 こまったさん
こまったさんTeamsでチームメンバーにデータ更新のリマインドを送っても見過ごされる・・・
それならアダプティブカードを使った方法がオススメですよ
- アダプティブカードの概要
- アダプティブカードの作り方(アダプティブカードデザイナーの使い方)
- Power Automateを使ってTeamsチャットにアダプティブカードを投稿する方法
| Teams | ユーザーの@mentionトークンを取得する |
| Teams | チャットやチャネルにカードを投稿する |
アダプティブカードとは「メッセージカード」のこと
アダプティブカードをわかりやすく例えるなら、文字以外の写真などの情報を1つにまとめた「メッセージカード」のようなものです。
誰かに手紙を送る時、文字だけでは少し無機質になってしまうためイラストや写真などを追加した経験のある方も多いと思います。
そういったものをデジタル世界で作ったものがこのアダプティブカードです。
「アダプティブ」とは「適応する」という意味があります。つまり、アダプティブカードとは見せたいシーンや使う人のニーズに合わせて、形、サイズやデザインを変える(適応する)ことができるカードということです。
このアダプティブカードはOutlookやTeamsチャットなどでも使うことができるようになっています。
アダプティブカードに含めることのできる内容
アダプティブカードは、次の内容を組み合わせて好きなように作成できます。
- テキスト
-
通常のテキスト以外にPower Automateの”動的な値”も使うことができます
- 画像
-
写真や図・イラストなど
- アクションボタン
-
押すことでフィードバックをもらうことができます。
例:アンケート回答、特定のURLへ移動させる など
アダプティブカードは初心者でも簡単に作れる
アダプティブカードはJSONというデータ形式で作成することが必要です。
こう言うと初心者にはハードルが高いと思われますが、この次に解説をする「アダプティブカードデザイナー」を使うことで、初心者でもドラッグ&ドロップ操作を中心にノーコードでデザインすることができます。
アダプティブカードデザイナーはMicrosoftが用意してくれているサービスで、登録不要で誰でも無料で使うことができます。
とても簡単ですよ!
アダプティブカードの作り方
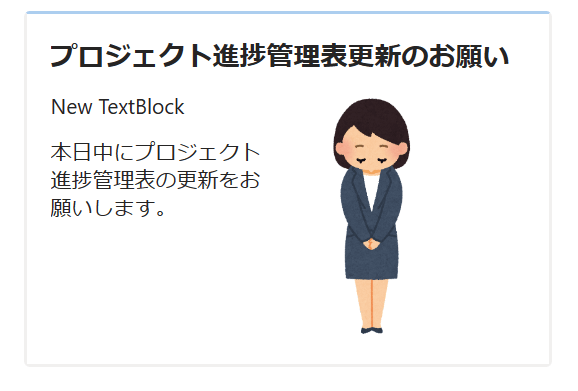
今回作成するアダプティブカードのサンプル
今回は「Power Automateを使いTeamsチャットでチームメンバー3人に定期データ更新を依頼するリマインドメッセージを送る」ことを想定して以下のデザインとしました。


アダプティブカードデザイナーでカードを作成する
では早速、上のサンプルを実際に作っていきます。
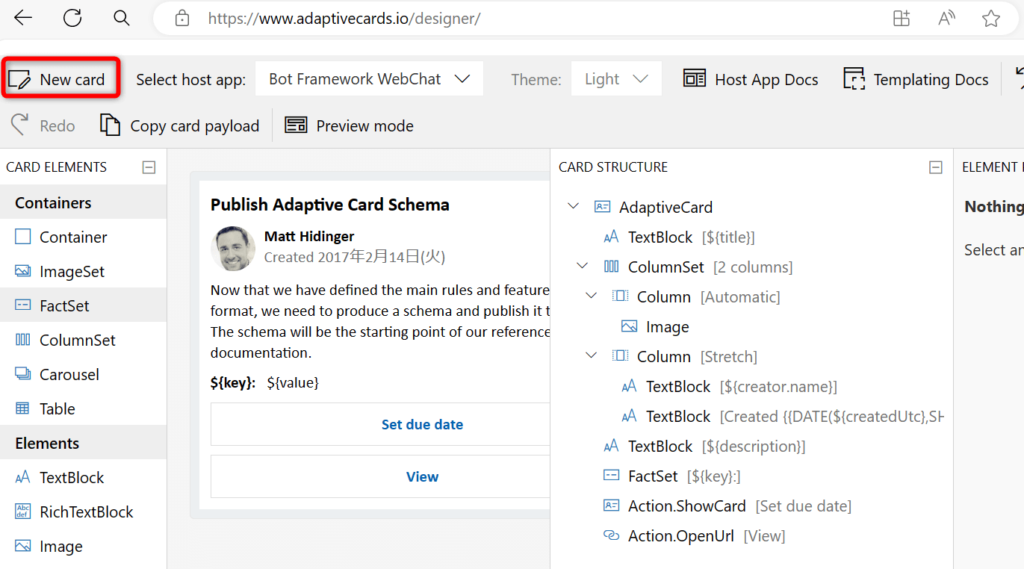
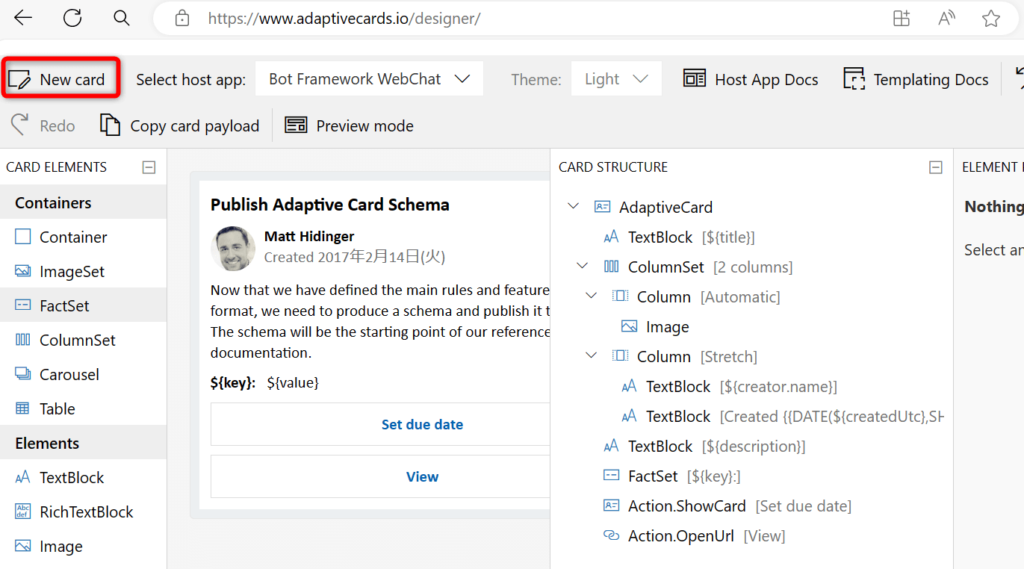
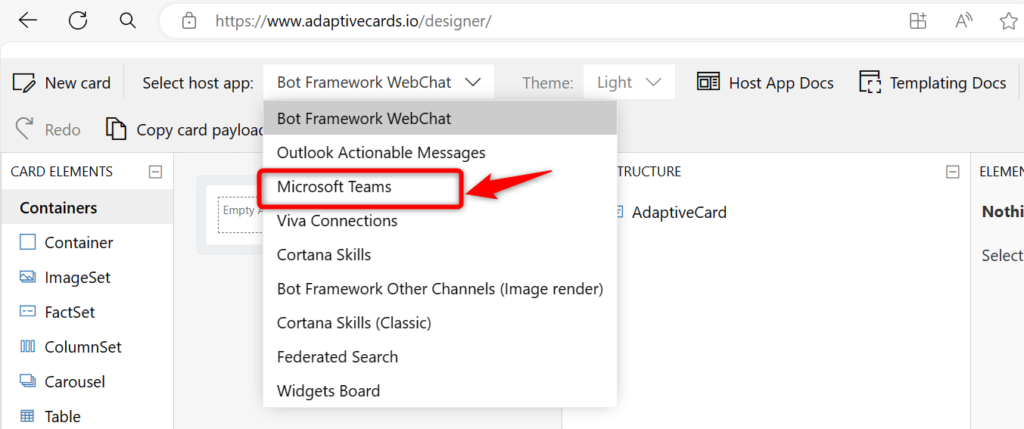
▼「New Card」をクリック


