 こまったさん
こまったさんSWELLの目次機能は良いの?
結局、目次用プラグインが必要かな?
そんな疑問にお答えします。
- SWELLの目次機能の特徴
- SWELLの目次カスタマイズ設定
- SWELLの目次機能についての注意点
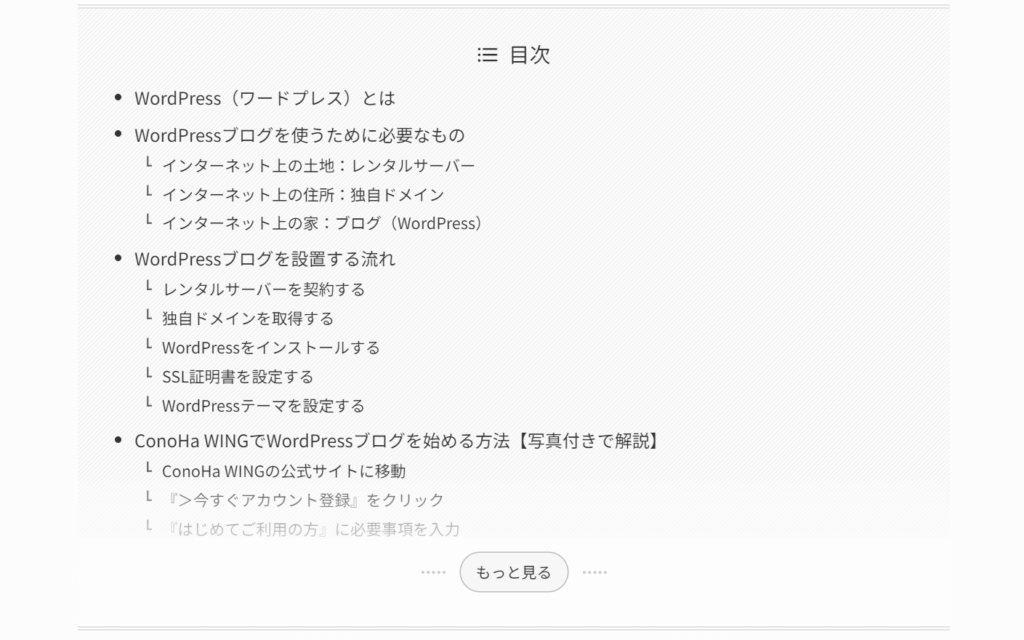
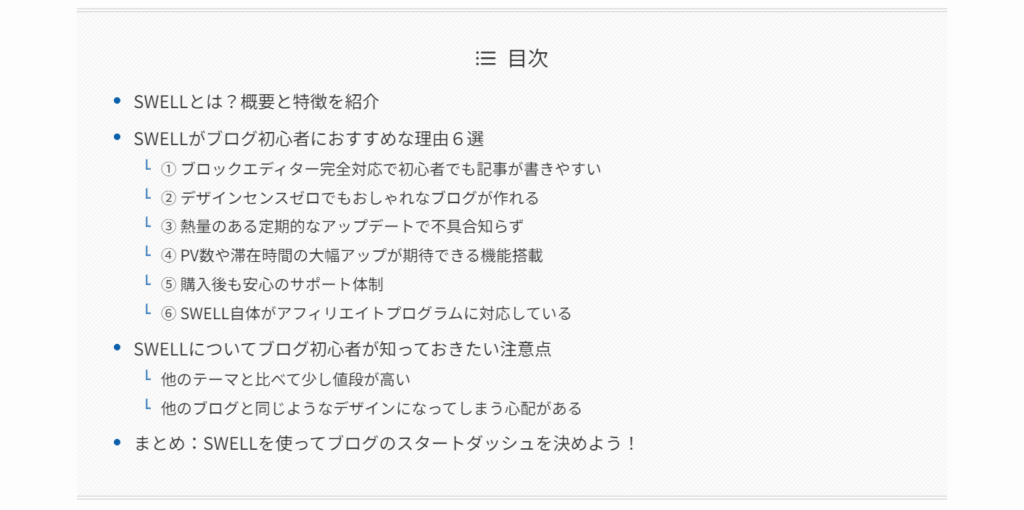
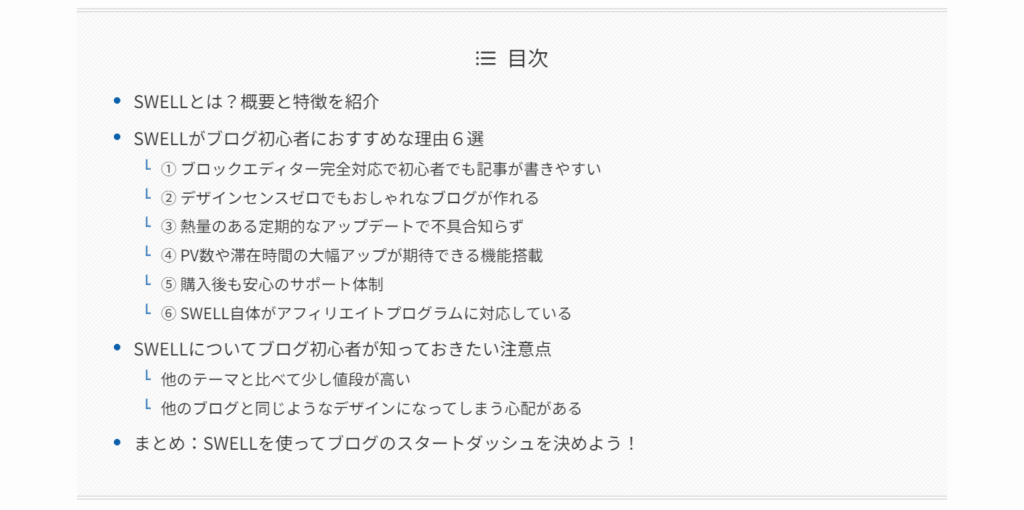
目次とは、記事の本文の前に表示される記事全体の見出しだけをまとめたものです。
目次は読者目線で記事を作る上で必要不可欠なものです。
それは、大きく3つのメリットがあるからです。
- 読者が記事の全体像を把握しやすくなるから
- 読者が読みたいコンテンツに1クリックで移動できるから
- SEO効果が期待できるから
SWELLにはそんな目次機能が標準搭載されています。
今回は、そのSWELLの目次機能について解説します。
SWELLの導入を検討している方、SWELLの使い方を知りたいという方の参考になるようにまとめましたので、ぜひ最後までお付き合いください。
SWELLの目次機能の特徴


