 こまったさん
こまったさんアダプティブカードの応答を使ったPower Automateフローが作りたいな
それならピッタリのPower Automateアクションがあります。
- Teamsのアダプティブカードの作り方・使い方
- アダプティブカードの応答結果の使い方
- アダプティブカードの応答結果を使う時にハマりそうなポイント
| コネクタ | アクション |
|---|---|
| Teams | アダプティブカードを投稿して応答を待機する |
| Teams | チャットまたはチャネルでメッセージを投稿する |
Power Automateをまだ良く知らないという方はコチラから






アダプティブカードは応答結果を次のアクションにつなげることができる
前回はTeamsコネクタの「チャットやチャネルにカードを投稿する」アクションを使って、特定の相手にアダプティブカードでメンションを送る方法を解説しました。
ただ、このアクションでは相手にメンションするだけで、そのメンションに対する応答を受け取ることができません。
アダプティブカードについてまだ良くわからないという方は以下の記事が参考になりますよ。


Power Automateでは、この「応答を受け取るための専用のアクション」が用意されています。
- 「アダプティブカードを投稿して応答を待機する」アクション
- アクションボタンの応答を受け取ることができる(往復)
- 「チャットやチャネルにカードを投稿する」アクション
- アクションボタンの応答を受け取ることができない。(片道)
つまりアダプティブカードを投稿するアクションには、「一方通行なもの」と「往復できるもの」の2種類があるということです
今回想定する利用シーン
ここからは、利用シーンを想定してアダプティブカードの応答を使うPower Automateフローを解説します。
チームメンバーに本日の出勤予定を確認する
今回想定するのは、チームリーダーがチームメンバーに対して本日の出勤予定(出社or在宅)を確認するシーンです。
つまり、部下全員の状況を効率的に把握したいという状況です。
作成するPower Automateの全体フロー
今回は、アダプティブカードの応答結果をチャットで通知させることをゴールとして以下のフローとしました。
アダプティブカードの作り方
まずは、今回もアダプティブカードデザイナーを使ってPower Automateで使うアダプティブカードを作成します。
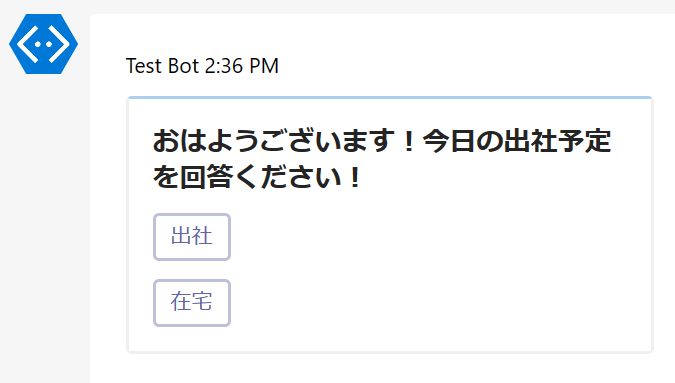
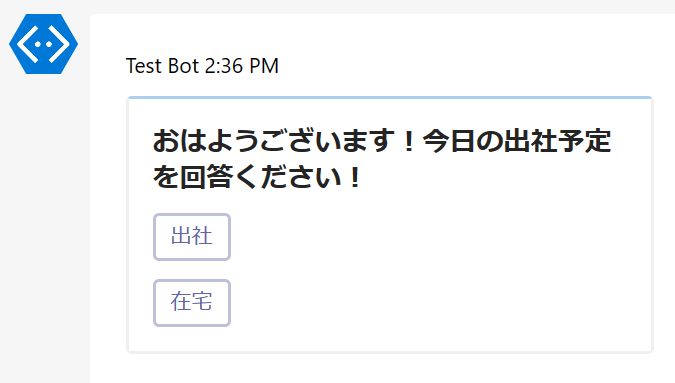
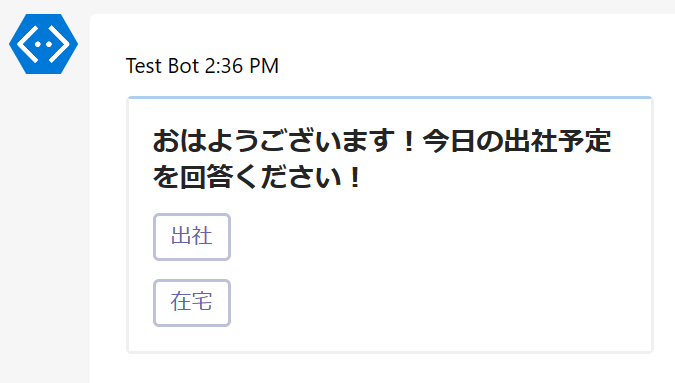
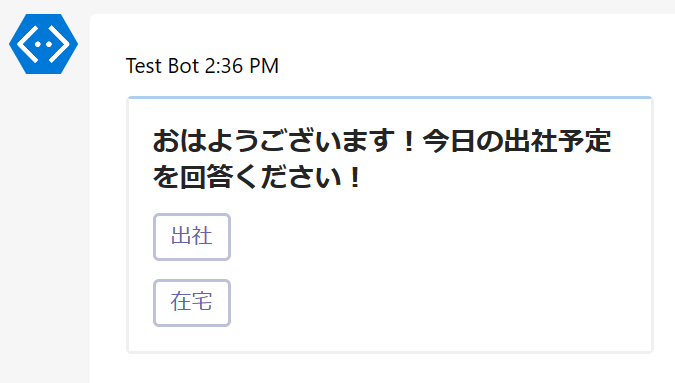
今回作成するアダプティブカードのサンプル
「出社」or「在宅」を選んで回答ボタン押してもらうよう以下のデザインとします。