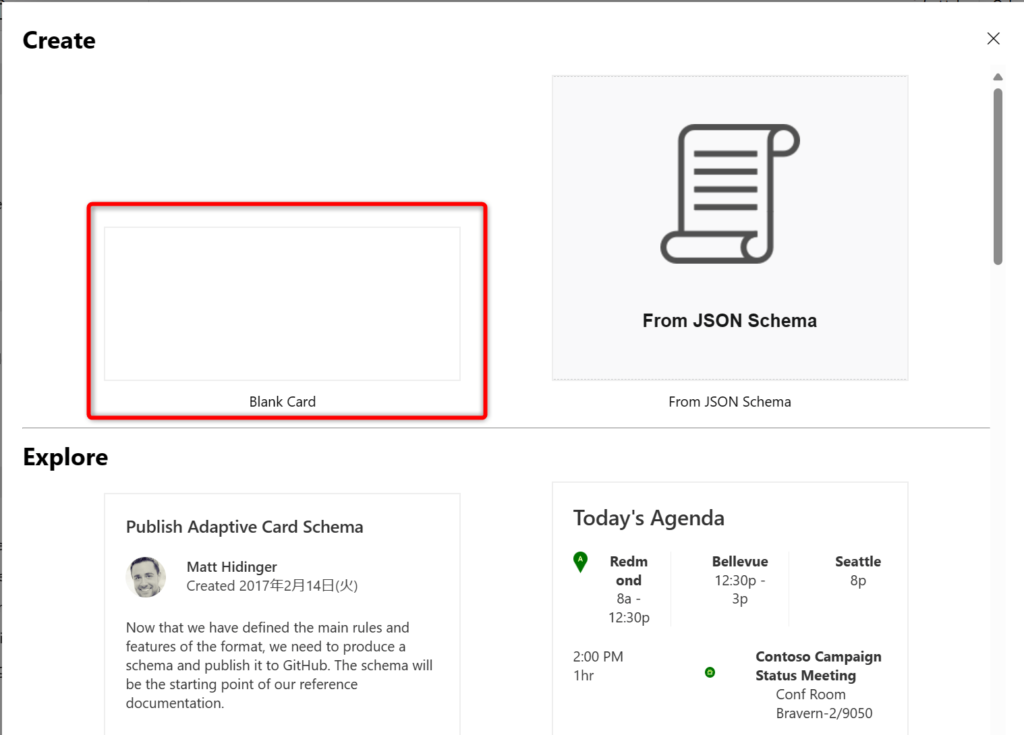
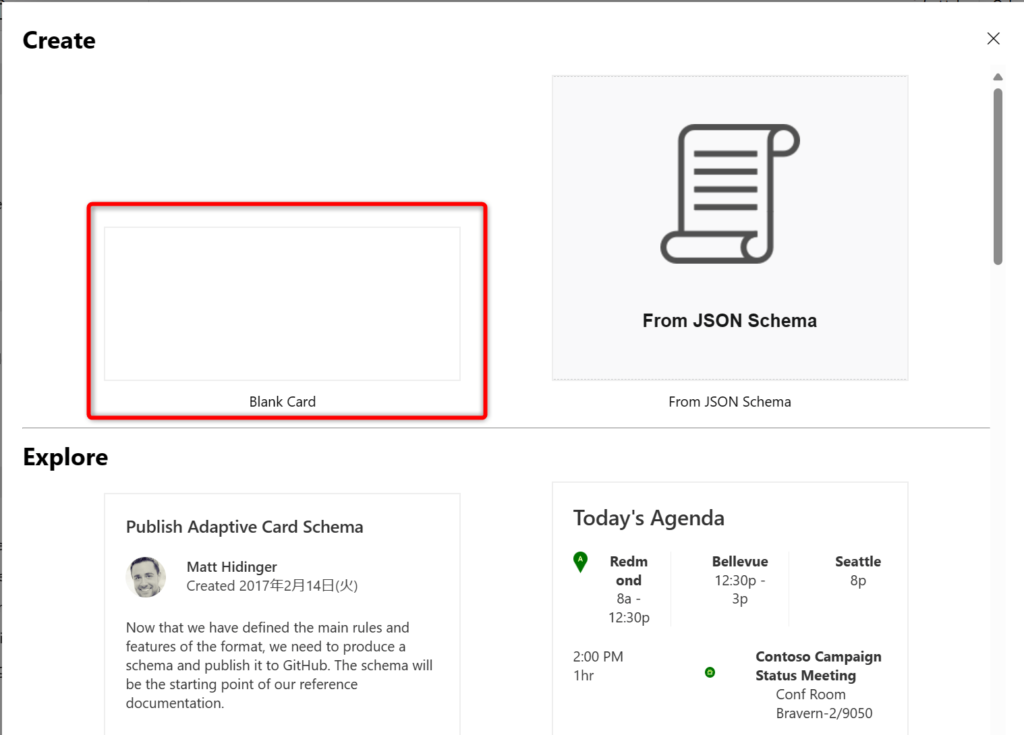
▼ポップアップ画面から「Blank Card」をクリック




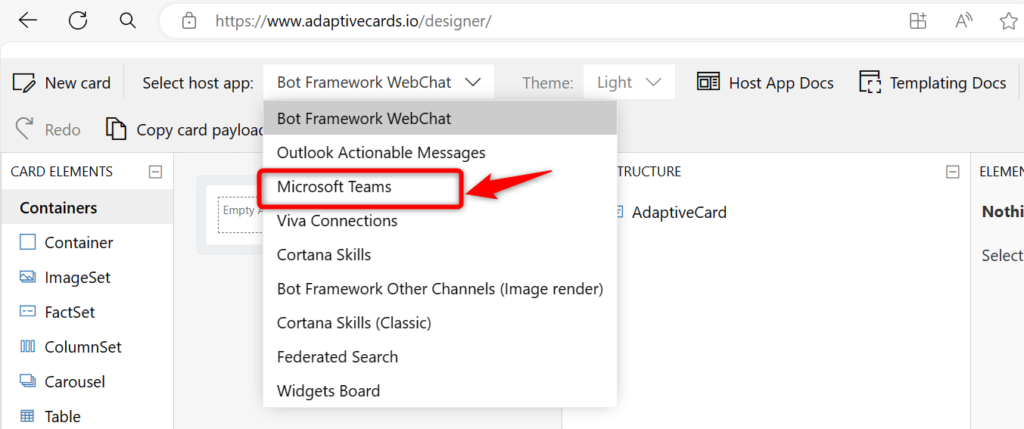
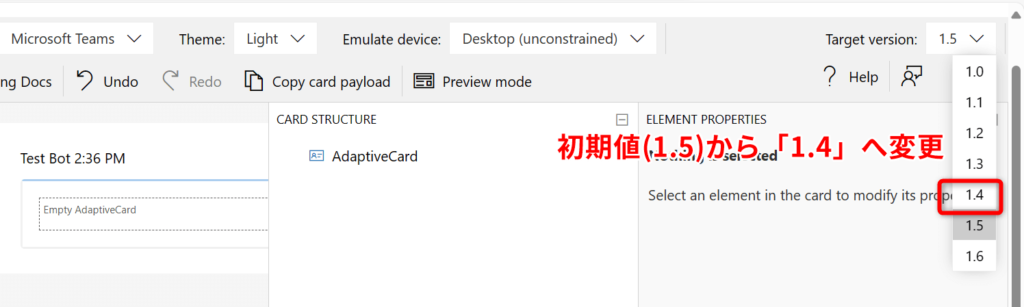
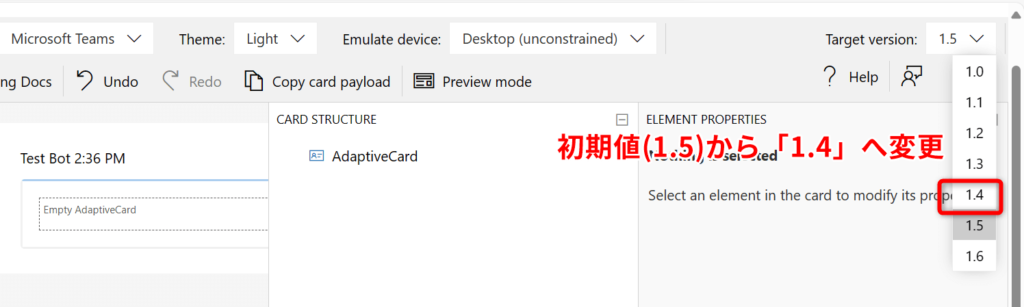
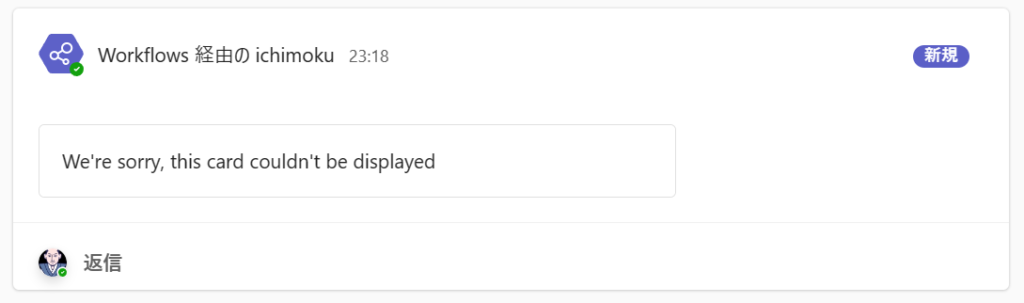
▼初期値である「1.5」のまま作成してしまうとTeamsでエラーが表示がされてしまいカードが正しく投稿されないため「1.4」へ変更します。