まずは、SWELLの目次機能の特徴3つについて解説します。
- 目次デザインが4種類から選択できる
- 目次カスタマイズが細かく設定出来る
- 目次用のプラグインが不要
特徴① 目次デザインが4種類から選択できる
SWELLは4種類の目次デザインから好みのものを選択できるようになっています。
一見すると別に普通なことに思えるかもしれませんが、他のWordPressテーマと比較をしてみるとその違いがわかります。
| WordPressテーマ名 | デザイン |
|---|---|
| JIN | 目次機能なし |
| SANGO | 目次機能なし |
| AFFINGER6 | 目次機能なし |
| STORK 19 | 目次機能なし |
| THE THOR | 1種類 |
| SWELL | 4種類 |
SWELLが、他テーマと比べて圧倒的に目次デザインにこだわりを持っているかがわかります。
選べる種類が多いということは、ブログイメージに合わせたデザインを選べるというメリットに繋がります。
特徴② 目次カスタマイズが細かく設定出来る
SWELLの目次機能には、細かなカスタマイズ項目が用意されています。
- 目次の表示設定
- 目次のタイトルの設定
- 見出し頭を番号orドットにするかの設定
- 見出し頭の番号orドットの色設定
- 目次に出力する階層(H2・H3)の設定
- 目次表示させる見出し数の設定
- 投稿ページ・固定ページへの見出し表示個別設定
- 目次広告の表示有無の設定
- 目次広告の表示位置の設定
これだけのカスタマイズ項目があれば、多くの方にとって希望する目次設定ができるはずです。
特徴③ 目次用のプラグインが不要
目次機能が標準搭載されているということは、追加で目次用のプラグインを導入する必要がないということです。
プラグインが少なければ、それだけサイト表示スピード向上に繋がりますし、テーマとプラグインの相性などを考慮することもなく記事執筆作業に集中できます。
SWELLの目次カスタマイズ設定