アダプティブカードデザイナーでカードを作成する
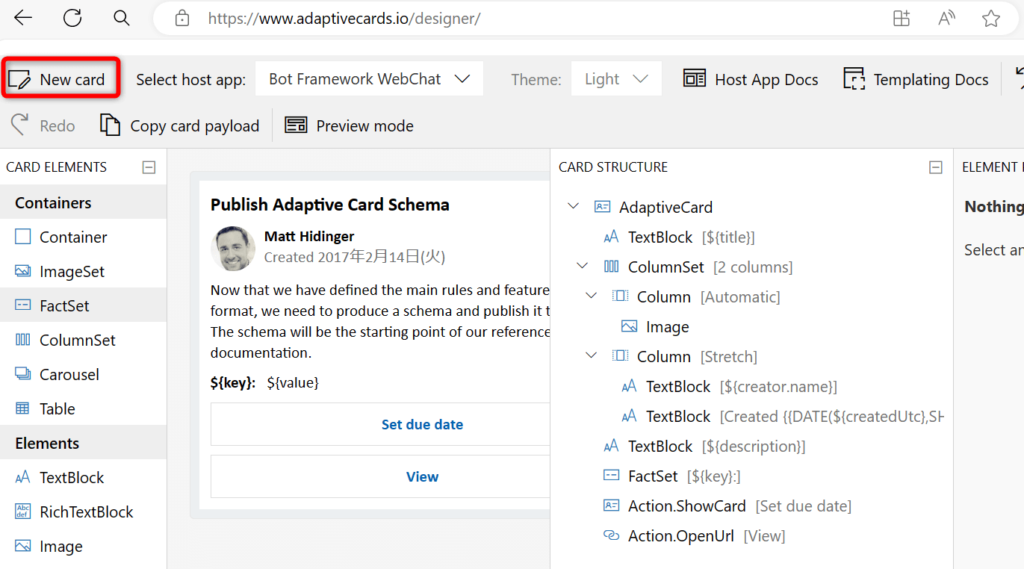
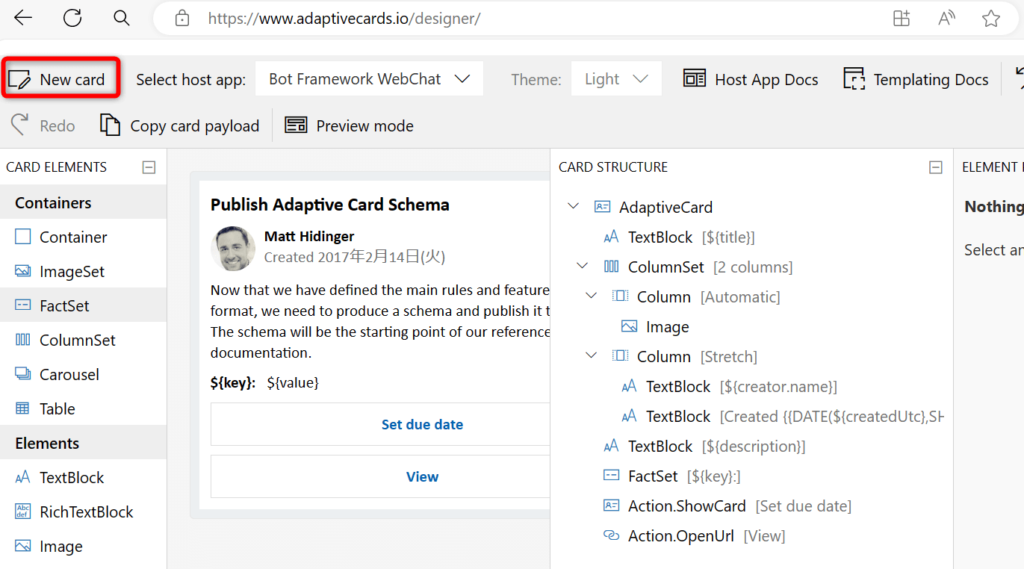
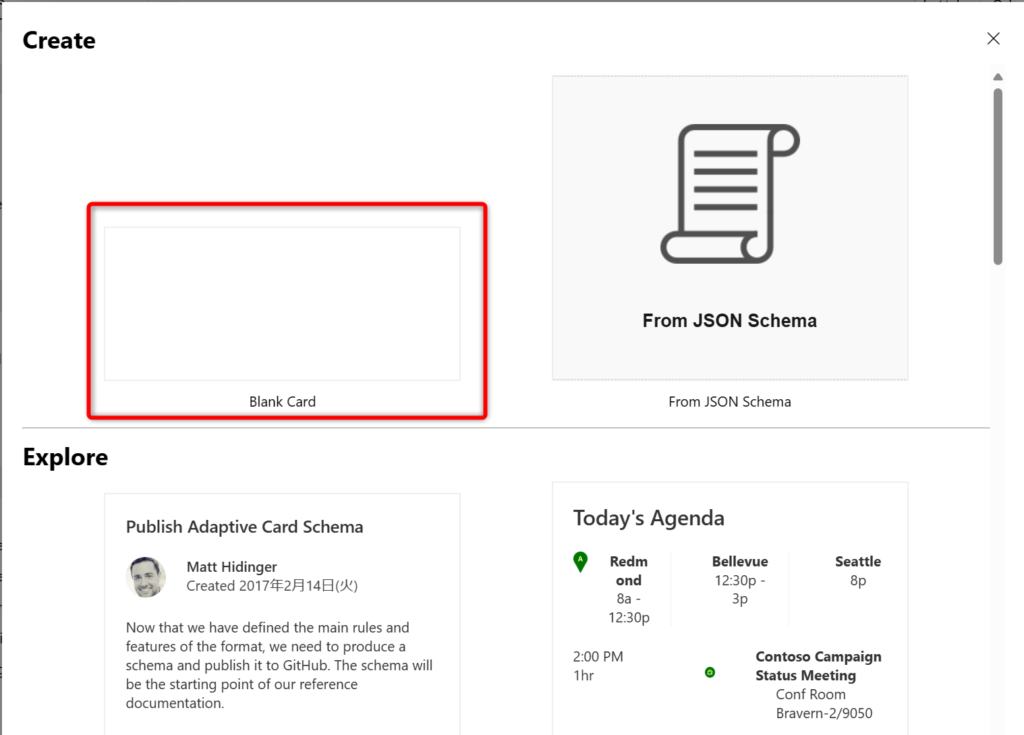
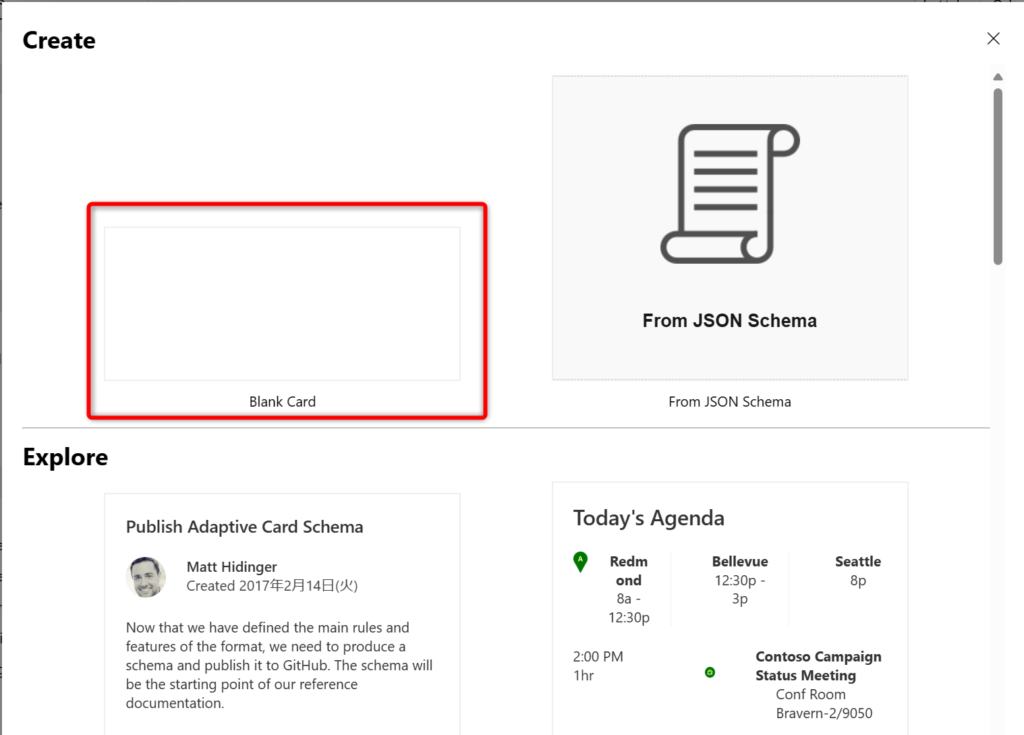
▼「New Card」をクリック