参考:エラーメッセージ


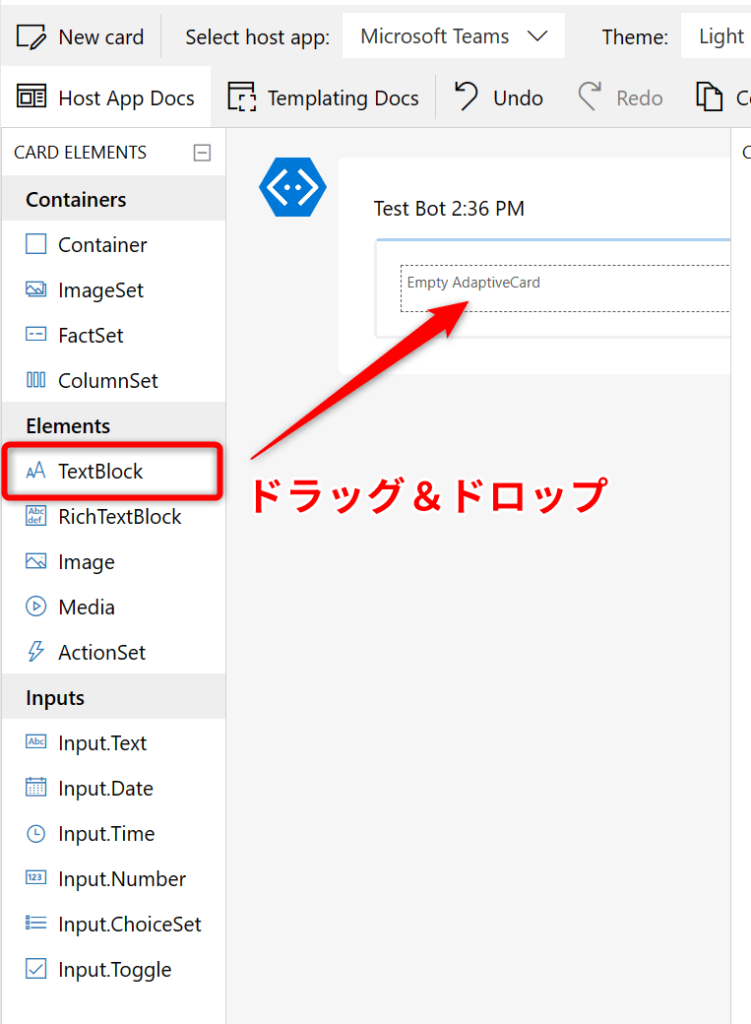
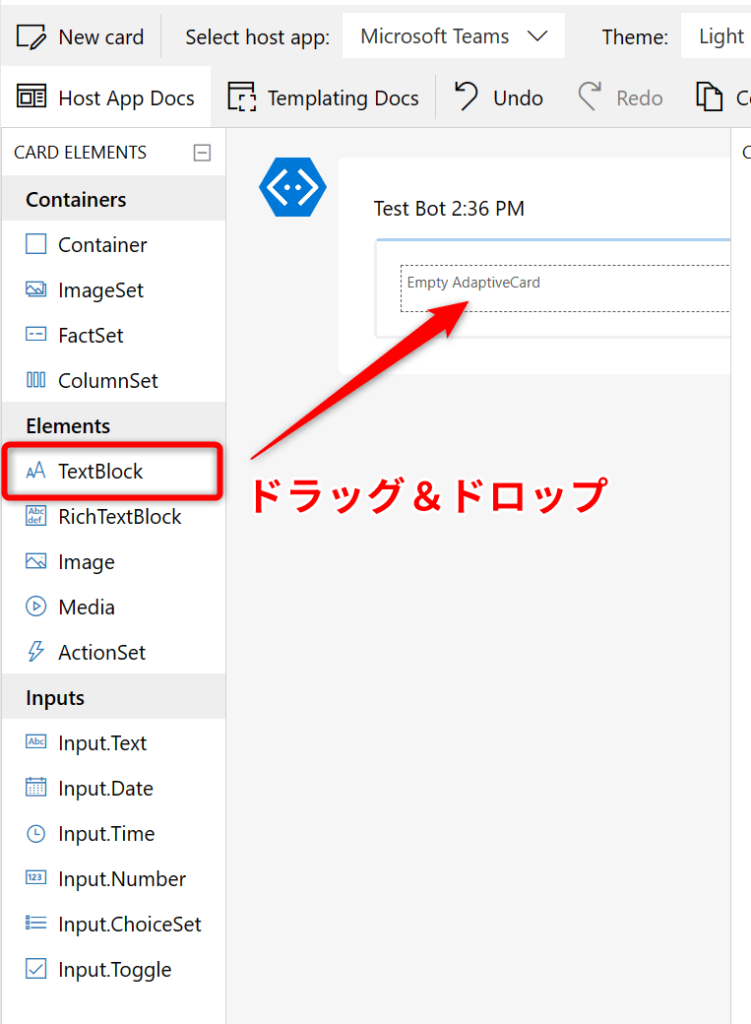
▼左の「CARD ELEMENTS」からテキストブロック「TextBlock」をドラッグ&ドロップでカードへ追加


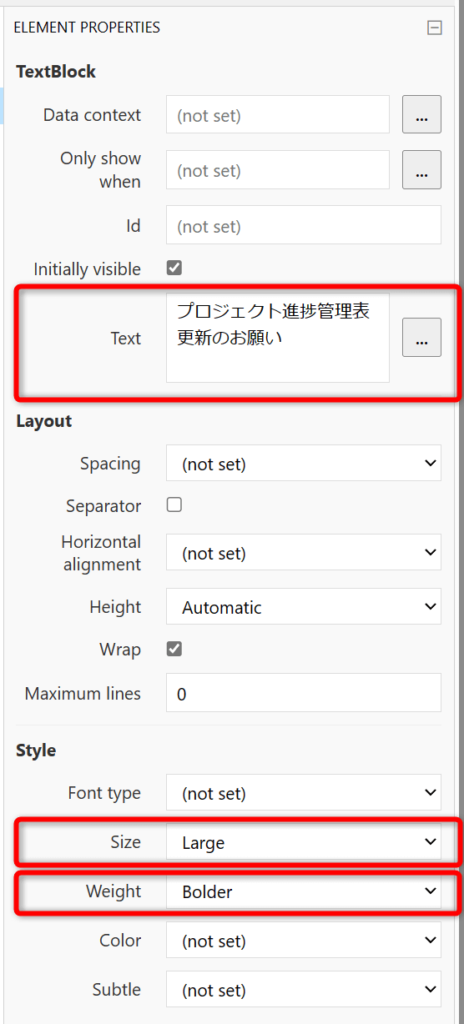
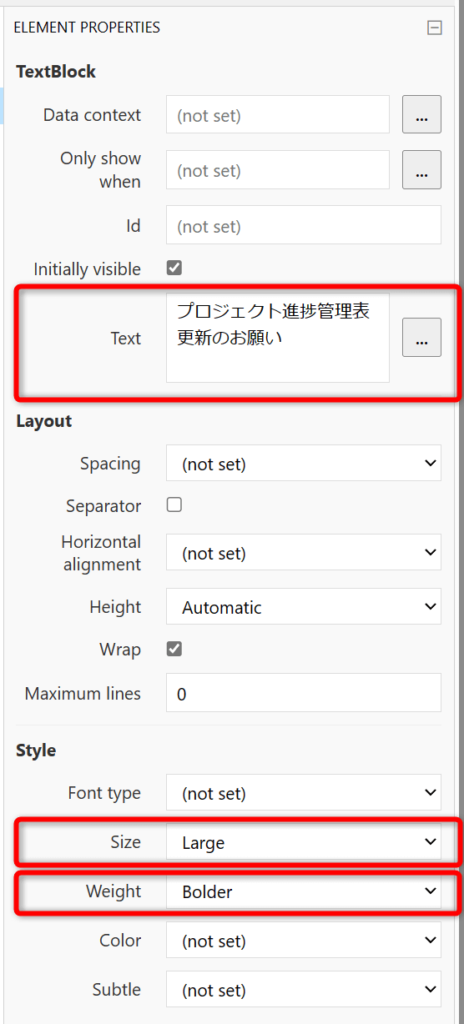
▼右の「ELEMENT PROPERTIES」を次の通り入力