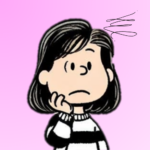
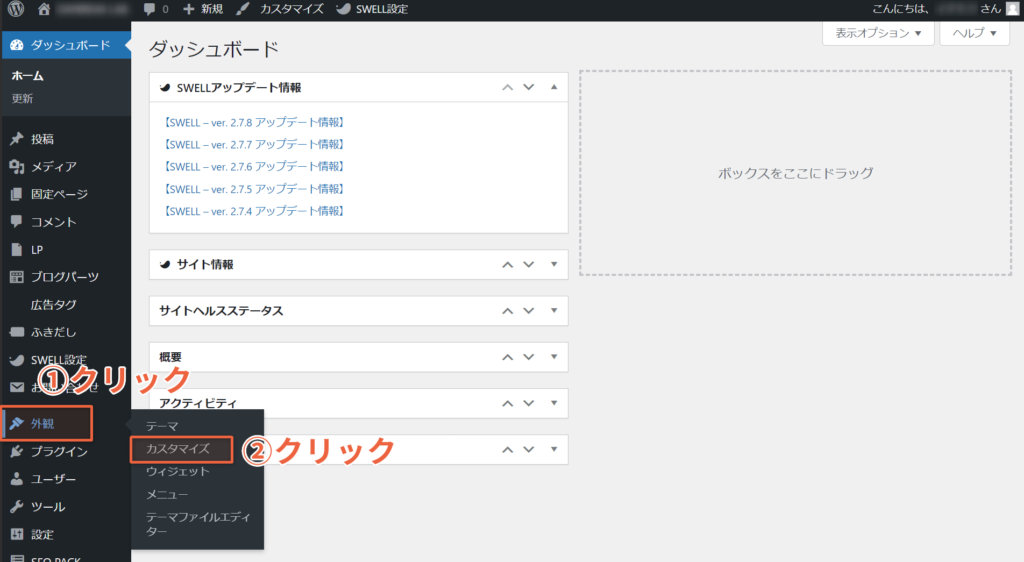
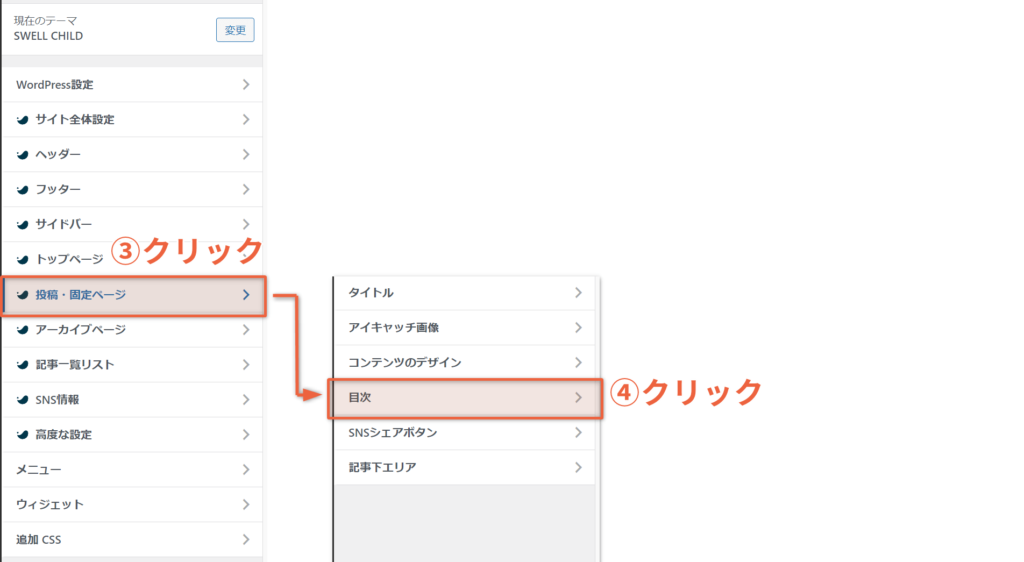
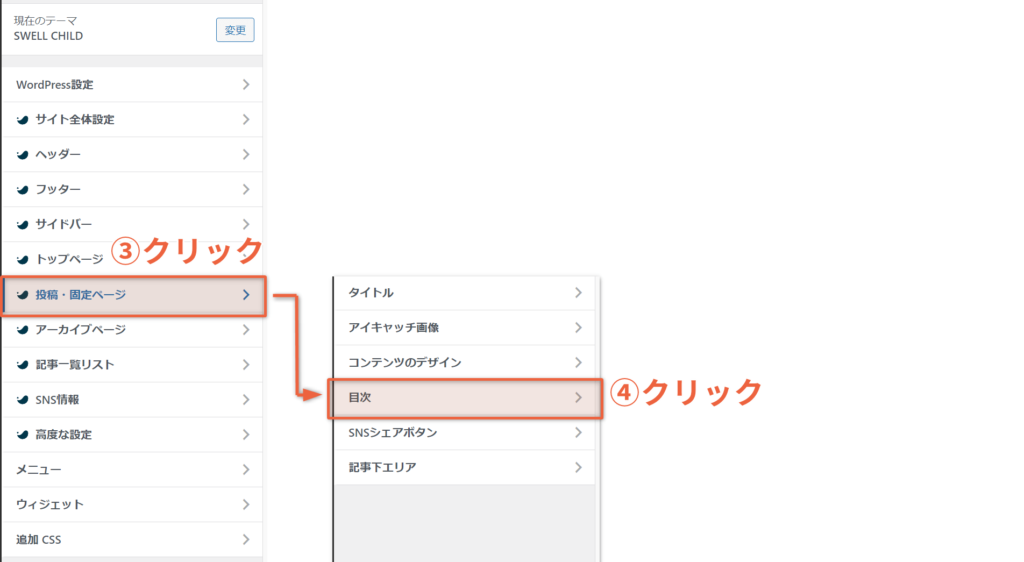
ここからは実際のWordPress画面を使いながら、SWELLの目次カスタマイズ設定について解説します。