▼ポップアップ画面から「Blank Card」をクリック


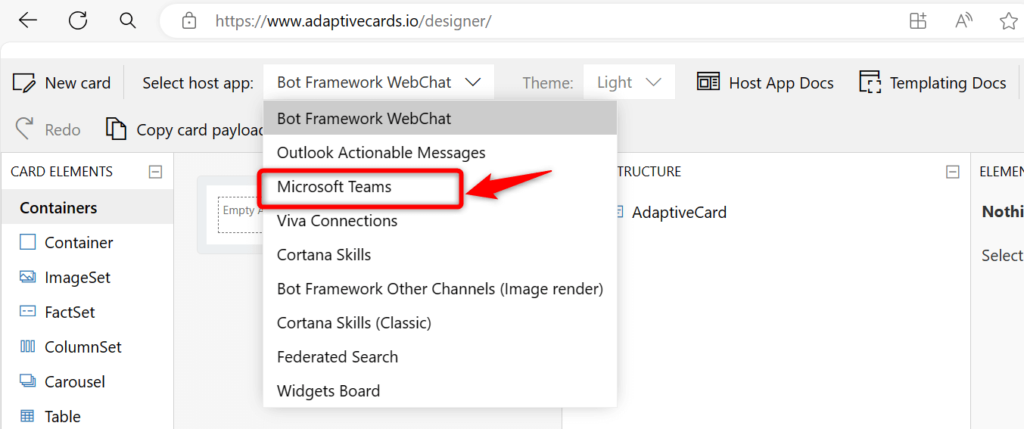
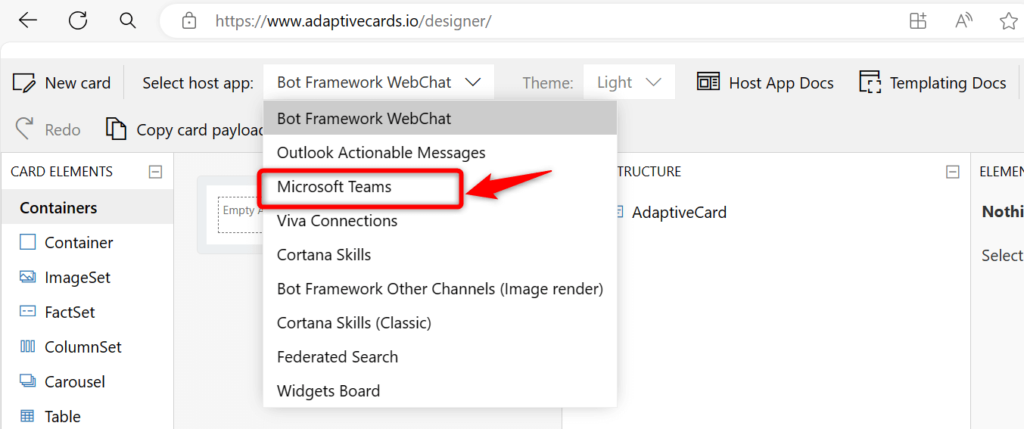
▼いくつかある中からMicrosoft Teamsをクリック


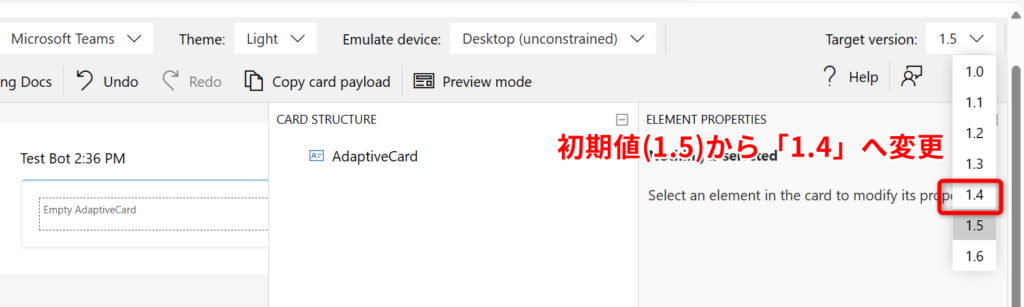
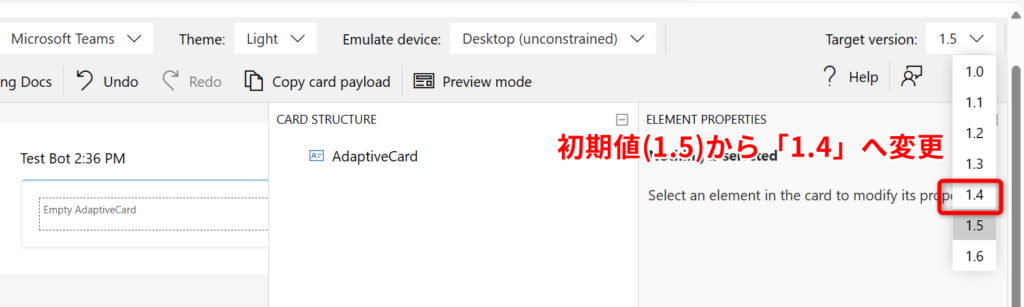
▼初期値である「1.5」のまま作成してしまうとTeamsでエラーが表示がされてしまいカードが正しく投稿されないため「1.4」へ変更します。