| Text | プロジェクト進捗管理表更新のお願い |
| Size | Large |
| Weight | Bolder |
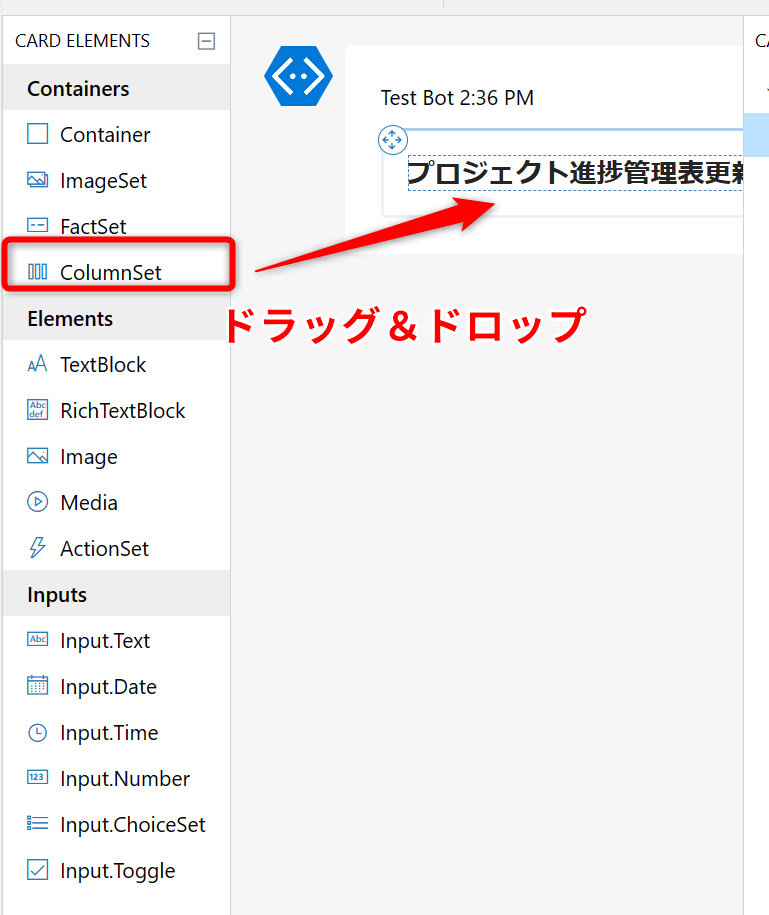
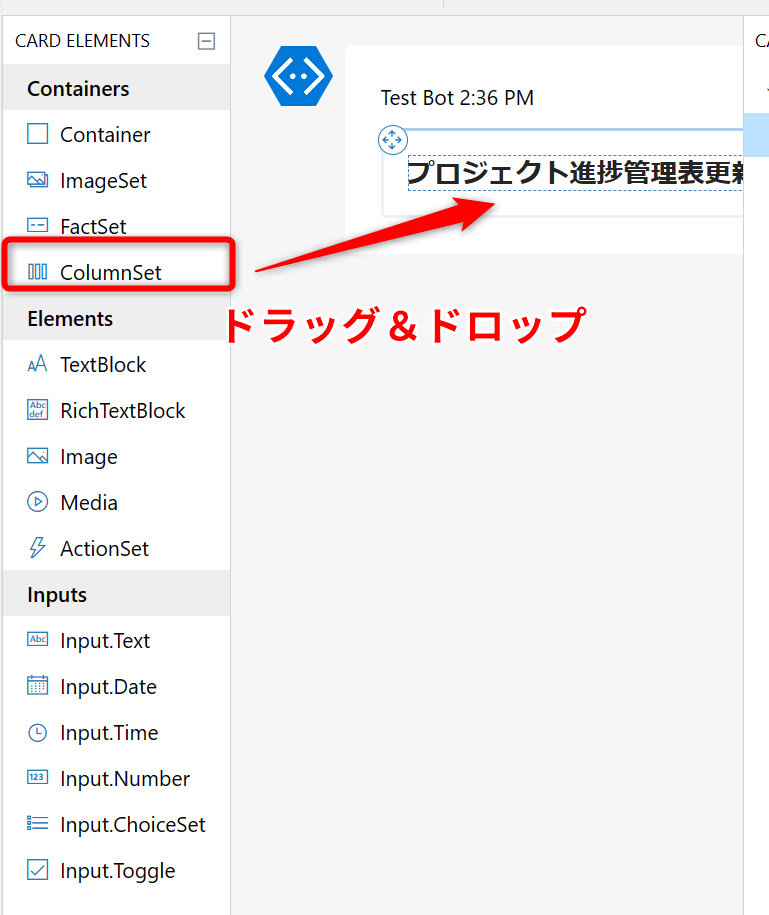
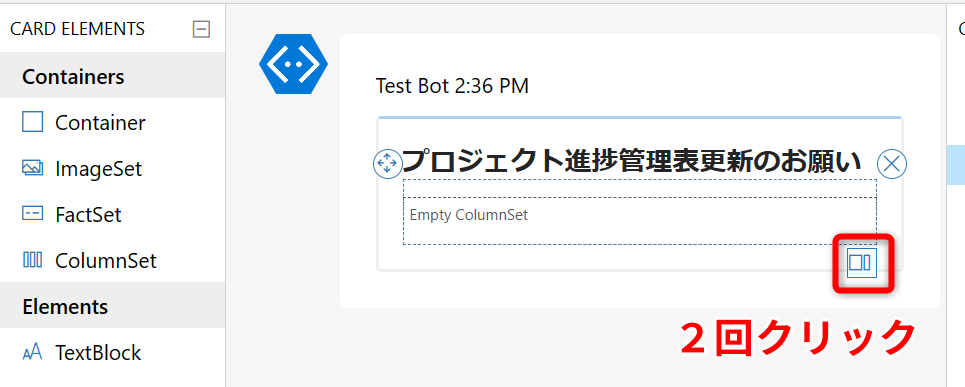
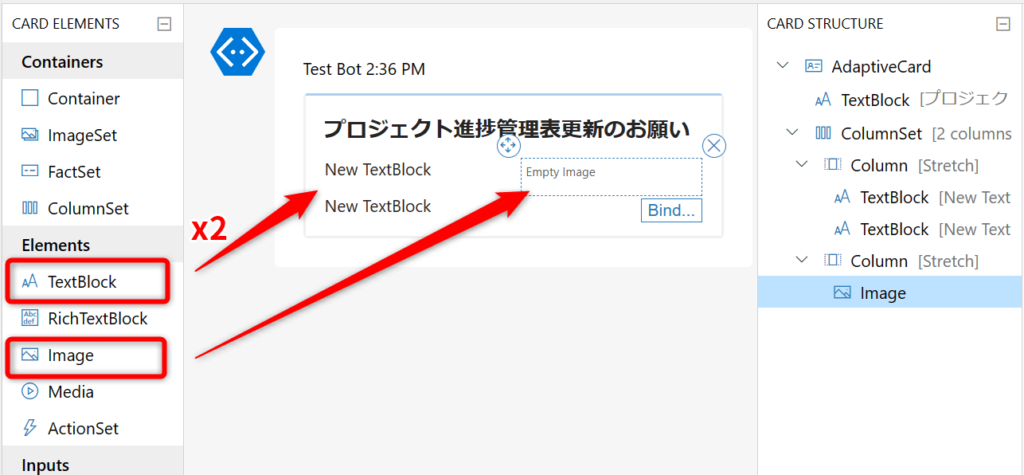
▼「CARD ELEMENTS」から「ColumnSet」を先ほど追加したテキストブロックの下に配置


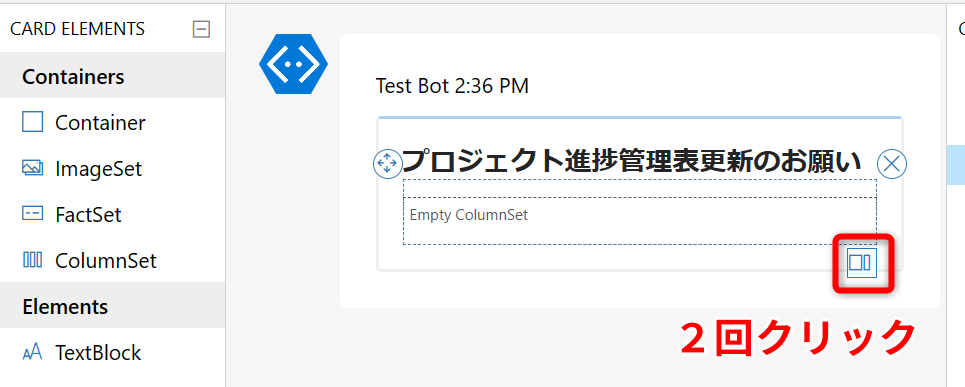
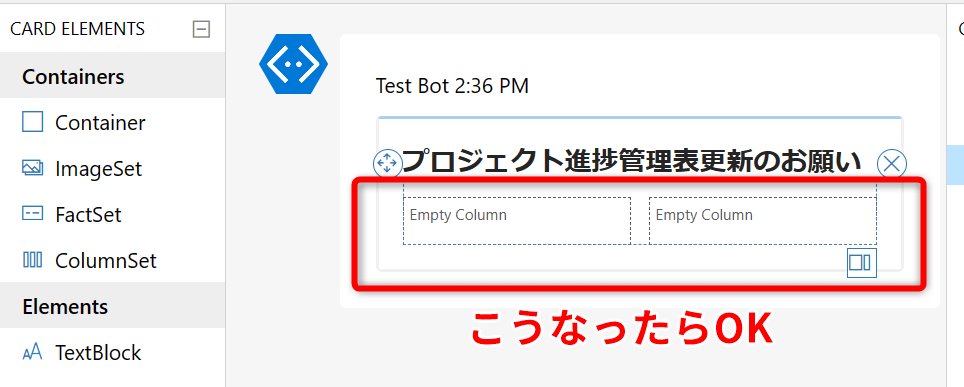
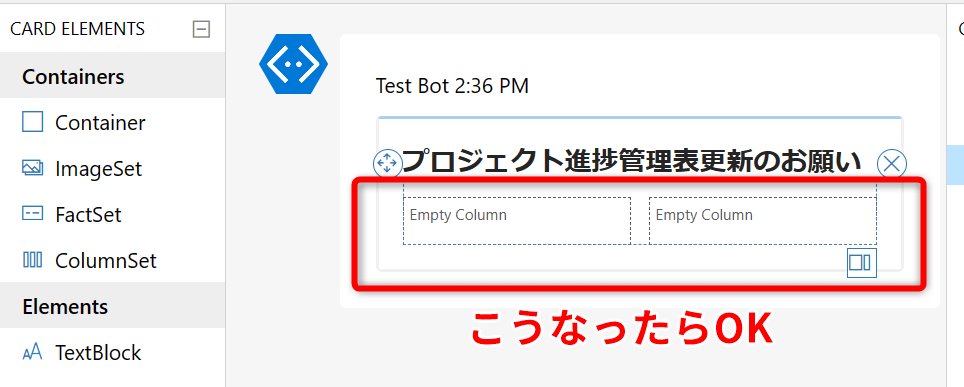
▼配置した「ColumnSet」右下の四角アイコンを2回クリック


