化に興味を持ったらぜひ試してみてください!



このブログではPower Automateを始めとしたローコードツール、Microsoft365系ソフトの効率的な使い方など定時帰りに役立つ情報を発信しています。
参考になりましたら、ぜひブックマーク登録をお願いします!



定時帰り後の時間を有効活用する活動『てじ活』には副業ブログがおすすめ!
副業ブログには、自分の知識やスキルを活かして収入を得るチャンスがあります。さらに、ブログを書くことで日常の業務スキルも向上し、新しい分野への知識が広がりますよ!




オススメのPower Automate教材はコチラ
Power Automateをもっと使いこなしたいという方はコチラの書籍がおすすめです!
▲これから自動化を学びたい方にぴったりの入門書です。PowerAutomateなどのウェブツールは日々進化しています。そのアップデートにより画面構成や用語など、UI自体に見直しが入ることがあります。数年前の書籍では、使われている画面や用語が自分のPC画面と若干違って戸惑うことがあります。その点、この書籍は2024年に発売されたばかりで安心です。
▲これからPower Automate Desktopを始めたい人にオススメの入門書です。基本的なところから実用的はフローの紹介まで幅広く書かれています。図解も多く最初の1冊にぴったり。自分も最初はこの書籍から入りました。PADの書籍選びに迷っているならこの書籍を激推します。
▲Power Automatedesktopをこれから学習する人にはこの書籍がオススメです。インプレス社の「できる」シリーズなので内容は間違いなし。イラストを多用しているので飽きずに最後まで読めます。しかも内容も初心者向けに丁寧に解説されているので、これ一冊でPower Automate Desktopの基礎はマスターできます。
ここで紹介している書籍は、20冊以上のPower Automate本を読んでいる運営者が、安心しておすすめできるものばかりです!