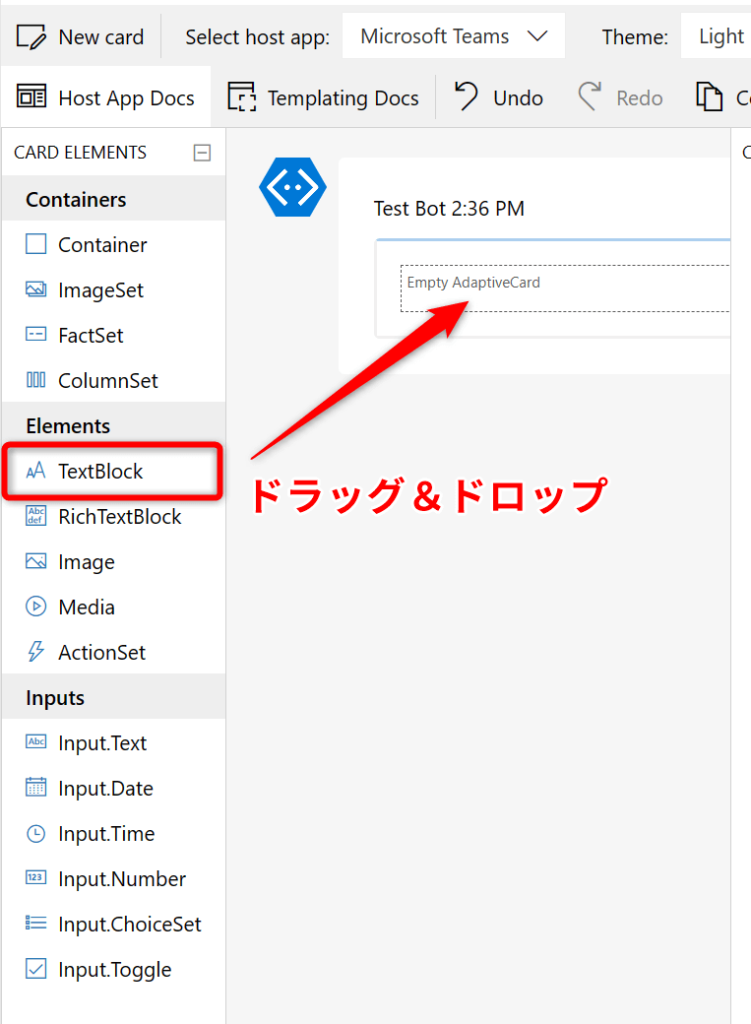
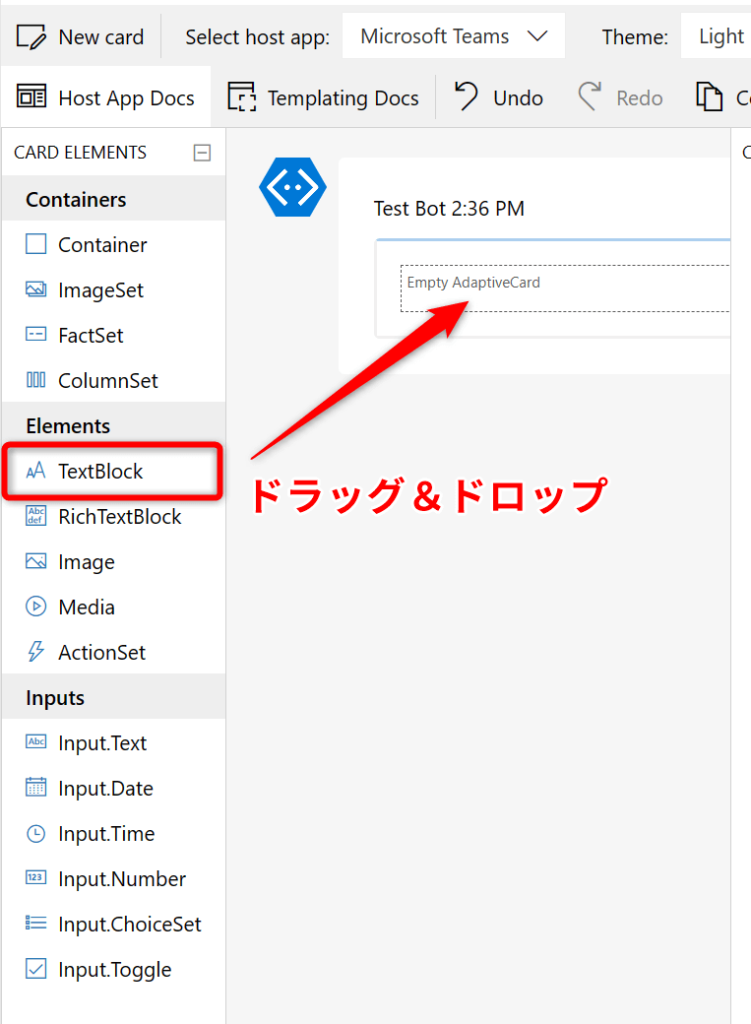
▼左の「CARD ELEMENTS」からテキストブロック「TextBlock」をドラッグ&ドロップでカードへ追加


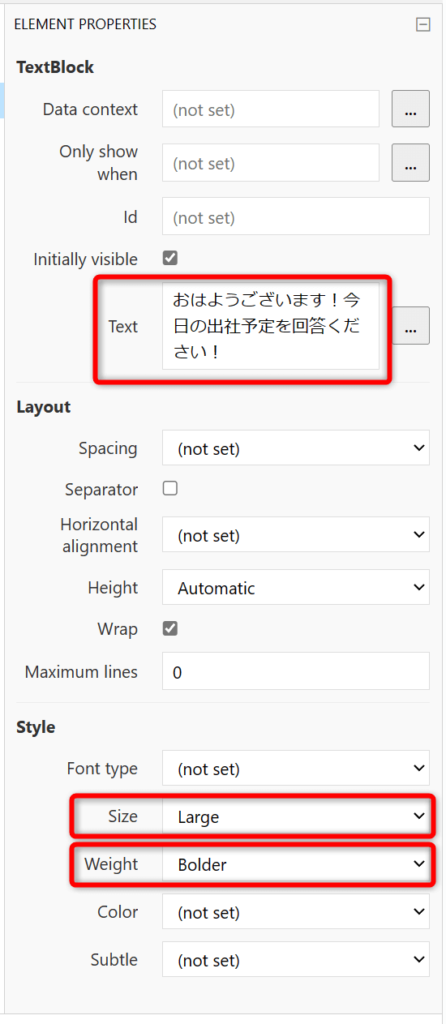
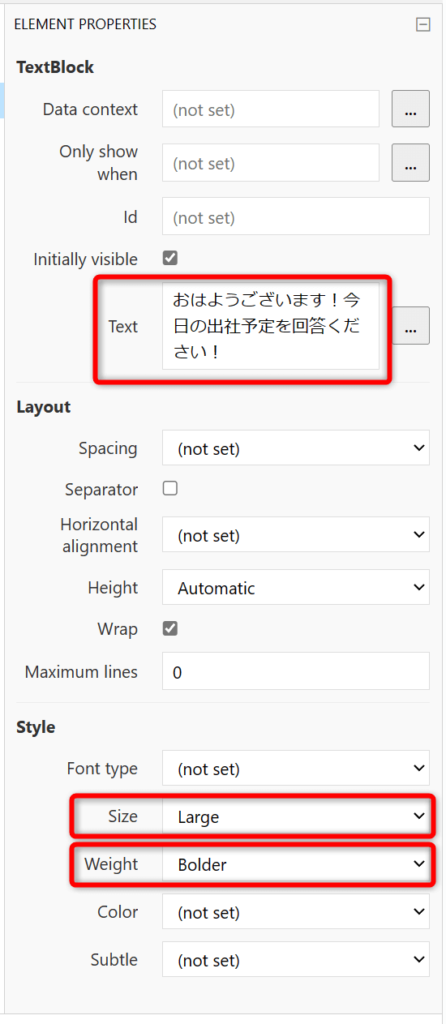
▼右の「ELEMENT PROPERTIES」を次の通り入力
| Text | おはようございます!今日の出社予定を回答ください! |
|---|---|
| Size | Large |
| Weight | Bolder |