▼「CARD STRUCTURE」が下図のようになればOK


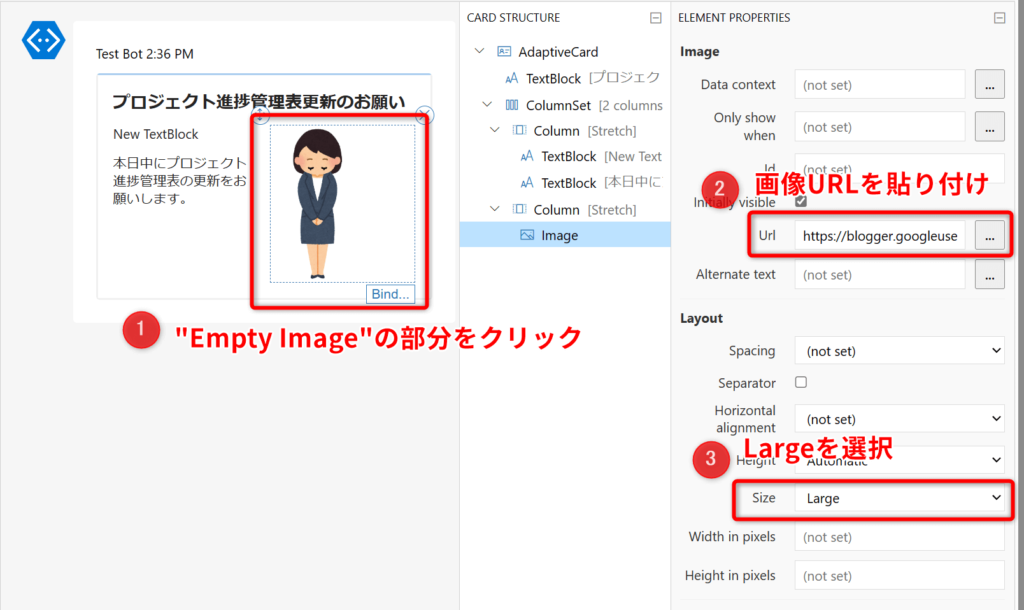
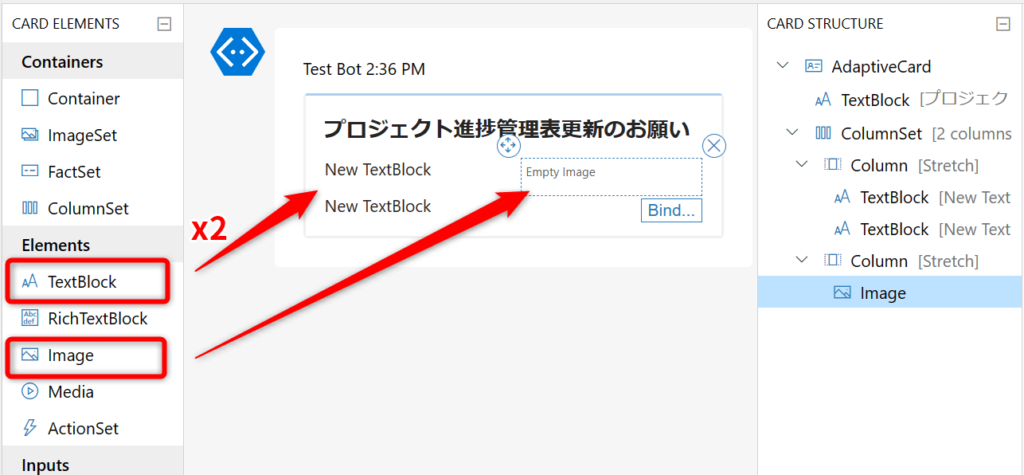
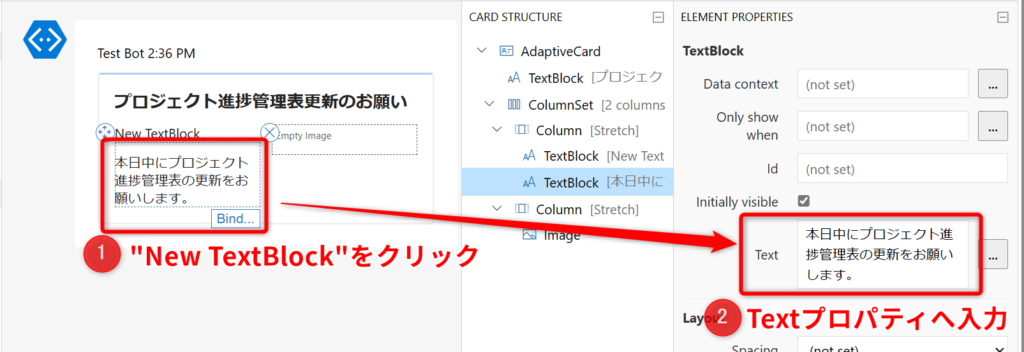
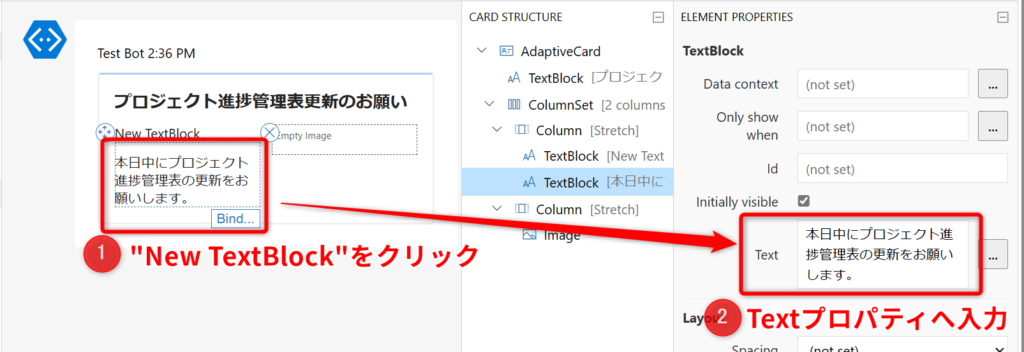
▼左に「ELEMENT PROPERTIES」からそれぞれのパーツを追加します。


下段のTextboxのTextへ「本日中にプロジェクト進捗管理表の更新をお願いします。」と入力


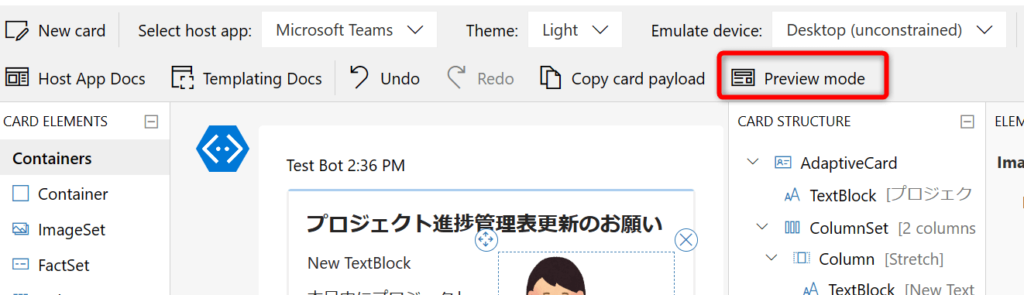
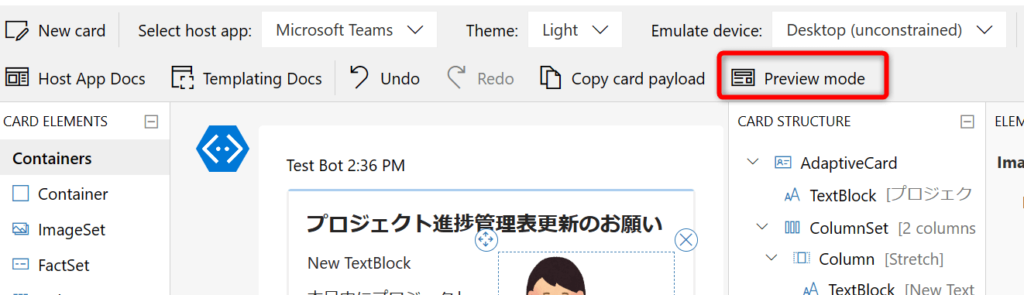
▼メニューバーの「Preview mode」ボタンをクリック


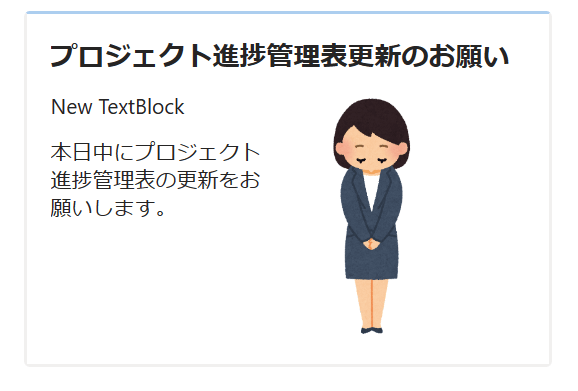
▼プレビュー画面でカードデザインに問題がないかをチェック


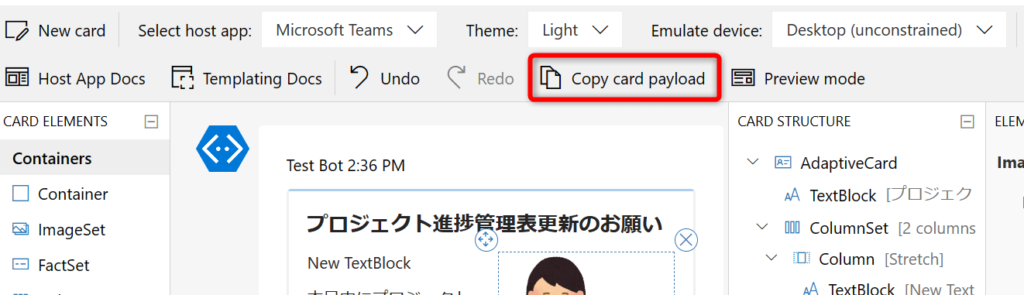
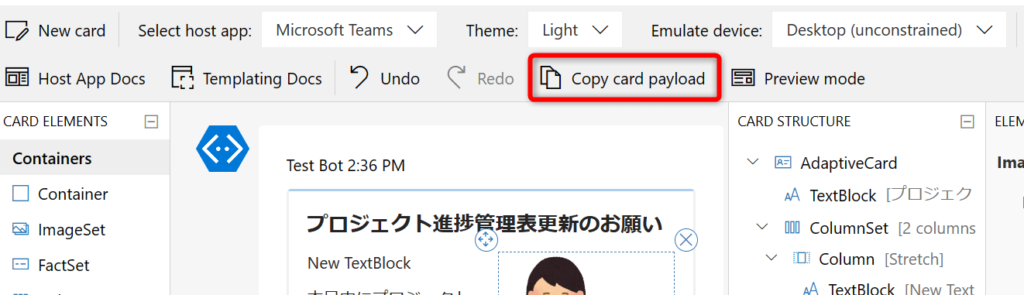
▼最後にメニューバーの「Copy card payload」ボタンをクリックします。アダプティブカードデザイナーの画面は閉じてもそのままでもどちらでも構いません。