目次の外観変化を見ながら設定出来るように、好きな記事をクリックする。


SWELLの目次カスタマイズ設定は、この「目次」カスタマイザーから出来るようになっています。
- 目次の表示設定
- 目次のタイトルの設定
- 見出し頭を番号orドットにするかの設定
- 見出し頭の番号orドットの色設定
- 目次に出力する階層(H2・H3)の設定
- 目次表示させる見出し数の設定
- 投稿ページ・固定ページへの見出し表示個別設定
- 目次広告の表示有無の設定
- 目次広告の表示位置の設定
ひとつずつ解説します。
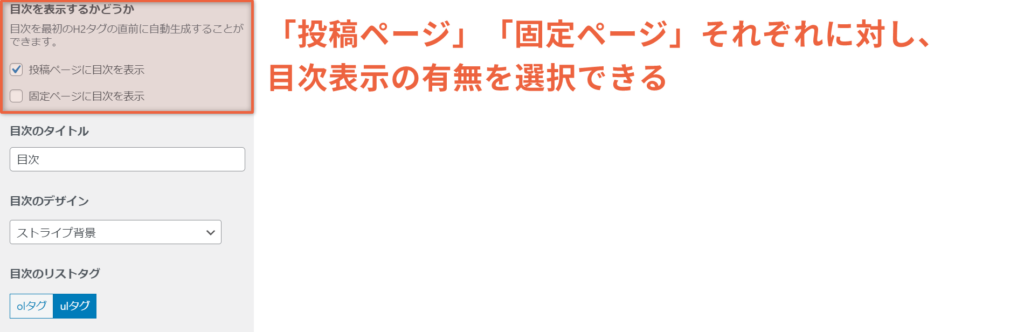
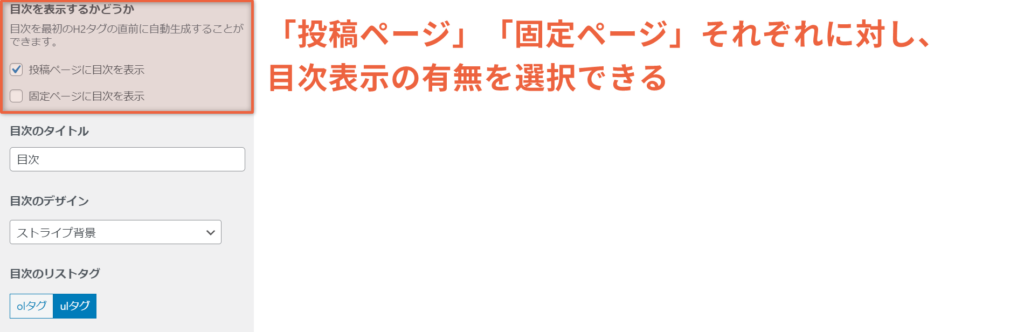
①目次を表示するかどうか
「投稿ページ」「固定ページ」のそれぞれに対し目次表示をするかどうかの設定ができます。
投稿ページに目次を表示投稿ページに目次を表示します固定ページに目次を表示固定ページに目次を表示します


当ブログは「投稿ページに目次を表示」にしています!
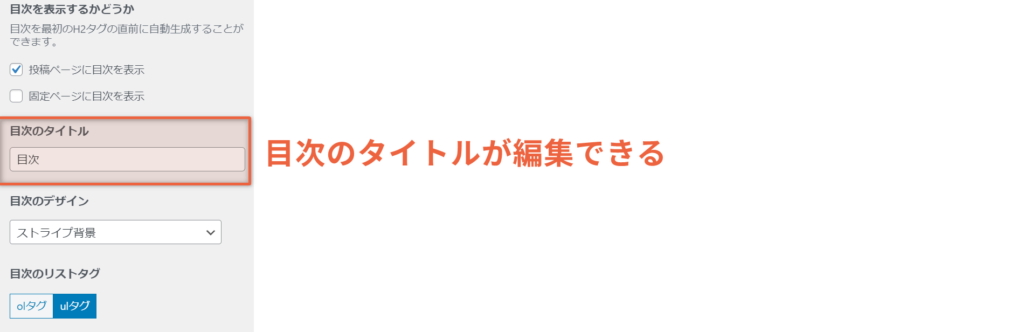
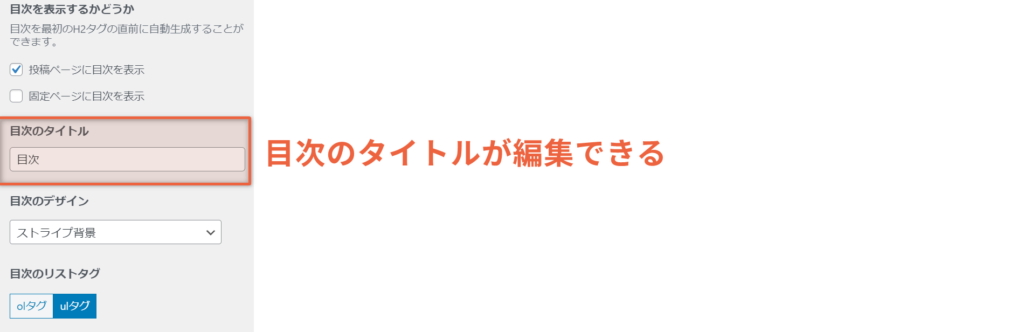
②目次のタイトル
目次のタイトルを編集することができます。
タイトルの例
もくじひらがなにして柔らかく親しみやすい雰囲気Contents英語主体のかっこいい雰囲気クリックできる目次読者への配慮を加える