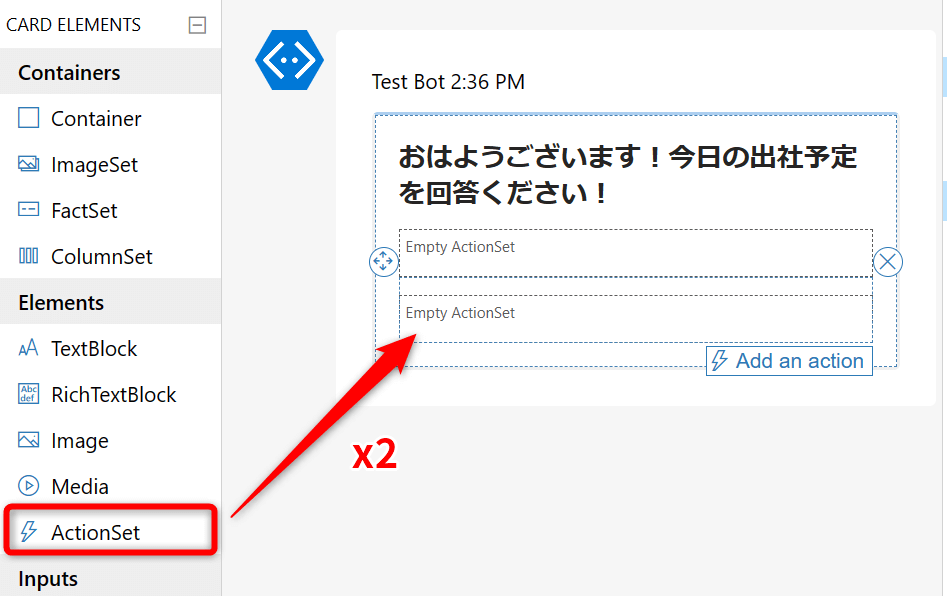
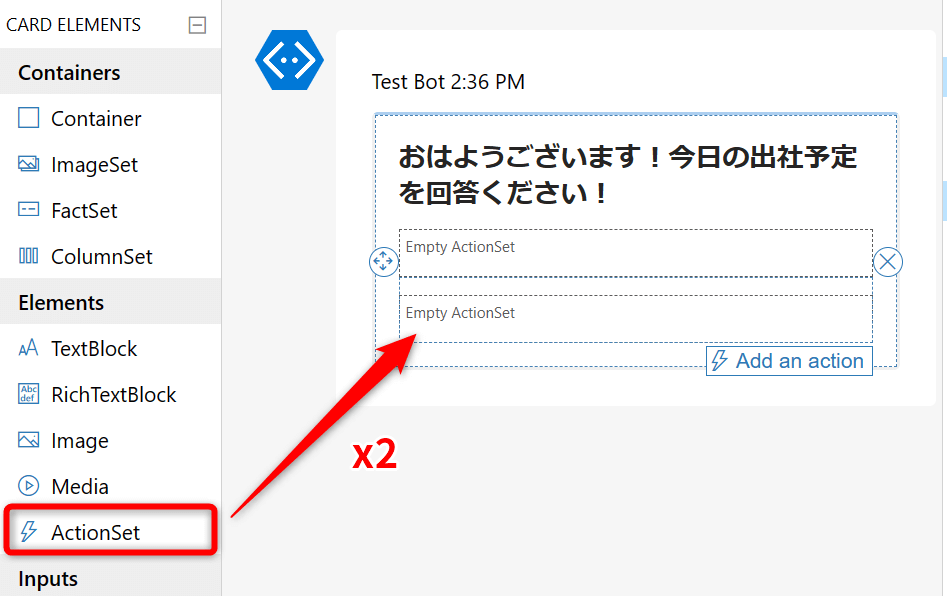
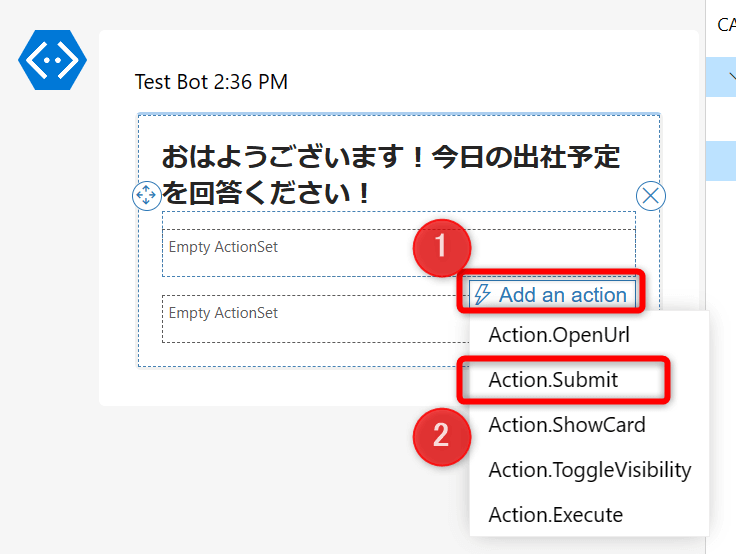
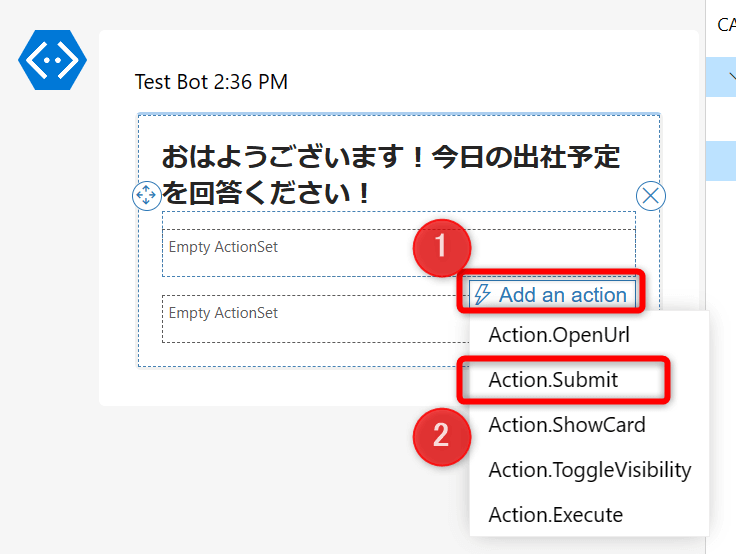
▼左の「CARD ELEMENTS」から「ActionSet」を2つドラッグ&ドロップでテキストブロック下に追加


▼それぞれ「Add an action」から「Action.Submit」をクリック


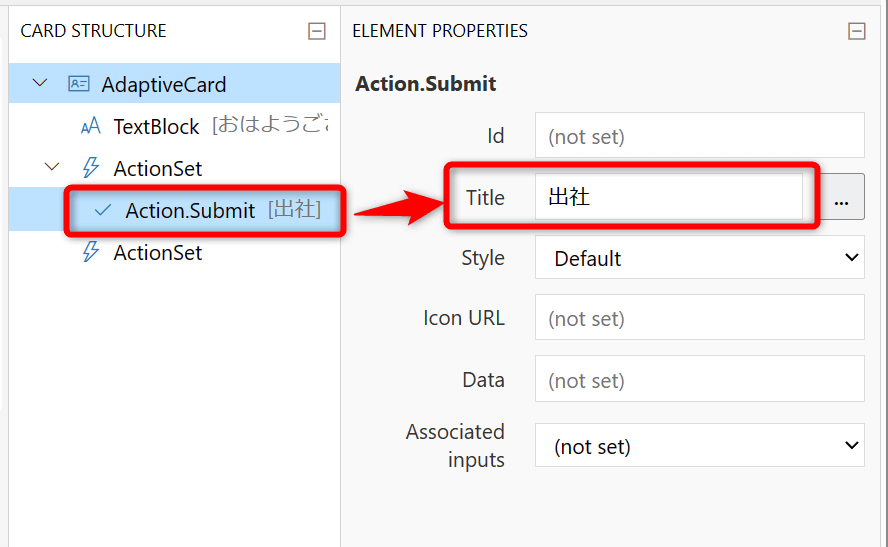
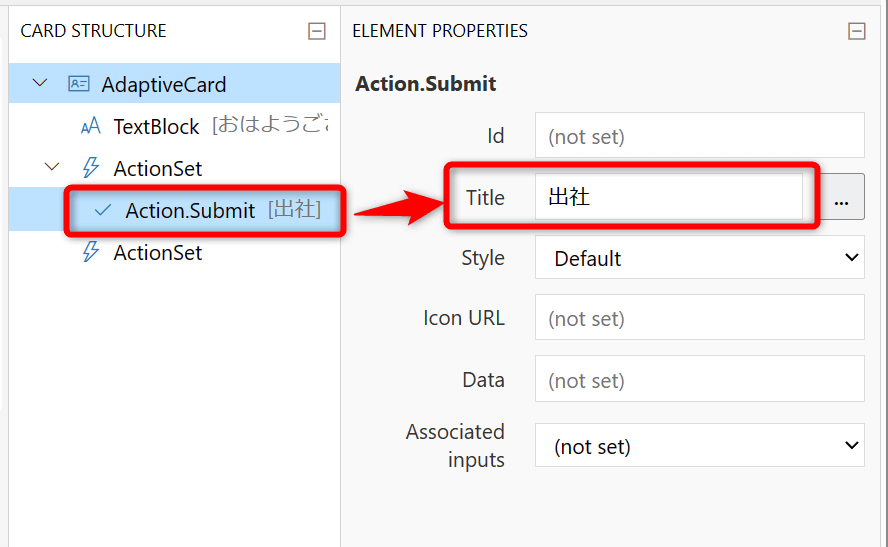
▼右のELEMENT PROPERTIESを以下の通り設定します。(画像は上段の例)
| 上段のActionSetのTitle | 出社 |
|---|---|
| 下段のActionSetのTitle | 在宅 |