今回作ったアダプティブカードのJSON
上で作成したアダプティブカードのJSONです。お試し用に自由にお使いください。右上のコピーボタンで全文コピーできます。
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "プロジェクト進捗管理表更新のお願い",
"wrap": true,
"size": "Large",
"weight": "Bolder"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "New TextBlock",
"wrap": true
},
{
"type": "TextBlock",
"text": "本日中にプロジェクト進捗管理表の更新をお願いします。",
"wrap": true
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "Image",
"url": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCJCpPYc41P1Zj5Iv0GI-ZcI1ia5aDSEH_kL8gTvo71sfLVWC-FvUBHpiMaHdykOeDkwa8-Xj6y9jEKHax6ujo4R531mESChazycZDg_R-UiIvDuiFiTkqiqnKL2isyCnvOLJ2_8gGjag/s800/business_ojigi_woman.png",
"size": "Large"
}
]
}
]
}
]
}アダプティブカードをPower Automateで投稿する方法
ここからは今作ったアダプティブカードのJSONを使い、Power AutomateでTeamsチャットする方法を解説します。
Power Automateをまだよく知らないという方は先に以下の記事をご覧ください。
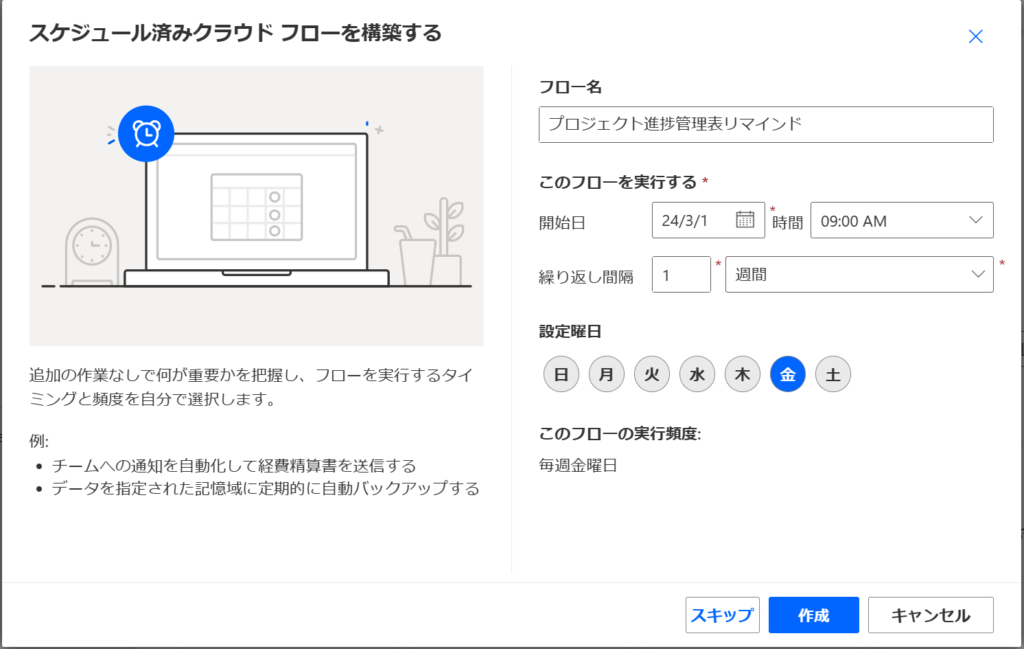
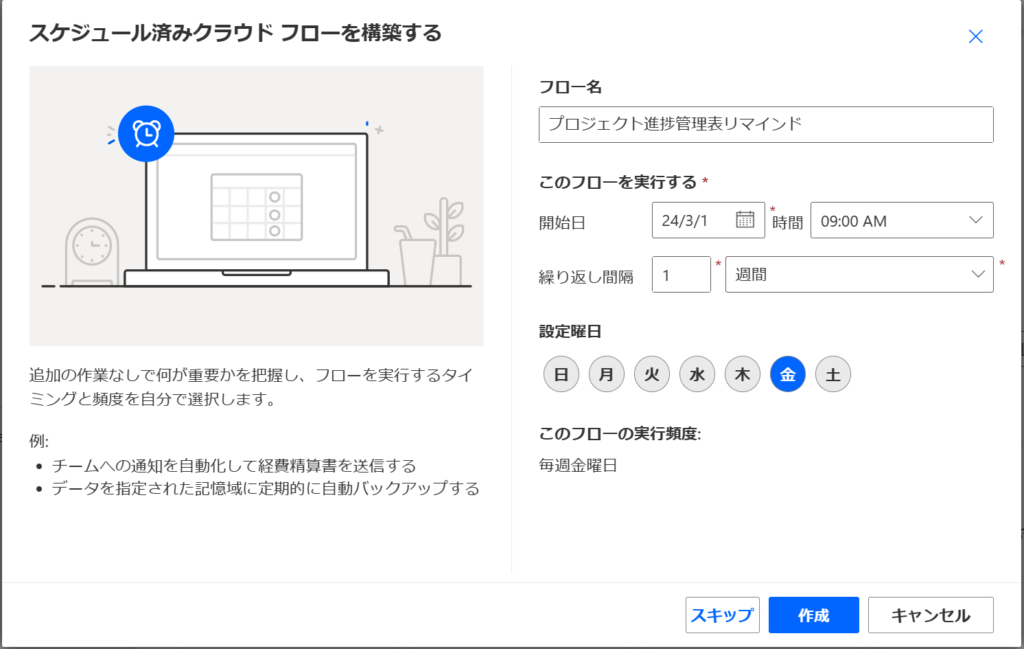
▼今回は、毎週金曜日9時になったら自動実行されるようにトリガー設定しました。