③目次のデザイン
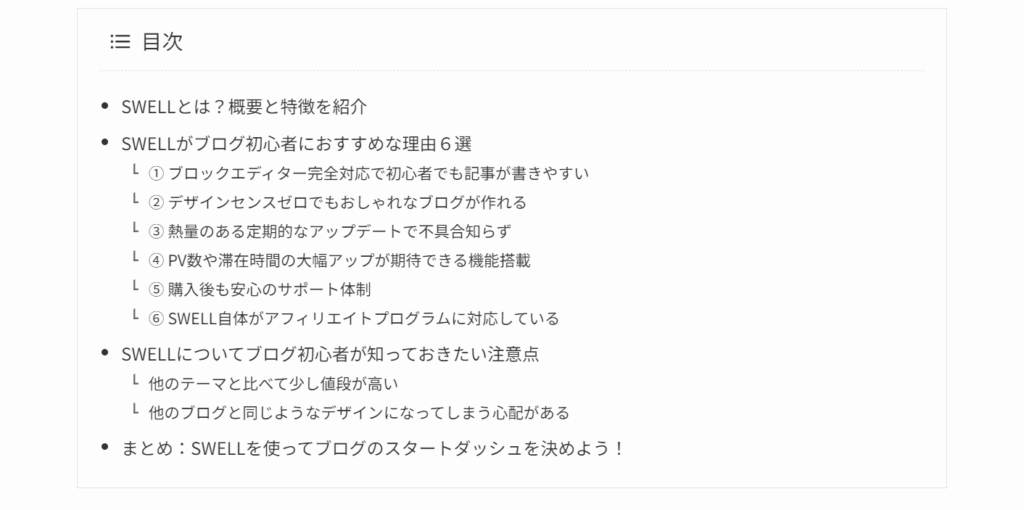
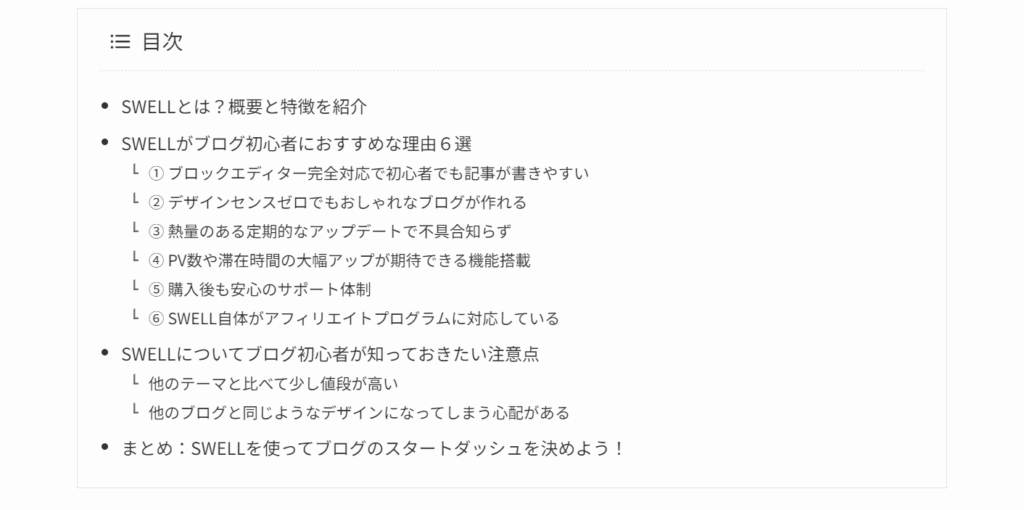
目次のデザインは4種類から選択できます。
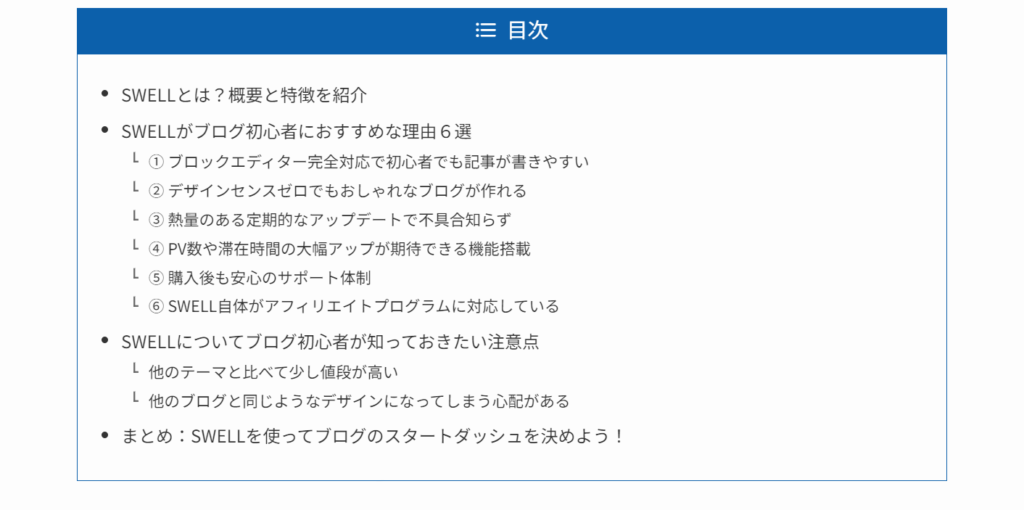
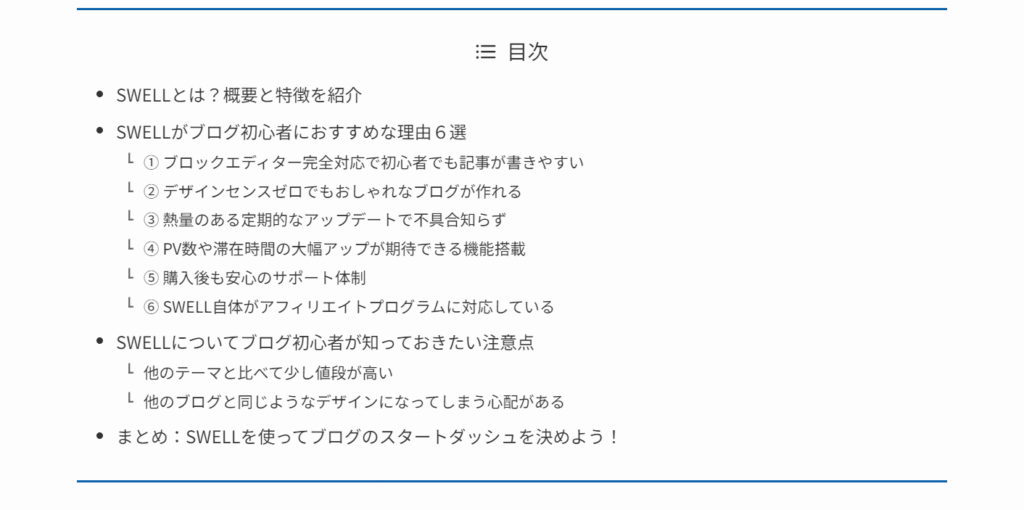
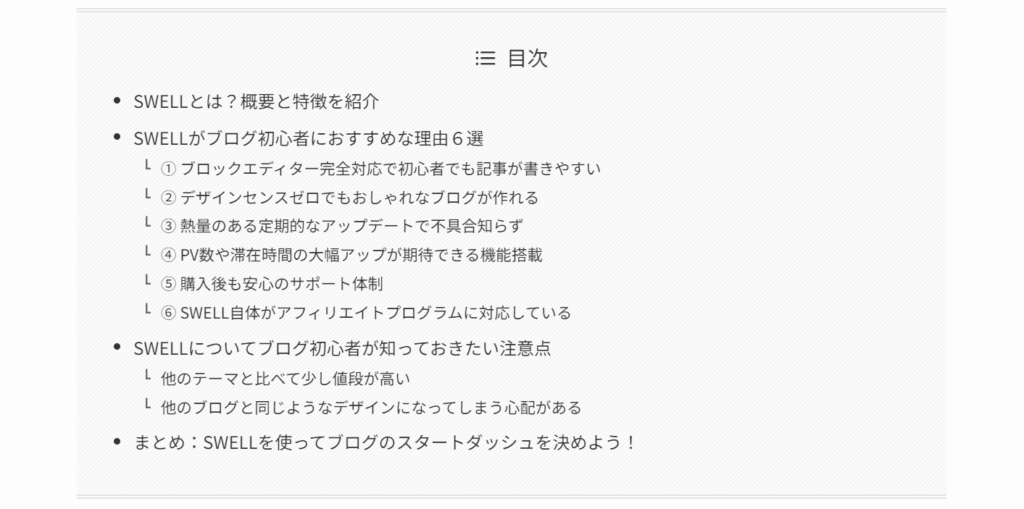
- シンプル
- ボックス
- 上下ボーダー
- ストライプ背景
ブログイメージに合わせたデザインを選択しましょう。
タブ切り替えでそれぞれのデザインを確認できます。