最後にメニューバーの「Copy cad payload」ボタンをクリックして、JSON全文をコピーします。



今回は省略しましたが、コピーの前に「Preview mode」ボタンで出来上がりイメージを確認するとより確実だよ!
今回作ったアダプティブカードのJSON
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "おはようございます!今日の出社予定を回答ください!",
"wrap": true,
"size": "Large",
"weight": "Bolder"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "出社"
}
]
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "在宅"
}
]
}
]
}Power Automateフローの作成
ここからは今作ったアダプティブカードのJSONを使って、Power Automateフローを作る方法を解説します。途中までは前回作成したアダプティブカードを投稿するフローと同じです。
Power Automateをまだよく知らないという方は先に以下の記事をご覧ください。
▼今回は、毎朝8:30に自動実行されるようにトリガー設定しました。


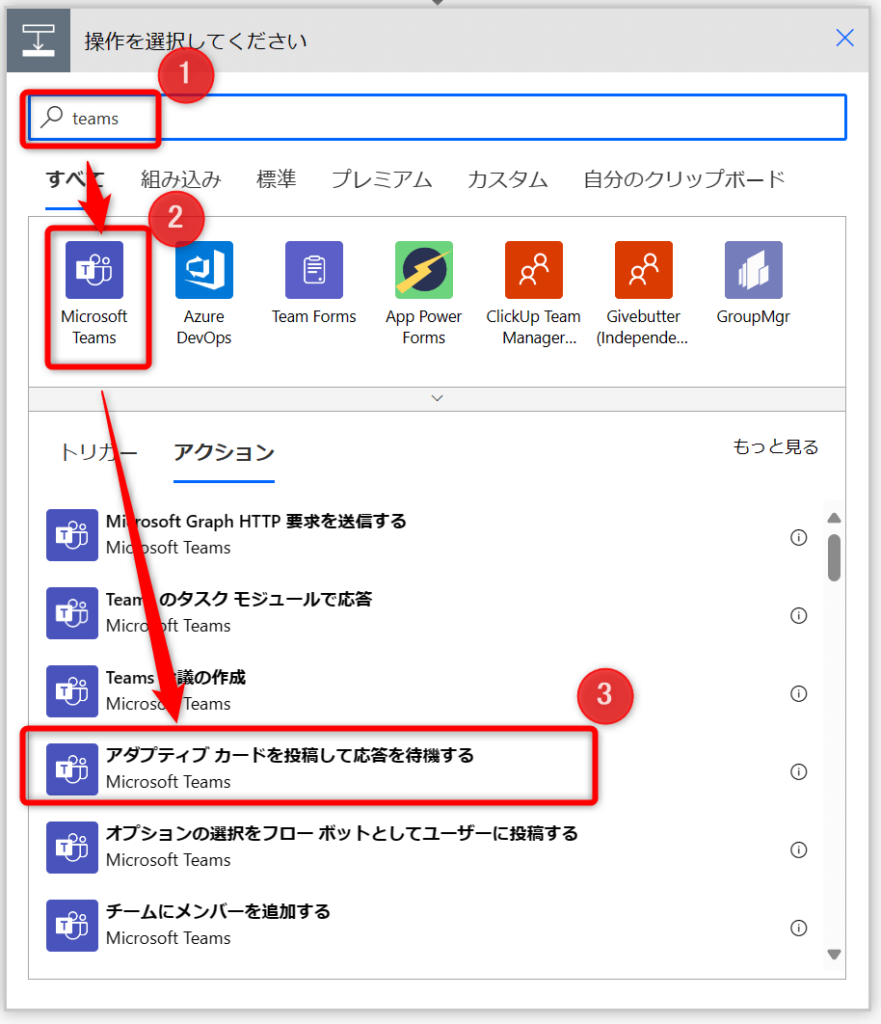
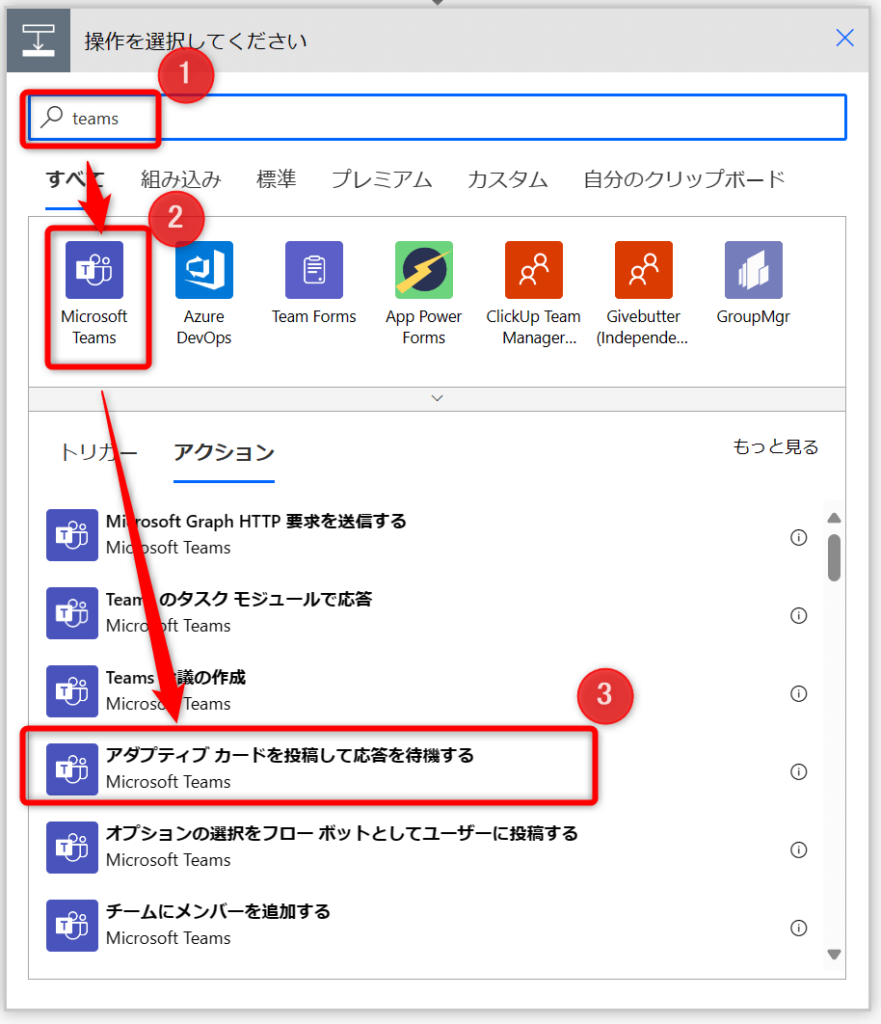
▼”teams”で検索しアクションを追加