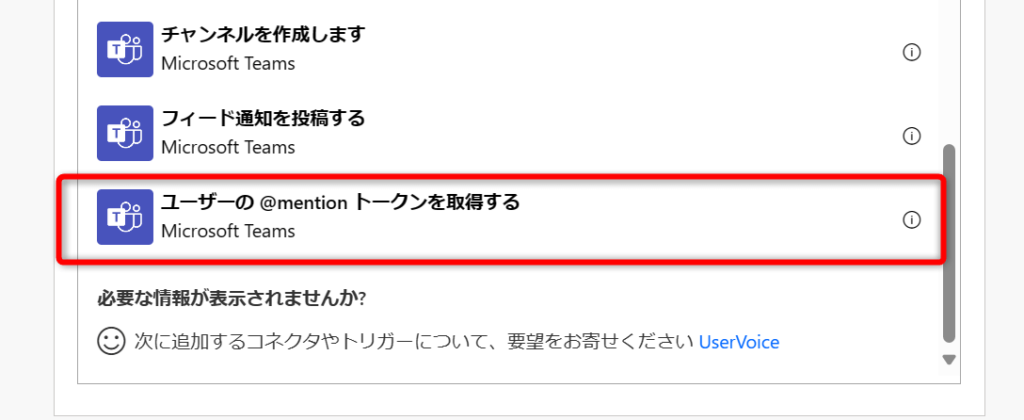
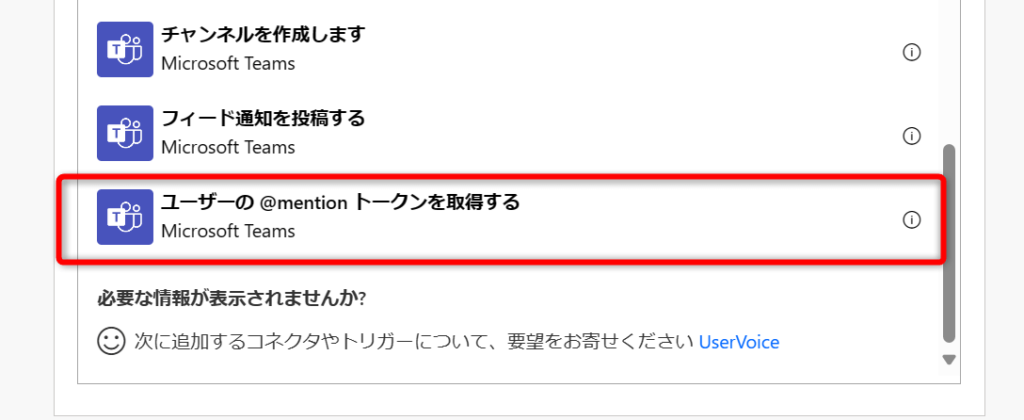
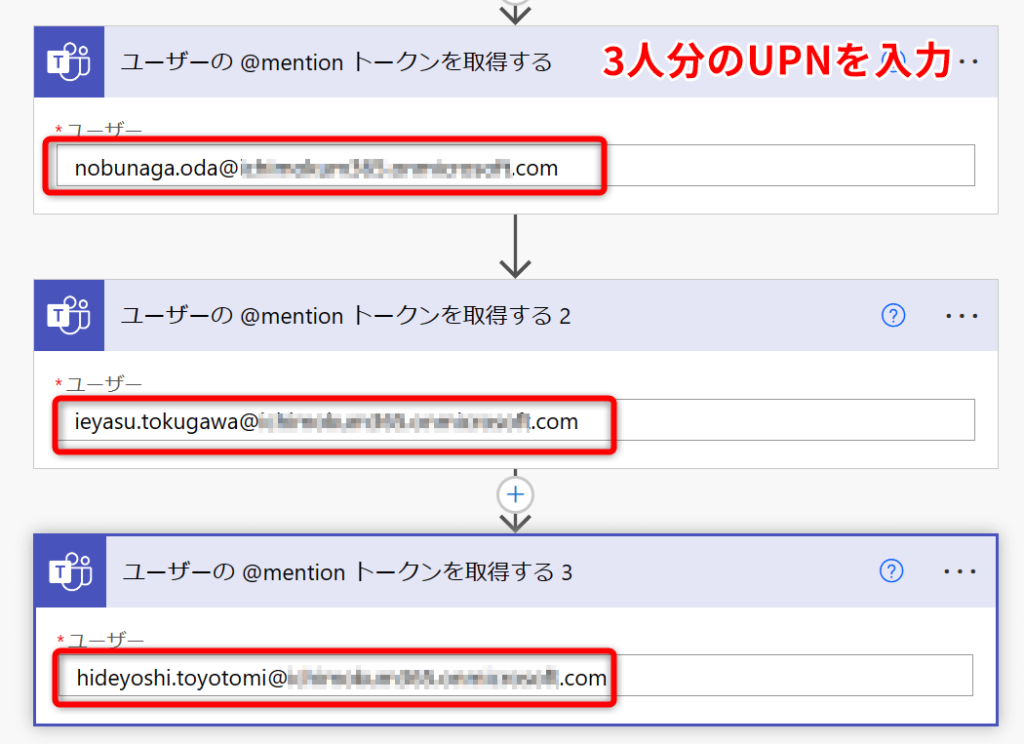
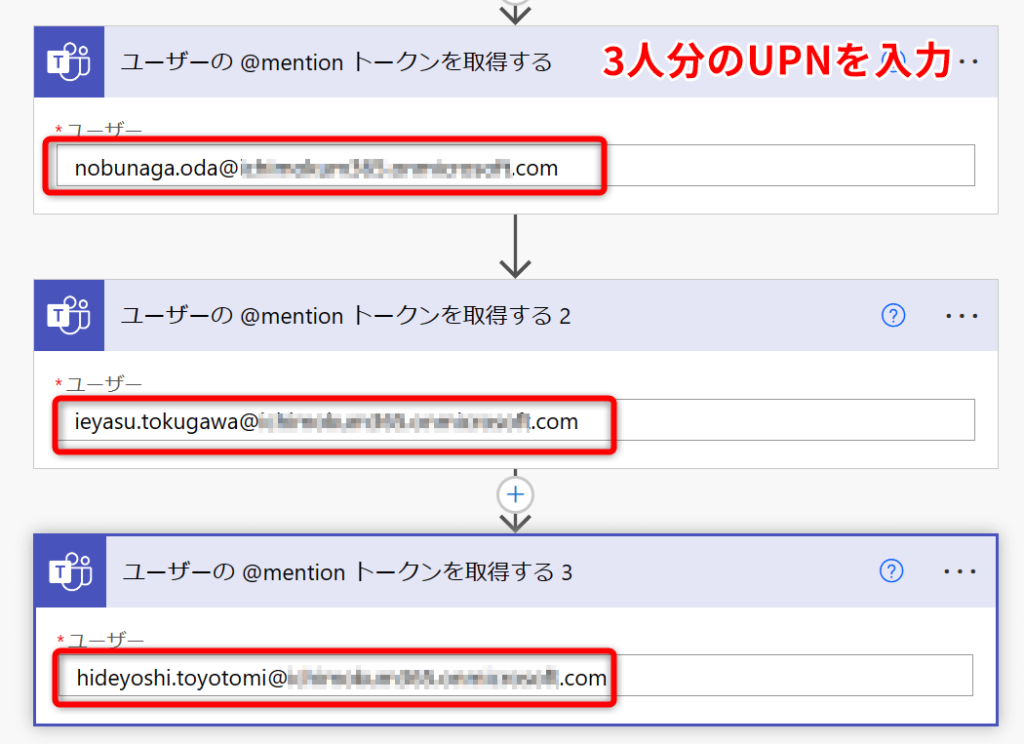
▼今回はチームメンバー3人分のアクションを追加しました。


▼それぞれのUPN(メールアドレス)を入力します。


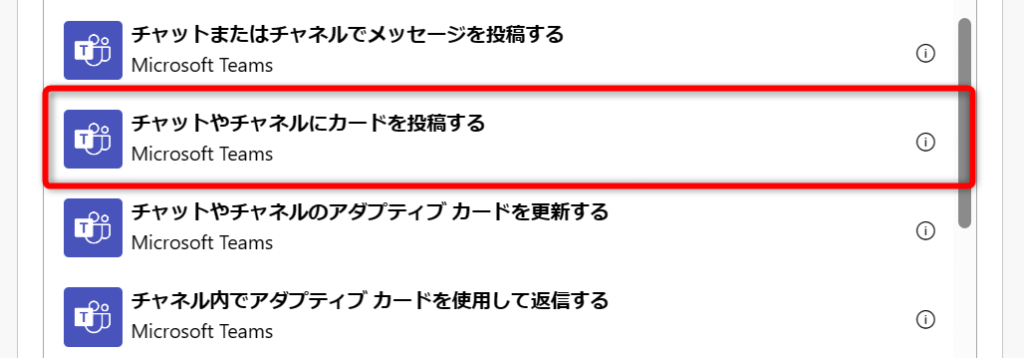
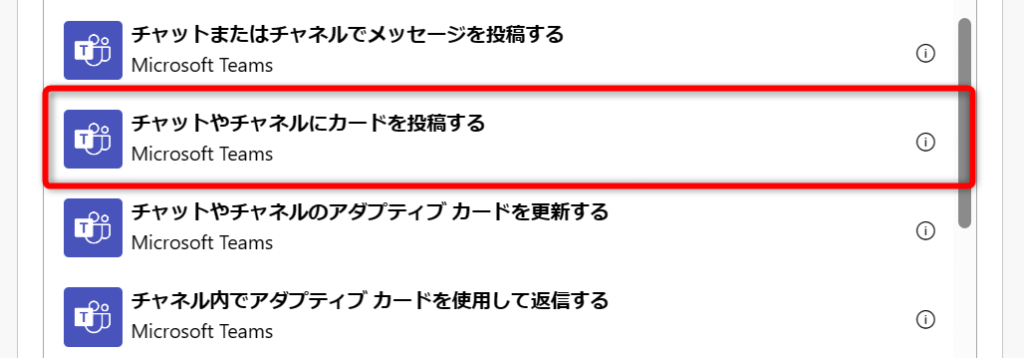
以前は「チャットやチャネルにアダプティブカードを投稿する」になっていましたが、今はアダプティブカードが単にカードと表記されるようになったので注意しましょう。


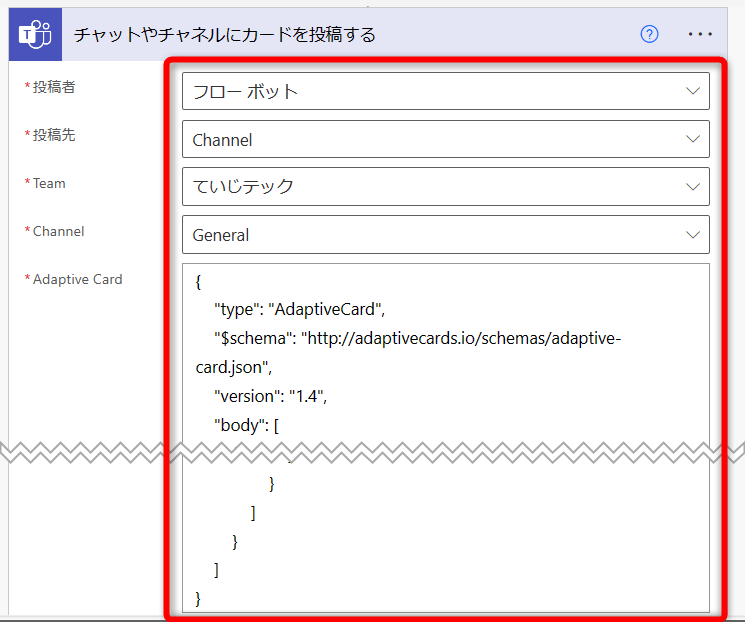
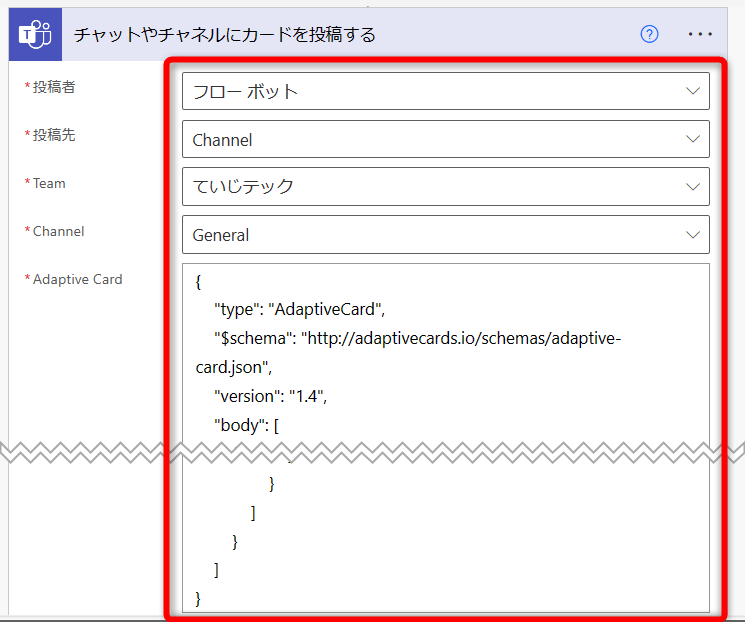
▼ここで今作ったJSONを使います。