当ブログでは「ストライプ背景」を採用しています!
④目次のリストタグ
目次のリスト表示先頭のデザインを2種類から選択できます。
- 番号(olタグ)
- ドット(ulタグ)
好みに合わせてどちらかを選択しましょう。
タブ切り替えでそれぞれのデザインを確認できます。





当ブログでは「番号」を採用しています!
⑤疑似要素(ドット・数字部分)のカラー
カラーは3パターンから選択できます。
テキストカラー記事本文のテキストカラーメインカラーブログ全体の適用されているメインカラーカスタムカラー好きな色に設定できる
タブ切り替えでそれぞれのデザインを確認できます。





当ブログではメインカラーを採用しています!
⑥どの階層の見出しまで抽出するか
見出しの階層をどこまでに表示させるかの設定です。
『h2(見出し2)~h5(見出し5)』の中から選択できます。
タブ切り替えでそれぞれのデザインを確認できます。


⑦見出しが何個以上あれば表示するか
目次を作成する「最低見出し数」の設定です。
見出しが少ない場合(短めの記事)の場合は、目次を非表示にすることができます。
⑧目次の省略表示・項目が何個を超えると省略するか
目次で表示する「最大見出し数」の設定です。
見出しが多くなりすぎて目次が長くなってしまう事を防止するものです。
省略表示は4パターンから選択できます。
- 省略しない
- 指定の数を超えた分を省略する
- h3以下を省略する
- 指定の数を超えた分+h3以下を省略
タブ切り替えでそれぞれのデザインを確認できます。


⑨開くボタンのテキスト・閉じるボタンのテキスト
目次の省略表示がある場合は、目次開閉ボタンが自動的に設定されます。
そのボタンに表示するテキストを設定することが可能です