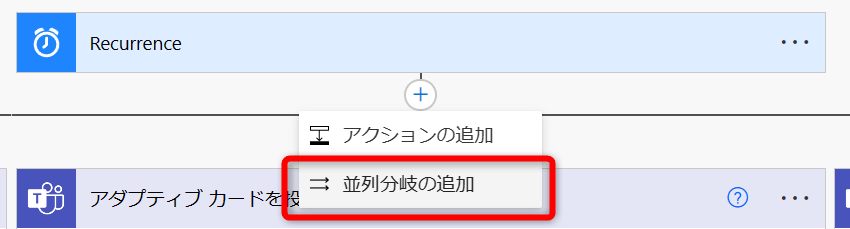
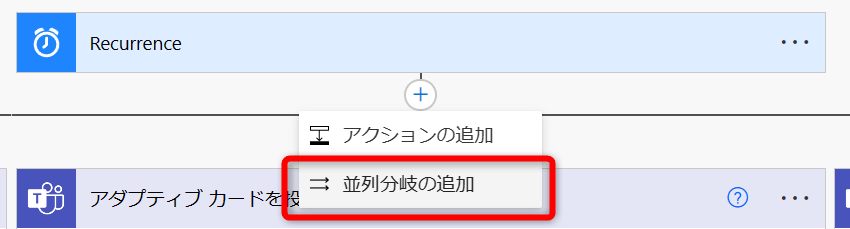
▼人数分(今回は3人想定)を「並列分岐の追加」で追加


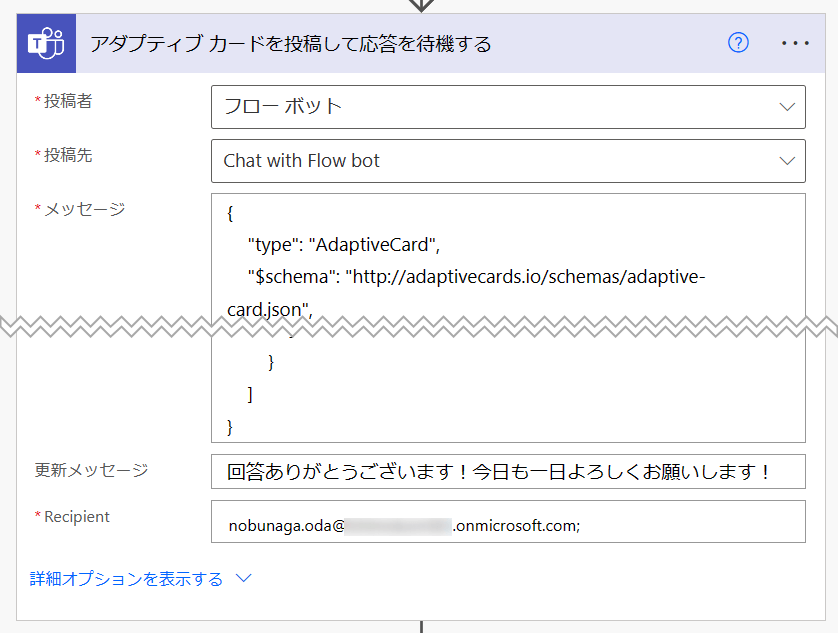
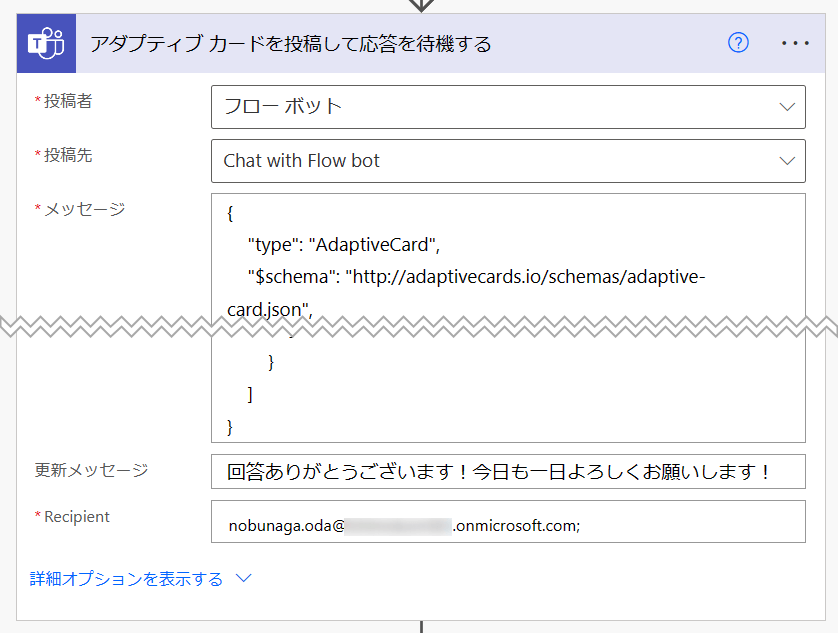
▼ここで先程作成したJSONを使います。更新メッセージには回答後に表示されるメッセージを入れます。
| 投稿者 | フローボット |
|---|---|
| 投稿先 | Chat with Flow bot |
| メッセージ | アダプティブカードデザイナーで作ったJSON |
| 更新メッセージ | 回答ありがとうございます!今日も一日よろしくお願いします! |
| Recipient | チームメンバーのUPN(メールアドレス) |


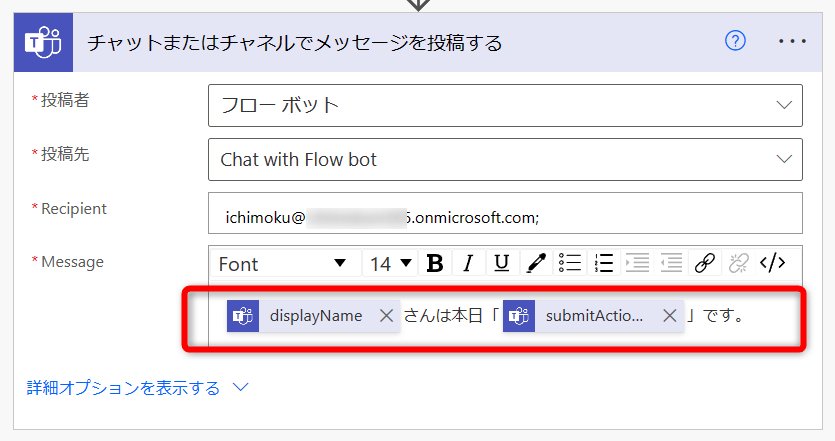
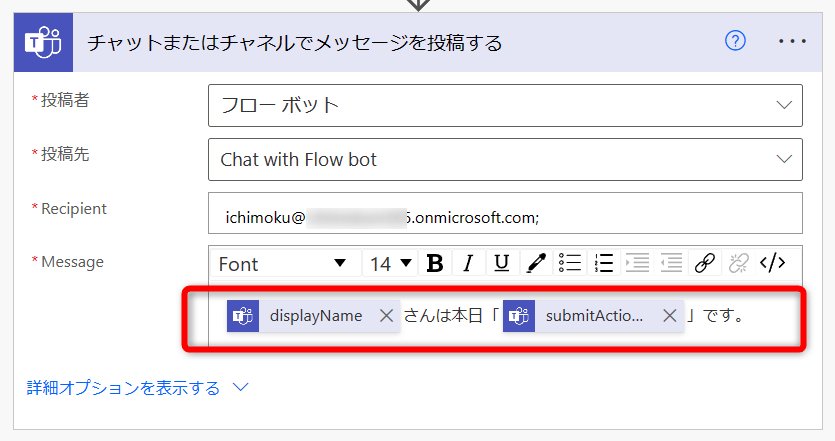
▼STEP3,4で追加したそれぞれのアクションに対し、このアクションでアダプティブカードの応答結果を自分に通知させるよう設定します。
| 投稿者 | フローボット |
|---|---|
| 投稿先 | Chat with Flow bot |
| Recipient | 自分のメールアドレス |
| Message | displayNameさんは本日「submitActionId」です。 |