| 投稿者 | フローボット |
| 投稿先 | Channel |
| Team | ていじテック |
| Channel | General |
| Adaptive Card | アダプティブカードデザイナーで作ったJSON |
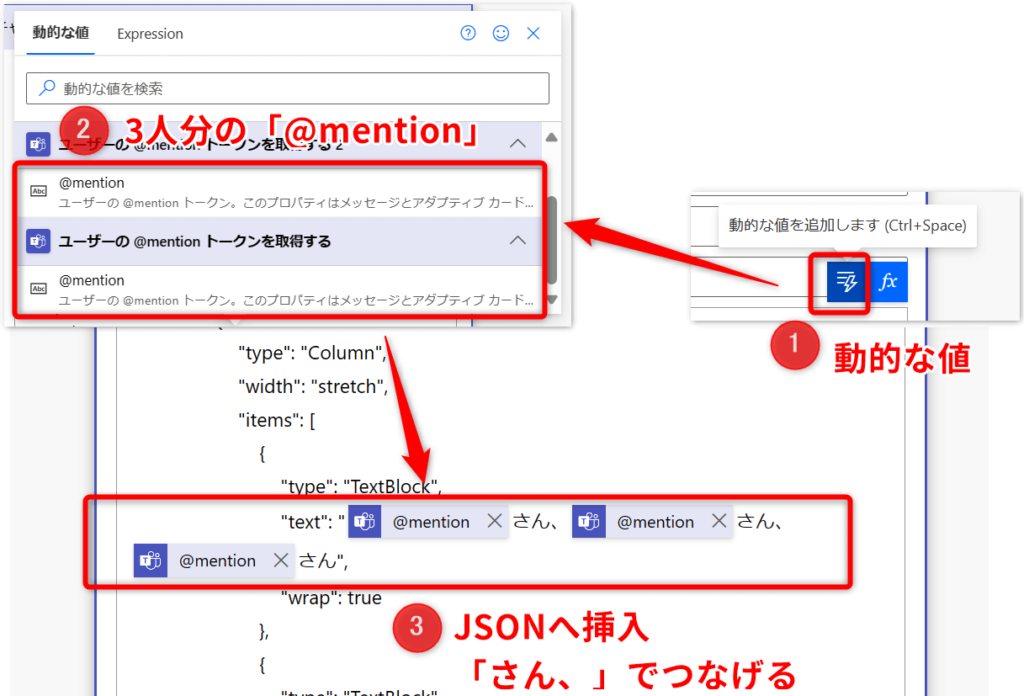
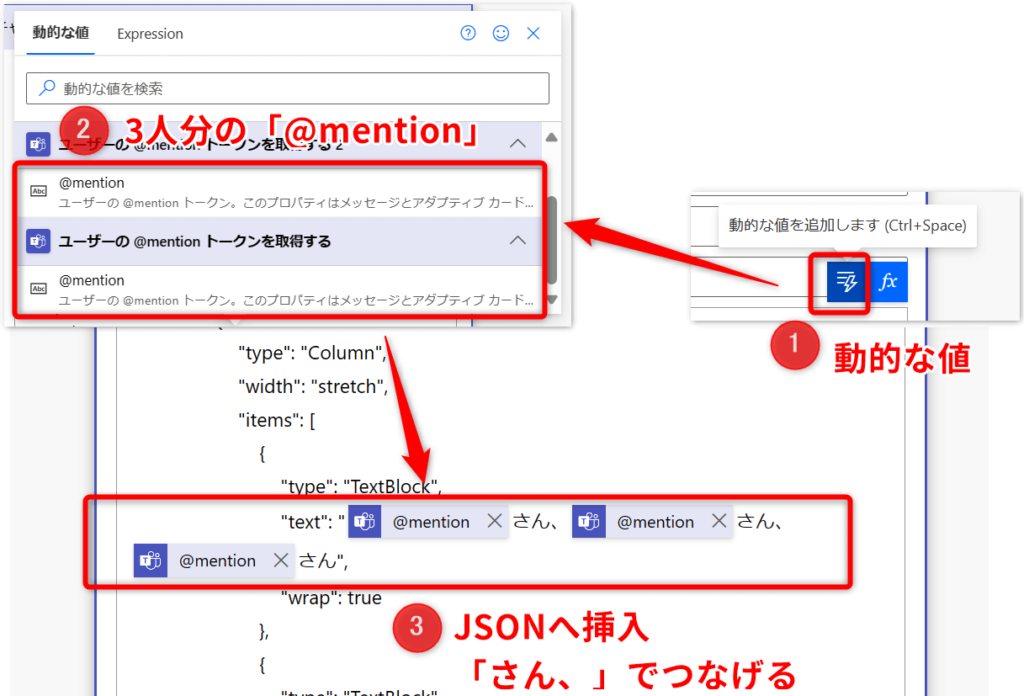
▼前章でメンショントークンを入れることにしたTextBlockをメンショントークンに変更します。JSONの左カラムの上段TextBlockの”New TextBlock”という部分を削除する


▼「動的なコンテンツ」→「ユーザーの@mentionトークンを取得する」アクションの「@mention」を選択。3人分のトークンは順番に追加していきます。ここでは、「さん、」で3つを繋げました。


▼完成後のアダプティブカードのJSONはこちら。赤文字にした部分に”動的な値”を挿入しています。
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "プロジェクト進捗管理表更新のお願い",
"wrap": true,
"size": "Large",
"weight": "Bolder"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "@{outputs('ユーザーの_@mention_トークンを取得する')?['body/atMention']}さん、@{outputs('ユーザーの_@mention_トークンを取得する_2')?['body/atMention']}さん、@{outputs('ユーザーの_@mention_トークンを取得する_3')?['body/atMention']}さん",
"wrap": true
},
{
"type": "TextBlock",
"text": "本日中にプロジェクト進捗管理表の更新をお願いします。",
"wrap": true
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "Image",
"url": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCJCpPYc41P1Zj5Iv0GI-ZcI1ia5aDSEH_kL8gTvo71sfLVWC-FvUBHpiMaHdykOeDkwa8-Xj6y9jEKHax6ujo4R531mESChazycZDg_R-UiIvDuiFiTkqiqnKL2isyCnvOLJ2_8gGjag/s800/business_ojigi_woman.png",
"size": "Large"
}
]
}
]
}
]
}▼下の絵のようにちゃんとメンションされました。


まとめ:アダプティブカードを使ってメンションする方法はとても簡単!
今回はアダプティブカードTeamsメンションする方法を解説しました。
アダプティブカードは、文字以外の写真などの情報を1つにまとめた「メッセージカード」のようなものです。
次の内容を組み合わせて好きなように作成できます。
- テキスト
-
通常のテキスト以外にPower Automateの”動的な値”も使うことができます
- 画像
-
写真や図・イラストなど
- アクションボタン
-
押すことでフィードバックをもらうことができます。
例:アンケート回答、特定のURLへ移動させる など
JSONというデータ形式で作る必要がありますが、アダプティブカードデザイナーを使う事で初心者でも簡単に作成することが可能です。
テキストだけのチャットに比べて視覚的に目立たせることができるので様々なシーンで役立ちますし、Power Automateを組み合わせることで定期リマインドなどにも活用できます。
ぜひ、アダプティブカードを活用して日々のコミュニケーションの効率化をしてみてください。



このブログではPower Automateを始めとしたローコードツール、Microsoft365系ソフトの効率的な使い方など定時帰りに役立つ情報を発信しています。
参考になりましたら、ぜひブックマーク登録をお願いします!



定時帰り後の時間を有効活用する活動『てじ活』には副業ブログがおすすめ!
副業ブログには、自分の知識やスキルを活かして収入を得るチャンスがあります。さらに、ブログを書くことで日常の業務スキルも向上し、新しい分野への知識が広がりますよ!




オススメのPower Automate教材はコチラ
Power Automateをもっと使いこなしたいという方はコチラの書籍がおすすめです!
▲これから自動化を学びたい方にぴったりの入門書です。PowerAutomateなどのウェブツールは日々進化しています。そのアップデートにより画面構成や用語など、UI自体に見直しが入ることがあります。数年前の書籍では、使われている画面や用語が自分のPC画面と若干違って戸惑うことがあります。その点、この書籍は2024年に発売されたばかりで安心です。
▲これからPower Automate Desktopを始めたい人にオススメの入門書です。基本的なところから実用的はフローの紹介まで幅広く書かれています。図解も多く最初の1冊にぴったり。自分も最初はこの書籍から入りました。PADの書籍選びに迷っているならこの書籍を激推します。
▲Power Automatedesktopをこれから学習する人にはこの書籍がオススメです。インプレス社の「できる」シリーズなので内容は間違いなし。イラストを多用しているので飽きずに最後まで読めます。しかも内容も初心者向けに丁寧に解説されているので、これ一冊でPower Automate Desktopの基礎はマスターできます。
ここで紹介している書籍は、20冊以上のPower Automate本を読んでいる運営者が、安心しておすすめできるものばかりです!