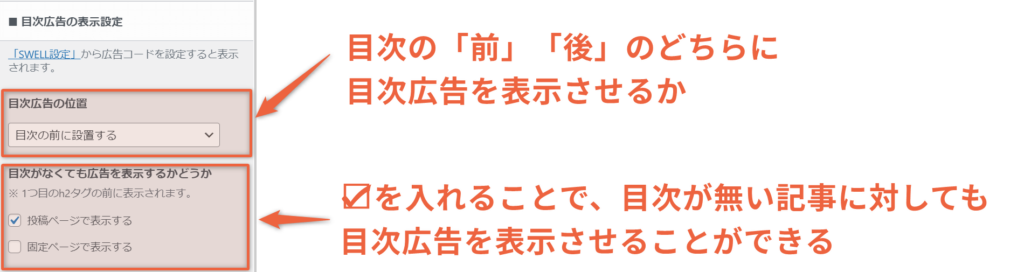
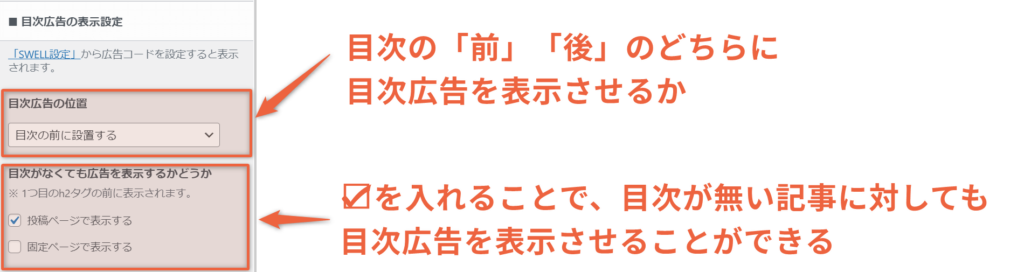
⑩目次広告の表示設定
SWELLでは、目次前後に自動的に広告を設置させることができます。
目次広告の位置目次の前or後のどちらに目次広告を表示するか目次がなくても広告を表示するか投稿ページ・固定ページのそれぞれで設定可能


この目次広告の有無は、投稿ページから個別記事毎に設定することも出来るようになっています。
目次広告については、次の章で設定方法をもう少し解説します。
SWELLの目次広告の設定方法


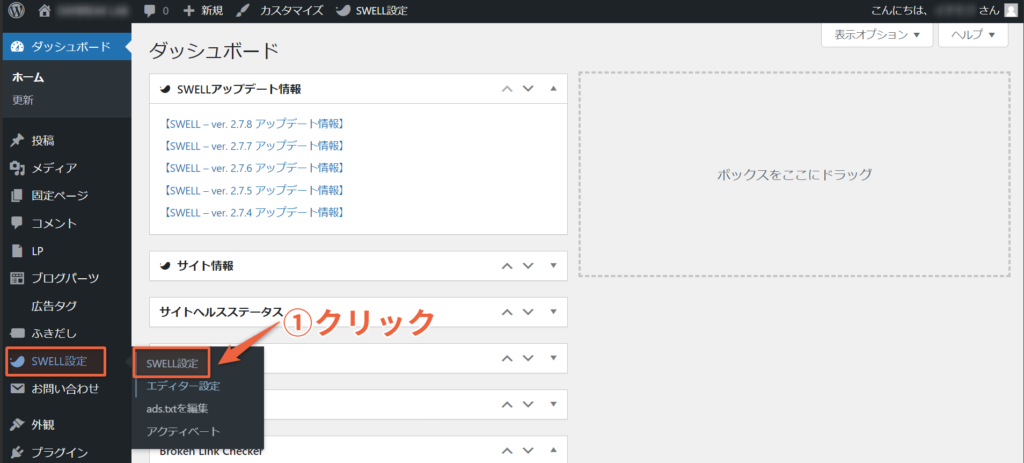
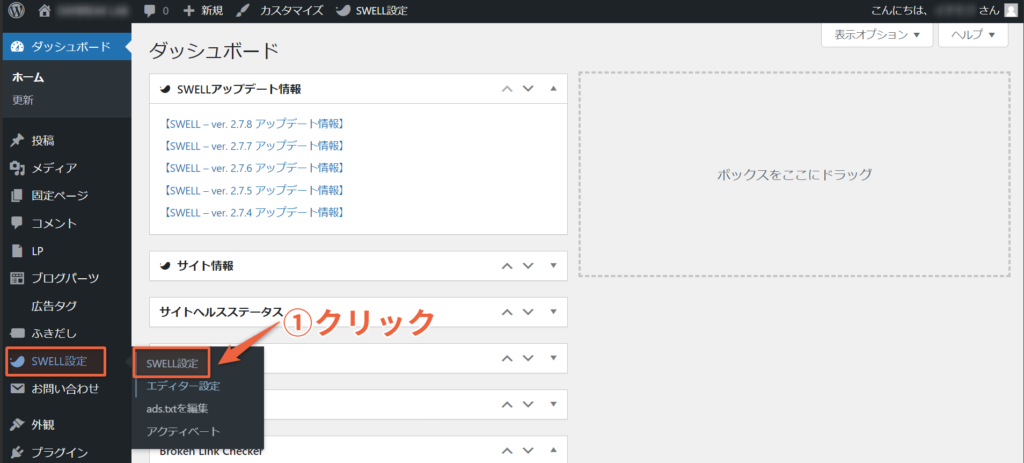
目次広告の設定方法は非常に簡単ですので、ぜひこの機会に覚えてしまいましょう。