▼チームメンバーに届いたアダプティブカード


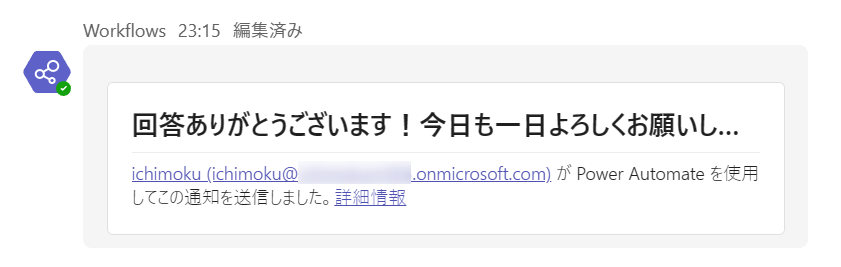
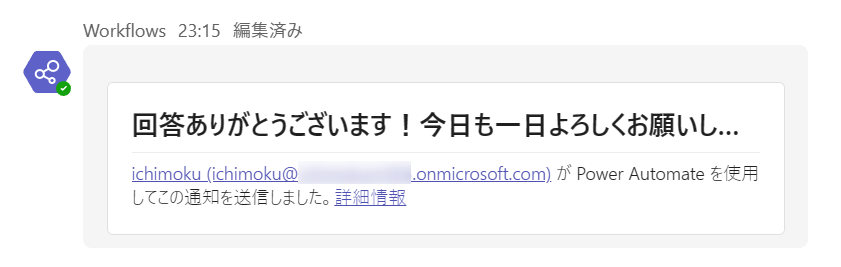
▼回答ボタンを押した後に表示されるアダプティブカード


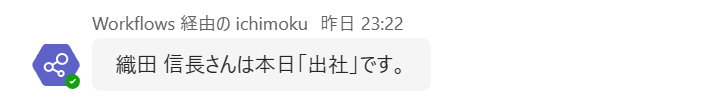
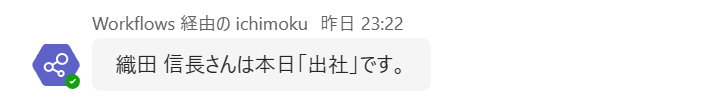
▼回答結果がチャットに届いた画面


今回はとても簡単なフローでしたが、色々と工夫することでコミュニケーションコストの削減ができそうですね。
アダプティブカードに関するよくある質問
- アダプティブカードはチャネルにも投稿できますか?
-
アダプティブカードは今回ケースの様にチャットに送るだけでなく、チャネルにも投稿が可能です。
ただし、複数人メンバーがいるチャネルでは、アダプティブカードに誰か一人が応答してしまうと、他のメンバーは応答後に表示されるカードしか見ることができなくなります。
その点を把握したうえで使用することをオススメします。
- 「アダプティブカードを投稿して応答を待機する」アクションの動的な値が取得できないのですが?
-
アダプティブカードのJSONの中に動的な値を使っていませんか?
動的な値を挿入している場合、後に続くアクションで「アダプティブカードを投稿して応答を待機する」アクションが動的な値として表示されません。
その場合は以下の対応が必要です。
- 関数を使って動的な値を取得する
例えば今回のケースのようにsubmitActionIdを取得したい場合には、次の通り記述します。
outputs('アダプティブ_カードを投稿して応答を待機する')?[body/submitActionId']- JSON中から動的な値を削除して、先に後続のアクションで動的な値を取得してから、再度JSON内に動的な値を挿入し直す
こちらは少し手間ですが、関数に不慣れな方にとっては良い方法です。



①②どちらも同じ結果になるので、好きな方を選びましょう。
まとめ:アダプティブカードで応答を待機するアクションは簡単便利!
今回はPower AutomateのTeamsコネクタ「アダプティブカードを投稿して応答を待機する」アクションの使い方を解説しました。
アダプティブカードの応答結果を動的な値として使うには、専用のアクションを使う必要があります。
- 「アダプティブカードを投稿して応答を待機する」アクション
- アクションボタンの応答を受け取ることができる(往復)
- 「チャットやチャネルにカードを投稿する」アクション
- アクションボタンの応答を受け取ることができない。(片道)
覚えてしまえば何も難しいことはありません。
アダプティブカードの応答を有効的に活用して、日々の業務効率を上げて定時帰りしましょう!



このブログではPower Automateを始めとしたローコードツール、Microsoft365系ソフトの効率的な使い方など定時帰りに役立つ情報を発信しています。
参考になりましたら、ぜひブックマーク登録をお願いします!



定時帰り後の時間を有効活用する活動『てじ活』には副業ブログがおすすめ!
副業ブログには、自分の知識やスキルを活かして収入を得るチャンスがあります。さらに、ブログを書くことで日常の業務スキルも向上し、新しい分野への知識が広がりますよ!




オススメのPower Automate教材はコチラ
Power Automateをもっと使いこなしたいという方はコチラの書籍がおすすめです!
▲これから自動化を学びたい方にぴったりの入門書です。PowerAutomateなどのウェブツールは日々進化しています。そのアップデートにより画面構成や用語など、UI自体に見直しが入ることがあります。数年前の書籍では、使われている画面や用語が自分のPC画面と若干違って戸惑うことがあります。その点、この書籍は2024年に発売されたばかりで安心です。
▲これからPower Automate Desktopを始めたい人にオススメの入門書です。基本的なところから実用的はフローの紹介まで幅広く書かれています。図解も多く最初の1冊にぴったり。自分も最初はこの書籍から入りました。PADの書籍選びに迷っているならこの書籍を激推します。
▲Power Automatedesktopをこれから学習する人にはこの書籍がオススメです。インプレス社の「できる」シリーズなので内容は間違いなし。イラストを多用しているので飽きずに最後まで読めます。しかも内容も初心者向けに丁寧に解説されているので、これ一冊でPower Automate Desktopの基礎はマスターできます。
ここで紹介している書籍は、20冊以上のPower Automate本を読んでいる運営者が、安心しておすすめできるものばかりです!