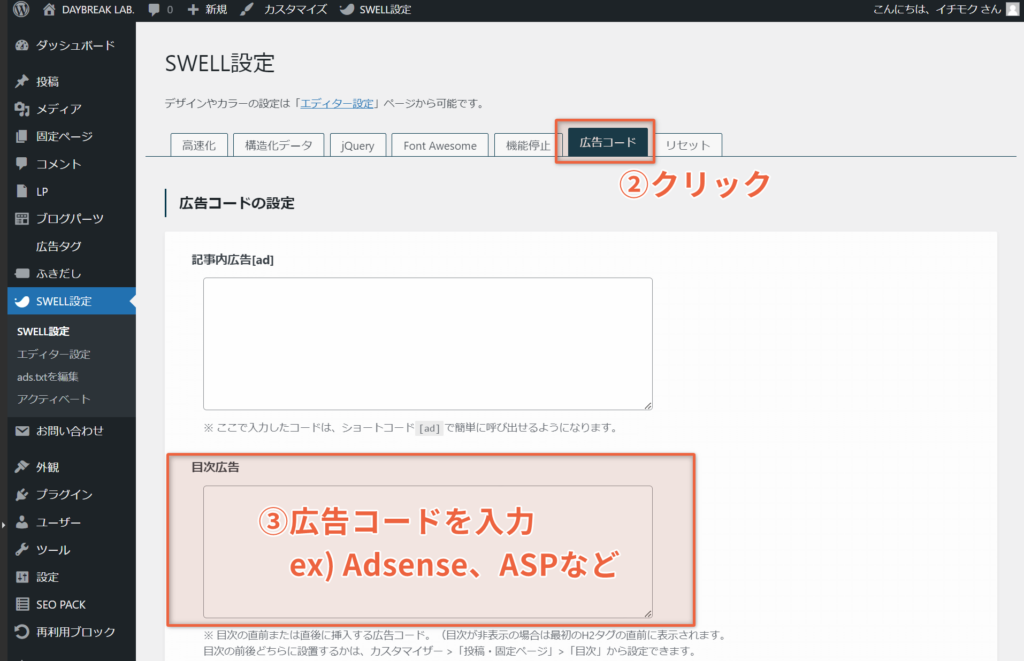
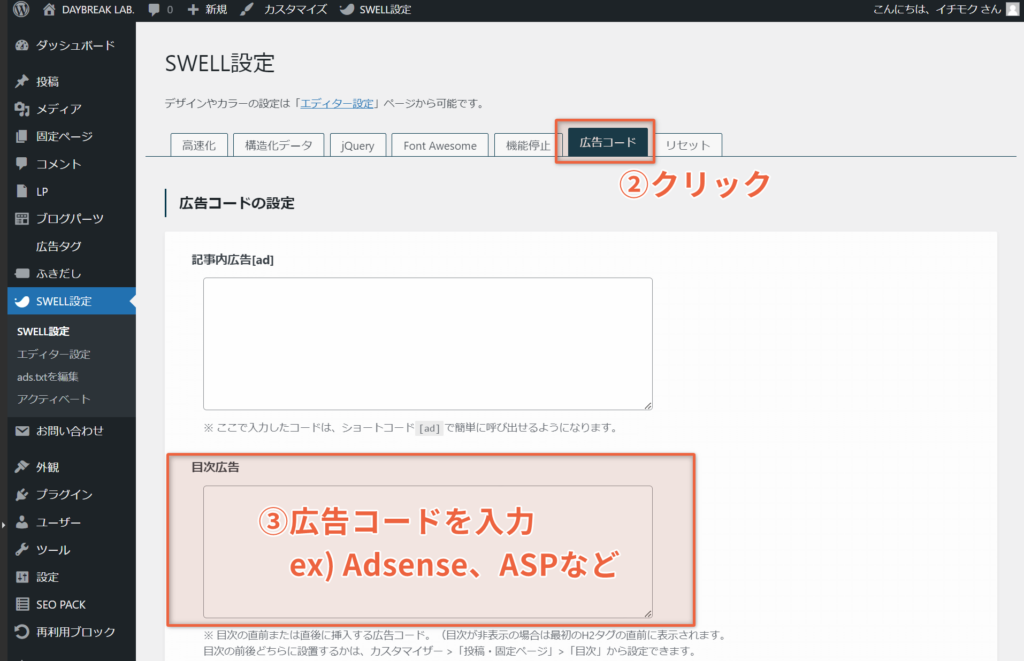
「目次コード」タブの「目次広告」へ広告コード(Adsense、ASPなど)をペーストします。


画面下の「変更を保存」ボタンをクリック。





これだけで、目次広告の設置は完了です。
まとめ:SWELLの目次機能は超優秀。プラグインは不要です。


今回はSWELLで標準搭載されている目次機能について解説しました。
SWELLの目次機能の特徴は下記の通り。
- 目次デザインが4種類から選択できる
- 目次カスタマイズが細かく設定出来る
- 目次用のプラグインが不要
これだけの機能があれば、多くの方のニーズに合わせた目次設定が可能です。
ぜひこの目次機能を使いこなして、読者が読みやすい記事作りをしていきましょう。
ここまでお読みいただきありがとうございました。